In the previous chapters, we learned about importing data into Visio, how to link data to shapes, and how to use the built-in Data Graphics. These are all necessary skills, but there are more ways that Visio can take advantage of linked shape data. Shapes can be made to resize, move, change appearance, and much more. The secret is to make Master shapes that respond to data values.
In this chapter, we will learn the following topics:
How to enhance built-in Masters
How to create custom Masters
How to make shapes react to Shape Data value changes
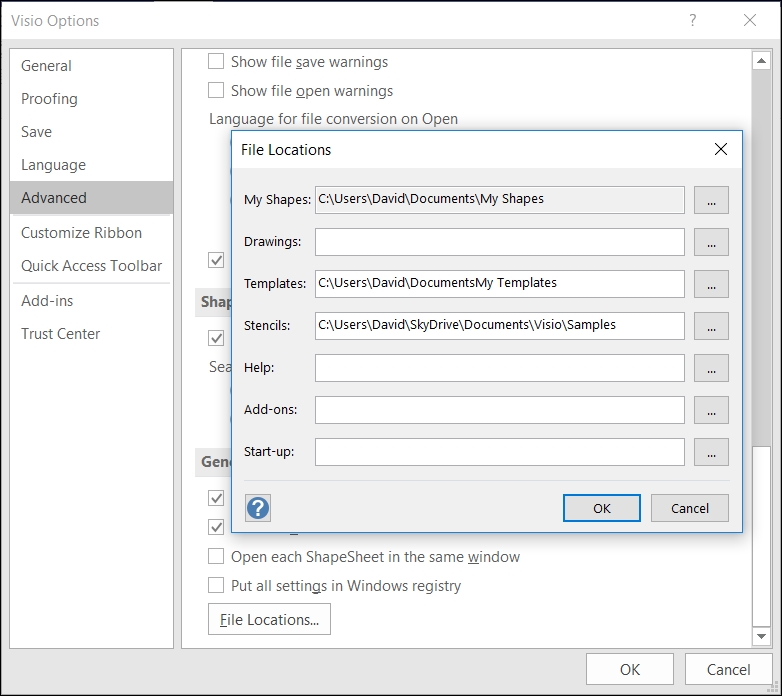
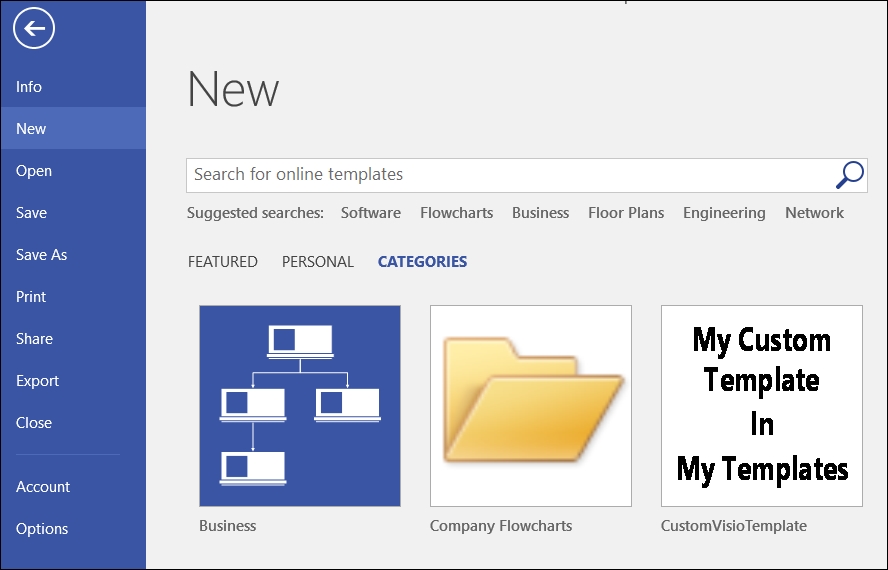
How to share custom templates and stencils with others
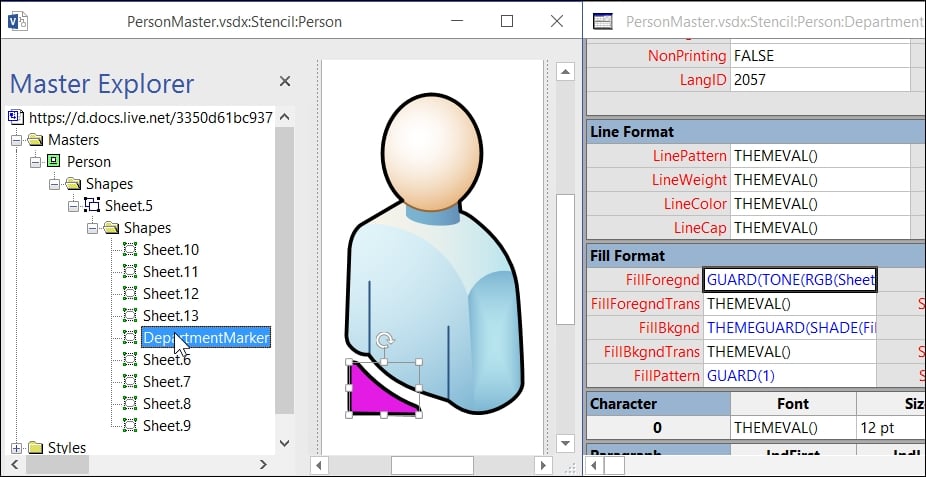
Understanding a Master and Shape instance
The normal Visio user creates a diagram by selecting a template, which opens a blank page with one or more docked stencils. Often, a shape is created by dragging and dropping a Master shape from one of these stencils onto the page. In fact, in Chapter 3, Linking Data to Shapes, multiple copies of the Person Master from...