Chapter 2: Building from data with model-driven apps
Model-driven apps are the data-centric siblings of canvas apps. They get their foundation from the business data model, taking an approach of placing building blocks on top of data. These blocks build up in a standard responsive layout, which allows the creation of a solution that adapts to any device.
Even though analyzing and setting up the data source is one of the main objectives of any application solution, this is the primary objective in these types of apps. Having a complete understanding of the business process gives you the ability to design your data model with a strong structure in mind to support the proposed solution. The last step would be to build the app on top of this model.
This chapter will explore the model-driven world of Power Apps while building a help desk solution. Through these recipes, you will get a clear view of all the components available in this platform:
- Exploring Dataverse
- Building a help desk solution
- Defining data structures
- Building the model-driven app
- Setting up business process logic
- Designing dashboards to visualize data
- Integrating canvas apps inside model-driven apps
Technical requirements
Working with apps that are born from data requires a particular structure detailed in this chapter; this means that the following recipes need to be addressed in sequence to build a complete model-driven solution.
The complete version of this application is available from our GitHub repository at https://github.com/PacktPublishing/Microsoft-Power-Apps-Cookbook/tree/master/Chapter02
Licensing requirements
When building model-driven solutions, there are some specific licensing requirements from Power Apps. Please refer to the Preface section of this book to get more information about the licensing model of this platform.
Exploring Dataverse
For model-driven apps, when we talk about the data model, we mean Dataverse. The data gets stored in tables just like regular databases. The difference lies in the rich set of business-oriented features:
- Leverage a set of standard business tables out of the box with the ability to add your own custom tables.
- Create a table, and it will automatically add all columns to address the underlying process requirements, such as owner info, tracking, status, versioning, and the like.
- Structure your data with various column data types, which helps in complex data modeling scenarios.
- Design relationships and define keys to standard and custom tables to ensure data integrity across the service.
- Enforce security on roles, records, and column levels, giving you complete flexibility when setting up data access.
- Add business features right from the table configuration: data consumption through views, data manipulation through forms, data visualization through dashboards and charts, and last but not least, business rules to apply a set of validations and logic without writing code.
Here's an example of what tables look like:

Figure 2.1 – Table example in Dataverse
To store these tables, Dataverse uses environments that act as a container not only for data but also for all the components that interact with it, such as applications, flows, and business processes.
Besides these features, Dataverse also manages solutions to package apps and components from one environment to another. This feature allows the implementation of application life cycle management (ALM) for the whole Power Platform. For more information, please refer to https://docs.microsoft.com/en-us/power-platform/alm/basics-alm
Dataverse is also the service Dynamics 365 applications use to store data; this means that you can interact with the data that your business is already using.
Building a help desk solution
When you configure Dataverse for the first time, it will help create business-centric applications with a set of base tables, such as Account, Contact, and Organization. Starting from those, you would only need to add custom tables that your processes might need to achieve their goal. With this recipe, we will create an application that will help handle a help desk service.
Getting ready
To build our solution, we will start by setting up a new environment and use it as our development area. Then, we can pack our solution and deploy it wherever it is needed.
How to do it…
- Go to the Power Apps admin center by opening this URL: https://admin.powerplatform.microsoft.com, or https://aka.ms/ppac for short. You can also navigate from Power Apps by clicking on the upper-right gear icon and selecting Admin center.
- Once in the admin center, select Environments on the left menu and then click on New. This action will open a panel where you will need to describe your new environment. Choose a name and a region close to you, and describe the purpose. For the Type, you can select Production, Sandbox, or Trial. Production is where your solutions operate for end users, Sandbox is for testing solutions, and Trial is a 30-day environment meant to test new features. It will also ask you whether you want to have a database created for this environment; as we will need one for our solution, please select Yes and then click on Next:

