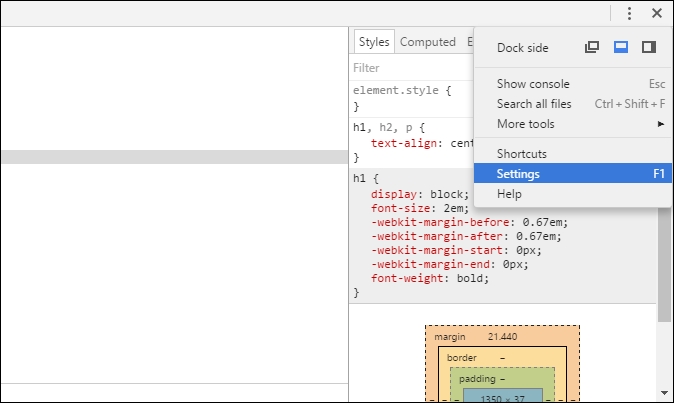
To set up source map support in Chrome you will first need to check if support is enabled. Open up the Chrome DevTools. You can do this with Ctrl + Shift + I / Cmd + Shift + I or right click anywhere on the current page and select Inspect (or just press F12). From here you will need to navigate to Settings. The easiest way to get to the settings is just to press F1 while the DevTools are open. Otherwise, to find the DevTools settings, look for an icon of three dots at the top right of your DevTools (sometimes jokingly called a Kebab menu icon, brother to the Hamburger menu icon). From there you'll see settings.

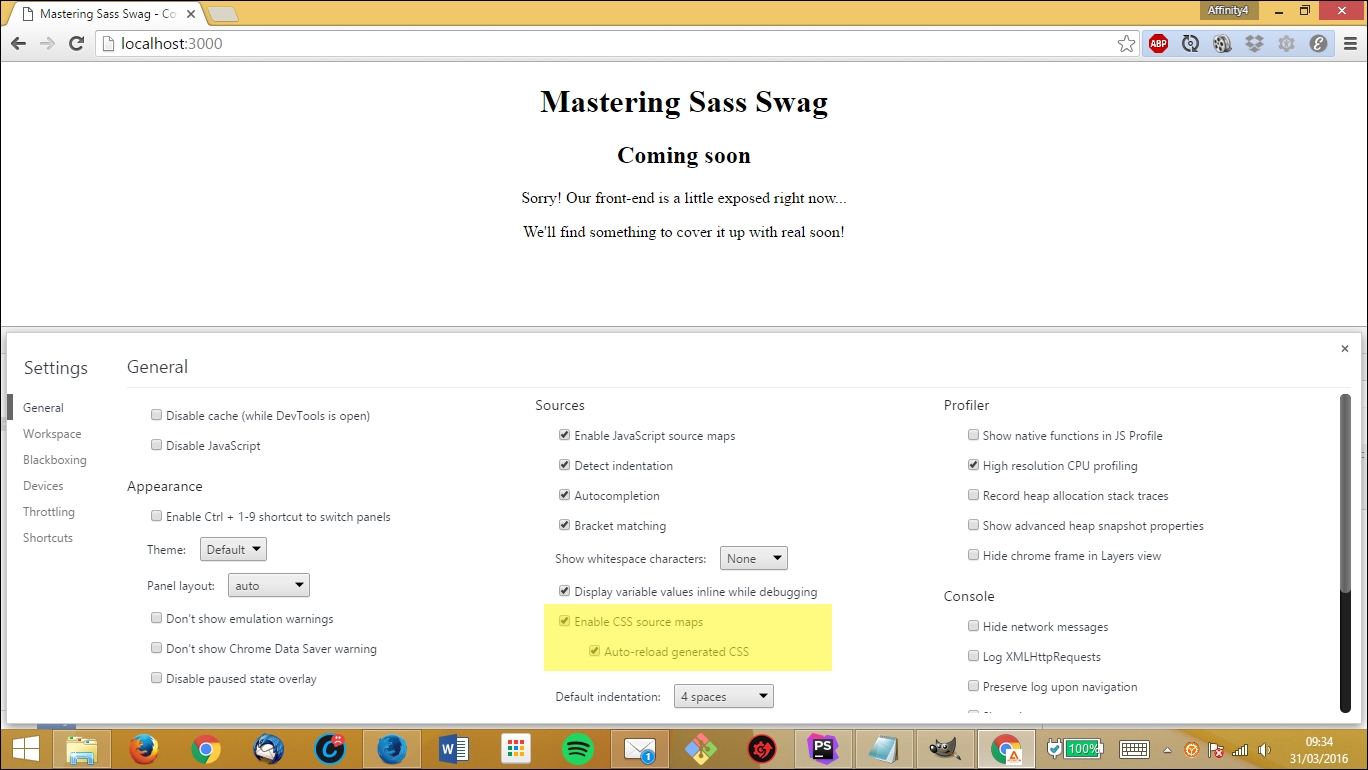
From here you'll need to make sure Enable CSS source maps and Auto-reload generated CSS are checked under the Sources section of the General tab.

Close settings, and while on the Elements panel select the <h1>...</h1> element. Beside the styles for the h1 element you'll see style.css:1. Click this to be brought to the Sources panel...