Besides clicking onto the data points, bars, and elements in the visualization, a common interaction is zooming and panning. This helps the user to change from smaller view to a more detailed view of the data. Having in mind everything you have learned so far, it would also make sense to increase the data resolution while you zoom. The more the user zooms into the visualization, the higher the data resolution.
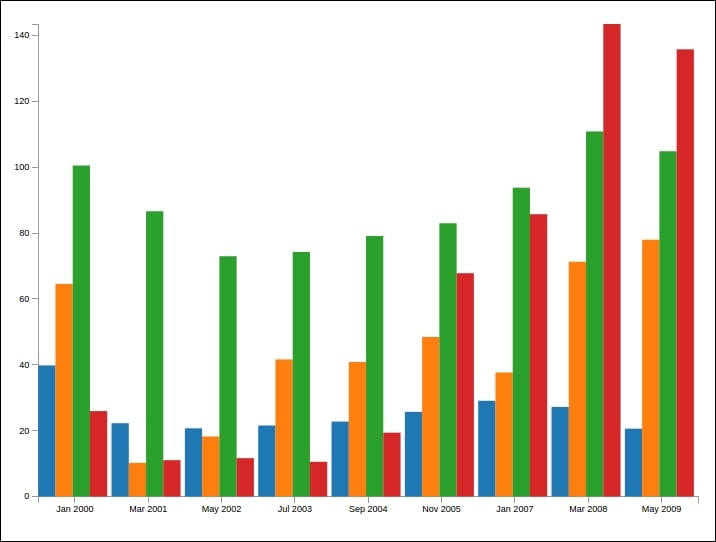
Similar to the previous chapter, there are multiple ways to implement them. We will look at the different possibilities and compare them by zooming into the chart in the following picture:

A simple bar chart in a grid layout
Let's first start with a very simple zoom. In many cases, mostly when we use data representations without axis, we want to provide the user a way to simply enlarge the view of the visualization.
To implement this effect, we can use SVG's native transform functions, such as scale and translate, and apply them to a container element that...

