Imagine you're the designer or administrator of an existing website and your client or manager tells you the site needs to be mobile-friendly, in a hurry. There's a limited budget and no time, so what do you do?
The answer, as with many WordPress challenges, could be a plugin.
When I first set up a mobile website for a client in 2010, there were only about half a dozen plugins that would help achieve this. Now, if you search for the term mobile in the WordPress plugin repository at http://wordpress.org/extend/plugins/, you will get 466 results, about 10 percent of which are plugins which will help make an existing desktop site mobile-friendly. They do it in different ways, but in this chapter, we will look at some that make your site mobile-friendly in the quickest possible time.
Note
WordPress uses plugins to add extra functionality to a site, which isn't a part of the core WordPress installation. Plugins exist for a huge array of tasks, from backing up your site to adding full e-commerce functionality. To find out more about plugins, see http://wordpress.org/extend/plugins/ and http://codex.wordpress.org/Plugins.
In this chapter we shall:
Learn about the different types of mobile plugins and how they work
Identify what you need to consider before choosing a plugin to make your site mobile-friendly
Examine some of the available plugins, see how they make a site look, and identify some of their pros and cons
Learn how to install and configure some of the most effective mobile plugins
So let's get on with it!
Before completing the exercises in this chapter, you will need a few things ready as follows:
An existing desktop site, running on WordPress
Administrator access to the site's WordPress dashboard or admin.
FTP access to the site if you choose to manually upload plugins instead of using the WordPress backend
Permission to make changes to the site—it's probably safest to work on a test site first
A mobile device to test the mobile version of your site. These should reflect the devices your visitors will be using. We will look at testing using devices and emulators in Chapter 10, Testing and Updating your Mobile Site.
When making our site mobile-friendly, we have two main options :
Using a mobile plugin to deliver a mobile theme or site to mobile devices
Using a responsive theme or making our existing theme responsive
We will look at the responsive design in more detail later in this book. But, as using a plugin is the quickest and easiest way to make our site mobile-friendly, that's where we'll start.
The dozens of plugins that help us create mobile sites, do different jobs. The main kinds of plugins you will come across are as follows:
Plugins that switch the site's theme when someone visits it on a mobile device, known as switchers. To use one of these, we would have to create a separate mobile theme. We will look at some of these plugins and how they can support app-like sites, in Chapter 9, Adding Web App Functionality.
Plugins that help deliver different content to mobile devices, saving on load times and data transfer. These plugins work well with responsive sites, so we will look at some of them in Chapter 7, Sending Different Content to Different Devices.
Plugins that use a third-party service to power our mobile site. These run the site through the service provider's servers and usually require an activation key or an account with the provider.
Plugins that quickly and easily make our site mobile-friendly, displaying the content differently on mobile devices and making the site easier to read and interact with.
The preceding are the plugins we will be focusing on in this chapter.
The plugins we will work with in this chapter are all free and available in the WordPress plugin repository (http://wordpress.org/extend/plugins/). There are premium plugins available (and premium versions of some of the free plugins), but here we will be sticking with the free ones.
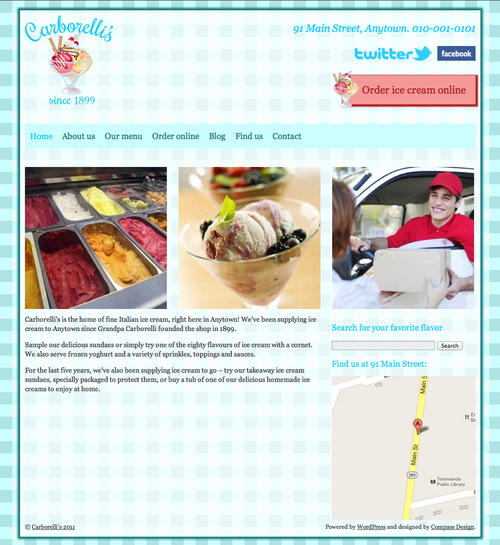
In this chapter, we will see how each plugin renders the Carborelli's site on a mobile device. On a desktop, this is how the site looks:

We will experiment with some plugins, which can quickly and easily make the site mobile friendly, while keeping as much functionality, content, and design as possible. If you have your own desktop site that you're making mobile-friendly, you can try the same plugins out on that, too.
If you're planning on making your own mobile-friendly site, grab a paper and pen, and make a note of your answers to the following questions:
1. Which mobile devices are you targeting? The main thing to think about is whether you're just interested in smartphones, or whether visitors to your site will be using lower-specification devices without full web browsers (for example, feature phones, which are more widely used than you may think).
2. Does your site have images or a logo that you want to display on mobiles?
3. Are there any widget areas on your site that you need to display on mobiles? Even if you've used widgets, you may not always need to display them to mobile visitors.
4. How much control do you want over the way your site looks on mobiles? Some plugins come with alternative themes or styling options, letting you pick colors and styles to some extent.
5. How will people be accessing your site? There's a good chance that they'll be using 3G or another slower method of data transfer. Speed and file sizes are, therefore, important to save losing visitors or alienating them because you're using up their data allowance.
When we come to looking at some individual plugins, we will identify how each of them addresses the questions you've just answered.
You now have some criteria you can use while choosing the best plugin for your site.
In the case of the Carborelli's site, our criteria are as follows:
1. The site will be targeting smartphones; in particular, iPhones, Android devices, and Blackberries. Access from other phones is not essential.
2. The logo isn't crucial on mobile devices—it's more important for people to be able to get the content. However, there are images and an embedded map showing Carborelli's location, which are important.
3. The site uses a widget area for the sidebar, making it easier for the client to update information in the future. So yes, it's important that widget areas are displayed.
4. Fine control over the styles isn't essential as long as the default style provided by the plugin is smart and images are displayed, as they will provide a lot of visual cues.
5. Most users will be from the USA and using 3G. Speed and file size are important to reduce data transfer, so we'll be looking for a plugin that doesn't make too many server requests and downloads smaller versions of images.
The Carborelli's site, when tested using Google speed test (https://developers.google.com/pagespeed/) scores a fairly respectable 75 out of 100. Ideally, a mobile plugin should speed the site up, so give a higher score.
We will come back to these criteria shortly while looking at some plugins.
Now that we've identified how we need our mobile site to work, let's have a look at some of the plugins available and how they might match up to our criteria. Once we've done that, we'll have a go at installing and configuring two of the most popular mobile plugins.
Note that this list is taken from the plugins available in the WordPress plugin repository at http://codex.wordpress.org/Plugins in June 2012. As plugins are added to the repository and sometimes removed, the list may change over time.
|
Plugin |
Link |
Features |
Pros |
Cons |
|---|---|---|---|---|
|
WPtouch |
|
|
| |
|
WordPress Mobile Pack |
|
|
| |
|
Wapple Architect |
|
|
| |
|
Mobile Press |
|
|
| |
|
WP Mobile Detector |
|
|
|
Note
A mobile switcher is a plugin (or functionality within a plugin), which detects when the site is being viewed on a mobile device and automatically switches to a theme which the site administrator defines. It normally detects the User Agent to do this.
A User Agent is an application, which accesses a website. Generally, this refers to a browser, but it can include screen readers, spiders, or any other application or programs that access websites.
Having looked at some of the most popular plugins and how they work, let's try setting two of them up—WPtouch and WordPress Mobile Pack. WPtouch is the most widely used mobile plugin.
WPtouch is used on a huge proportion of WordPress sites, and so the chances are that if you use a mobile to browse the web, you've seen it on some sites without even realizing.
WPtouch has a premium version with extra functionality, but here we will be working with the free version, available at http://wordpress.org/extend/plugins/wptouch/. As of January 2012, this plugin had been downloaded nearly three million times, so that's a lot of websites!
So, it's time to install WPtouch on our site! We could simply install the plugin and have a mobile site that's ready to go, but it's possible to configure some options to make it look and behave the way we want it to.
1. Install WPtouch, either by downloading the plugin and uploading it to your plugins folder, or via the plugins page on your WordPress dashboard.
2. To configure WPtouch, click on WPtouch in the Settings menu.
3. Start by configuring the General Settings, as shown in the following screenshot:

4. The General Settings screen gives you a few options. Let's look at the most relevant ones:
WPtouch Language: Leave this as Automatically detected to fit with the rest of your site
WPtouch Home Page: Change this if you want visitors on mobile devices to arrive at a page other than your home page while accessing the site. This might be useful if there is a page with information that mobile users will need quickly, such as location and opening hours.
Site Title: If your site title is very long, changing this will make it fit better on a small screen.
Excluded Categories and Excluded Tags: Add any posts, categories, and/or tags you don't want mobile users to see.
Text Justification Options: Use this to define whether you want the text left-aligned or justified. Justification can look neater but may make the text harder to read on a small screen, so isn't recommended for accessibility reasons.
Post Listings Options: You can choose to display calendar icons, thumbnails, or nothing next to each post on your main blog or any archive pages. You also have the option to turn off some of the metadata. For the Carborelli's site, we will turn off the author, categories, and tags metadata as the site is not a blog.
Footer Message: Edit this if you want a specific message. Unfortunately, this doesn't accept HTML so you can't add links.
5. Scroll down to the Advanced Options screen, as shown in the following screenshot:

For the Carborelli's site we have disabled most of these options as the site is not a blog and we are using a menu that has been defined on the WordPress dashboard.
Some of these options will be useful if your site has one or more of the following:
User login
An automatically generated menu
A Twitter link
Upcoming dates
6. Ignore the Push Notification Options. This is only relevant if you have a Prowl account. Prowl is a service that pushes notifications to an iOS device from a PC or Mac.
7. The Style & Color Options give you more control over the way your site looks. We can amend the background, H2 font, and colors to give our mobile site a look that more closely mirrors the desktop site:

Here, we have amended the fonts and colors to reflect the colors used in the Carborelli's desktop site. You can do the same for your site.
8. We will ignore the advertising options as this site doesn't include any advertising. If you are using Google Analytics to track visitors to your site, you will need to add your tracking code here. This is because the header in our desktop theme, where the tracking code is normally added, isn't loaded on mobile devices.
9. If you have an image or logo that you want to use as an icon on your mobile site, upload it to the icon pool via the Default & Custom Icon Pool editor. For the Carborelli's site we have uploaded the company's logo as an icon, as shown in the following screenshot:

10. If you've uploaded an icon or want to edit the settings for the pages, use the Logo Icon // Menu Items & Pages Icons editor:

As you can see from the previous screenshot, we've made some changes to the default settings to add some Carborelli's branding to the site and to add icons to our menu items.
11. Finally, click on the Save Options button at the bottom of the screen to save all your changes and then test your site on a mobile device.
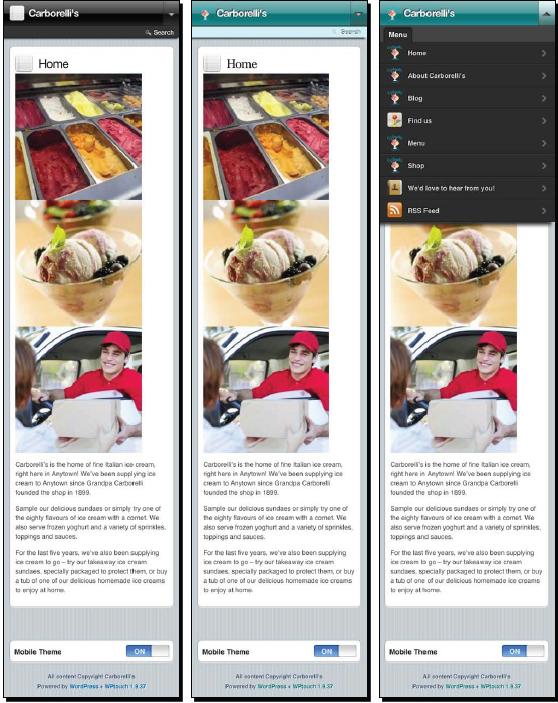
There were quite a few options to go through, but we've now created a mobile version of the Carborelli's site, which has some of the styling from the desktop version and includes the content we need in it. The following screenshots show what the site would look like with WPtouch activated out of the box, and how it now looks with our styling tweaks on an iPhone:

So, thinking about our criteria for choosing a plugin, how did WPtouch do?
The site will be targeting smartphones, in particular iPhones and iPod touches, Android devices, and Blackberries. Access from other phones is not essential.
WPtouch passed on this criterion; it targets a range of smartphones and other mobiles, and certainly works well on iOS, Android, and Blackberry.
The logo isn't crucial on mobile devices—it's more important for people to be able to get at the content.
WPtouch displays our logo, which exceeds our criteria.
The site uses a widget area for the sidebar, making it easier for the client to update this information in the future. So yes, it's important that widget areas are displayed.
WPtouch fails on this—it offers no option for displaying widgets. This means the location map on our site's home page isn't visible. One way to get round this would be by setting the Find us page as the home page for mobile devices.
Fine control over the styles isn't essential as long as the default style provided by the plugin is smart and images are displayed, as they will provide a lot of the visual cues.
WPtouch looks smart and the layout works well across a variety of devices. It was possible to edit the colors and tweak some text styling.
Speed and size are important to reduce data transfer.
WPtouch displays images smaller than those on the desktop site but actually downloads the same images. This could really slow down the site and annoy users who are paying for their data. The Google speed test gives the mobile Carborelli's' site a low score of just 33 out of 100. This is largely due to the fact that large images are being sent to mobile devices.
In summary, WPtouch, although a very powerful plugin with some very useful options, probably isn't the right plugin for the Carborelli's site because of the lack of support for widgets and the poor speed test results. How does it match up to the criteria for your site?
WordPress Mobile Pack is nowhere near as popular as WPtouch, but it is the second most popular plugin for quickly making your site mobile-friendly and all of its features are included in the free version.
The plugin's description in the plugin repository claims that it includes a raft of features, including a mobile switcher, more than one theme, widget support, and a mobile admin panel. So let's try it out!
So, let's install WordPress Mobile Pack and see how it compares to the hugely popular WPtouch:
1. On the plugin's screen, deactivate WPtouch (if it's active) before you start.
2. Install the WordPress Mobile Pack plugin, either by downloading it from http://wordpress.org/extend/plugins/wordpress-mobile-pack/ and uploading it to your plugins folder, or by using the Add plugin screen. Activate the plugin.
3. To access the various settings screens for the plugin, select the required screen from either the Appearance menu or the Installed Plugins screen.
4. Let's start with the switcher screen. Click on Mobile Switcher to access it:

The most useful option on this screen is the Mobile theme chooser. We are given the option to select the base theme, which is largely monochrome, or a blue, green, or red theme. Alternatively, if we have a mobile theme of our own, we can select that instead, meaning we could use this plugin purely as a mobile switcher. This means we could use it to switch to a mobile theme that we design ourselves—something we will do in Chapter 8, Creating a Web App Interface. Spend some time experimenting with the different WordPress Mobile themes and identify which one looks best for your site.
For the Carborelli's site we will stick with the base theme as this is the cleanest and most modern, although it doesn't reflect Carborelli's brand colors.
After making any changes, click on the Save Changes button.
5. Now open the Mobile Theme screen, to make some tweaks to our selected theme:

6. As our site isn't a blog, but has a static home page, uncheck the Show home link in menu option. We will also do the following:
Change the Lists of posts show option to Title only, which will take up less space.
Set the Number of widget items option to at least as high a number as the number of widgets we're using in the site. The Carborelli's site uses two widgets so we will stick with the default value of 5 in case any more are added at a later date.
7. By clicking on the Launch ready.mobi link, we can see a report detailing how our site would perform on mobile devices with the selected theme activated. We can then make any changes needed to improve performance.
8. Make any other tweaks that are appropriate for the site—most of the settings are self explanatory. Click on the Save Changes button.
9. Having set the options for the themes, open the Mobile Widgets screen:

