Designing our screen
In our practical example, we will create a screen similar in shape and proportion to a cinema screen or a billboard – elongated, in full HD style. The screen that we will use to play videos is nothing more than a plane. Follow these steps:
- Go to our main scene, MainScene.
- Select the GameObject | 3D Object | Plane option from the main menu bar and rename it
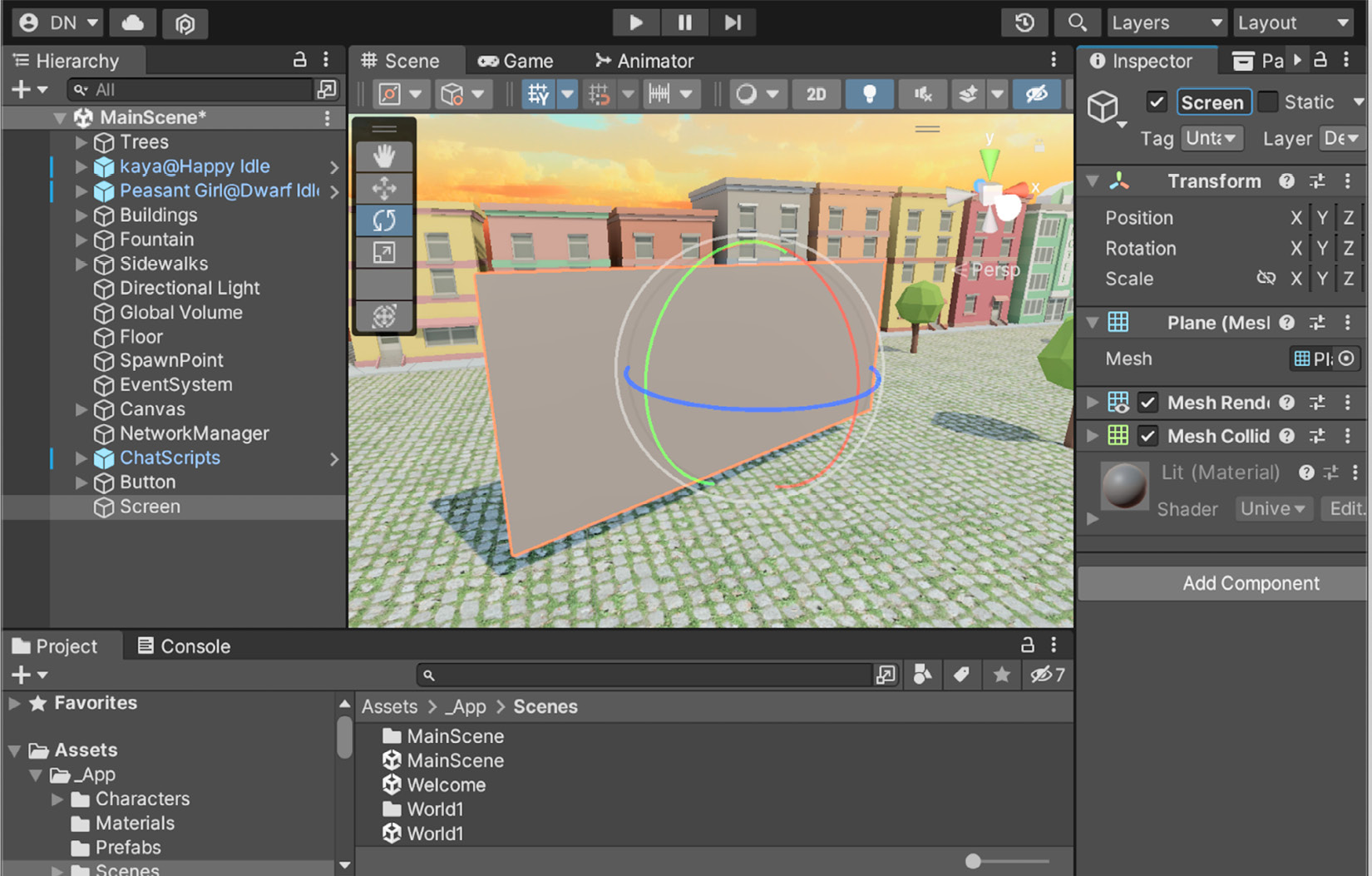
Screen. - Use the Move, Rotate, and Scale tools to shape the plane until it looks like this:

Figure 12.2 – Adding a plane to the scene
Perfect – easy, isn’t it? You have created the sketch of the video screen. Don’t worry if, later on, when you play videos it looks distorted. We will be able to modify the proportion of the screen later on.
Now that we have the GameObject that physically represents our screen, we need to add the VideoPlayer component to give it the functionality we are looking for. To do this, simply select the...































































