One final option that we'll look at for validating your React code using Flow is integrating the process into your code editor. I'm using the popular Atom editor so I'll use this as an example, but there are likely options for integrating Flow with other editors.
To enable Flow capabilities in the Atom (https://atom.io/) editor, you'll need to install the linter-flow package:

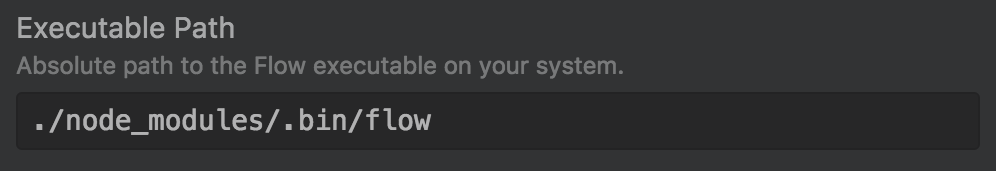
Once installed, you'll need to change the executable path setting of linter-flow. By default, the plugin assumes that you have Flow installed globally, which, you probably don't. You have to tell the plugin to look in the local node_modules directory for the Flow executable:

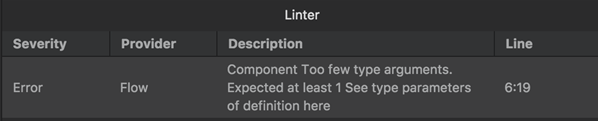
You're all set. To verify that this is working as expected, open up App.js from a fresh create-react-app install and add the @flow directive at the top of the file. This should trigger an error from Flow and should be displayed within Atom:

The Linter will also highlight the problematic code that's causing Flow to complain...

