Let's begin with tying together React and Node. Be prepared to follow along with the solution code at https://github.com/PacktPublishing/Hands-on-JavaScript-for-Python-Developers/tree/master/chapter-15/photo-album. We're going to build a photo album app that will look something like this:

We'll begin by exploring the architectural layout, then we'll review the React code, and finally we'll examine the Express backend.
Architecture
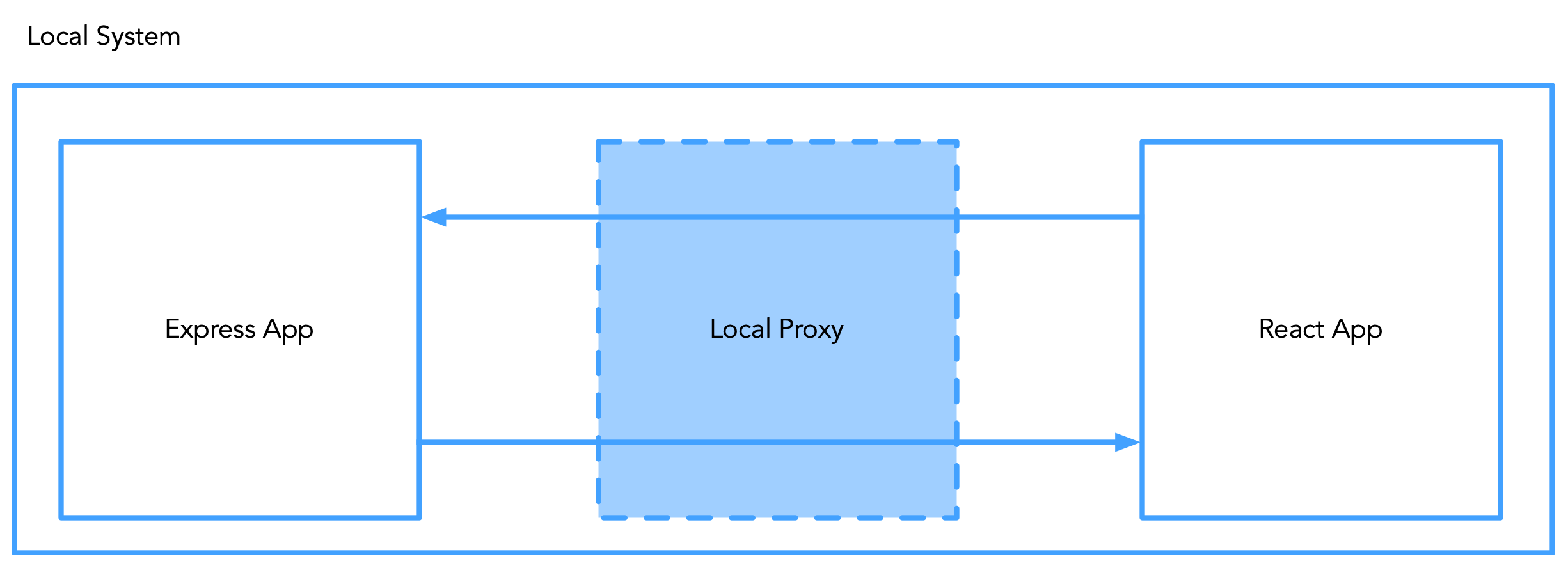
This application will be built using Node.js on the backend to store our uploaded files and React on the frontend. But how do we do that? Conceptually, we need to tell React to use an Express app to feed React information and to consume the files that we have sent. To accomplish this, we use a proxy as defined in the package.json file. It basically looks something like this:

If you're not familiar with the idea of a proxy...

