In this chapter, we are going to kick things off with some solid project organization exercises to prepare us for building an amazing app with NativeScript for Angular. We want to give you some insights into a few important and powerful concepts to think about as you plan your architecture, to pave your way to a smooth development experience with scalability in mind.
Combining Angular with NativeScript provides a wealth of useful paradigms and tools to construct and plan your app. As often said, with great power comes great responsibility, and as awesome as this tech combination is to create amazing apps, they can also be used for creating an overengineered and difficult to debug app. Let's take a few chapters to walk through some exercises you can use to help avoid common pitfalls and truly unlock the full potential of this stack.
We will introduce you to Angular's @NgModule decorator, which we will use exclusively to help organize our app's code into logical units with explicit purpose and portability in mind. We will also introduce a few Angular concepts we will use in our architecture, such as dependency injectable services. After doing our diligence in building a solid foundation to work with, we will rapidly approach running our app for the first time towards the end of third chapter.
In this chapter, we will be covering the following topics:
- What is NativeScript for Angular?
- Setting up your native mobile app
- Project Organization
- Architecture planning
@NgModuledecorator@Injectabledecorator- Breaking your app into modules
Before diving right into coding, you can greatly enhance the development experience for your project by mapping out the various services and features your app needs. Doing so will help reduce code duplication, frame your data flow, and lead the way for rapid feature development in the future.
A service is a class that typically handles processing and/or provides data to your app. Your usage of these services does not need to know the specifics of where the data came from, just that it can ask the service for its purpose and it will happen.
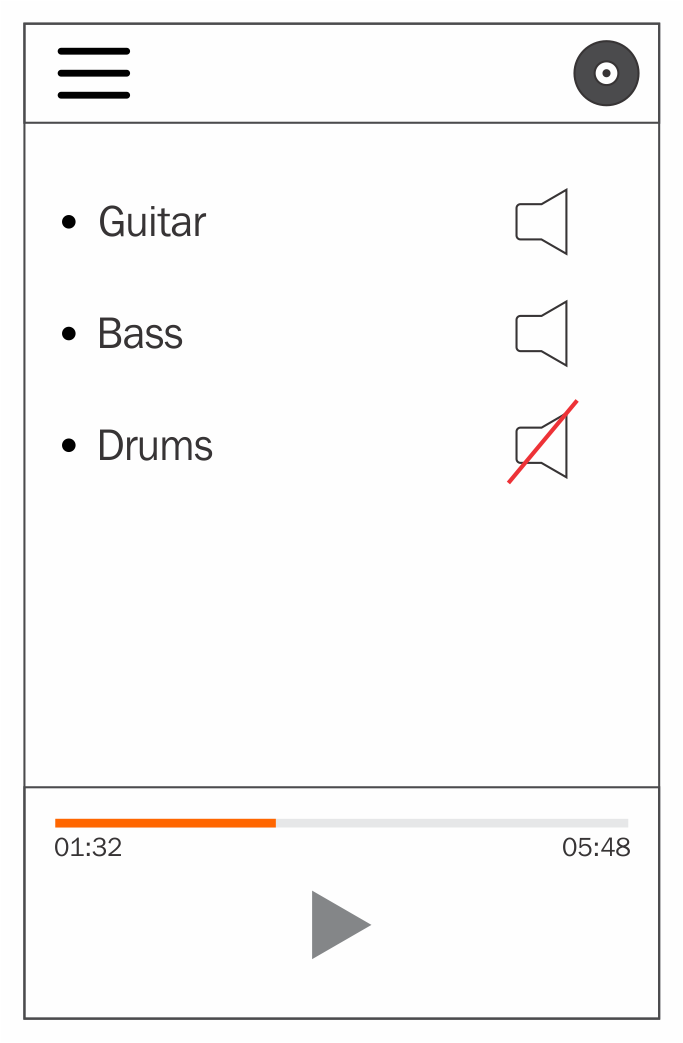
A good exercise for this is to sketch out a rough idea of one of your app views. You may not know what it will look like yet and that's okay; this is purely an exercise to think about the user expectations as a first step to guiding your thought process into the various sections or modules you need to construct to meet those expectations. It will also help you think about the various states the app needs to manage.
Take, for example, the app we are going to build, TNSStudio (Telerik NativeScript (TNS)). We will dive into more detail of what our app is and what exactly it will do inChapter 2, Feature Modules.

