Throughout this book, we are going to go through different components and aspects of web development and embedded systems. These are all going to be held together by our central goal of making an entire web application capable of sensing and displaying the surrounding temperature and humidity.
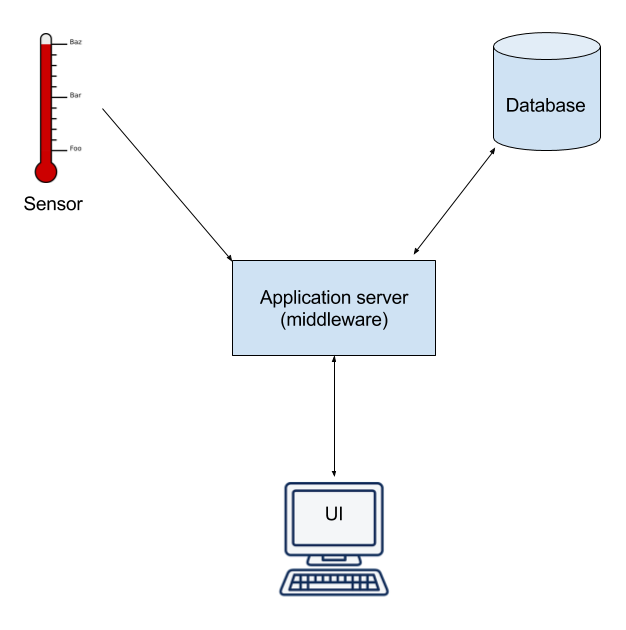
In order to make a properly functioning system, we have to first build the individual parts. More difficult still is making sure all the parts work well together. Keeping this in mind, let's take a look at the different components of our technology stack and the problems that each of them solves: