Now that we know about frontend frameworks and Node.js, let's wire together both the ends. We'll build three small applications for (almost) full-stack functionality to demonstrate our knowledge. After all, the frontend and backend want to know each other! It's going to be our first foray into working with these technologies together, so be sure to give yourself space and time to learn, because these are heavy but extremely important topics.
The following topics will be covered in this chapter:
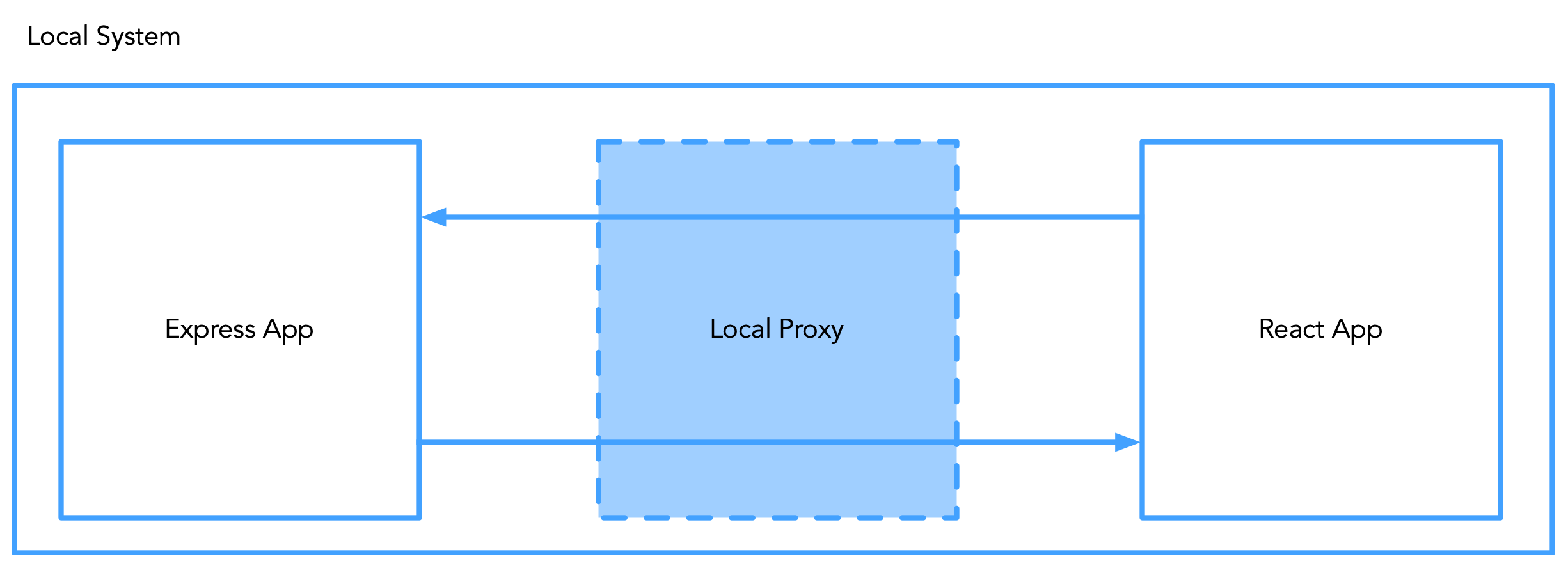
- Understanding the architecture handshake
- The frontend and Node.js: React and image upload
- Creating a recipe book with APIs and JSON
- Making a restaurant database with Yelp and Firebase