User experience (UX) is a popular term in the digital industry; everyone uses it freely in meetings. Business, marketing, design, and development all understand the importance of the user's experience with the digital product they're creating. Building a website or mobile app with an enjoyable user experience sounds simple enough, but this is where most organizations and teams get it wrong. When non-UX professionals speak of what they feel as a better user experience for a specific feature, they usually refer to their own experience as a user in terms of what makes sense to them personally when interacting with that feature, or it's merely their perception of what they feel the targeted user will enjoy and how they will interact with this feature. This perspective is not usually plausible because the person making these assumptions might not represent the actual target market, and their needs might not be the same as the intended user who will be using this feature.
Take, for example, a request that comes in from a business to implement search functionality on a travel website. A team of designers and developers are brainstorming this new feature. The designers feel a better user experience is to focus on UI elements, such as iconography, to give visual cues for guiding the user on how to use the search functionality, while the developers might focus on an additional filter component to narrow search results. Both of these approaches can definitely improve the user experience, but these are, in fact, only personal opinions based on their field of study and experience. The usability of the search component will only really be apparent if it’s tested with real users that interact with this search functionality. The outcome of the user testing can potentially result in the iconography cluttering the UI or the additional filter component not being used at all to find the expected result.
UX is a broad discipline with an intricate set of interlinked components that contribute to the overall experience a user will have with a digital product, however, the core focus is usability. Usability is one of the key components that drive an enjoyable user experience. So what exactly is usability? According to The International Organization for Standardization, ISO 9241 Ergonomics of Human-System Interaction, the definition of usability is:
The effectiveness, efficiency, and satisfaction with which specified users achieve specified goals in particular environments. Effectiveness is the accuracy and completeness with which specified users can achieve specified goals in particular environments. Efficiency is the resources expended in relation to the accuracy and completeness of the goals achieved. Satisfaction is the comfort and acceptability of the work system to its users and other people affected by its use.
From the preceding definition, it’s clear that usability is not just related to technology, like the usability of websites or mobile apps, but is applicable to everything around us, such as the TV remote or the microwave oven. To understand how this term can be so broad, we'll look at a brief history of UX to discover the origins of human interaction with an object, be it a shovel or a computer. Before we get started following is a list of topics that will be covered in this chapter:
- History of UX and the rise of Human-Computer Interaction (HCI)
- Design Thinking and Human-Centered Design (HCD)
- User-Centered Design (UCD) Process and User-Driven Development (UDD)
- Software Development Methodologies
- Lean UX versus Agile UX
- UX & Design Disciplines
- Unique attributes of a User Experience (UX) Designer and a User Interface (UI) Designer
The origins of UX can be traced back centuries, but it was only in the early 19th century that UX started to mold into a distinct discipline. American engineer Frederick Winslow Taylor (1856-1915) pioneered the Industrial Revolution by giving birth to a movement called Taylorism, which focused on how workers interact with their tools to complete tasks efficiently. During the 1940s, Toyota developed a sociotechnical system, called the Toyota Production System, that was recognized as the first Human Centered Production System that focused on the interaction between humans and technology. Toyota's philosophy with this new system included constant improvement, no waste, and an emphasis on respecting team members. This approach included people as part of the improvement process, thus bringing back the human factor that was lost with Taylorism.

Fast forwarding to 1955, Henry Dreyfuss, an American industrial designer, wrote a classic design text called Designing for People in which he focused on people’s experiences, good or bad, with the design of a product. One of the many useful points from his book is how to design for a variety of people with different sizes and abilities, to effortlessly use a service or product.
An excerpt from Dreyfuss's book: When the point of contact between the product and the people becomes a point of friction, then the industrial designer has failed. On the other hand, if people are made safer, more comfortable, more eager to purchase, more efficient--or just plain happier--by contact with the product, then the designer has succeeded.
During the 1970s, a Xerox research center called PARC (Palo Alto Research Center Incorporated) explored the subject of innovations in workplace technology. This experimental project resulted in some groundbreaking technological innovations that we are still using today, for example, the graphical user interface (GUI), the bitmap graphic format (.bmp) for images, as well as the computer mouse to navigate with on a personal computer.
