Setting Up Your Theme
Up until this point, we’ve focused on what your store can do. But just as important as what your store can do is how your store looks. Do you want a vibrant and fun look or a clean and minimalist look? Each will cater to a different audience.
In this chapter, we’re going to look into how you can control the important visual aspects of your store. We’ll dig into the following:
- Choosing a theme for WooCommerce
- Rearranging the product page
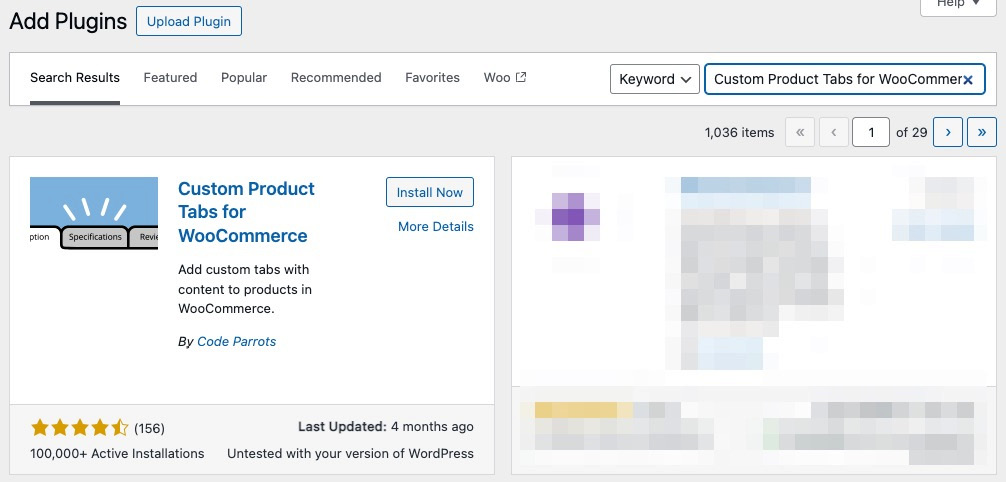
- Adding a product data tab
By the end of this chapter, you should know how to choose a theme built for WooCommerce, customize the appearance of your store so that your store reflects your brand, add a product tab, and install a plugin to see the frontend hooks.
The first thing we’re going to explore is choosing a theme for your online store.