Open up the project in Xcode.
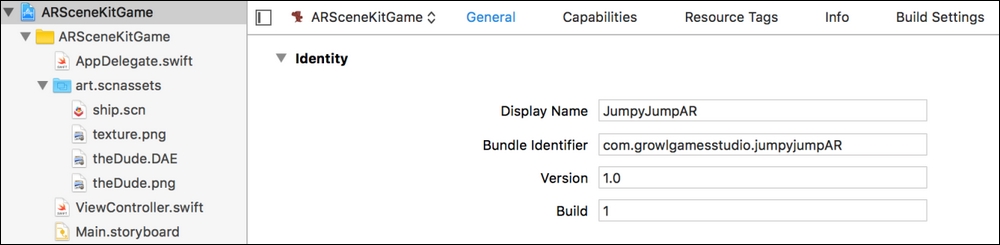
Under the project's General settings, change the Display Name and Bundle Identifier to what we set them to in the Developer portal:

Next, we have to change the app icon. The app icon needs to be of different sizes without an alpha. The easiest way to create different app sizes is to use the website https://makeappicon.com/; you just have to provide a 1024 x 1024 image, then upload it to the site, and it will email you the icon in different sizes, which you can simply drag and drop onto your project:

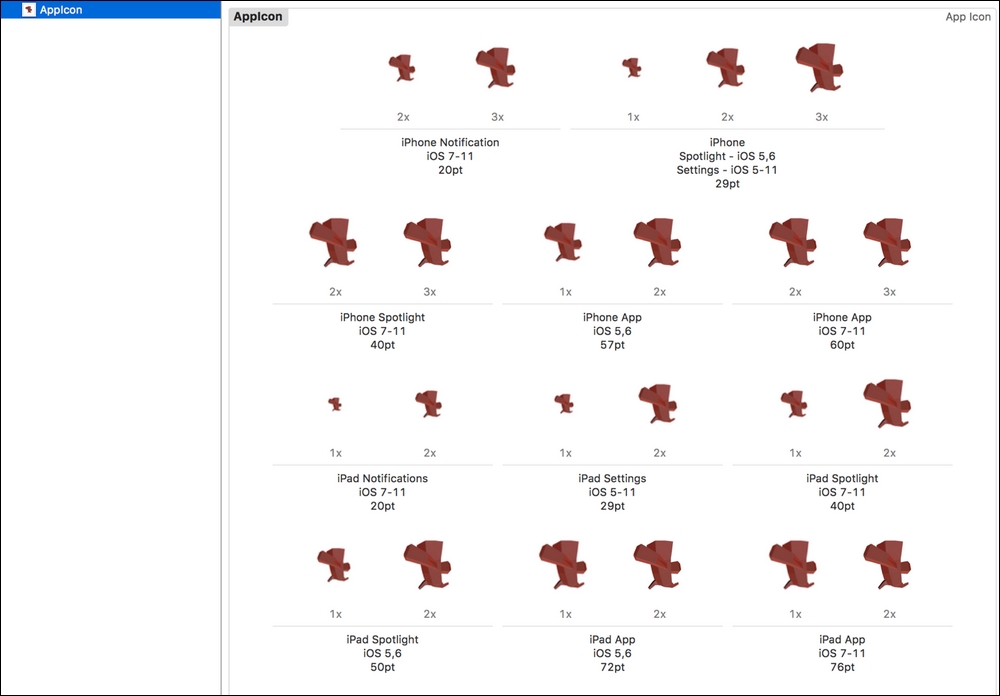
Open Assets.xcassets in your project in Xcode and you will see AppIcon already in it. Delete it and drag and drop the icon set Appicon.appiconset under the iOS folder into the downloaded icon set:

Next, in the ViewController.swift file, comment out the following code:
// Show statistics such as fps and timing information
//sceneView.showsStatistics = true
// Create a new scene
//let scene = SCNScene(named...