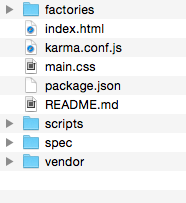
The Bootstrap project contains the following files and directories:

The project works out of the box with example code already in place. To see this in action, we will launch the example. From the example Bootstrap code provided, first, install all the dependencies (note that you only have to execute this command once):
npm install
Then, to see the visualization, execute the following:
node node_modules/http-server/bin/http-server
Next, open the browser to http://localhost:8080. You should see three bars changing based on random data in a series of tests. Note that if you have the previous examples already open, you will have to kill that process in order to run this one, as both of them use the same port.
To see the unit tests working, just execute the following:
node_modules/karma/bin/karma start
You should see a summary of five unit tests running in...