Creating a Portfolio with Nuxt.js and Storyblok
If you’ve been checking off the topics from the to-do list of applications from Chapter 1, you may have noticed that we’ve reached the final chapter. To celebrate our achievements, we’ll create a portfolio where we can showcase our completed projects from the past, with the flexibility to add future projects as well. We’ll also look into deploying the portfolio to an online space via an automated process.
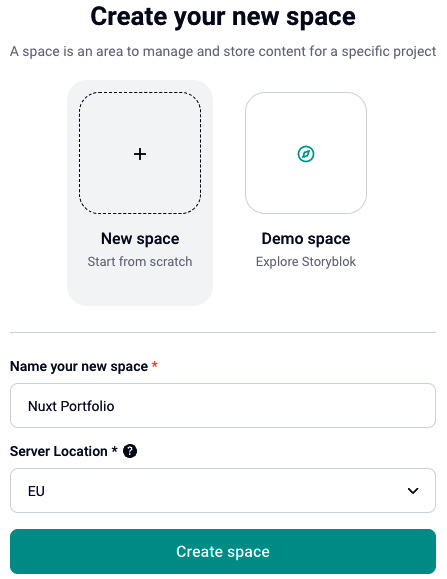
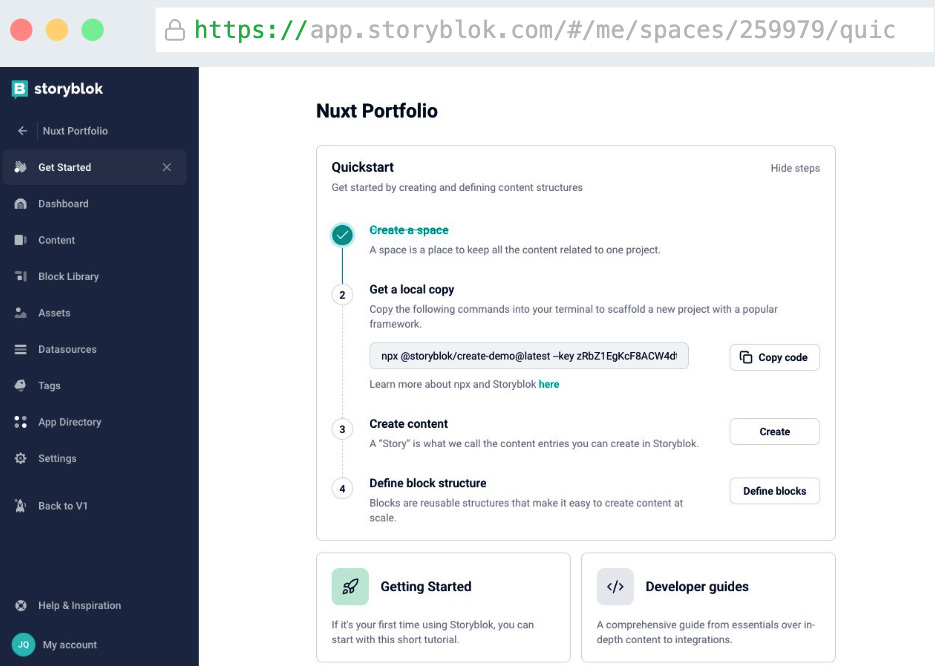
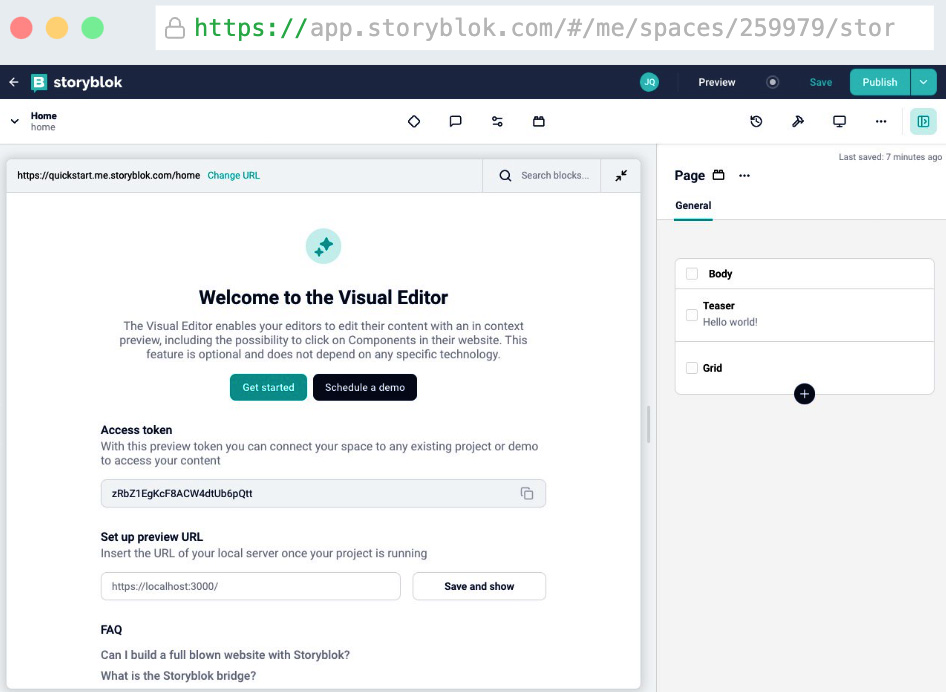
We’ll build the portfolio using Nuxt (https://nuxt.com/), which will greatly speed up our development process. The content will be stored in a Storyblok (https://www.storyblok.com/) space. For publication, we’ll make use of Netlify (https://www.netlify.com/), which is a very developer-friendly platform for hosting modern web apps.
In this chapter, we’ll cover the following topics:
- Refresher on using Nuxt and using Nuxt as a static site renderer
- Learning to apply a headless...