Let me first welcome you to this book. If you are reading this book, I assume that you are interested in learning how to build websites. Or maybe you already own RapidWeaver and you are hoping to pick up some tips and tricks. Let me assure you that this book is for both audiences.
In this first chapter, we are going to hit the ground running. We are going to go from zero to a deployed website by the end of this chapter. This means that we are going to see an in-depth review of every setting. Therefore, you are probably going to have a lot of questions. Happily, these questions should be answered in the remaining chapters of this book.
To be more specific, the following is what we will learn about in this chapter:
What is RapidWeaver?
Installing RapidWeaver
Creating our first web page
Publishing our website on the Internet
So strap your seat belts on and let's have some fun!
RapidWeaver is a web development and design application for Mac that was developed by Realmac Software. It allows you to build stunning, professional websites very easily. RapidWeaver has both the novice and professional web designer covered. If you don't know (or don't want to know) how to code, RapidWeaver supports full code-free creation of your website; from blogs to site maps, photo albums to contact forms, you can build your entire website without a single line of code!
Without a doubt, RapidWeaver appeals to the aspiring novice web designer. However, it does not forget about the geeky, code loving, power users! And in case you were wondering…yeah, that includes me! RapidWeaver gives us geeks full access to peek under the hood. You can effortlessly add your own HTML or PHP file to any page. You can customize the look and feel with your own CSS file. For example, maybe you would like to add your own JavaScript for the latest and greatest animations out there; not a problem, RapidWeaver has got you covered. We even have full access to the amazing WebKit Developer Tools from directly inside the application. As RapidWeaver has all of these advanced features, it really serves as a catalyst to help an aspiring, novice web designer become a geeky, code loving, power user.
RapidWeaver's theme engine is a godsend for those users who are design challenged. However, it's also for those who don't want to spend time developing a site theme as they can leverage the work that some amazing theme developers have already done. Yeah, this includes me too! RapidWeaver ships with over 45 stunning themes built-in. This means that you can have a website that was designed by some world-class web designers. Each theme can be customized to your liking with just a few clicks. If you ever get tired of how your website looks, you can change your theme as often as you like. And your website content will remain 100 percent intact.
Once you have your website fully constructed, RapidWeaver makes it very simple to publish your website online. It will be able to publish to pretty much every web host around through its native support for both FTP and SFTP. You will be able to publish your website for the world to see with a single click.
RapidWeaver is most commonly compared with both iWeb and Dreamweaver. While there are definitely direct feature comparisons, we are trying to compare apples with oranges. RapidWeaver is a great tool that falls somewhere between iWeb at one end of the scale and Dreamweaver at the other end.
Apple's iWeb was their first foray into personal web development software. In true Apple fashion, the application was extremely user friendly and developed beautiful websites. However, the application was really geared towards users who wanted to create a small website to share family photos and maybe have a blog. iWeb was not very extensible at all. If you ever wanted to try to steer outside the bounds of the default templates, you had to drive directly into full custom HTML. One of the biggest downsides that I came across was that once you choose the look and feel of your site, there was no going back. If you wanted to change the theme of your website, you had to redo every single page manually! For those of you who love the drag-and-drop abilities of iWeb, look no further than the RapidWeaver Stacks plugin from YourHead Software (covered later in this book).
Apple has acknowledged iWeb's shortcomings by pretty much removing iWeb from its lineup. You cannot purchase iWeb from Apple's Mac App Store. Furthermore, if you look at Apple's iLife page on their website, all traces of iWeb have been removed—if this is not a clear sign of iWeb's future, I don't know what is.
Now, let's jump to the opposite end of the spectrum with Adobe Dreamweaver. Dreamweaver has a much steeper learning curve than RapidWeaver (not to mention a much steeper price tag). Dreamweaver has a lot of capability for site management and can be used collaboratively on projects, and is designed to play well with Adobe's other design software. The Adobe Creative Suite with Dreamweaver is the package of choice for very large organizational websites being developed and managed by a team, or for complex dynamic sites. I am talking about websites such as www.apple.com or www.nytimes.com. For individual and small to mid-sized business websites, I can't think of a reason why one would prefer Dreamweaver to RapidWeaver.
So as I stated at the beginning, RapidWeaver provides a perfect middle ground for novice web designers and geeky code lovers!
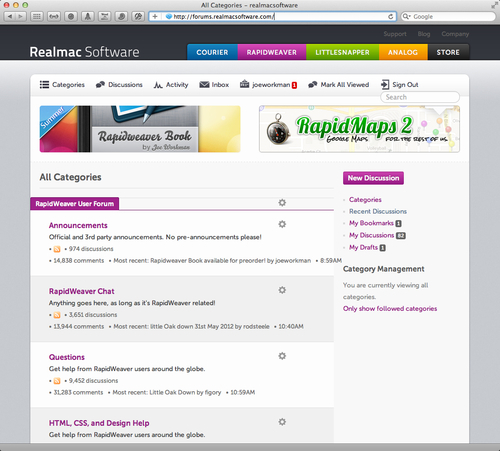
So far, I have talked about the RapidWeaver application itself. However, RapidWeaver is so much more than just an application. The user community that has been built around the RapidWeaver product is like nothing I have seen with any other application. The RapidWeaver forums hosted by Realmac are by far the most active and useful forums that I have seen. Users and developers spend countless hours helping each other with tips and tricks on design, code, and product support.
It's a worldwide community that is truly active 24/7. You can find the forums at http://forums.realmacsoftware.com.

A part of the success of the strong RapidWeaver community is the strong third-party developers that exist. RapidWeaver provides a strong and flexible platform for developers to extend the application beyond its default feature set. There are currently three primary ways to extend your RapidWeaver application: Themes, Plugins, and Stacks.
As you may guess, third-party theme developers design custom themes that go above and beyond the themes that ship out of the box with RapidWeaver. With the number of amazing theme developers out there, it would be impossible not to develop a site that fits your style and looks amazing. We will cover themes in more depth later in this book.
RapidWeaver ships with 11 page styles out of the box. We will be reviewing all of these page styles throughout this book:
Blog
Contact Form
File Sharing
HTML Code
iFrame
Movie Album
Offsite Page
Photo Album
QuickTime
Sitemap
Styled Text
However, RapidWeaver plugins can create even more page styles for you. There are a plethora of different page plugins from calendars to file uploads, and shopping carts to image galleries. I will be discussing various plugins throughout this book that will help you make your websites shine!
To illustrate the power of RapidWeaver's platform, YourHead Software developed the Stacks plugin for fluid page layout. The Stacks plugin created an entire new class of third-party RapidWeaver developer: the stack developer! A stack is simply a widget that can be used as a building block to construct your web page. There are stacks for just about anything: animated banners, menu systems, photo galleries, or even full-blown blog integrations. If you can dream it up, there is probably a stack for it! If you have visited my website, then you should know that my origins in the RapidWeaver community are as a Stacks Developer. I think that Stacks is amazing and should probably be the first plugin that you should consider acquiring. Just as with plugins, I will make sure to mention stacks throughout this book that will be useful in developing your website.
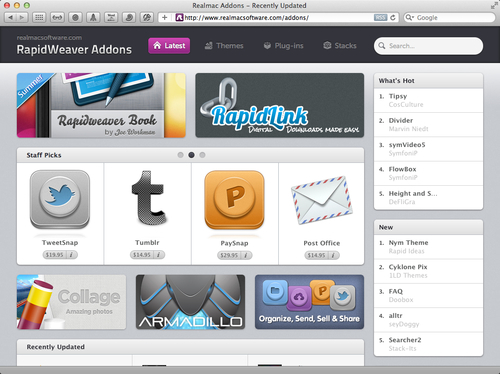
Realmac Software has added a section on their website in order to make it easier for users to explore and locate useful third-party add-ons. So make sure that you go check it out and peruse through all the great themes, plugins, and stacks! You can browse the add-ons at http://www.realmacsoftware.com/addons.

In order for us to be able to build our first website, we need to download and install RapidWeaver 5 first. If you already have RapidWeaver installed, please feel free to jump to the next section. As with many third-party OS X applications today, there are two ways to obtain RapidWeaver: the Mac App Store (MAS) or directly from Realmac Software's website. Let's go through both options, and get you up and running.
The Mac App store has become a very popular delivery channel for software. It allows you to browse through thousands of third-party applications and purchase them directly within the app. Another benefit is that it takes care of all the licensing for you, so you don't have to worry about storing your license keys any more.

Follow these simple steps in order to obtain RapidWeaver via the MAS:
Launch the Mac App Store application on your machine (requires Mac OS X 10.6.8).
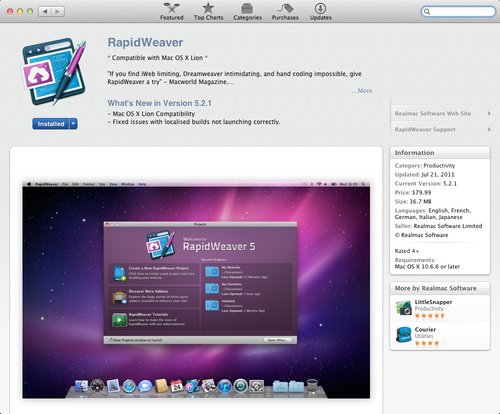
Search and locate RapidWeaver using the search box at the top right-hand corner of the App Store.
Once you are at the RapidWeaver page (shown in the preceding screenshot) simply click on the Buy button.
Enter your username and password and the MAS will take care of the purchasing and installing RapidWeaver for you.
Open your
Applicationsfolder, locate RapidWeaver, and double-click to launch it.You can drag RapidWeaver onto your dock for quick access in the future as well.
If you do not have the App Store application on your machine or you just prefer not to use MAS, you can purchase RapidWeaver directly from Realmac Software. You can also simply download the trial version of RapidWeaver if you just want to check it out.

You can use the trial version for as long as you like. However, it is limited to just three pages.
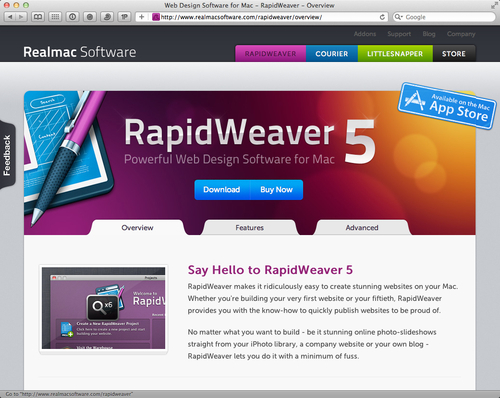
Head over to the RapidWeaver product page: http://www.realmacsoftware.com/rapidweaver/overview/.
Click on the Download button to get your trial copy of RapidWeaver.
Once the download is complete, open the ZIP file found in your
Downloadsfolder.Drag
RapidWeaver.appfromDownloadsto yourApplicationsfolder in the Finder.Open your
Applicationsfolder, locate RapidWeaver, and double-click to launch it.When you first launch RapidWeaver, you will be given the following three options:
Purchase RapidWeaver (either within the app or online)
Enter a valid serial number
Run RapidWeaver in demo mode
So now we are going to jump into the deep end and create our first website. The website project that we are starting here will be built upon as we work through this book. At the end of this section, we will have a fully functional website that can be viewed on your local computer. Pay attention to the steps in this section because we are going to be repeating them a lot throughout this book.
Let's get started by simply opening up RapidWeaver, if you have not done so already. If you followed the installation instructions in the previous section, you will be able to find RapidWeaver.app in your /Applications folder or possibly on your dock if you purchased from MAS or added it there.
When you first open RapidWeaver, you will be presented with the RapidWeaver projects window. This window serves multiple purposes. We can easily access the last four projects that we have opened. We also have convenient links to Realmac Software's Add-ons and Tutorials websites. However, what we are concerned about right now is creating a new project. So go ahead and click on the Create a New RapidWeaver Project button.

Note that this window will automatically open up every time you launch RapidWeaver. However, if you uncheck the box in the lower left-hand corner, you can disable this behavior. You can always access this window from within RapidWeaver by going to File | Projects Window.
Now that we have a new RapidWeaver document open, let's go ahead and click on the Site Setup (in the middle of the window) in order to set up some details about our new website.
We can now enter the basic information about our website in the Site Setup window. RapidWeaver inserts default information for us here. Overwrite these details with the pertinent information about your website. When you have completed the General setup form, go ahead and save your data by clicking on the OK button.

Let's now add our first web page by clicking on the Add Page button.
A window will now open for us to select what type of page we want to add into our website. There are 11 page types that are built into RapidWeaver. Let's scroll down to the bottom and select a Styled Text page. Then let's click on the Choose button to finalize our selection.
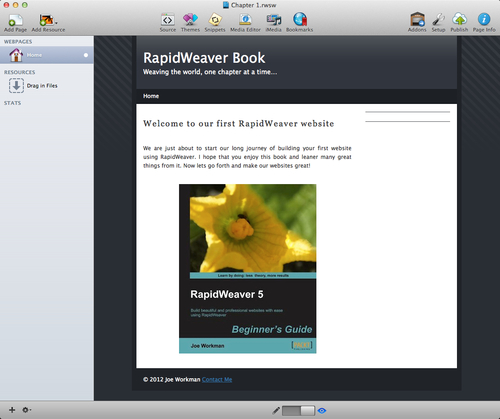
You will notice that a new page was created, titled Untitled Page. Let's go ahead and type some content into this area. You can even drag-and-drop your own images. You can also change the title of the page by double-clicking on the page title in the left-hand pane:

In order to create a Heading, simply select the text that you want and go to the menu Format | HTML to select the Heading option that you want. There is also a button (second button on the right-hand) on the formatting bar that is shown at the bottom of our Styled Text page.

To align your images, you need to select them and click on the desired alignment button in the formatting bar.

Now let's preview our website by clicking on the switch at the bottom of your RapidWeaver window. You can also use the Command+R keyboard shortcut to switch between Preview and Edit modes.

Without too much effort, we have a fully functional web page. If you followed the previous section, your web page should look something like the following screenshot:

RapidWeaver has automatically taken care of a lot of tasks for us in the background. A full-blown website theme was used to create the look and feel of our website with headers, footers, backgrounds, sidebars, and so on. It built our menu structure (even though it's just a single page for now). It transformed our formatted text and images into HTML for us automatically!
Now if you wanted to preview your website in an actual web browser, you can click on the gear button on the bottom left-hand corner of the RapidWeaver window. In the Preview menu, you should see all registered web browsers on your system. Simply select the browser that you would like to open from the list, and RapidWeaver will open the selected page in a new browser window.
Tip
There could be a large number of browser applications listed when you go to preview your website in a browser. Many of these applications are not truly web browsers. I recommend that you stick with previewing your web pages in traditional web browsers such as Safari, Chrome, and Firefox. It is also important that you see how your website looks in different browsers. There are times when different web browsers will render your web pages differently than others.
Our website, as of right now, only exists on our local machine inside the RapidWeaver application itself. Now we are going to take the next step and actually publish our website on the Internet for the world to see! But in order to do this, we need to make sure that we have a web host first.
Arguably, one of the most crucial decisions you will make for your website is selecting your web host. With so many hosting businesses out there how can you ensure you choose one of the more reputable ones? Here are a few pointers that should help steer you in the right direction:
Start small at first. Chances are you won't need a dedicated web server for your needs. I have been paying for a shared web server for over eight years. This means that my website runs on the same server as many other people's.
Make sure that the hosting company supports PHP. I recommend that your hosting company support a minimum version of PHP 5.3.
Do you need to get an e-mail from your domain? Most hosting companies provide the ability to provide e-mail for your domain.
Make sure that your host supports FTP and/or SFTP for uploading files. Pretty much every host in the world should support this, but you should verify.
Make sure that your host has enough space for you to grow. Websites don't take up very much space, but if you want to stream your own video, those gigabytes start adding up quick! There are tons of hosts that now offer unlimited space as well. However, 99 percent of the time you will not need that much space, especially if you use media streaming services such as Cloudflare, Vimeo, or YouTube.
Hosting companies commonly have bandwidth limits in order to cap the amount of data that users download when they visit your site. However, many hosting companies also offer unlimited bandwidth as well. This will be very important if you plan on hosting your own images and video. As mentioned previously, you can use media streaming services such as Cloudflare, Vimeo, or YouTube to offset a majority of your bandwidth.
Hosting companies can use both Windows or Linux servers to host your website. I am a fan of Linux web servers and have found them to be a little more reliable.
Last and definitely not least, you want to research their customer service. I recommend finding recommendations from those that you trust and find out what company they are using.
Here is a list of some reputable hosting companies that I know are widely used within the RapidWeaver community:
JavaBean Hosting (http://www.javabeanhosting.com)
Little Oak (http://www.littleoak.net)
Webfaction (http://www.webfaction.com)
DreamHost (http://dreamhost.com)
Site5 (http://www.site5.com)
Now I know you are going to ask, who do I host my websites with? I have used a combination of JavaBean Hosting and DreamHost, and could not be happier with either of them. They both offer great completive plans. I have worked with both of them to give all readers of this book a discount on any of their hosting plans! DreamHost is offering $25 off on any of their plans. JavaBean Hosting is offering the first month free, as well as free migration assistance! To capitalize on either of these offers, simply use the discount code RWBOOK.
Now that you have selected your web hosting company and registered a domain name, let's go ahead and publish our website for the world to see! You will need the following information in order to proceed:
Server: The name of the server that we will be publishing the website to. This is most likely going to be your domain name.
User Name: The username that will be used to publish your website via FTP or SFTP.
Password: The password that will be used to publish your website via FTP or SFTP.
Path: The path to the folder where your website needs to be published to on your server.
You will have to obtain this information from your hosting company. Most of the time, this information is available in your hosting company's control panel. After you have your hosting company situated, you may need to review the Web Address settings that we configured in the last exercise inside Site Setup.
Once we have all of the required publishing credentials, let's go ahead and configure them into our RapidWeaver project:
Go to File | Publishing Settings.
Enter the credential information into the corresponding fields for FTP.

Click on the Test Connection button to verify that all of the data that you entered is working properly. Once everything is working ok, click on the Save button.
Now we can click on the Publish button on the right-hand side of the RapidWeaver toolbar in order to publish our website.
Once the publishing has completed, open a web browser and go to your website domain. You should have a fully functional website for the world to see.
We have a website! We went through and found a hosting company that will host our website. We then configured RapidWeaver with the credential information from the hosting company. We clicked on the Publish button, and RapidWeaver automatically generated all of the HTML, CSS, images, and all other files required, then uploaded them to our web server.
Boy, was that a fun ride? We went pretty far in this chapter. We started off by learning a little about RapidWeaver and how it's more than just another application. Then we went from zero to having a published website in a single chapter!
Specifically, we covered the following:
RapidWeaver is more than just an application. It is a community, where we can learn from and teach each others to make better websites.
The RapidWeaver platform allows amazing third-party developers to bring us themes, plugins, and stacks.
There are two methods of obtaining and installing RapidWeaver: Mac App Store and RealmacSoftware.com.
We learned how to create a new RapidWeaver project and do some initial setup.
We learned how to make a new Styled Text web page and how to add content to it.
We published our website on the Internet for the world to see.
So now that we have that quick win under our belt, we are going to review the other options and features of RapidWeaver that we quickly glanced over in this chapter.





















