Transitioning to Figma from Sketch and Adobe XD
This part of the chapter will be useful if you are not new to design and you are thinking about switching to Figma from other tools. Switching to a new tool can be tricky and stressful, even if the transition seems smooth or your previous tool looks similar to the new one. Nobody likes to sacrifice an already established and familiar routine for the sake of something risky and unfamiliar, something that will have to be explored and mastered all over again. But being a digital designer means adjusting to new technologies, tools, and specifications every day. In this part, you will find detailed instructions on how to switch from Adobe XD and Sketch to Figma as painlessly and quickly as possible. So, let's start without any hesitation.
Coming from Sketch
Sketch was a revolutionary tool that changed the design workflow. It managed to combine everything that designers needed to create a UI in a simple and fast way. Designers used whatever tools they installed to create the UI, such as Corel, Illustrator, and Photoshop. Sketch was completely focused on the UX/UI creating process, getting rid of everything unnecessary, providing a clean, simple, and ultra-fast tool.
Figma has taken it a step further by offering real-time collaboration and speeding up just about any challenge a designer might face. Be assured that you are making a great choice, having decided to give it a try!
So, now you may be wondering, how difficult is it to go from Sketch to Figma? The good news is that you don't have to worry about seeing a completely unfamiliar interface in the new tool. Once you first open Figma, you can easily identify most of its features. Of course, there are still major differences between Sketch and Figma. Some of them will be completely new to you, but you will learn everything step by step in this book.
So, let's say you have a ton of projects created in Sketch. How do you transfer all the data from one tool to another? Unfortunately, Sketch doesn't have a magic button that says "Export to Figma"—no one wants users to leave their ecosystem. But don't worry, you have an import function in Figma, right in the welcome screen!

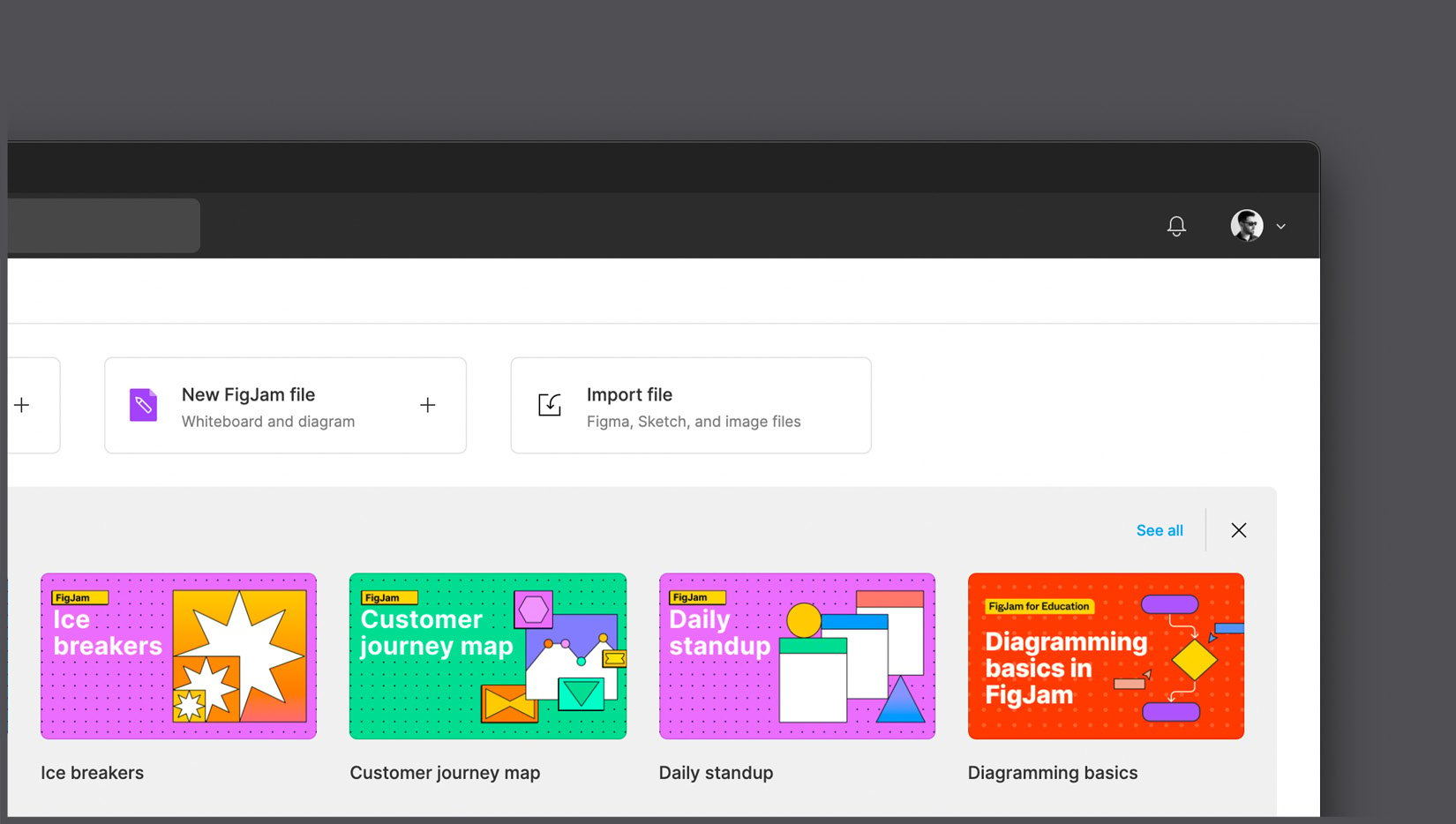
Figure 1.5 – Import function
Just click on Import file, select a .sketch file on your computer, and you're done. Instead, if you've already opened a new design file, access the menu bar on the top left, by clicking the Figma logo, then click File | New from Sketch File.
