Adding Motion to Photoshop and Illustrator Graphics
Adobe After Effects is one of the best tools for creating animations, with a wide range of applications. With the cross-suite compatibility of Adobe Photoshop and Adobe Illustrator, creating animations for various purposes such as social media posts has become convenient and hassle-free.
In this chapter, we are going to learn how to use various pre-defined options in Adobe After Effects, along with other animation concepts such as parenting layers, using the Graph Editor, working with loop expressions, adding audio, and much more.
The main topics we’ll cover in the chapter are as follows:
- Creating a master composition
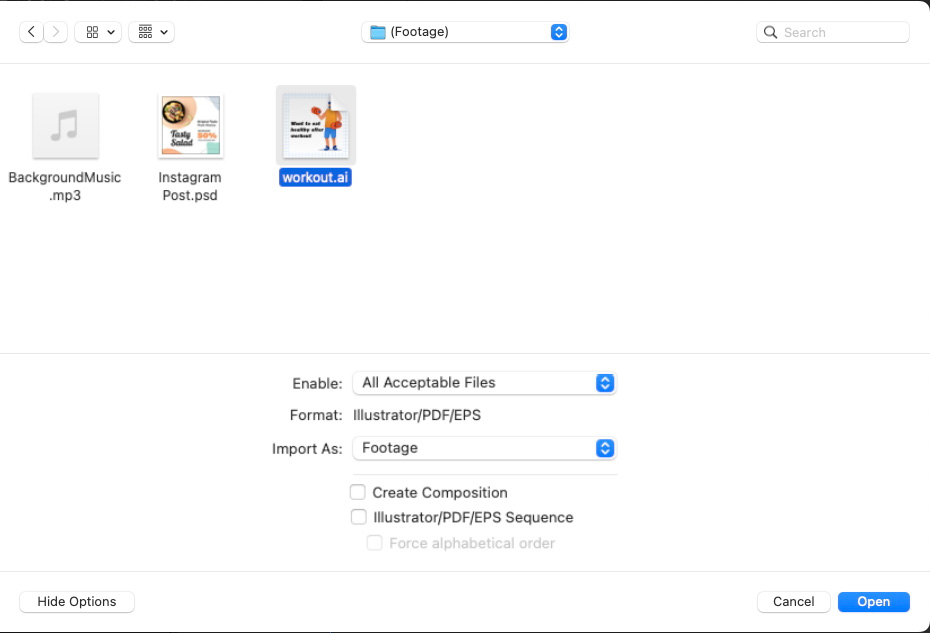
- Importing files from Photoshop and Illustrator in After Effects
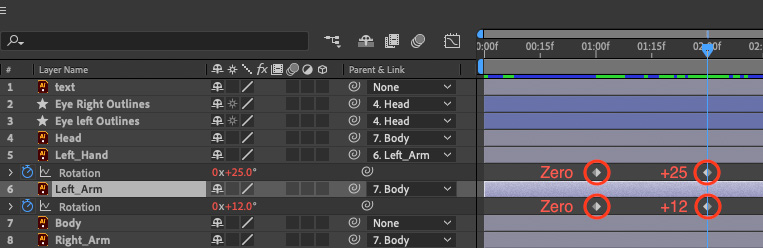
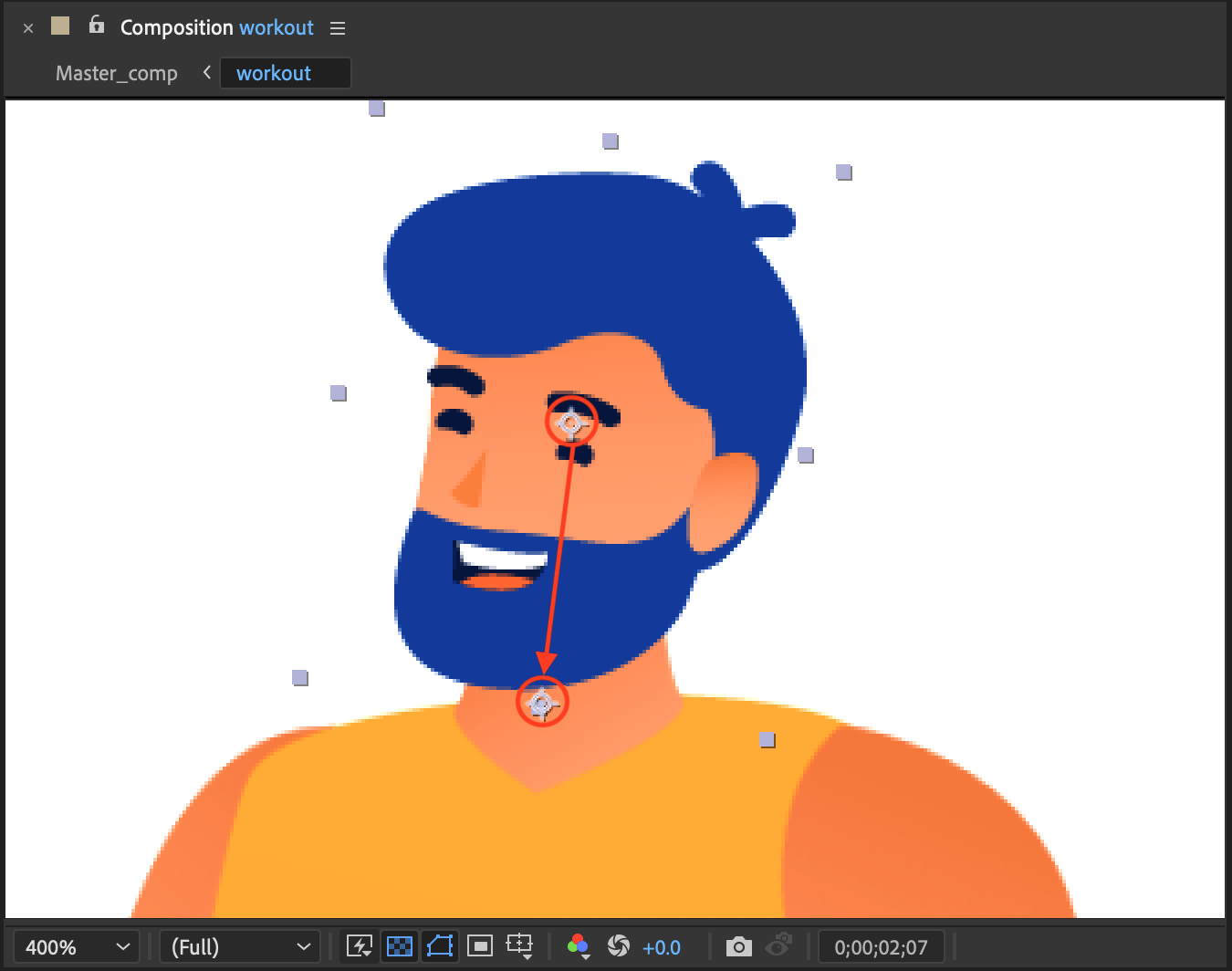
- Parenting layers
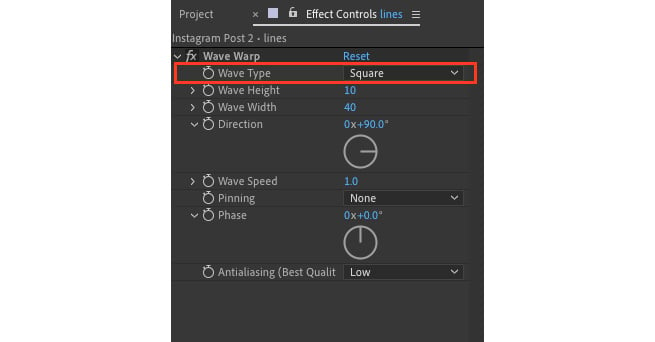
- Animating layers in After Effects
- Working with the Graph Editor
- Adding audio
























































 ...
...