In the previous chapter, you learned to create an RSS/Atom feed reader, stock quote ticker, language translator, and to create a document reviewing and commenting application.
In this chapter, you will learn:
To create web applications that return Sheet data as HTML, JSON, and PDF
To send HTTP/HTTPS request with the query string
To create an RSS feed
To create a file upload application
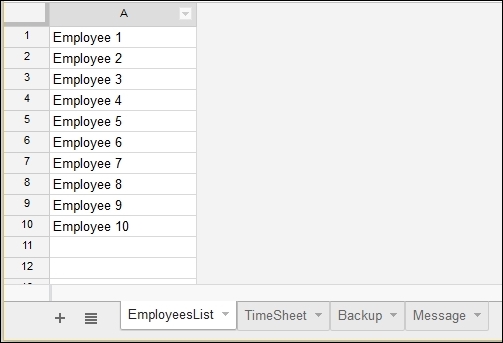
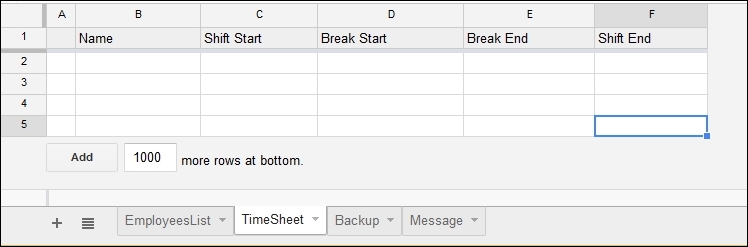
To create a timesheet application