Building User Interfaces with Bubble
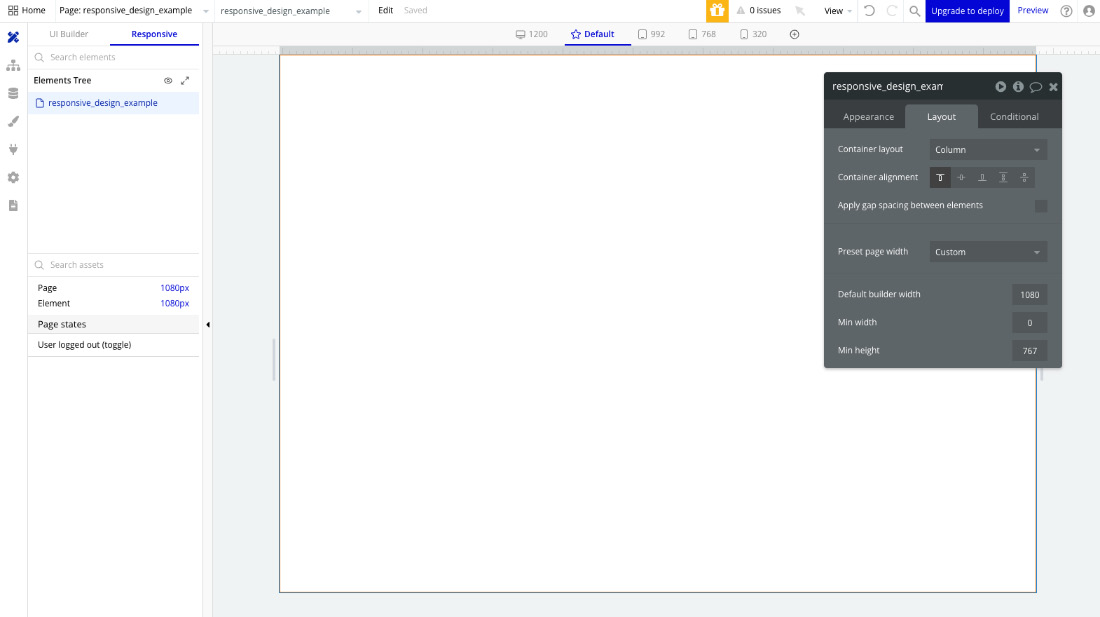
In the previous chapter, you learned how layouts and styles work. In this chapter, you will learn about user interfaces (UIs) and how to build layouts that adapt seamlessly to different devices and screen sizes. We will explore the responsive design features available in the responsive editor, and with this knowledge, you will be able to create pages and UIs that are not only visually appealing but also intuitive and user friendly. Making your layouts responsive and properly configured will allow them to adapt across various devices and screen sizes.
In this chapter, you will learn about the following topics:
- How to create responsive layouts
- How to use responsive design features inside Bubble