Navigating the UI Builder Components Tab
The process of building a web app consists of adding components to a blank canvas (the editor) using drag-and-drop features and making sure you have the right building blocks added to the page to build the perfect layout to achieve your desired goals.
In the previous chapter, you learned how to create your account and what are the main areas of the Bubble editor. In this chapter, you will take a closer look at the UI Builder components tab available inside Bubble. You are going to learn the key areas and features, what they are, and how they work.
This knowledge is valuable because it will allow you to understand the core features of Bubble and how to use and interact with the UI sidebar and its components, allowing you to build your own applications with ease.
This chapter will cover the following topics:
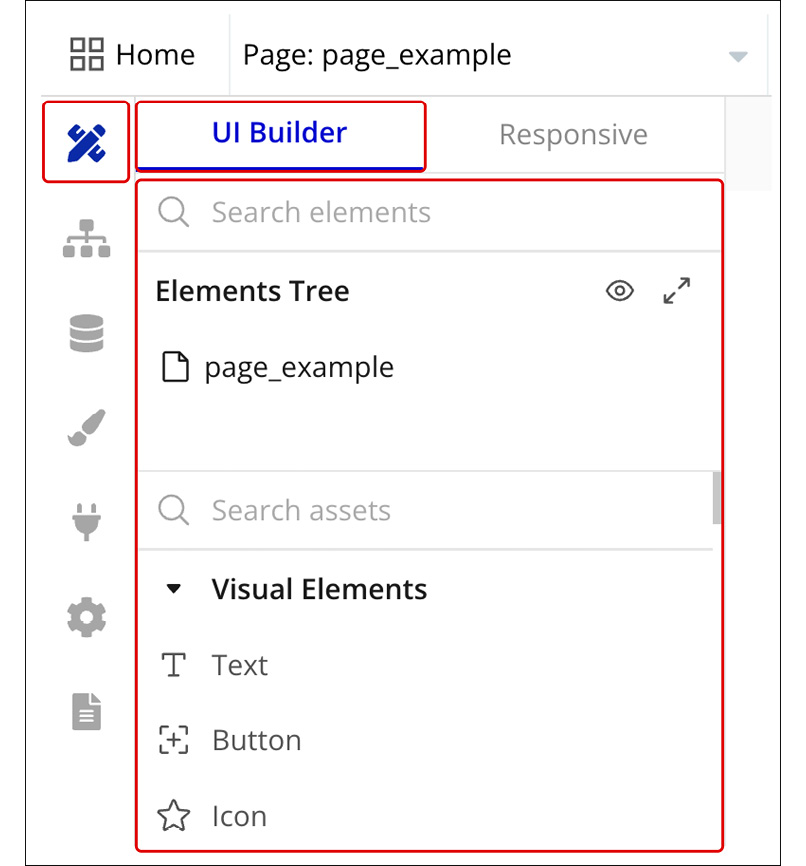
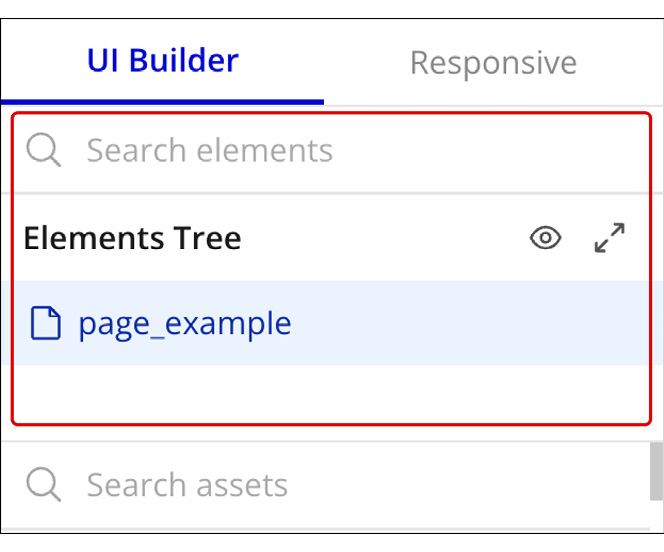
- Presenting the UI Builder components tab and the sidebar
- Understanding the structure of the UI Builder tab
- Learning...