Throughout the previous chapters, we have constantly been adding functionality. We finally reached a point where our game is playable, where all the game mechanisms are implemented. With a bit of creativity, you should already be able to write your own small game. Nevertheless, we are not going to quit now—a game is more than just gameplay. A very important part of games are the graphics. Be it cutting-edge 3D scenes in the newest real-time strategy game or the nostalgic atmosphere of a pixel-art indie title, graphics determine to a big extent how the player feels.
In this chapter, we are going to look behind the scenes of rendering. We are going to cover various techniques that are used in modern games to create graphical effects of different kinds. To mention a few:
Texture atlases and how different objects can be stored in one texture
Texture mapping and vertex arrays
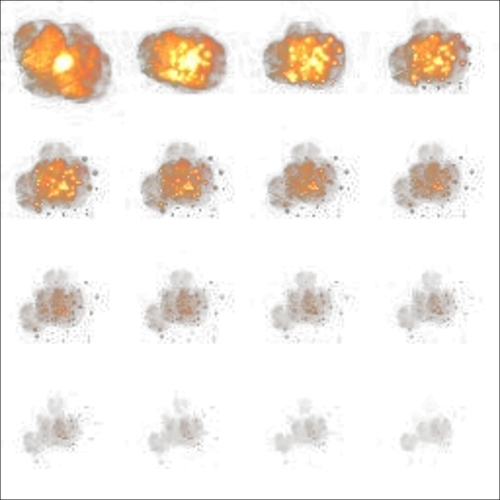
Particle systems to create effects such as fire or smoke
Animations that...