You know what jQuery Mobile is, the history of it, as well as its features and goals. Now, we're actually going to build our first jQuery Mobile website (well, web page) and see how easy it is to use.
In this chapter, we will be covering the following topics:
Creating a simple HTML page
Adding jQuery Mobile to the page
Updating the HTML to make use of the data attributes jQuery Mobile recognizes
Let's begin with a simple web page that is not mobile-optimized. To be clear, we aren't saying it can't be viewed on a mobile device. Not at all! But it may not be usable on a mobile device. It may be hard to read (the text may be too small). It may be too wide. It may use forms that don't work well on a touchscreen. We don't know the kinds of problems we will face until we start testing (and we've all tested our websites on mobile devices to see how well they work, right?).
Let's have a look at Listing 1-1:
Listing 1-1: test1.html
<html>
<head>
<title>First Mobile Example</title>
</head>
<body>
<h1>Welcome</h1>
<p>
Welcome to our first mobile web site. It's going to be the best site you've ever seen. Once we get some content. And a business plan. But the hard part is done!
</p>
<p>
<i>Copyright Megacorp © 2015</i>
</p>
</body>
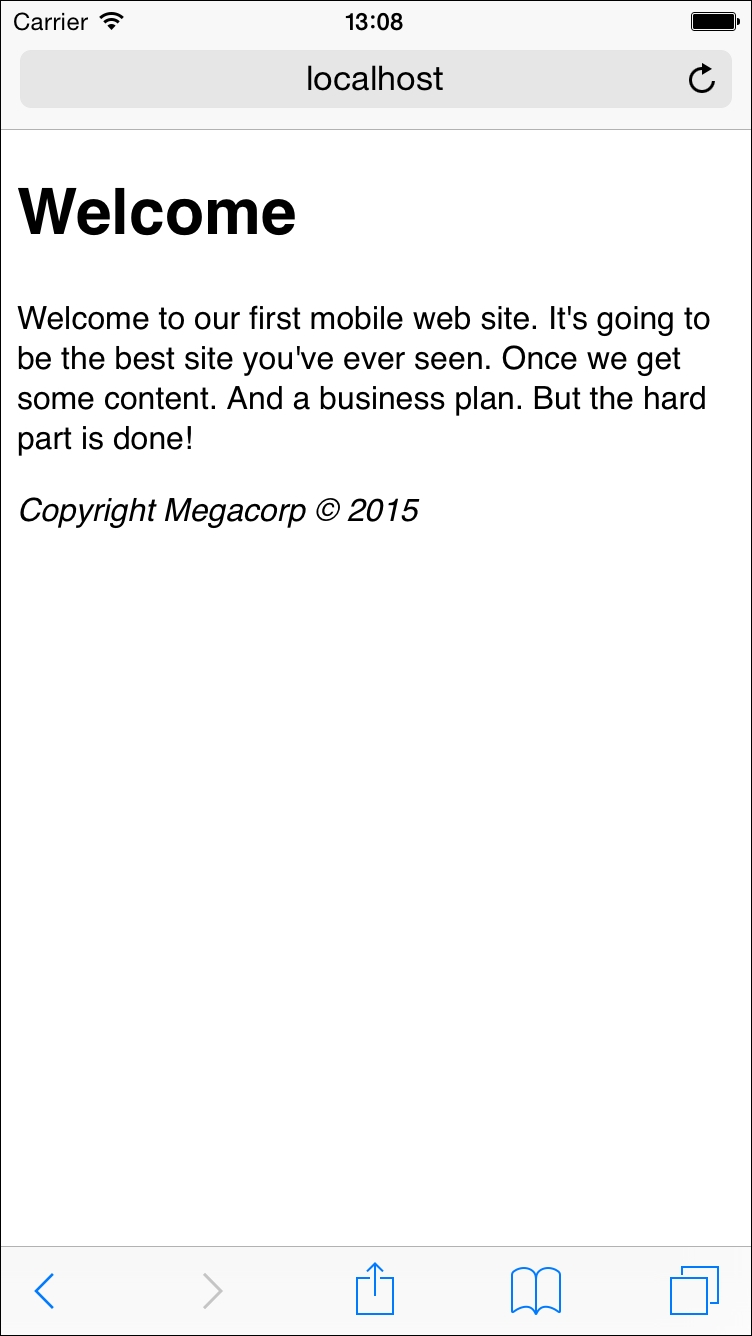
</html>As we said, it isn't too complex, right? Let's take a quick look at this in the browser:

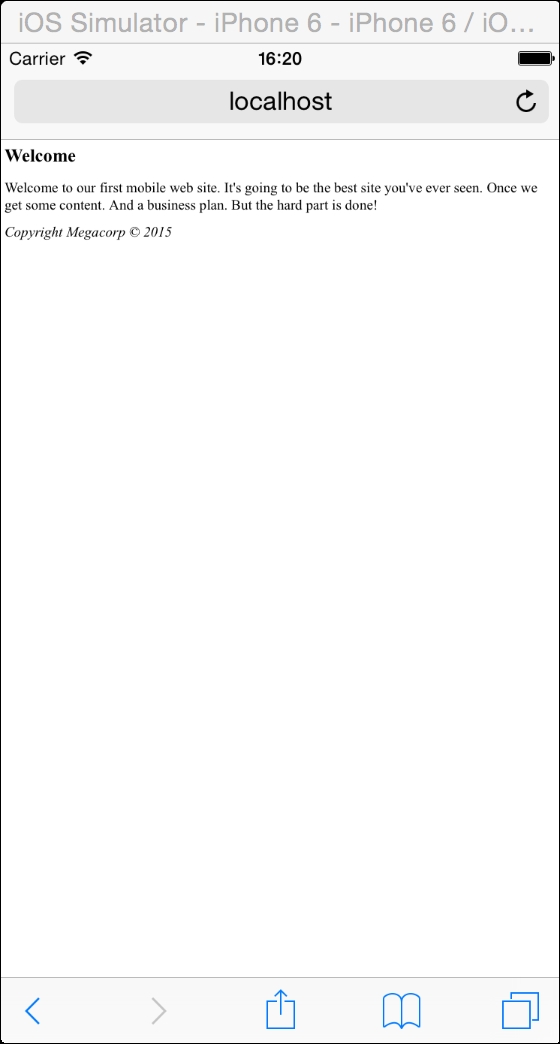
Not so bad, right? But let's take a look at the same page in a mobile simulator:

Wow, the text is in a barely readable font size. You've probably seen web pages like this before on your mobile device. You can, of course, typically use pinch and zoom or double-click actions to increase the size of the text. But it would be preferable to have the page render immediately in a mobile-friendly view. This is where jQuery Mobile enters.
