In this chapter, we're going to use a programming language called Scratch to create a simple animation. Along the way, we'll visit many of the main concepts of programming languages, so if you understand everything that you learn in this chapter, you will be well equipped to start writing programs of your own.
You're reading from Raspberry Pi Projects for Kids (Second Edition)
In this chapter, we will use Scratch to create our animation. Scratch is a programming language that has been specially designed so that you can make animations and games with ease. Version 1.4 of Scratch is pre-installed with the Raspbian OS but is also available on other computers. You can download it from http://scratch.mit.edu/ if you ever want to run your programs away from your Raspberry Pi. Start up Scratch by opening Menu at the top of the screen, and navigating to Programming, and then Scratch.
Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
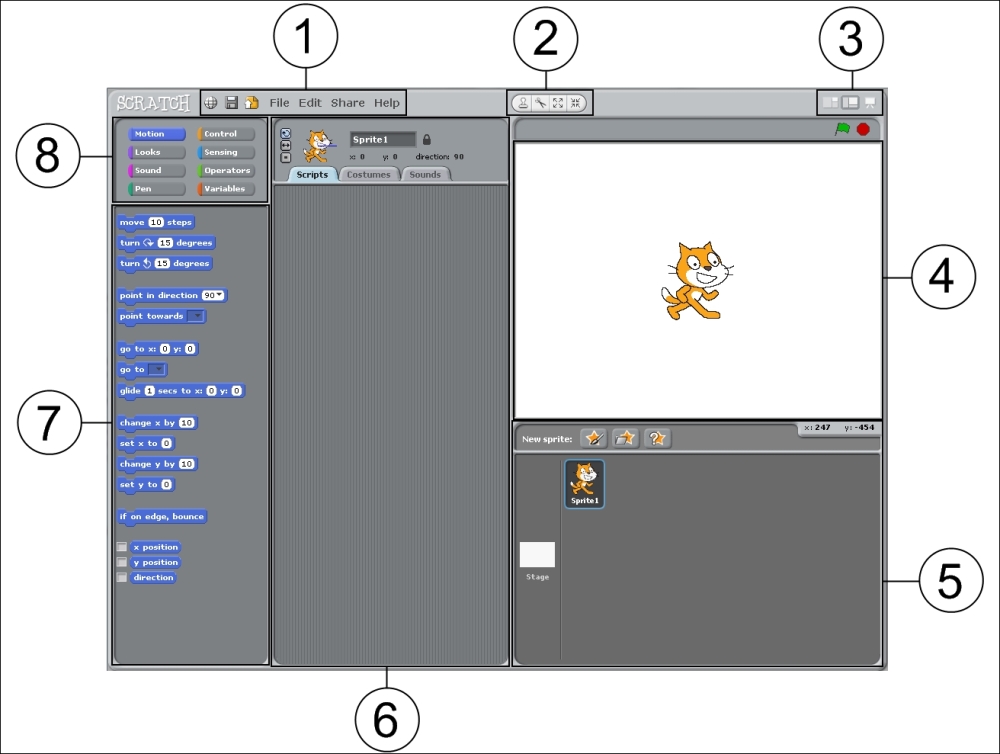
The following screenshot shows the layout of Scratch:

The following are its main sections. I'll mention the names of these sections throughout the next two chapters, so you might...
We now have two different animated sprites, each doing their own thing. One of the special features of Scratch is that it makes interactive animation simple—we can program a sprite to react to you!
Create a new sprite in the same way as you did before using the Choose new sprite from file button. For this animation, we're going to have a simple conversation with the user, so choose an image of something that can talk. Find a good position and size for the new sprite, then build the following script in its script area:

There are a few new code blocks here. Let's go through them one by one:
ask and wait: This gives the sprite a speech bubble, asking a question in a box. This block can be found in the Sensing section. The script will stop until the user has typed an answer into a text box on screen.
answer: The answer to the question is stored in this block, and is also in the Sensing section.
join: This takes two pieces of text and merges them into a longer sentence.
say...
In this chapter, we explored a few different ways of creating animations in Scratch. Along the way, we used a wide selection of the available code blocks. Many of these blocks are very similar to those used in other programming languages—you will recognize them in later chapters.
Importantly, you should recognize that this is your program, and you are free to change it as you like. You can change the way any of the sprites look, you can change any of the text or numbers, and you can even change which blocks are used to change the behavior of the program.
In the next chapter, we will continue the theme of making things interactive by building an entire game in Scratch – a version of Angry Birds which you will be able to modify to suit you.
 © 2015 Packt Publishing Limited All Rights Reserved
© 2015 Packt Publishing Limited All Rights Reserved