React is component-based and we can find a lot of useful third-party components that we can use in our apps. In this chapter, we are going to look at several components that we are going to use in our frontend. We will see how to find suitable components and how you can use these in your own apps.
In this chapter, we will look at the following:
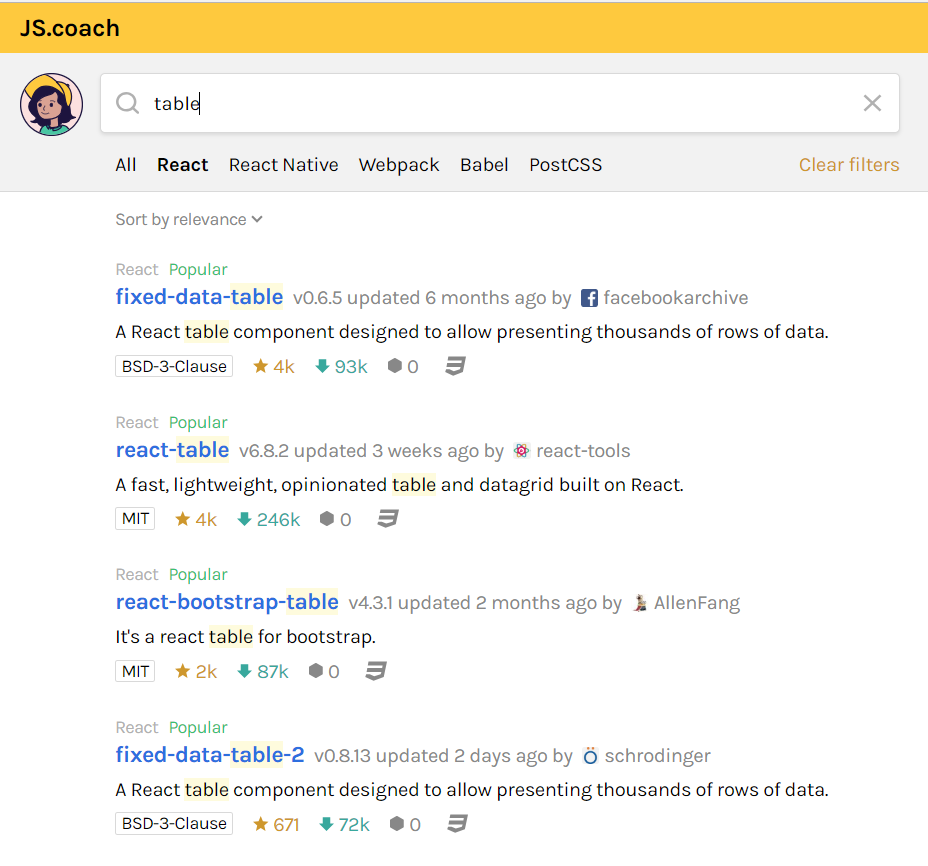
- How to find third-party React components
- How to install components
- How to use the React Table component
- How to use the modal window component
- How to use the Material UI component library
- How to manage routing in React