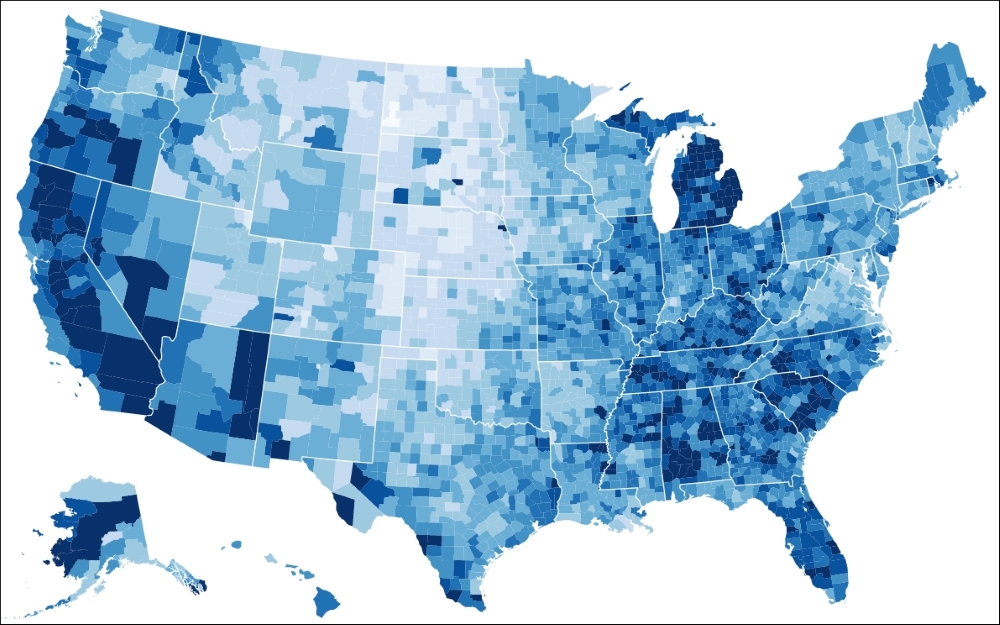
The goal is to display cartographic data on an interactive and responsive visualization using D3.js similar to the following example:

The Choropleth map of USA (source: http://bl.ocks.org/mbostock/4060606)
However, this is not a straightforward task such as drawing a simple bar chart. There are many things that need to be considered when building a cartographic visualization, and this section will introduce you to these different steps and techniques. Let's get started straightaway and look at all the different components from a bar chart and how they can be compared to a cartographic visualization. This will give us enough knowledge on how to tackle the problem.

