This chapter describes how to implement CRUD functionalities to our frontend. We are going to use the components that we learned about in Chapter 8, Useful Third-Party Components for React. We will fetch data from our backend and present the data in a table. Then, we will implement delete, edit, and add functionalities. In the final part, we will add features to export data to a CSV file.
In this chapter, we will look at the following:
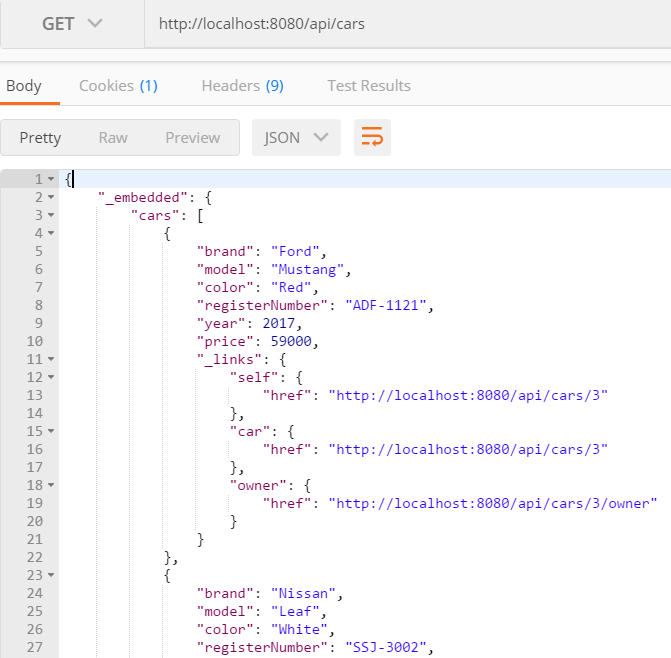
- How to fetch data from the backend and present it in the frontend
- How to delete, add, and update data using the REST API
- How to show toast messages to the user
- How to export data to the CSV file from the React app