Before we wrap up, I want to share a few resources that you might find helpful.
In this chapter, we used Roboto. More accurately, The MDL instructions told us how to embed a link to Roboto on Google Webfonts. If you would prefer to use your own custom fonts, then you may need to convert them.
You can convert font files at Font Squirrel:

Head over to http://www.fontsquirrel.com/tools/webfont-generator and upload your font files. You'll start to download the converted files with helpful CSS files to get you started. We don't have time to cover all the intricacies of custom fonts, but the example files you download should set you on the right path.
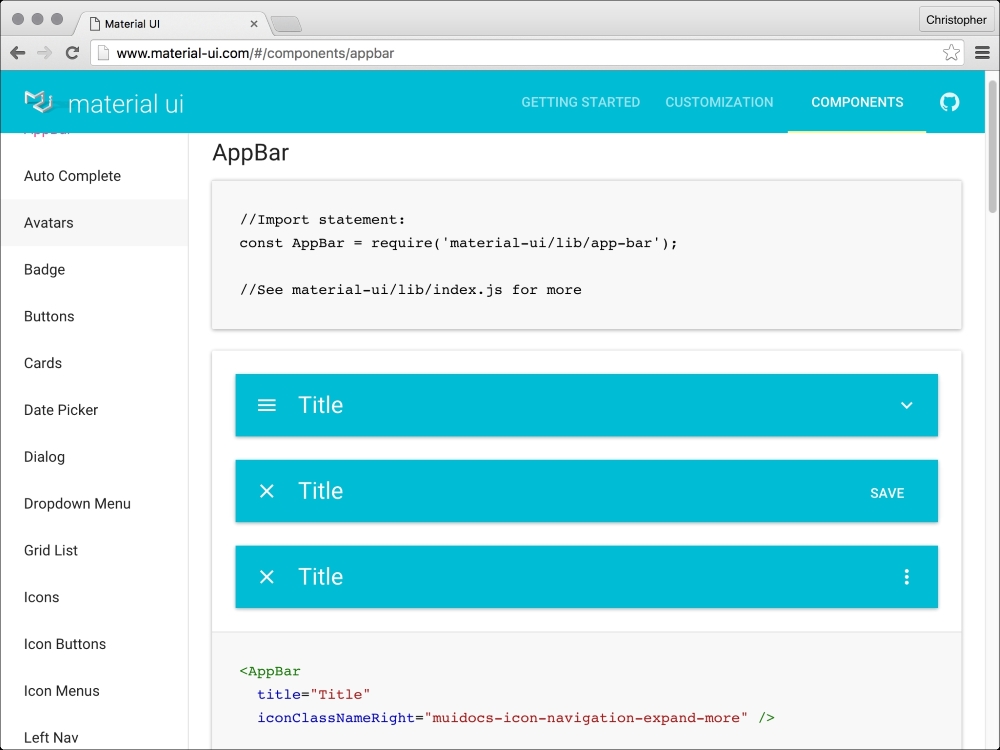
We created a bit of a mash-up between the MDL CSS/JavaScript and React. This might not always work or be as elegant as you would like. In such instances, check out http://www.material-ui.com.
Material UI has a huge range of components to choose from, as we can see in the following screenshot:

It's a catalogue...

