The included CSS with the Superfish plugin makes creating an interactive navigation menu quick and simple, but a soft blue menu isn't going to fit into every design, so let's customize the menu.
We're going to take a look at how we can customize the look of the menu by writing our own CSS, customize the animation to show the nested menus, and enhance the hover behavior of the menu.
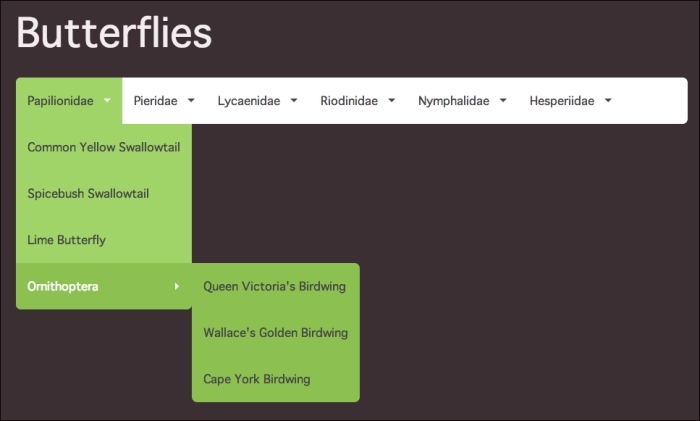
We're going to get started by writing some CSS code to create a custom look for our menus. We're going to use the Suckerfish Dropdown approach to create a menu that will work for our site visitors who don't have JavaScript enabled. We're going to create a simple white menu with drop-downs in green with rounded corners, as shown in the following screenshot:

Here are some things to keep in mind as you write custom CSS for a drop-down or fly-out menu.