Splunk makes it easy to visualize data, and in this chapter we will show how to do that through a pane of glass or what is sometimes called a single pane of glass dashboard. This just means a dashboard that is designed with an effective graphic user interface that is easy to navigate and carefully laid out to be useful. This ability to make dashboards is one of Splunk's most useful features. Most of the charts that you will need to represent your data are already built into the application and you can organize these with very minimal effort. With practice, you can spin off a dashboard in a fraction of the time you might expect it to take.
In this chapter, we will work on the following topics:
How to identify the different types of dashboard
How to gather business requirements
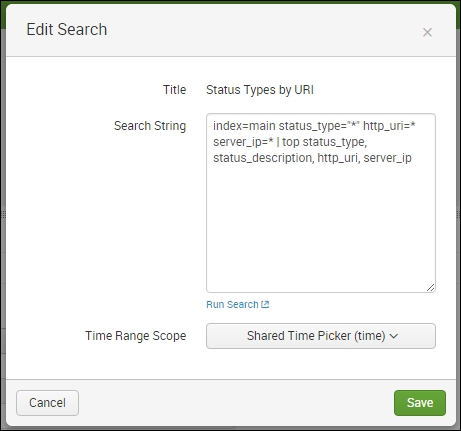
How to modify dashboard panels
Building a single pane of glass dashboard with key performance indicators