In the early 1980s, human-computer interaction (HCI) was established as a discipline that focused on computer science and human factors engineering, but has grown exponentially the past couple of decades into a broad discipline that focuses on a variety of specialties, such as ergonomics, sociology, cognitive processes of human behavior, accessibility, and human interface design, to name just a few.

Before the rise of HCI as a discipline, the only people who interacted with computers were professionals in the field of information technology, but this changed with the first personal computer that was released in the late 1970s. Any person now had access to a personal computer and could use text editors, spreadsheets, and play computer games, and had the opportunity to learn programming languages. With the personal computer being a technological tool accessible to any person, the GUI, which is the visual interface the person uses to interact with the personal computer, was developed to make it easy to use. Soon after the GUI was implemented, computer screens became cluttered with hundreds of icons that made it hard to find files, and the first extension of HCI, the search functionality, was introduced for users to easily find what they were looking for. Another fundamental extension of HCI was in the 1980s when users were able to communicate with other users via email, which quickly expanded to instant messaging, online forums, and social networks, thus the interaction was not limited to using the computer to do personal tasks but to the computer becoming a communication channel with other humans. Throughout the 1980s, HCI expanded by introducing different devices. Users were not only using desktop computers but started using laptops and mobile phones that became available. From gradual device expansion, technology found its way into the daily lives of the user, such as in their cars and home appliances. It’s clear from the path HCI has taken already that it will keep evolving with humans and become more integrated into their daily lives and in society.
Eventually, in the 90s, cognitive psychologist Donald Norman joined Apple as the vice president of the Advanced Technology Group and gave birth to the term user experience as we know it today.
Norman on creating the term user experience: I invented the term because I thought the human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with a system, including industrial design, graphics, the interface, the physical interaction, and the manual.
Norman's writings focus on the user's cognitive experience with products, especially with technological products. He wrote a widely influential text called The Design of Everyday Things. In this book, he promotes the usability and user experience, rather than aesthetics, of a product. Norman's focus on improving usability goes hand-in-hand with the person's perception of the product. Human-related sciences, technical advancement, and design focused disciplines all contribute to the improved interaction between a person and the technology they're using. People are different.
The way they learn and understand concepts, even their own personal perceptions of how they interact with technology, differ. American businessman and philanthropist Charles Thomas Munger established the theory of mental models in the early 90s in the business and finance realm and, from there, it’s been expanded to many other industries, including UX. Due to mental models infiltrating many industries, there are many definitions. Susan Carey defined mental models in her 1986 journal article Cognitive science and Science Education, as follows:
A mental model represents a person’s thought process for how something works (that is, a person’s understanding of the surrounding world). Mental models are based on incomplete facts, past experiences, and even intuitive perceptions. They help shape actions and behavior, influence what people pay attention to in complicated situations, and define how people approach and solve problems.
Carey's simplistic definition of mental models paves the way for UX professionals to create unique experiences that make sense to the user. The Nielsen Norman Group, one of the most influential leaders in the UX industry and founded by Jakob Nielsen, Don Norman and Bruce Tognazzini in 1998, highlights the following two points to keep in mind when working with the mental models and UX of a website:
- A mental model is based on belief, not facts. Thus, the model is based on what the user knows or what they think they know about your website.
- Individual users each have their own mental model. Different users will have different mental models of the same website.
The more the user interacts with your website, the more experience they will build up with the website, thus their mental model will change accordingly. The same way the user can interact with other websites that can also adjust to the user's mental model. It's imperative that the UI designer understands mental models and ensure their design patterns; layouts are consistent to reduce cognitive load. In the next chapter, we'll go into more detail on how to design accordingly regarding user's mental models to improve the user experience.
Now that we've covered the history of UX and understand the broad impact of UX as a usability measurement in a different context, we need to narrow it down to design thinking, human-centered design, and user-centered design as the core user-focused disciplines in which UX is rooted. At a quick glance, these disciplines all look the same, and they have similar steps and overlapping themes, but in essence, they have different outcomes. The type of project will determine the methodology used and required outcomes; there is no singular winning formula in UX.
Design thinking is a methodology that was established in the late 60s to help businesses with creative problem-solving, and only became well known with the awareness of UX through IDEO, a global design company, during the early 90s. IDEO designed the first manufacturable mouse for Apple and was one of the market leaders in advancing HCD. According to IDEO, design thinking consists of five steps to creating anything of value (note that the focus is on anything of value, not necessarily a digital product, such as a website or mobile app).
- Empathize: Understand the users you are designing a product or service for.
- Define: From the research, define the user's needs.
- Ideate: Generate as many ideas as possible to encourage innovation to solve the problem.
- Prototype: Create a prototype to illustrate and test the idea.
- Test: Use the prototype to test the idea with real users.

Design thinking is a methodology used on which to base UCD principles (which we'll discuss in more detail in the following section) and assist in the iterative process to problem solve and ensure the user's needs are met. IDEO has also developed useful toolkits to simplify design thinking in which one is to create a memorable acronym for HCD that is hear, create, and deliver:
- Hear: It focuses on the people you're creating the solution for. What is it that the user desires? Is the proposed solution focusing on the needs of the user?
- Create: It relates to the long-term benefits for the business. Is the solution that's being built for the user a viable option that's not just profitable but also a sustainable business model?
- Deliver: It relates to technology and the business' operational strength to create the solution. Does the solution strengthen the company's core operational capabilities as well as advance other areas of the company that are not as developed?

The focus is always on human-centered innovation to create practical and workable solutions for the user. These solutions are not limited to a digital product, such as a website or mobile app, but can be applied to any possible product the user interacts with, such as a bicycle, chair, or hairdryer. The terms design thinking, HCD, and UCD are used interchangeably in the industry and are commonly seen as the same thing. Even though they have some major overlapping similarities, they are indeed different. We've already discussed design thinking, so let’s look at the definition of HCD before we dive into the UCD process.
Human-centered design (HCD) is an approach to interactive systems development that aims to make systems usable and useful by focusing on the users and their needs and requirements, and by applying human factors/ergonomics, usability knowledge, and techniques. This approach enhances effectiveness and efficiency; improves human well-being, user satisfaction, accessibility, and sustainability; and counteracts possible adverse effects of use on human health, safety, and performance. ISO 9241-210:2010(E)
HCD is the standard of usability based on the universal characteristics of people in general, while UCD is more focused on a segment of people and their personality traits and unique behavior.
User-centered design (UCD) is the design philosophy that provides guidelines within the software development cycle to always focus on the user's wants, needs, and limitations to create the best possible end product for the user. This philosophy does not prescribe which tools to use and can thus be applied to waterfall or agile developments methodologies.

Even though many organizations adjust the UCD scope and the naming of steps, the basic foundation of the UCD PROCESS is always the same: RESEARCH, CONCEPT, DESIGN, DEVELOP, and TEST. After each cycle, iterations are made based on the users' feedback, thus improving the final product.
- Research: Conduct in-depth research that includes competitor benchmarking, field studies, focus groups, contextual, and individual interviews, just to name a few of the research techniques available, and collect sufficient data and insight into the user’s needs to develop useful personas that will guide the rest of the UCD process.
- Concept: The data collected in the research phase will define the scope and requirements of the project, while the personas will guide the usability goals and user scenarios for the user testing that will be performed using paper prototypes. Challenges will quickly be highlighted by the user’s interaction with the prototype and solutions can be proposed to streamline the concept.
- Design: At the design stage of the UCD process, the concept will be pretty solid with user-testing to support the project requirements and direction. The technical and functional requirements can be fleshed out in more detail with task flows, user journeys, wireframes, and prototypes together with visual designs of what the concept will look like after implementation.
- Develop: The concept can be rock solid and the visual designs breathtakingly beautiful, but if the implementation does not focus on meeting the best practice guidelines and accessibility standards, the usability of the product will be highly affected.
- Test: After implementation, the final product is tested using focus groups, field studies, customer surveys, performance analysis, and so on, to highlight any usability issues to improve the product during the next cycle. The UCD process is an iterative cycle that measures and evaluates the initial scope and requirements, and ensures the product is on track and improved with each cycle.
UCD, also called user-driven development (UDD), incorporates lean startup principles with the methodologies of agile development. The focus of UDD is to make the user part of the development cycle and not treat the user as an external factor. With this approach, the UX strategy will also need to adjust to the development cycle, depending on which software development methodology is being used, when creating a product.
Understanding the two main software development methodologies, waterfall and agile, will give more context to how the two main UX approaches, Lean UX and Agile UX, are related to each other, and the benefits of each.
- The waterfall methodology, a traditional project management approach to the process, focuses on sequential phases within software development. One step must be done before the next step can be started, hence the waterfall reference. This approach focuses on software developers first collecting the entire project's requirements before building the architecture, after which the design is done, followed by the development step and, finally, testing for deployment. With the waterfall approach, there is no room for iteration or improvement. When a step has passed, you cannot go back to make changes. This methodology that has been used for years is very rigid and does not allow for improvement, which contradicts the core essence of UX, which is iteration, testing, and improvement.

- The agile methodology is the modern software development approach that combines several iterative-focused practices to create a repetitive development cycle within the project life cycle. The development cycle consists of the same steps as the waterfall approach; the difference is that this development cycle will start from the first step as soon as the last step is done. This allows the different teams involved in the creation of the website to work on specific features (smaller parts within the bigger picture) and release it live for users to access. These features can be tested, and improvements can be made in future development cycles. In this context, the development cycle is done within a set period of time called a sprint. Depending on the company and project, this period of time can vary from one week to up to three weeks, in which a cross-functional team of specialists have to finish a specific set of development tasks for release. After the completion of these developments tasks, the quality assurance (QA) team will test and sign off for deployment.

The basic concept of Lean UX is an inexpensive, analytics-driven approach to create a Minimum Viable Product (MVP), and drive the development of the MVP with creating a demand in the market using user feedback.
A Minimum Viable Product (MVP) can be any product, not necessarily a digital product, but in this case, we refer to a digital product, which can be a software application, website, or mobile app, that only has the bare minimum features to make it usable by the user.
From the user's feedback interacting with this MVP, improvements are made in the development phase and then released again. Thus, the user's response is only measured after release and using the product. This approach unites product development and business through constant measurement and ensures a digital product can be created in a short period of time. The testing and validation of the product are done through three basic steps--build, measure, and learn.
Agile UX is derived from the agile methodology and incorporates short status meetings in regular intervals with cross-functional teams to improve communication. It's all about the collaboration of teams and the delivery of the product by uniting designers and developers during the product development cycle. What makes Agile UX effective is the fact that you're testing against fixed outcomes. You have full control over the amount of sprints needed to create a specific feature, and with each sprint you analyze, test, and reiterate every change made in the previous sprint. This ensures a continuous improvement of quality and refinement of the product.

It's natural to assume that if you adopt a Lean UX or Agile UX approach, it will replace traditional UX. On the contrary, these approaches complement the tradition UX and make it more flexible to fit into the dynamic environments we find ourselves in when developing digital products. To put this statement in context, let's briefly look at what tradition UX is. Tradition UX relies on the core principles of design and usability; first do all the research and groundwork, and then go into development.

Agile UX produces a more refined, high-quality product, while Lean UX produces several products that are less refined but refinement increases with each released. It seems that Agile UX is perfect, so why bother with Lean UX? The original agile methodology focuses on an improved smooth process for software development and, unfortunately, design was never included in this process. Agile UX is about building a product faster with less risk, despite what it looks like. So, Agile UX is not so perfect after all. A lot of companies use both interchangeably, depending on the project. Agile UX fits naturally into the agile culture of software development, and Lean UX brings in the inexpensive data-driven approach to improvements. There is no right or wrong way. Use the methodologies that work within your environment and your project to deliver the best product for the user.
The UX field of study is exponentially growing at such a rapid rate, and with this expansion comes a variety of different specialties that branch out of UX and into other design disciplines. Even though some of these disciplines seem similar (especially because most of them have the word Design in the title), they have distinctive focal points that differentiate one from the other and contribute to the bigger picture of HCD.
- UCD: Also called UDD, it is the design philosophy that provides the guidelines within a software development cycle to always focus on the user's wants, needs, and limitations to create the best possible end product for the user.
- Iterative design: It follows these UCD guidelines within a development cycle of a digital product that includes research, concept, design, develop, and test. After each cycle, iterations are made based on feedback results, thus improving the final product.
- Product design: It is the practice of creating an innovative new product for the user.
- Interaction design (IxD): It looks at the way users interact with the product through different types of interaction, such as multitouch and gesture-based interfaces.
- UX research: It is also called user research or design research, and is the specialty of researching and analyzing the user's needs, behaviors, and motivations to interact with a product.
- UX design: It focuses on creating an overall satisfactory experience for the user when interacting with a product by improving the usability and accessibility.
- UI design: It ensures that all the touch points of the digital product are not just visually appealing but also support the user journeys and end goals of the user.
- Visual design: It is the practice of using color, typography, illustrations, and photography to communicate a message.
- Industrial design: It is the practice of designing concepts for manufactured products.
- Service design: It is the practice of aligning a company’s infrastructure, employees, and services in such a way as to improve the quality of interaction between the company and the user.
From the list of UX and design disciplines here, it's clear that each specialty plays a significant role in the user's experience and interaction with any product (not just a digital product, such as a website or a mobile app). The two fields of study that are interlinked and sometimes mistakenly seen as the same discipline are UX and UI. In the next section, we'll discuss these two roles and the unique roles they play in the user's experience with a digital product.
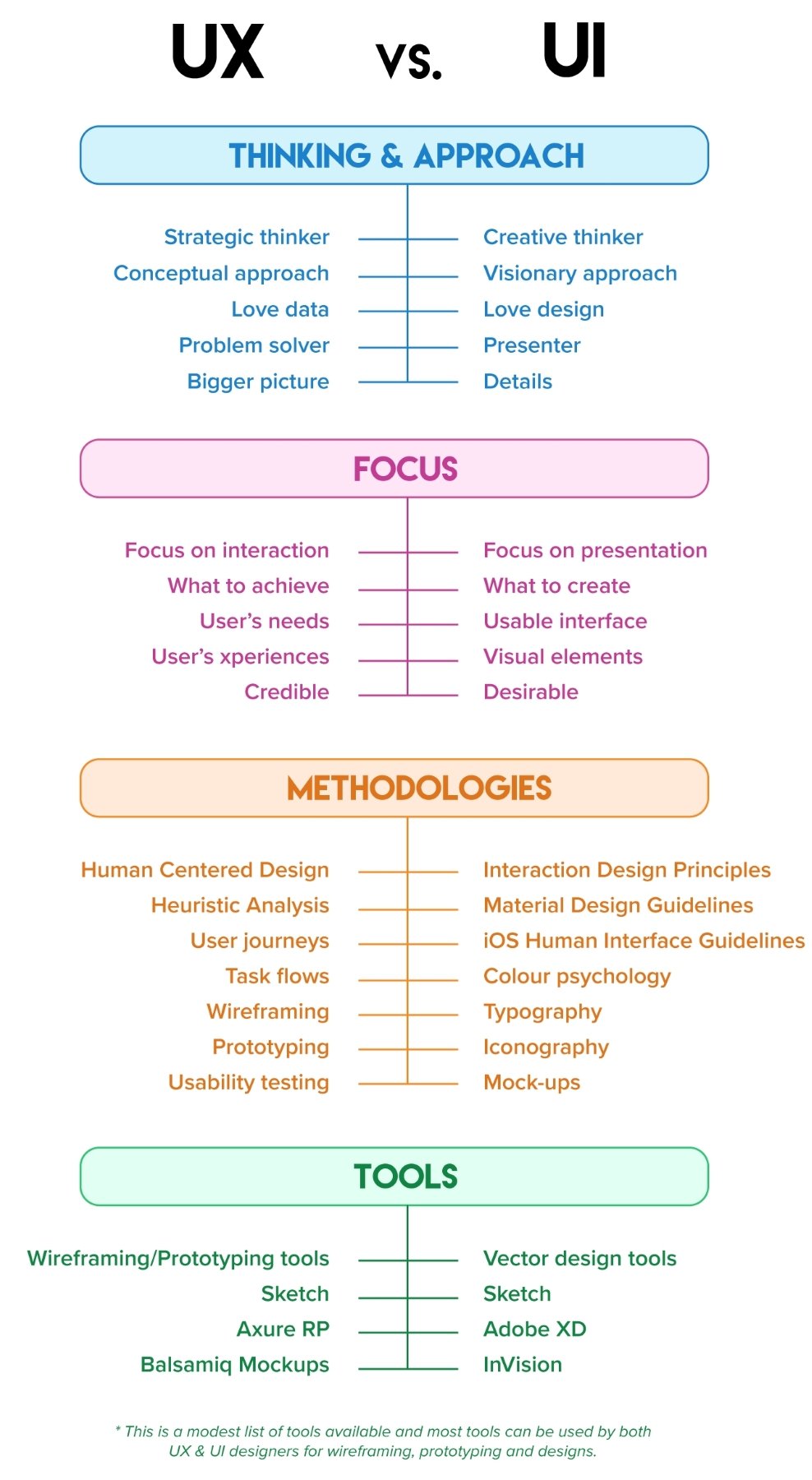
The misconception that UX and UI are the same disciplines creates some frustration with UX and UI designers, who are expected to perform tasks they're not always specialized in nor passionate about. Of course, there's always the exception of those who enjoy both UX and UI design and can effortlessly shift between the two. Both UX and UI designers focus on usability and improving the user experience, one more analytical and the other more visual. Here is a more detailed breakdown of each and how they complement each other:
- UX designers are strategic thinkers who have a conceptual approach to solving problems. They enjoy the challenge of diving into data and taking it apart by analyzing every possible element. UX designers understand the importance of every piece of information, even if it seems insignificant to others, it may have an impact on the bigger picture. No stone is left unturned during the research phase. They know that the UX strategy is just as strong as the data and research done. While UX designers are digging in the dirt, UI designers usually prefer not to get mud on their shoes. They usually wait for the UX designers to finish the digging and give guidance on how to convert the findings into an aesthetically pleasing and user-friendly website.
- UI designers are creative thinkers. They're skilled artisans with a visionary approach to taking data and using interaction design principles to create a website that's not just aesthetically pleasing but user-friendly as well. While a UI designer's focus is mainly on functional presentation of a website by crafting a smooth user interface, a UX designer's focus is on the interaction of the user with the website.

This preceding visual comparison is only an example to explain the main (not limited to) differences between the two specialties. There are many designers who enjoy both UX and UI design and can execute the tasks from both fields successfully. Also, keep in mind that the tools of the trade change often and the tools you use are purely personal preference or project-specific.
The list provided is merely a guideline of established applications and it's advised to try all the tools available. This will not just improve your overall skill set but give you a broader understanding of executing UX tasks within different environments.
Hopefully, you now have a better understanding of user experience as a discipline and the many facets of UX that contribute to creating high-quality digital products that tick all the usability boxes. Basic UX principles, such as HCI, design thinking, and UCD, are only a handful of the methodologies that contribute to UX as a whole. These methodologies have a never-ending cycle, which means the UX of a product is never done; it's an ongoing iterative process by choosing a suitable methodology for your product, for example, a cross-functional team collaboration with Agile UX or an analytical-driven approach, such as Lean UX. It's all about what is right for the project you're working on. In the first chapter, we mostly referred to digital products, as the concepts and methodologies discussed are usually applied to any digital product, but from this point forward, we'll focus on UX for websites only. In the next chapter, we'll look at best practices for creating user interfaces, including Google Material Design and iOS Human Interface Guidelines.