Once you have created a framework of categories and subcategories, things can move pretty fast. There's nothing to stop you from creating a content-rich site—whether you want to add a dozen, hundreds, or even thousands of pages. In this chapter, we'll focus on adding and editing articles, the type of content that's essential to most sites. Later, you might want to add other types of content (such as image galleries or forums); we'll deal with those in Chapter 10, Getting the Most Out of Your Site – Extending Joomla!.
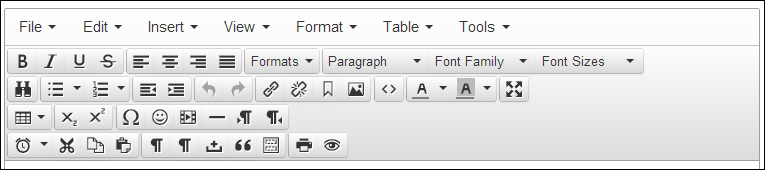
When creating the example site in Chapter 4, Web Building Basics – Creating a Site in an Hour, you've seen how to create a new article using the default settings. You left all of the extra function buttons and parameters alone. However, in real life, you'll probably want more control. You probably want to make your content look great, add pictures, and specify exactly how to display things and what details to...