The loading time estimate will change depending on the size and complexity of the file. But after this simple operation, you will end up with a converted, fully working Figma file with all your Sketch pages, components, and layers. Nevertheless, no software automation is error-free, so the results of this transition may not be perfect. If you convert simple shapes, vectors, and texts, you'll find everything as it has to be in Figma. But if your source file contained a complex interface, or even a complete design system, it can take some time to create a satisfying Figma file. Sketch symbols will be converted into Figma components without any additional manipulation. But you will need to recreate styles and then apply them to your Components to restore the original library. It is also better to double-check the entire file, clean up, reorganize layers, and so on.
Note
Copy-pasting individual layers or artboards also works if you prefer to migrate manually, or you just need a few elements from the source file.
Coming from Adobe XD
After Sketch's revolution in the process of creating UIs, similar design tools began to come up in the market. Adobe upgraded Photoshop with artboards and additional interface design tools, but that still didn't help it gain popularity among interface designers. Therefore, the company released Adobe XD, an essential and simple tool built specifically for UX/UI. In fact, XD's standout line was its commitment to experience design.
The competition between Sketch and XD was quite intense from the beginning. Adobe XD did not have the same wide range of features as Sketch. But it was constantly updated and, most importantly, was included in the Creative Cloud subscription. It also became connected with other Creative Cloud software, such as Illustrator and Photoshop, and working with vectors and images became really simple and fast.
When Figma was released, it managed to simplify everything from the ground and speed up the workflow with collaboration features, variants, advanced prototyping, and auto layout. Now Figma is a driving force among design tools; it sets trends and introduces new ones.
So, now you may be wondering how easy it is to migrate all your files from the entire Adobe ecosystem to Figma. Well, this can be tricky since Figma doesn't have an import function for your .xd files like there is for Sketch. The complexity of the transition from XD to Figma really depends on the content of the source file. If you don't need to transfer components, styles, or even raster images (JPEG, PNG, and so on), the fastest way is to copy and paste artboards individually from XD to Figma, or export elements in SVG format to import them into Figma.
The end result of these manipulations will be visually similar to the content from the original file, but the functionality from one tool to another will not be transferred. In most cases, this is not enough, and you will have to spend additional time manually rebuilding the base, renaming and organizing layers, creating components and styles, and prototyping your interface.

