In the previous chapters, you were introduced to Pentaho Report Designer and you started to use it, developing simple and complex reports either by using the wizard or starting from scratch. In this chapter, you will dive deep into the concepts and functionality of Pentaho Report Designer related to the design and layout of a report.
You will first refresh the basics around Report Designer's user interface and you will then learn more about the core layout bands presented in the Report Designer, including detail and group bands. From there, you will explore in detail the various elements available to designers, how they are used, and what they might be used for.
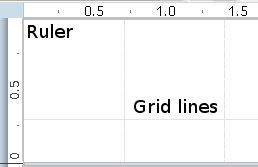
You will also learn the ins and outs of visual layout within the reporting canvas, including advanced concepts such as grids and guides. You will close the chapter with more details about working with the various output formats supported by Pentaho Reporting.
This chapter is written as...