In the preface, we talked about how jQuery Mobile is just a set of files. This wasn't said to minimize the amount of work done to create those files or to play down how powerful they are, but to emphasize that using jQuery Mobile means that you don't have to install any special tools or server. You can download the files and simply include them in your page. And if that's too much work, you have an even simpler solution. jQuery Mobile's files are hosted on a Content Delivery Network (CDN). This is a resource hosted by them and it is guaranteed (as much as anything like this can be) to be online and available. Multiple websites are already using these CDN hosted files. This means that when users hit your website, they may already have the resources in their cache. For this book, we will be making use of the CDN hosted files. Just for this first example, we'll download the ZIP file and extract the files we need.
Tip
I recommend doing this anyway for the times when you're on an airplane and wanting to whip up a quick mobile website.
To grab the files, visit http://jquerymobile.com/download. There are a few options here, but you want the ZIP file option. Go ahead and download the ZIP file and extract it (the ZIP file you downloaded earlier from GitHub has a copy already). The following screenshot demonstrates what you should see after extracting the content from the ZIP file:

Note
An important note: at the time this book was written, jQuery Mobile was at version 1.4.5. Obviously, by the time you read this book, a later version may be released. The filenames you see listed in the previous screenshot are version-specific, so keep in mind that they may look a bit different for you.
The ZIP file contains demos and both the minified and regular versions of the jQuery Mobile framework. Additional files are provided for theming and other purposes, but your main concern will be with jquery.mobile-1.4.5.min.css and jquery.mobile-1.4.5.min.js. You will typically want to use the minified version in your production apps though. The images folder contains various images used by jQuery Mobile's CSS file. Of course, you also need to include the jQuery library.
