Adding Code Snippets
Coding is a lovely activity, but at times, some repeated statements are used to solve a few already known situations, which makes coding a more monotonous process. Code snippets represent a good resource for reusing pieces of code where desirable. By default, VS has some code snippets that we can use while we are coding, although it is also possible to manage them within VS, either to add new code snippets or to remove them.
In this chapter, we will learn about how VS helps us to write code faster by using code snippets and how to create our own versions.
We will review the following topics and functionalities for code snippets:
- What are code snippets?
- Creating code snippets
- Deleting code snippets
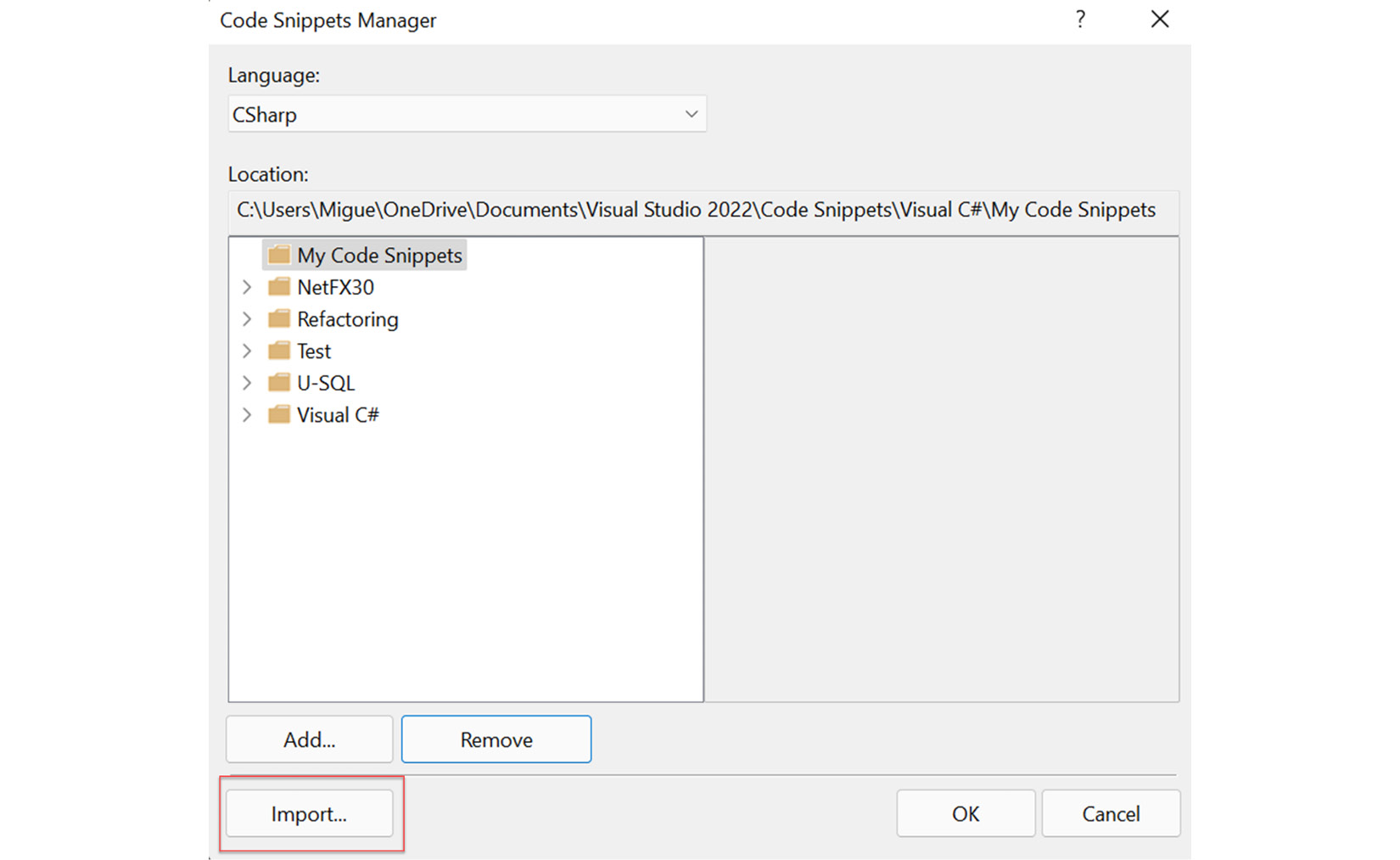
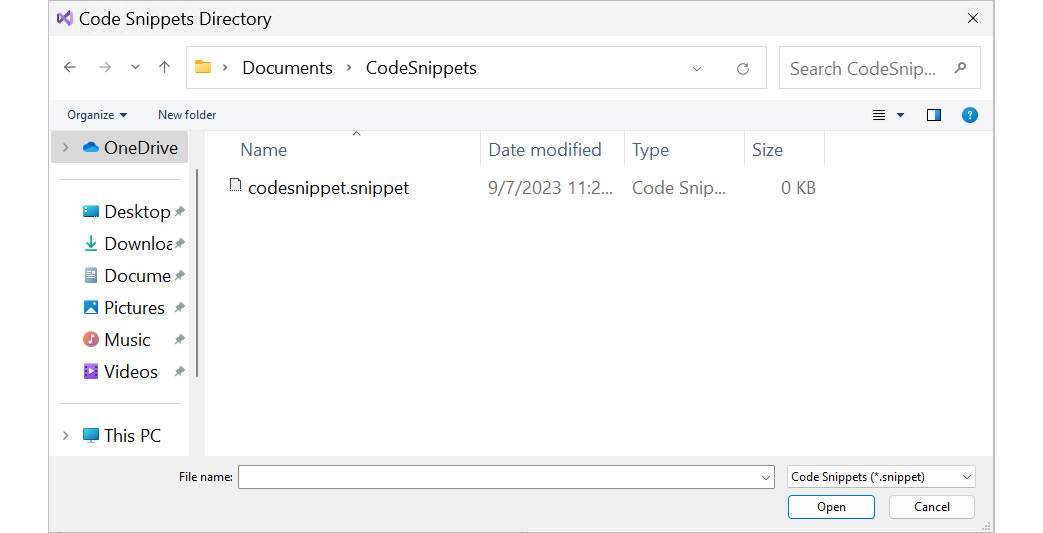
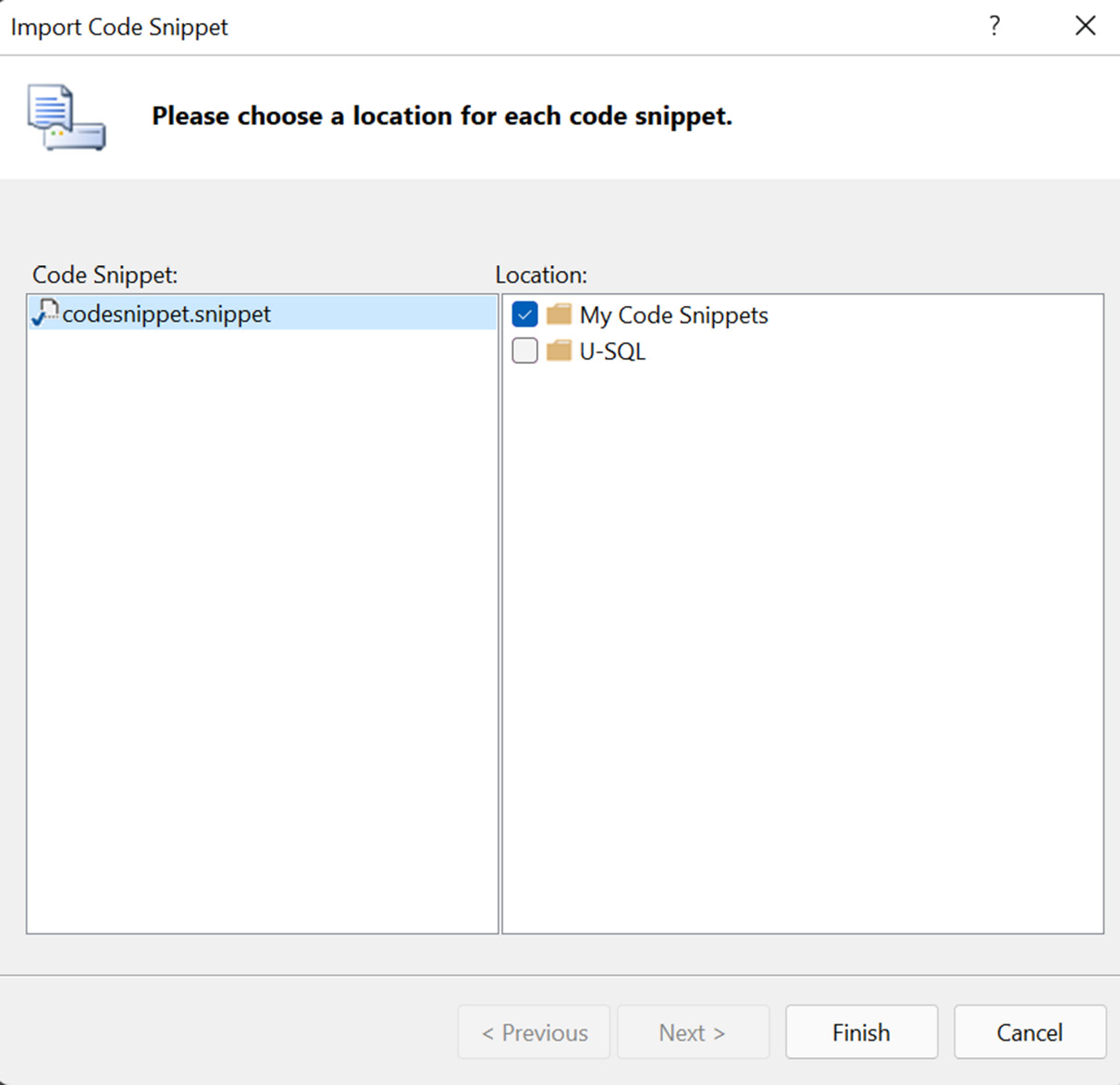
- Importing code snippets
Let’s start recognizing the concept of code snippets and how they work in VS.