10. The Carborelli's theme uses a framework with a number of widget areas—your theme may not have as many. Select the widgets from your theme that you want to display on the mobile site. For the Carborelli's site we want to display both of the widgets in the Primary Widget Area. When you've made any changes, click on Save Changes.
11. Finally, test your site on a mobile device to see how it looks.
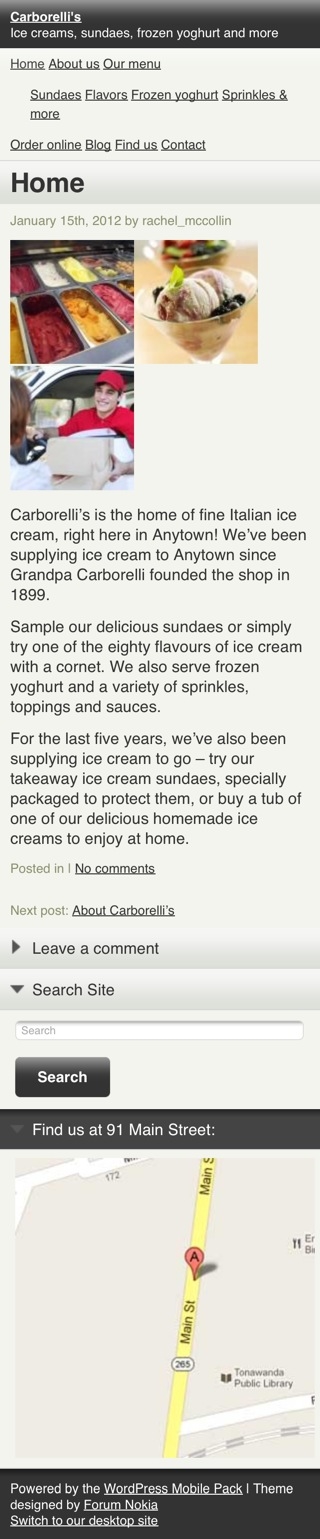
We installed and activated the WordPress Mobile Pack plugin and edited the settings to best suit our site and theme. This was a faster and more straightforward process than with WPtouch, but that was partly because the plugin doesn't include as many options as WPtouch. This is how the site now looks on mobile devices:

So, how did WordPress Mobile Pack fare against our criteria?
The site will be targeting smartphones, in particular iPhones and iPod touches, Android devices, and Blackberries. Access from other phones is not essential.
WordPress Mobile Pack passed this one—it targets a range of smartphones and others, and works well on iOS, Android, and Blackberry.
The logo isn't crucial on mobile devices but there are images which are important.
WordPress Mobile Pack doesn't display the logo but it does display widgets, meaning that our map is visible to mobile users.
The site uses a widget area for the sidebar, making it easier for the client to update this information in the future. So yes, it's important that widget areas are displayed.
WordPress Mobile Pack gives us the option to display as many widgets as we need, so it passes this test.
Fine control over the styles isn't essential as long as the default style provided by the plugin is smart and images are displayed, as they will provide a lot of visual cues.
The mobile site looks smart when using the base theme, but the colors in the other themes aren't very attractive. Unfortunately, this meant we were unable to introduce any brand colors for the Carborelli's site. However, by including images with elements of the brand in, or tweaking the CSS, we could get around this.
Speed and size are important to reduce data transfer.
WordPress Mobile Pack shrinks images, creating an additional copy of them at a smaller resolution and delivering that to mobile devices. The Google page speed test gives this version of the site a score of 50 out of 100, which is better than WPtouch but still not as fast as the desktop site.
To summarize, I think that the WordPress Mobile Pack does a better job than WPtouch of delivering the Carborelli's content to visitors, specifically because it displays widgets and is faster. It's a shame the styles can't be tweaked, but in our example the content is more important.
Did WordPress Mobile Pack meet the criteria for your site?
We learned a lot in this chapter about configuring some of the plugins that let us quickly make a site mobile-friendly.
Specifically, we learned how to identify our criteria for choosing the most appropriate plugin for a site and how to install and configure two plugins—WordPress Mobile Pack and the hugely popular WPtouch. We also learned that different plugins offer us different options and functionality, for example, WordPress Mobile Pack supports widgets while WPtouch has some nice options for colors and fonts, as well as for uploading logos and icons. The plugins can have a significant impact on the site's speed. While there are plenty of plugins that do this job, there are actually very few that do it very well.
Based on the criteria we have set, the most appropriate plugin for the Carborelli's site is WordPress Mobile Pack. None of the other two displayed the important widget areas, WPtouch made the site slow and Mobile Pack handled menus poorly. However, if your site doesn't contain widgets or a lot of images, you may find that WPtouch is the most appropriate with its myriad options and available tweaks.
When working with an existing desktop site, like Carborelli's, a plugin is often the quickest and easiest way to make the site mobile-friendly. But what if you don't already have a theme, or you're not too attached to the one that you have? That's where mobile-friendly themes come in, which is what we will learn about in the next chapter.