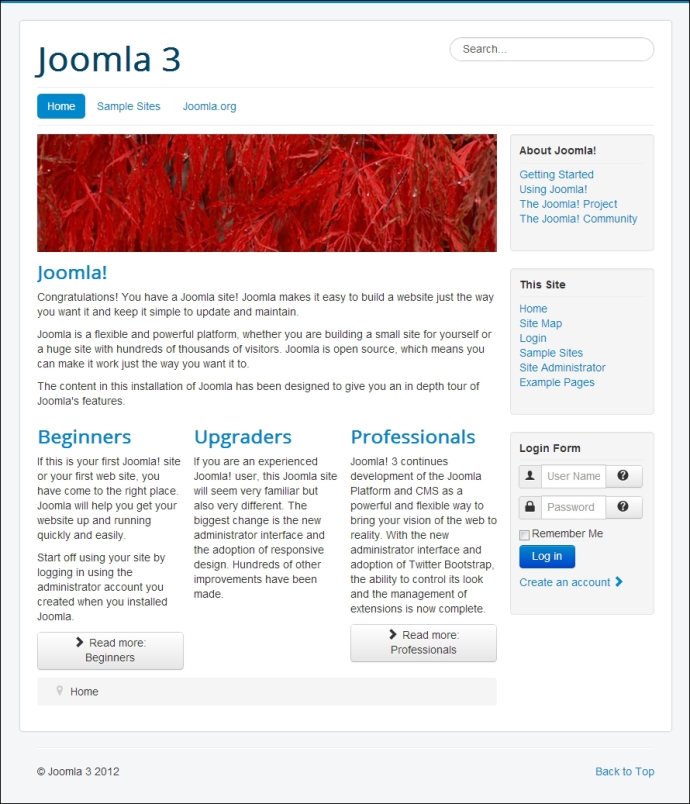
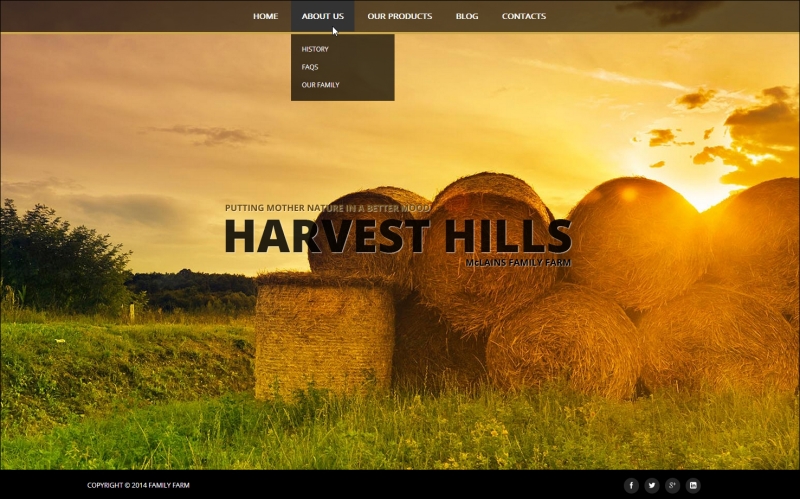
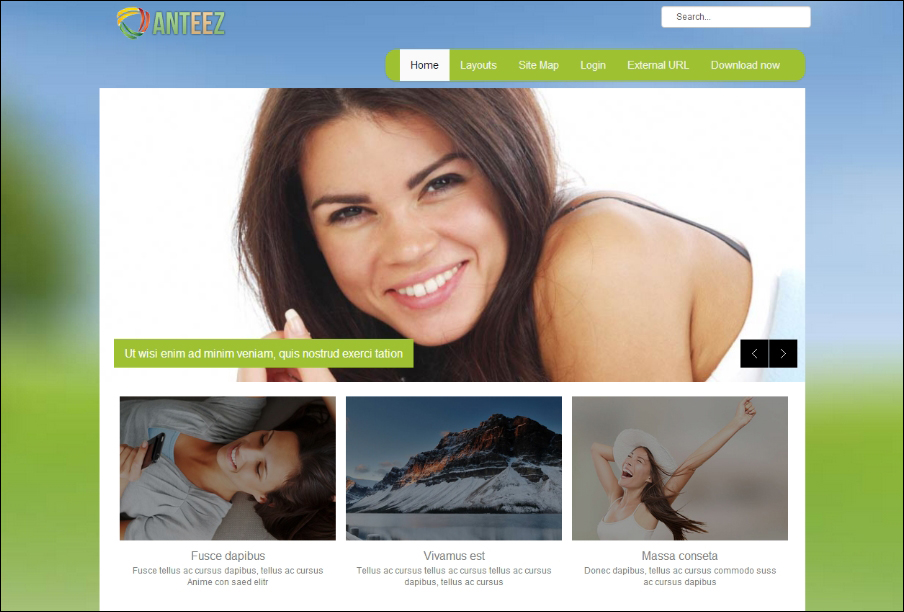
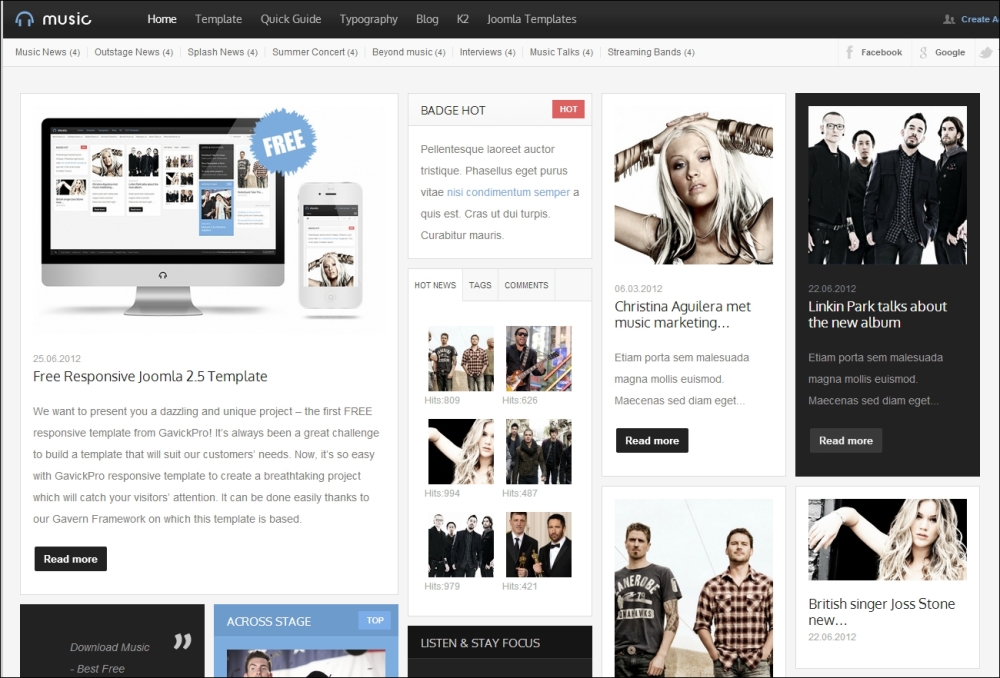
You probably don't want to make websites that all look like typical Joomla sites. That's where templates come to the rescue, because Joomla allows you to install a different template in a few minutes, giving your site a fresh look and feel is really a breeze. There are hundreds of templates available on the Web, making it possible to apply any style imaginable to your site. Moreover, you can easily customize templates to meet your needs. If you're a Web building wizard yourself, you can create your own template from scratch.