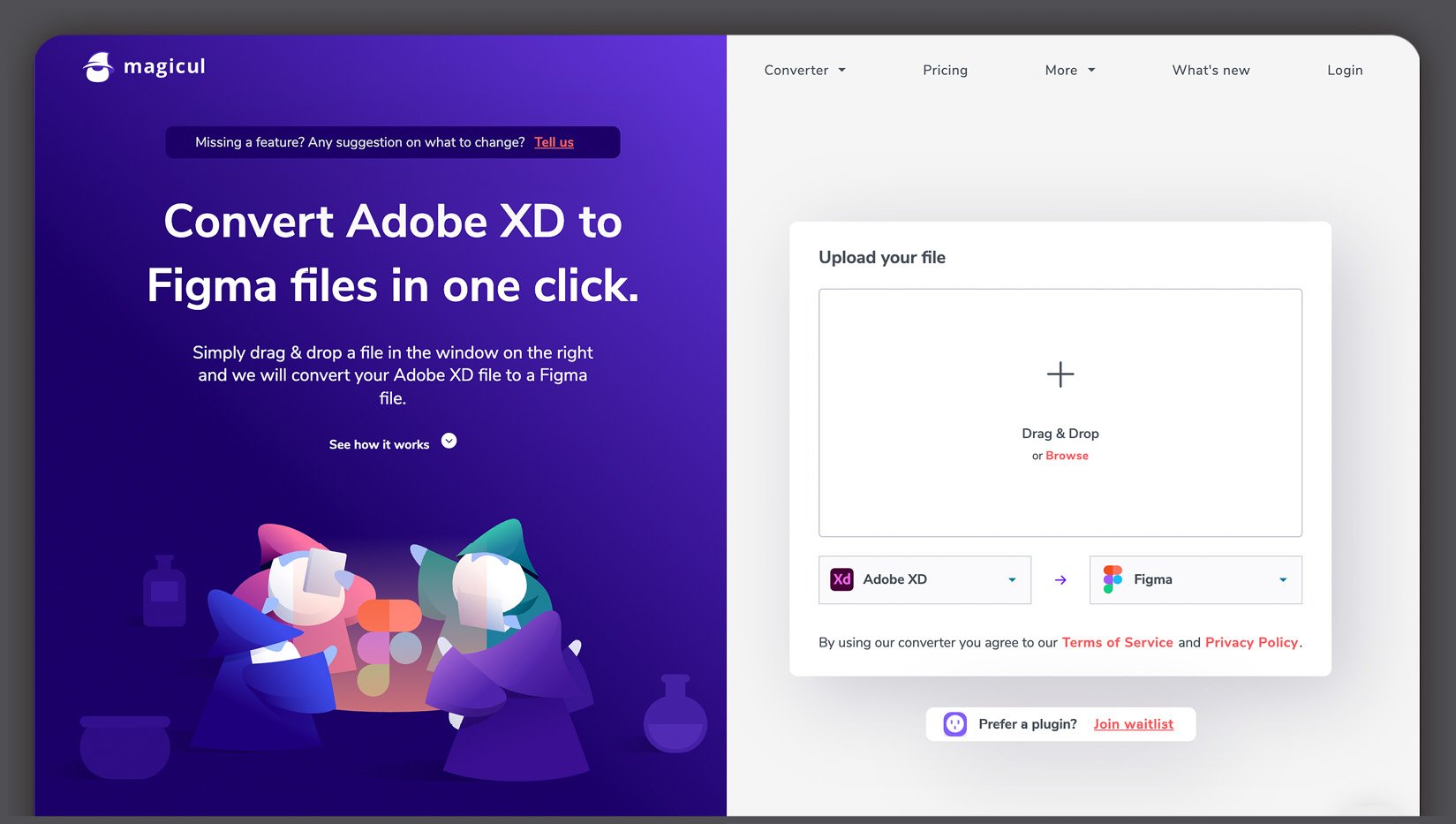
Figure 1.6 – XD to Figma converter
If you can't just let your old projects go, or you don't have time to rebuild the file to make it correct for use in Figma, there is an unofficial workaround. Go to xd2sketch.com and select the from XD to Figma option in the converter. After uploading the .xd file to the website, you will have a working .fig file with styles and components, ready to be imported into Figma. Sounds cool, but the service is not free. You will have to pay for each file you want to convert. Is it worth it? Up to you, but it surely is a time-saving solution.
A quick final thought
Transferring your designs to Figma may not always be easy, but with the right amount of time and patience, it is certainly doable. On a long-term project, you won't regret your transition, because Figma will allow you to recover all the losses, improving your daily tasks with more unique features available.
However, migration is not always the only and most convenient solution. Switching to a new tool does not mean transferring everything that you have done until today. You don't have to say goodbye to Sketch and Adobe XD forever. Instead, you can keep them beside Figma, ready to open up your old projects for quick changes if needed.
Now that the tricky transition is done, it's time to focus your attention on Figma and take a closer look at it!