Note
You can download this separately at http://www.jquery.com.
Ok, we've got the bits. How do we use them? Adding jQuery Mobile support to a website requires the following three steps at a minimum:
First, add the HTML5
DOCTYPEdeclaration to the page:<!DOCTYPE html>This is used to help inform the browser about the type of content it will be dealing with
Add a
viewportmeta tag:<meta name="viewport" content="width=device-width, initial-scale=1">This will help set better defaults for pages when viewed on a mobile device
Finally, the CSS, the JavaScript library, and jQuery itself need to be included into the file.
Let's look at a modified version of our previous HTML file that adds all of these:
Listing 1-2: test2.html
<!DOCTYPE html>
<html>
<head>
<title>First Mobile Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<h1>Welcome</h1>
<p>
Welcome to our first mobile web site.
It's going to be the best site you've ever seen.
Once we get some content. And a business plan.
But the hard part is done!
</p>
<p>
<i>Copyright Megacorp © 2015</i>
</p>
</body>
</html>For the most part, this version is the exact same as listing 1, except for the addition of the DOCTYPE declaration, the CSS link, and our two JavaScript libraries. Notice that we pointed to the hosted version of the jQuery library. It's perfectly fine to mix local JavaScript files and remote ones. If you want to ensure that you can work offline, you can simply download the jQuery library as well.
So, while nothing changed in the code between the body tags, there is going to be a radically different view now in the browser. The following screenshot shows how the iOS mobile browser renders the page now:

Right away, you see a couple of differences. The biggest difference is the relative size of the text. Notice how much bigger and easier to read it is. As we said, the user could have zoomed in on the previous version, but many mobile users aren't aware of this technique. This page loads up immediately in a manner that is much more usable on a mobile device.
As we saw in the previous example, just adding in jQuery Mobile goes a long way to updating our page for mobile support. But there's a lot more involved to really prepare our pages for mobile devices. As we work with jQuery Mobile over the course of the book, we're going to use various data attributes to mark up our pages in a way that jQuery Mobile understands. But what are data attributes?
HTML5 introduced the concept of data attributes as a way to add ad hoc values to the Document Object Model (DOM). As an example, this is a perfectly valid HTML:
<div id="mainDiv" data-ray="moo">Some content</div>
In the previous HTML, the data-ray attribute is completely made up. However, because our attribute begins with data-, it is also completely legal. So, what happens when you view this in your browser? Nothing! The point of these data attributes is to integrate with other code, like JavaScript that does whatever it wants with them. So, for example, you could write JavaScript that finds every item in the DOM with the data-ray attribute and change the background color to whatever was specified in the value.
This is where jQuery Mobile comes in, making extensive use of data attributes both for markup (to create widgets) and behavior (to control what happens when links are clicked). Let's look at one of the main uses of data attributes within jQuery Mobile—defining pages, headers, content, and footers:
Listing 1-3: test3.html
<!DOCTYPE html>
<html>
<head>
<title>First Mobile Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-2.1.3.min.js"></script>
<script type="text/javascript" src="jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header"><h1>Welcome</h1></div>
<div role="main" class="ui-content">
<p>
Welcome to our first mobile web site.
It's going to be the best site you've ever seen.
Once we get some content. And a business plan.
But the hard part is done!
</p>
</div>
<div data-role="footer">
<h4>Copyright Megacorp © 2015</h4>
</div>
</div>
</body>
</html>Compare the previous code snippet to listing 1-2 and you will see that the main difference was the addition of the div blocks. One div block defines the page. Notice that it wraps all of the content inside the body tags. Inside the body tag, there are three separate div blocks. One has a role of header, another a role of content, and the final one is marked as footer. The header and footer blocks use data-role, which should give you a clue that we're defining a role for each of the blocks. The center div block, the one for content, uses the role attribute instead of data-role and adds a class. This is a special exception where jQuery Mobile (most recently) has switched to using a class directly to help speed up the initial layout of the page. As we stated earlier, these data attributes mean nothing to the browser itself, but jQuery Mobile can recognize them and enhance them.