In this chapter, we'll explore the power of templates further. You'll learn about the following topics:
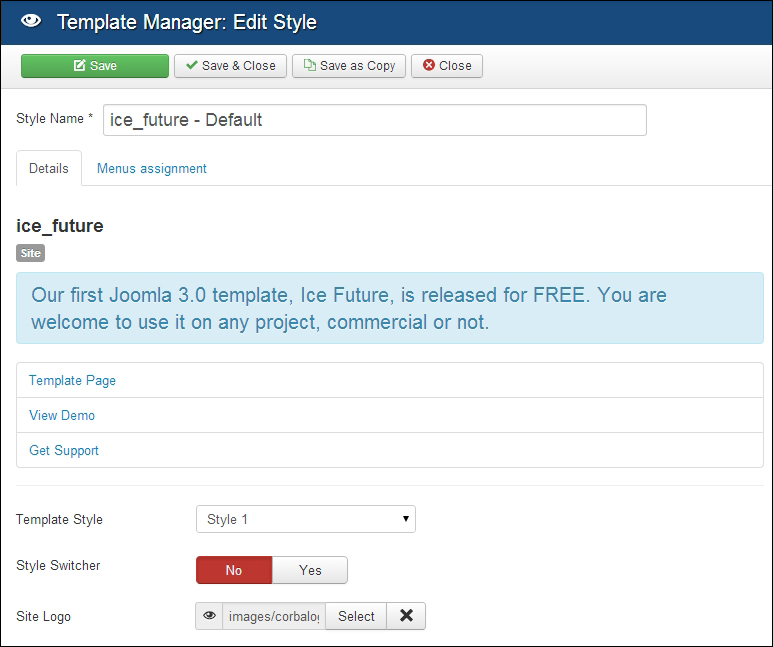
Changing the settings of the default template
Applying different templates to different pages
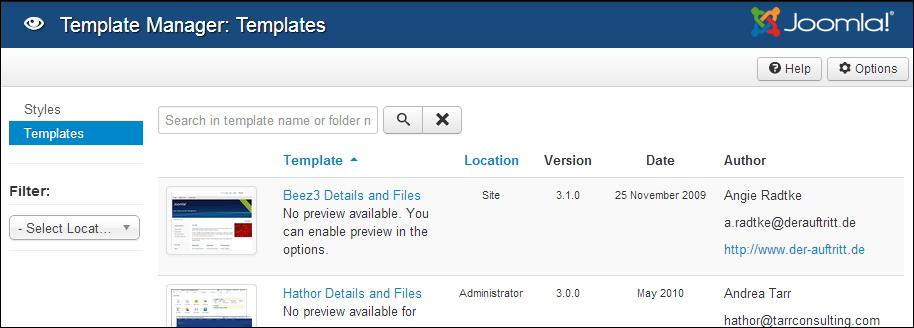
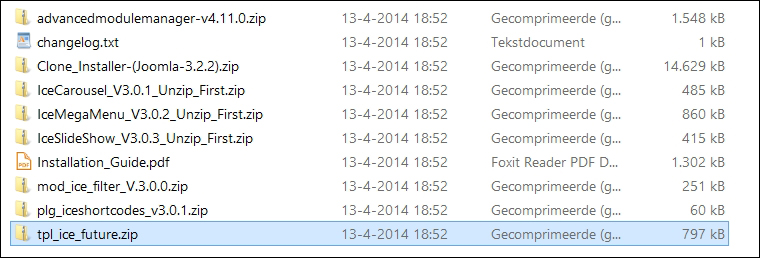
Downloading and installing third-party templates
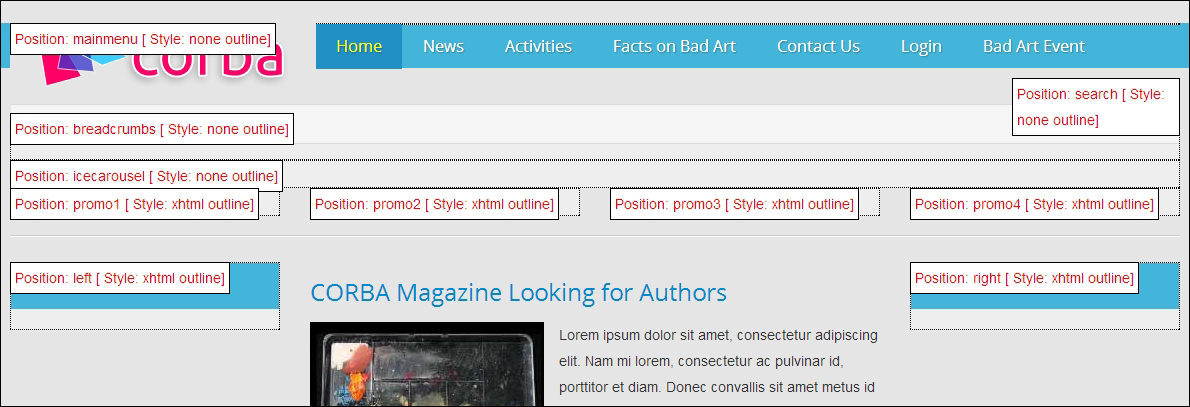
Customizing templates—tweaking CSS and HTML