Figure 2.2 – Environment settings
- In the next panel, you will need to set the default language for the interface, the URL prefix to access your new environment, for example,
ampihelpdesk, and the required currency for reporting purposes. Select whether you want to enable Dynamics 365 apps (given that you have the required licenses and only for the default region) and whether you're going to add sample apps and data. Finally, pre-define the security to access your environment by selecting a security group, and then click on Save:
Figure 2.3 – Database settings
- The admin center will start the provisioning of your environment. After a couple of minutes, it will appear as Ready, and then you can go to Power Apps to begin working with it.
How it works…
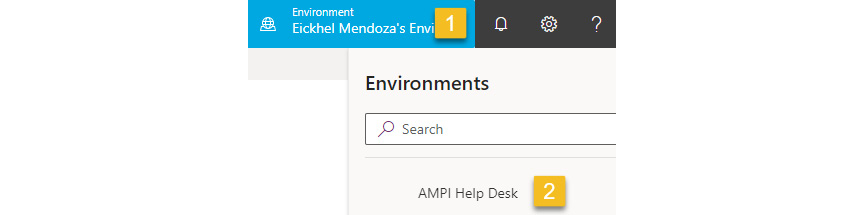
From Power Apps, select your newly created environment from the list by clicking on the current one on the top right of the interface:

Figure 2.4 – Environment list
After making this selection, we will only see information related to this environment, such as apps, flows, and connections.
We will define the custom tables needed for our help desk solution in the Defining data structures recipe.
Defining data structures
To support our help desk solution, we are going to use related tables as our data source. We will design a base column template to keep track of all the information needed. You can customize it to your own needs.
Explanation and overview
The following tables will make up our solution's data structure with the main focus on the Ticket table; this will be the one from which all other tables will have their relationship. Let's start with this one and then move on to the rest.
Ticket
This table will hold the base information of the help desk ticket, and it's going to be the primary object of our data model. The column structure is as follows:
- Title [Text]
- Description [Text Area]
- Ticket Status [Choice]
- Priority [Choice]
- Customer validation [Choice]
- Resolution [Text Area]
Ticket operation
Related to the Ticket table, this will hold the specific operations executed to solve the ticket. The structure is as follows:
- Title [Text]
- Description [Text Area]
- Operation Status [Choice]
- Duration [Duration]
Project
All tickets are going to be associated with a customer's project. The structure is as follows:
- Title [Text]
- Description [Text Area]
- Start [Date Only]
- End [Date Only]
Account
We will take advantage of one of the default business tables that comes with Dataverse when a new database gets created. This table holds our customers' information.
How to do it…
- In the Tables section, select New Table from the top toolbar. On the panel that opens, fill in the required information to create the structure.
For the table section, set Display name and the plural form, such as
TicketandTickets. For the Name field, you can put the same as the display name; the system will automatically generate a prefix to help make your name unique. - Primary Name Column is the main identifier in this table. For the Ticket table, input
Title. Choose something that your users can also use to select the rows when the system is listing them. - Depending on the needs of your table, you might want to Enable attachments. For example, it might be useful in the Ticket table to include extra information about the incident that started the ticket, such as screenshots or PDF files.
- Once we have entered all the required information, you can click on Done. The system will then start creating the table with the specified primary name column and the rest of the business-oriented columns.
The following is an example of the Ticket table:

Figure 2.5 – Ticket table base structure
- Now we can start shaping the table by adding the rest of the required columns. Click on Add column, and in the Display name field, input
Description, and for the Name field, change it back to lowercase asdescription. Set Data type to Text Area and click on Done. - Repeat step 5 to add the
Resolutioncolumn. - Click on Add column again to include the
Ticket Statuscolumn. For Data type, select Choice. Selecting this will display a new dropdown to choose from the existing choice columns. Choose + New choice from this dropdown, and in the Items section, remove the existing one and add these:New,Pending,Resolved, andClosed. Finally, click on Save and then Done. - Repeat step 7 for the
Ticket Prioritycolumn, adding the following items:Low,Medium, andHigh. - Again, repeat step 7 for the
Ticket Validationcolumn, addingPhoneandEmailfor the items.Here's an example of the
Ticket Statuscolumn settings:
Figure 2.6 – Status column sample
- When you complete the creation of the columns, click on Save Table.
- Click on Tables on the left pane and then on New Table to add the Ticket operation table. For Primary Name Column, use
Title. Remember to change the Name fields to lowercase, and then click Done. - When the table completes the provisioning, click on Add column to add the
Descriptioncolumn using Text Area as its Data type value, and then click Done. - Click on Add column again to add the
Operation Statuscolumn. For Data type, select Choice, and from the dropdown, choose the one we created in step 7,Ticket Status, and then click Done. - Again, click on Add column to create the last column on this table,
Duration. For Data type, select Duration and click Done, and then click on Save Table. - Go back to the tables list by click on Tables on the left pane, and then click on New Table to add the
Projecttable. UseTitlefor Primary Name Column and set the Name fields to lowercase. Click Done. - Once the provisioning completes, click on Add column to add the
Descriptioncolumn using Text Area as its Data type value, and then click Done. - Click on Add column to create the
Startcolumn. Set Data type to Date Only and then click Done. Repeat this step to make theEndcolumn. - Click Save Table to complete the configuration of the
Projecttable. - Let's configure the relationship between tables to maintain data integrity in our solution. From the Tables list, select to open the
Tickettable, and then click on the Relationships tab. In the toolbar, click on Add relationship and then choose One-to-many. This kind of relationship roughly means that one element from one side (Ticket) can have many child items on the other (Ticket Operations). - When the panel opens, select Ticket Operation from the Related (Many) list. This action will create a lookup column to connect both tables. You can configure more settings in the advanced section regarding which action gets taken when a record gets deleted. To keep data integrity, you might want to avoid a ticket deletion without removing the ticket operations first. In this case, we are going to restrict deletions. When finished, click on Done and then Save Table. For more information on relationships, please refer to https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/data-platform-entity-lookup#add-advanced-relationship-behavior
- Repeat steps 8 and 9 to configure the One-to-many relationship between
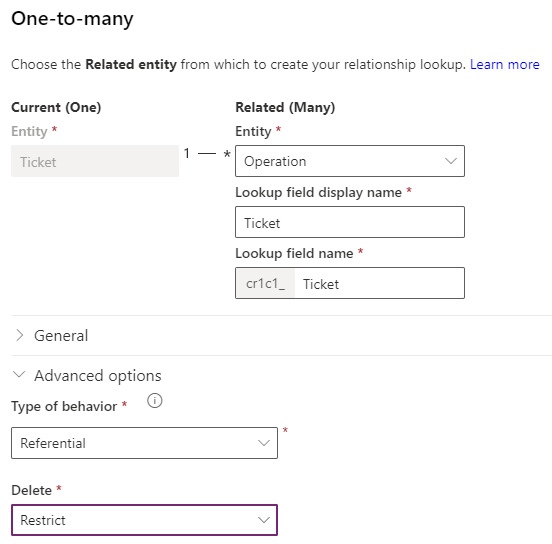
Project(one) andTicket(many), and finally betweenAccount(one) andProject(many):

Figure 2.7 – Relationship example
How it works…
We now have the data structure and relationships in place. To start entering data in our tables, we need to complete the required modifications in the next recipe's data forms, Building the model-driven app. However, the Account table comes by default in the system, so everything is already configured to enter data.
From the Tables list, select to open the Account table, and then select the Data tab. In the toolbar, click on Add record. This action will open up a new browser tab with a form to load data. Fill in all the desired columns and then click Save & Close from the toolbar if you want to add only one account, or click Save and then New to add more records.
Building the model-driven app
Creating an application using a low-code approach brings a different methodology when setting up the application building process. On other technologies, you might need to choose the language, infrastructure, database system, and more. For model-driven applications, one of the essential principles is to build everything inside solutions.
Explanation and overview
A solution creates a container where you can store all the pieces that compose your application, which in turn aids in deployment, distribution, and management—more information on this subject at https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/distribute-model-driven-app
The application we will create through all the recipes will get packed into a solution, so all elements can be exported in just one package and then imported into your environment.
How to do it…
- First, let's create a solution. From Power Apps, select Solutions from the left menu, and then click on New Solution. Give it a display name and a name, and create a publisher by selecting + Publisher from the dropdown. The publisher identifies the developer and also specifies the prefix for all your custom tables and columns. Finally, set the solution version or keep the default one.
- Select to open your recently created solution from the list, and let's start adding items. First, we will include the existing tables. Click on Add existing from the toolbar, and then click on Table. Select Ticket, Ticket Operation, and Project from the list, and then click on Next. Mark Include all components on both tables and finally, click on Add.
- Now, let's create the model-driven app. Click on New from the toolbar and then App | Model-driven app. Input the Name, Unique Name, and Description values for the app, and then click on Done. Leave the rest of the options as default:

Figure 2.8 – New model-driven dialog
- The first thing that we need to set for our application is the sitemap. This component allows us to configure the navigation inside our app. Following the Power Apps platform's design, it will give you a left menu to add items for the user to select. Click on the pencil next to this component to set it up.
The navigation is composed of areas, groups, and subareas. Let's define ours by clicking on Add to include these elements.
- Use the following options as a template, and for the
Ticketsubarea, select the Entity type, so it opens our previously created table. Once you've made the changes, press Save and then Publish. Finally, click at the top left on the App Designer breadcrumb to go back to the model-driven app:
Figure 2.9 – Sitemap example
- You might have noticed that the
Tickettable now appears on the entity view. This change is due to the designer adding every related component to the app. Let's complete the table design, starting with the forms. - A form is a screen designed to manage the records of the tables. To configure it, click on the Forms element of the
Tickettable. You will see a panel that opens on the right with the list of all forms selected by default. When setting up an application, it's best to select only the ones that will be available, so in this case, deselect the All checkbox. Click on the pencil that appears on the right of theInformationform to modify it. - Once the form designer opens, you will see that only the Primary column appears. Any change after the creation of the table needs to get included in the respective forms.
Select all the columns we created for this table from the left to add them to the form. You can also drag and drop the columns and components to place them as you see fit. Make these changes and then click on Save, and finally on Publish. Close the designer afterward:

Figure 2.10 – Form designer for the Ticket table
- Let's continue with views. A view is a list of records organized, filtered, and sorted as needed. Active tickets, tickets by creation date, and pending tickets are examples of views. As with the forms, uncheck All, and let's create a view by clicking on Create New.
- When View Designer opens, set the name on the right panel under the Properties tab as
Pending tickets. On the Components tab, click on Column Attributes Primary Entity and drag and drop the desired columns from the right panel to the view in the order you see fit. Be sure to include the Created On column. Click on the header of each column to set the width as desired. - Select the Created On column's dropdown and click on Primary Sort, so we have the newest items on top.
- Expand the Filter Criteria section, located on top of the Columns section, and click on Add Filter to add a filter row. Choose Ticket Status from the list of columns, select Does Not Equals, and click the next field to select from the OptionSetType values. Click the right arrow to add
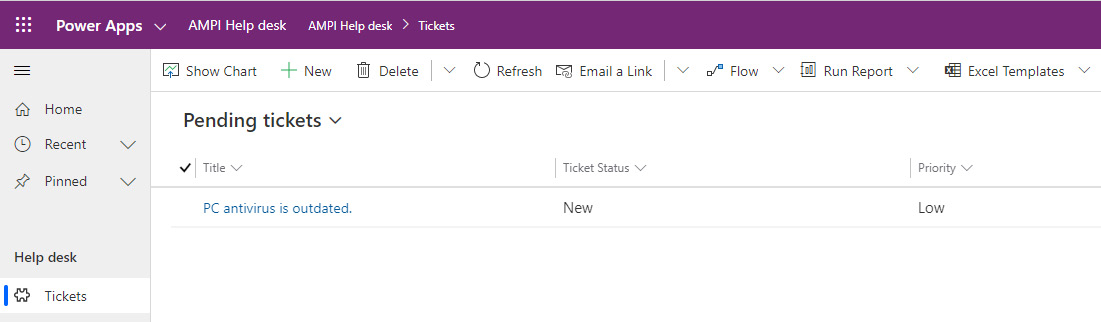
ClosedorResolved, and then click OK. Finally, click on Save and then Publish. Close View Designer.The pending tickets view should look like the following screenshot:

Figure 2.11 – Pending tickets view example
- Now that we have configured both the forms and views of our table, we can save, validate, and publish our app—the validation step checks for any inconsistencies in our application that need to get fixed.
How it works…
After completing the previous steps, we can test our application to verify whether it is working as intended.
From the Solutions section, select to open your solution and look for the model-driven app. Select it, and from the toolbar, press Play. This action will open the application with a menu on the left with a Tickets option inside a Help desk group and in the main display, the new Pending tickets view.
Add some records by clicking on the New button from the toolbar. If you create one with a Ticket Status of Closed or Resolved, it should not appear on the main view. To solve this, change the selected view in your application. In your solution, add as many views as needed to make it easier for your users to track information:

Figure 2.12 – Model-driven application running
In the next recipes, we will add application logic to have data validation. We will also include a dashboard to offer a more informative view of the business process data.
Setting up business process logic
For every business process, there is always a step-by-step procedure that defines every requirement, objective, and resolution from start to end. Companies build on and improve these procedures depending on the business needs, and they even create departments to work exclusively on this.
Explanation and overview
Model-driven apps help set up these rules by providing several tools to define business logic on various platform levels. You can incorporate data validation rules and structured data flows to guide the end user, and even trigger workflows for defined events on your processes. These are just some examples of what you can achieve with this platform.
Let's improve our help desk app by adding business logic to the solution we created in the previous recipe:
- Hide or make a column visible depending on the status of a ticket using a business rule. In our case, there is no reason to have the
Customer Validationcolumn visible unless the case is in theResolvedstate. - Guide the ticket processing by making sure the user inputs the required information on each defined step with the help of a business process flow (BPF). This component also allows you to execute processes, Power Automate cloud flows, or workflows when a defined trigger gets fired.
How to do it…
- First, open the help desk solution, and let's start by adding data validation rules to the
Ticketstable. Select the table and then click on Edit. - Go to the Business rules tab, and on the toolbar, click on Add business rule; this will open a designer where you can define actions based on a condition.
- Select the default condition, New condition, and on the right panel, set these properties:
Display Name: Customer validation visibility
Under Rules, set to check when
Ticket StatusequalsResolvedorClosed, and then click on Apply. - Click on Add on the main toolbar to include an Add Set Visibility action. Once you choose this option, two plus signs will appear next to the condition, when it is valid (checkmark) and another when it isn't (X). Place one on the checkmark and then add another for the X.
- Select each new action and set the following properties on the right pane, and then click on Apply:
- Condition is met:
Display Name:
Show Customer ValidationField:
Customer ValidationVisible:
Yes - Condition isn't met:
Display Name:
Hide Customer ValidationField:
Customer ValidationVisible:
No
- Condition is met:
- Finally, click on Ticket: New business rule, located at the upper left of the screen, to set the business rule's name. Enter
Customer validation visibilityand then hit Save on the toolbar, and then on Activate to make it available for this table:
Figure 2.13 – Customer validation business rule
- Now, let's create a BPF to guide our users during the ticket processing:
- From your solution, click on the ellipsis on the toolbar and select Switch to classic. This process still requires the classic interface to use the proper solution prefix for the BPF.
- Once the classic solution designer opens, click on Processes on the left pane and then click New in the toolbar; this will open a new dialog to gather properties for your BPF. Set the following values for the
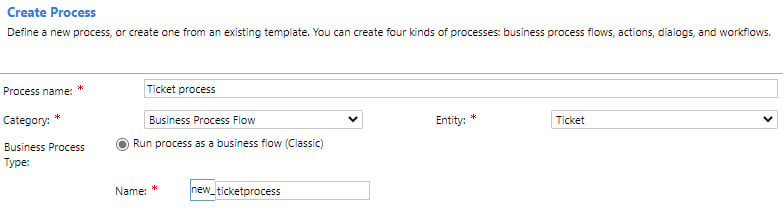
Tickettable and click OK:

Figure 2.14 – New BPF dialog
- Once the designer opens, you will find a default stage. These are the steps of your guided flow. Let's create three more stages by dragging them next to each other from the components panel. Click on each one and set Display Name to the following:
New,In Progress,Resolved, andClosed. For each one, click on Apply afterward. - Each stage comes with a data step by default, which lets us specify the column that gets displayed in each step of our BPF, as well as, most importantly, which ones are required when moving from one stage to the other. Let's configure the data steps for each stage by clicking on Details and setting these values:
New:Data Field: Description
In Progress:Data Field: Description – Required
Resolved:Data Field: Resolution – Required
Closed:Data Field: Customer validation – Required
- After completing these changes, on the top toolbar, click on Validate to check everything is correct, and then click Save. Finally, click on Activate to enable this BPF.
How it works…
Once we have configured the business process logic for Tickets, every time this table gets invoked, it will carry on these defined components. To see them working, go to your solution, select the model-driven app, and click on Play; this will open the app on the Pending Tickets view. Click on New to add a ticket.
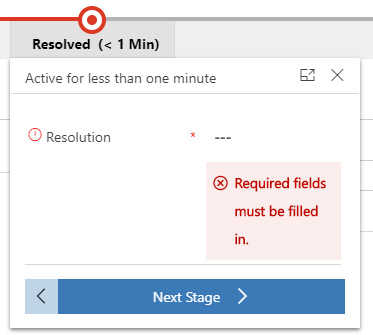
You will see that the form now includes your BPF, which lets you have a clear visualization of which step of the process your ticket is. After saving it, if you try to move beyond the Resolved stage, it will ask you to set the value for the required columns:

Figure 2.15 – BPF in action
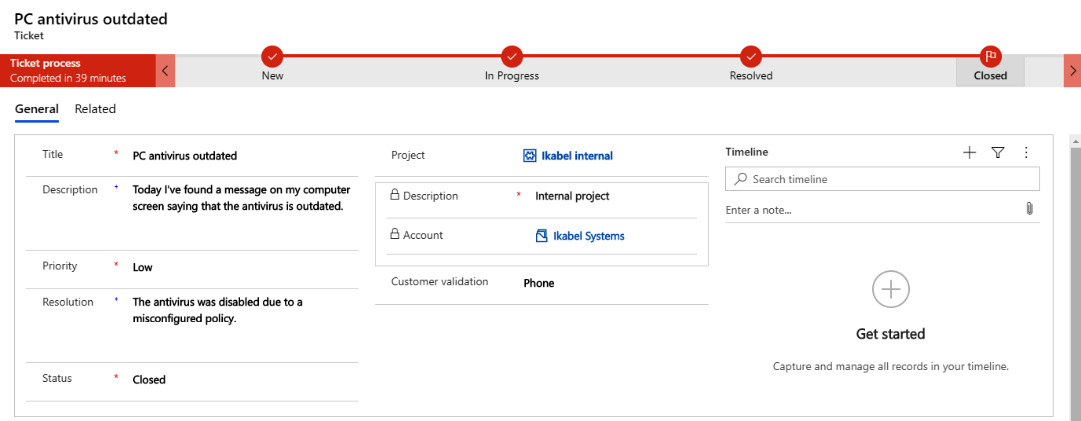
As for the business rule, the Customer Validation column will remain hidden until the ticket status gets changed to Resolved. Once we enter this column's data, it is then that we can finish the BPF:

Figure 2.16 – Ticket processing completed
Designing dashboards to visualize data
When working with business processes that deal with data, one of the main goals for organizations is to gain insights. Knowing where your operations are failing or where there is a market opportunity is vital, so having an easy way to interact with data is very important.
Dashboards are a Dataverse feature that gives you the ability to display a mix of graphs, grids of data, and web resources in one place. Let's give more value to the help desk solution by including a ticket dashboard.
How to do it…
- Let's create the charts that we are going to use in our dashboard. Starting from our solution, click on the
Ticketstable, and from the toolbar, click on Edit. - Go to the Charts tab and click on Add chart at the top; this will open a new configuration window to define the data that the graph will use, the type, and the data visualization rules.
- First, choose the view that will filter the data, then select the legend entries, which are the series of your graph, and finally, the horizontal axis, which will categorize your data. Let's create three charts using the following configurations; after completing each one, click on Save & Close:
- Now that we have defined the charts, we can place them on our dashboard. From the solution, edit the model-driven app, and on the Dashboards component, click on Create New and select Classic Dashboards. On the dialog that opens, click on 3-Column Overview Dashboard. We will use this layout as a template:

Figure 2.17 – Dashboard layouts
- In the dashboard designer, set the name of your dashboard and then start placing the sections' elements. Click on each placeholder, and from the top toolbar, select the desired resource.
- For the top section, select the first placeholder and click on CHART. Then, in the dialog, choose
Ticketas Record Type andActive ticketsfrom the View list, and pick one of the charts we created in step 3. Repeat this for the other two placeholders. - As for the lower section, click on the placeholder and select LIST. Choose
Ticketas Record Type andActive ticketsfrom the View list; this will display a grid of records for easy access. - Hit SAVE on the toolbar and close the window to return to the model-driven editor.
- To make our dashboard accessible in our application, we need to modify the sitemap by clicking on the pencil icon next to it.
- Let's update the
Ticketssubarea by changing the type to Dashboard and selecting our newest one from the Default Dashboard list. Click on Save and then on Publish.
How it works…
After completing the dashboard setup, we can see it working in our model-driven application by selecting it from our solution and then clicking on Play.
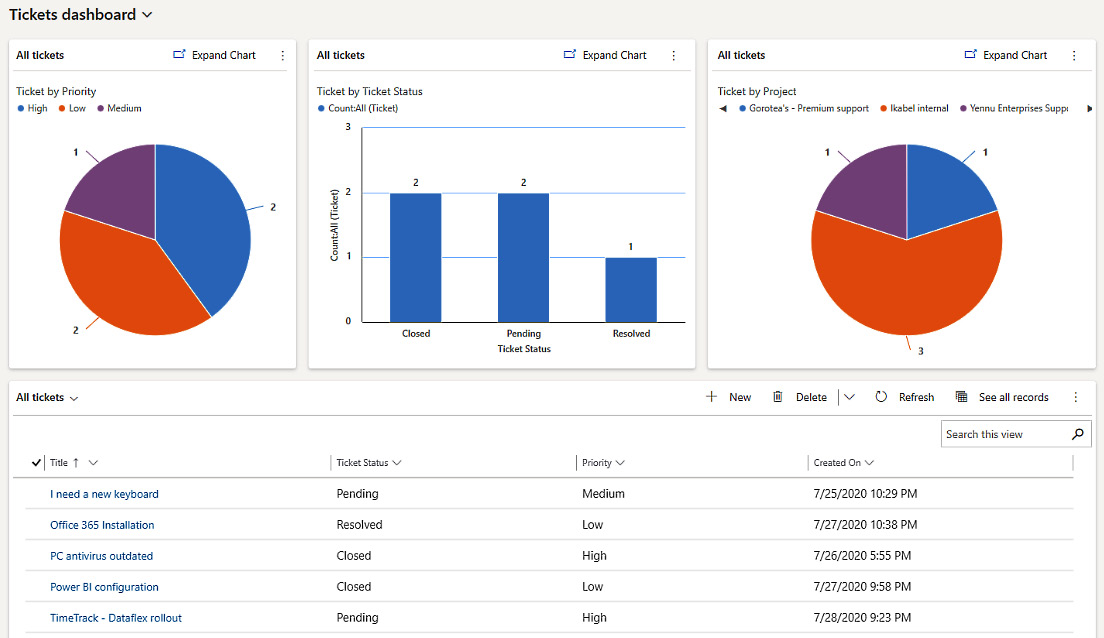
When the app opens, you will see the dashboard instead of the list of records we used to have. At a glance, this display gives insight into the current state of the help desk system.
If you don't see the changes immediately, you might need to do a hard refresh of your browser window. This behavior is due to the cache mechanism:

Figure 2.18 – Tickets dashboard
Integrating canvas apps inside model-driven apps
One of the best features present in canvas apps is the ability to access multiple external connectors from the same app. We can leverage this strength by embedding a canvas as a component.
These are sample scenarios in which this can be very helpful:
- A canvas application that is already in production that we want to integrate into our model-driven system.
- A canvas app that connects to a legacy system using the on-premises data gateway.
- An employee tracking system that gives us information about in which of our customer locations our support staff is working at any given moment. This data could be useful to see whether we already have someone from support at the client location from which a new ticket has arrived.
Now let's see how we can integrate a canvas into our model-driven solution.
How to do it…
- From our solution, select to open the
Projecttable. Then, go to the Forms tab to edit the main form. - Once the designer opens, select the Switch to classic option from the toolbar. The Power Apps platform is still evolving the form designer experience, so we still need to use the standard version to add some components.
- Select where you want your canvas app to appear, and then, from Field Explorer on the right, drag a column to that position. Keep in mind that this column needs to have data to make the app visible, so make sure you select a required column. In this example, I've selected
Title. - Double-click on the column and, under the label section, uncheck Display label on the form so that it doesn't appear next to our app.
- Go to the Controls tab and click on Add Control…, select Canvas app from the list, and click on Add. This action will add the Canvas app property section. On the list of controls, select the canvas app and choose Web, Phone, and Tablet.
- In the Canvas property section, you will see the settings needed to link an app. To add a new one, click on Customize; this will create a new canvas app with a form using the
Projecttable as its data source. You will notice a new control called ModelDrivenFormIntegration, as shown, which acts as a gateway between the model-driven form and the canvas app:
Figure 2.19 – ModelDrivenFormIntegration
It works just like the SharePointIntegration control we saw in the previous chapter's Embedding an expense tracking list with SharePoint list Power Apps recipe but with only one action available. Its primary purpose is to act on data refresh.
- Design your app to match your needs. Keep in mind that one of the primary purposes of this integration is to have the ability to link the data from the Dataverse table with our canvas app. This connection gets done by the integration control using the Item property, which carries the column data from the selected item in the model-driven app:

Figure 2.20 – Project columns in the canvas app
- Once you finish building your app, click on Save, and publish it to make it available in our model-driven app. Close the canvas app studio.
- Back in the classic form designer, you will see that the canvas properties were updated to reflect the new app's link. Click OK to save the field properties, and then save the form, and finally, publish it. Close the classic form designer.
- Go back to your solution. You will see that the canvas app appears automatically in the list of components.
How it works…
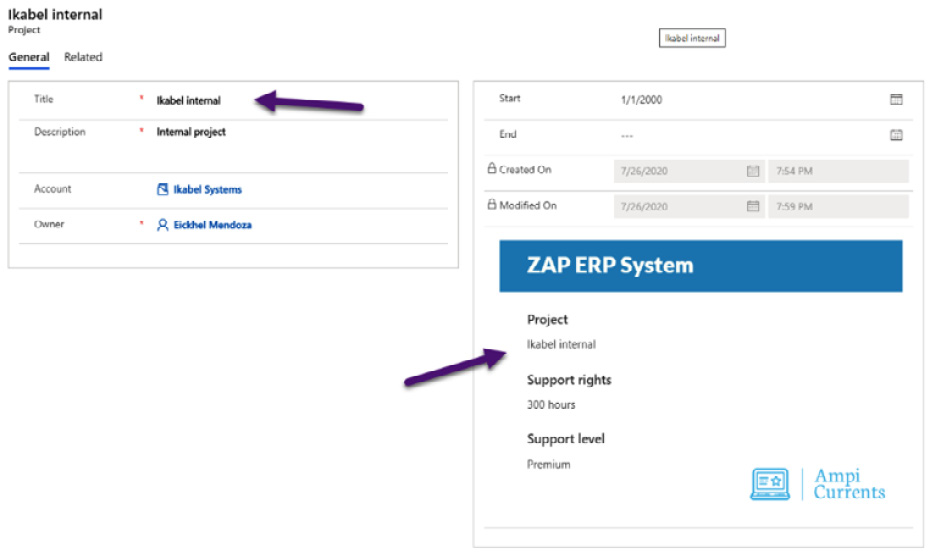
Let's pretend our company is in the middle of its cloud migration, and we still use a legacy ERP system to control customers' support rights. We can build a canvas app with a custom connector, a data gateway, or a Power Automate cloud flow to get data from the on-premises system. This solution can give support representatives more insight into the customer's rights related to the ticket.
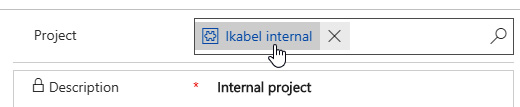
Open a ticket with an associated project. If you click on the Project column value, it will navigate to the project form to display the related information about the project:

Figure 2.21 – Project table navigation
As soon as the project table form appears, the model-driven integration control will notify the canvas app of the currently selected record. That will execute the OnDataRefresh action logic you specified in your app:

Figure 2.22 – Canvas app integrated into the model-driven form
This integration shows just one of the situations where a canvas app can aid a model-driven solution to accomplish something that would require adding a code solution or a third-party component. Make sure you know all the possibilities of each type of app to leverage each one's skills.




















 Download code from GitHub
Download code from GitHub