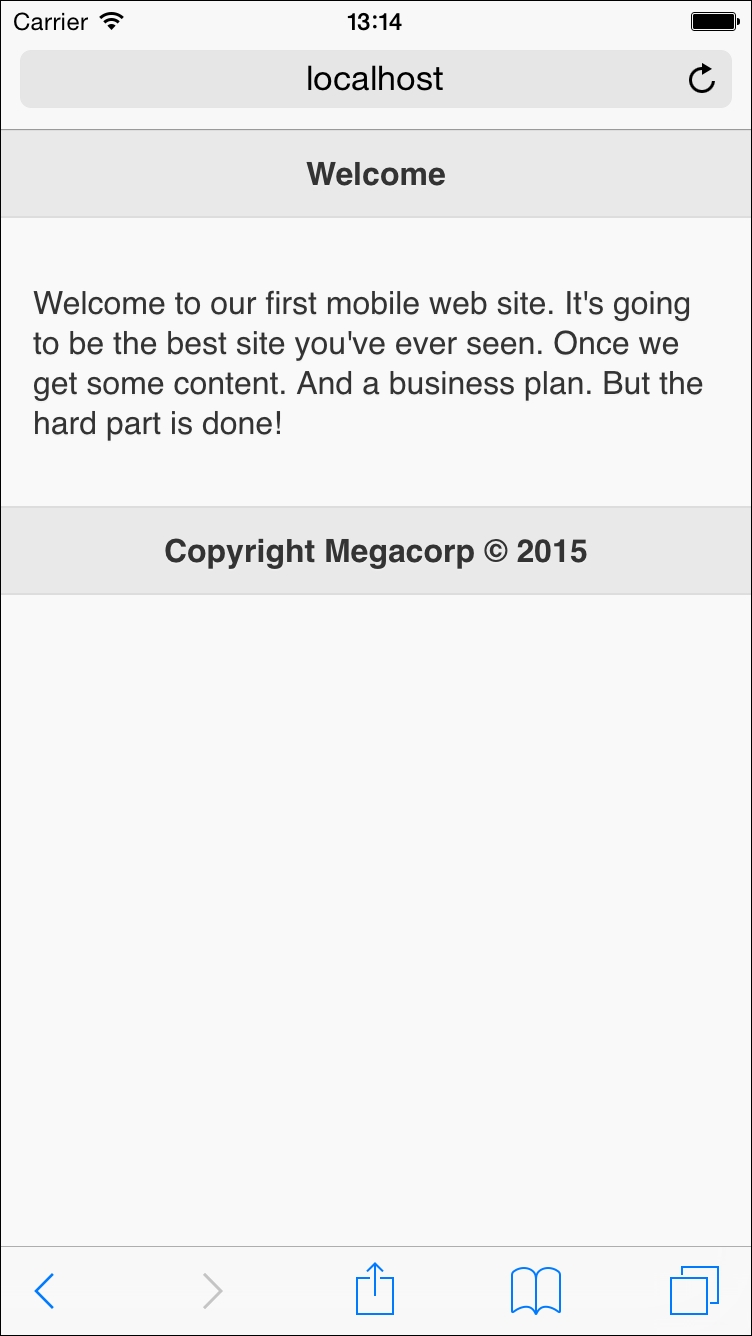
Let's look at the new version of the page:

Notice right away that both the header and footer now have a gray background applied to them. This makes them stick out even more from the rest of the content. Speaking of content, the page text now has a bit of space between it and the sides. The header and footer were enhanced automatically by the jQuery Mobile JavaScript library, while the use of the ui-class style on the main content made use of the CSS provided with the framework. This is a theme you will see repeated again and again as we go through this book. A vast majority of the work you'll be doing will involve the use of data attributes or a bit of CSS.
In this chapter, we talked a bit about how web pages may not always render well in a mobile browser. We talked about how the simple use of jQuery Mobile can go a long way to improve the mobile experience of a website. Specifically, we discussed how you can download jQuery Mobile and add it to an existing HTML page, what data attributes mean in terms of HTML, and how jQuery Mobile makes use of data attributes to enhance your pages.
In the next chapter, we will build upon this usage and start working with links and multiple pages of content.