Designing a web page layout is one of many steps in making a website. How involved you are in each part of this process depends on whether you are creating a website for yourself or a client (you do it all) or for a company in which you work. In this book, we'll take the stance of a web designer who is a part of a team of people that will help creating the website. We focus primarily on the design and graphical elements of a web page and assume that other members of the team are working on the back-end tasks.
In this chapter, we will focus on:
- How to create the overall front or main page design of a website
- Defining some basic design elements
- Options for using grids and guidelines for alignment
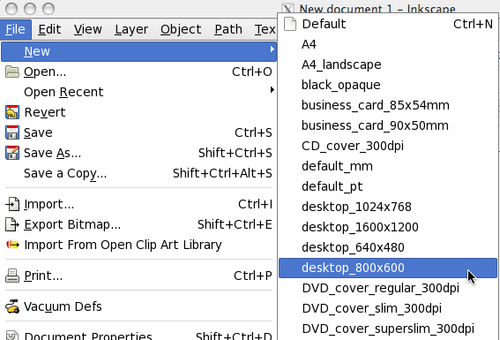
- Common screen sizes
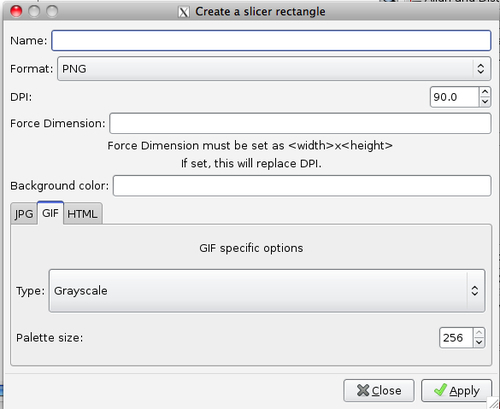
- Creating a basic example layout and then learning how to export the page as images for final integration into a website