What is Figma?
If you are not a total newbie in UX/UI design, you have probably heard about Figma, a powerful real-time collaborative tool that can easily replace several design applications. If you're new to this design tool, get ready to learn what Figma is and what you need to know before using it.

Figure 1.1 – Figma's logo
One of the most amazing benefits of Figma is its facility of access. With the starter plan, you can use most features of the tool at no cost; all you need to do is to go on figma.com and create a personal account. You can download the Figma desktop app on your computer, but it also runs just as perfectly in a modern web browser, allowing you to use it on any operating system: Windows, Mac, Linux, or even ChromeOS. For now, Figma doesn't (officially) run on iPadOS but since the latest iPad has an M1 processor, the same you could find on new Macs, it might become possible in the near future.
Since Figma is cloud-based, you need to be connected to the internet to keep the auto-saved changes in your file. However, if you lose your internet connection and continue working, Figma will store every edit in your browser's local cache. So, once you are back online, all the changes in your file will be synced immediately.
Why Figma?
There are many design apps available on the market right now that can be used to solve any kind of creative challenges. But Figma is one of many designers' favorite tools and is becoming more and more popular. There are many good reasons for this. Let's talk about some of them.
First, Figma allows designers and other teammates to work simultaneously in real time, which takes the collaborative workflow to a whole new level. This powerful feature makes Figma stand out among other tools because it improves not only design work but also the team collaboration process itself. "Collaboration is hard. We make it easier" is one of Figma's fundamental principles.
Second, Figma has succeeded in bringing together a whole suite of design tools to provide an all-in-one solution. Figma covers just about everything you need to create a complex interface, from brainstorming and wireframing to prototyping and sharing assets. In addition to this, Figma goes beyond the design side of building a product and generates CSS, iOS, and Android code for developers to use.
Finally, Figma is not only a design app but also a community and platform for sharing ideas and solutions. Designers from all over the world use Figma not only for creating interfaces but also for vector illustrations, graphic design for digital media, and team-building activities. You can even play board games in Figma; how crazy is that? Yes, the Figma Community can definitely inspire you with tons of creative design works, but it can also help you simplify your workflow by providing plugins created by other community members. You can even develop your own plugin and share it with others!
Now you can see why Figma is a really great tool built for designers who want to stick to a fast and efficient workflow. However, keep in mind that neither Figma nor other tools will magically turn you into a good designer. Mastering a tool is not part of design, but it can save you time that you can reinvest into research and UX problem solving.
Excited enough? Time to jump in and see it in action!
Creating an account
The first thing you need to do before using Figma is to sign up at figma.com. On the home page of the site, click the Sign up button and create an account with your email address and a password of your choice or simply register using your Google account. That's it.

Figure 1.2 – The welcome popup
After registration, a few popup messages might appear with suggestions for creating a team. We will talk about teams later but for now, just skip it and go straight to the welcome screen.
Choosing the right plan
As mentioned earlier, you can use almost all of Figma's features while staying on the free Starter plan. This plan allows you to have unlimited cloud storage for your Figma and FigJam files, unlimited files in your drafts, unlimited viewers and commenters, plus some additional advanced features, such as one team project and 30-day version history. This is more than enough if you are just making your first steps in UX/UI design or working on your own. You can be sure that there will be no hidden fees and you won't be forced to sign up for an expensive premium service.
If a Starter plan is not enough for you, Figma offers two upgrade options: Professional and Organization.

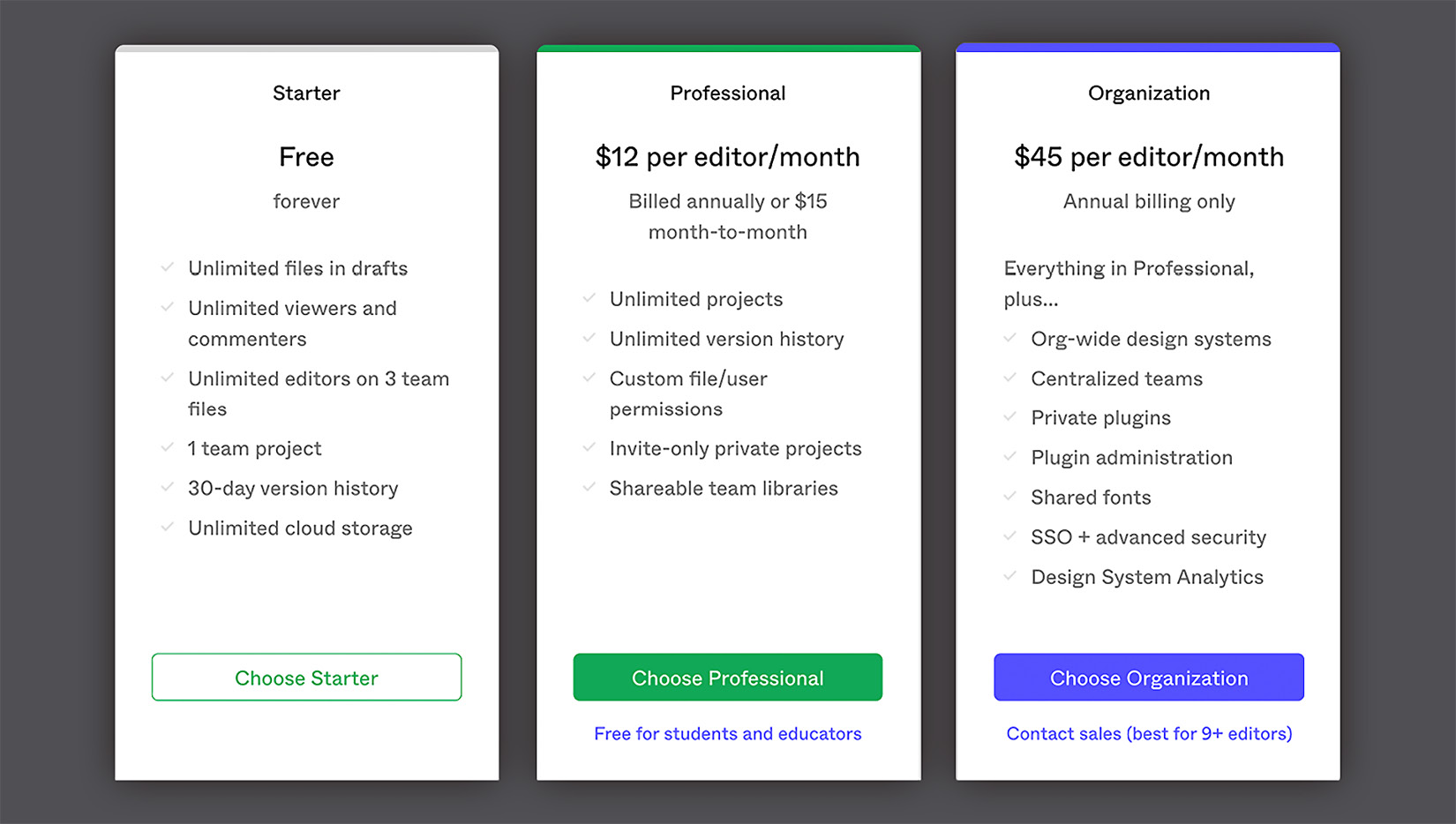
Figure 1.3 – Plans chart
The Professional plan is perfect for small- to medium-sized teams and allows you to have unlimited team projects, unlimited version history, shareable team libraries, and custom file permissions. It can be billed monthly or annually, your choice. The Organization plan is suitable for larger or multiple teams and, in addition to all the benefits of Professional, it provides advanced security, private plugins, shared fonts, and design system analytics. This plan is billed annually only.
Note
If you are a student or an educator, you can apply for a free Figma professional license here: figma.com/education.
Once you've created your account, you can immediately start using Figma from any web browser you have. Google Chrome, Firefox, Safari, or the new Microsoft Edge—all of those work great with Figma. So, you can continue to use it on the web or download the desktop app if your computer is running on Windows or macOS. We'll see more about the differences between the two in the next section.