Starting from top to bottom, we can see a header with a menu button, a logo, and a record button. Then, we have a listing of user recorded tracks, each with a (re)record button and a solo or mute button.
From this one sketch, we may think about several services the app may need to provide:
- A Player Service
- A Recorder Service
- A Persistent Store service to remember which volume level settings the user sets for each track in the recording mix and/or if the user is authenticated
We can also gain some insight into the various states the app may need to manage:
- A listing of user recordings/tracks
- Whether the app is playing audio or not
- Whether the app is in the recording mode or not
It's also advantageous to provide some low-level services that provide a convenient API to access things, such as HTTP remote requests and/or logging. Doing so will allow you to create unique characteristics that you or your team like to work with when interacting with low-level APIs. For instance, maybe your backend API requires a unique header to be set in addition to a special authentication header for each request. Creating a low-level wrapper around an HTTP service will allow you to isolate those unique characteristics and provide a consistent API for your app to interact with, to guarantee all the API calls are enhanced with what they need in one place.
Additionally, your team may desire an ability to funnel all the logging code to a third-party log analyzer (for debugging or other performance-related metrics). Creating low-level wrappers with the lean code around some framework services will allow your app to adapt to these potential needs quickly.
We can then think about breaking these services up into organizational units or modules.
Angular provides us with the @NgModule decorator, which will help us define what these modules look like and what they provide to our app. In an effort to keep our app's bootstrap/launch time as fast as possible, we can organize our modules in such a way to allow some service/features to be lazily loaded after our app has launched. Bootstrapping one module with a small subset of required code that our app needs to launch will help keep this launch phase to a minimum.
Here's how we will break down our app organization by module:
CoreModule: Low-level services, components, and utilities that provide a nice foundation layer. Things such as interacting with logging, dialogs, HTTP, and other various commonly used services.AnalyticsModule**: Potentially, you could have a module that provides various services to handle analytics for your app.
PlayerModule*: Provides everything our app needs to play audio.RecorderModule*: Provides everything our app needs to record audio.
Using a similar organization provides several advantageous things for you and your team:
- High degree of usability: By designing a low-level
CoreModule, you and your team have the opportunity to design how you like to work with commonly used services, in a unique way, across not only the app you are building now but more in the future. You can easily moveCoreModuleinto a completely different app and gain all the same unique APIs you have designed for this app when working with low-level services. - Viewing your own app code as a 'Feature Module': Doing so will help you focus on just the unique abilities your app should provide outside of what the
CoreModuleprovides as well as reduce the duplication of the code. - Encourages and enhances rapid development: By confining commonly used functionality to our
CoreModule, we relieve the burden of having to worry about those details in our feature modules. We can simply inject those services provided by ourCoreModuleand use those APIs and never repeat ourselves. - Maintainability: In the future, if an underlying detail needs to change because of how your app needs to work with a low-level service, it need only be changed in one place (in the
CoreModuleservice) versus having redundant code potentially spread across different sections of your app. - Performance: Splitting your app into modules will allow you to load only the modules you need at startup, then later, lazily load other features on demand. Ultimately, this leads to a faster app startup time.
You may be thinking, why not just combine the player/recorder modules together into one module?
Answer: Our app is only going to allow recording when a registered user is authenticated. Therefore, it is beneficial to consider the potential of authenticated contexts and what features are only accessible to authenticated users (if any). This will allow us to further fine tune the loading performance of our app to what is needed when it's needed only.
We are going to assume that you have NativeScript installed properly on your computer. If you do not, please follow the install instructions at https://nativescript.org. Once installed, we need to create our app framework using a shell prompt:
tns create TNSStudio --ngThe tns stands for Telerik NativeScript. It is the primary command-line user interface (CLI) tool you will use to create, build, deploy, and test any NativeScript app.
This command will create a new folder called TNSStudio. Inside is your primary project folder including everything required to build an app. It will contain everything relating to this project. After the project folder has been created, you need to do one more thing to have a fully runnable app. That's, adds the runtimes for Android and/or iOS:
cd TNSStudio tns platform add ios tns platform add android
If you are on a Macintosh, you can build for both iOS and Android. If you are running on a Linux or Windows device, Android is the only platform you can compile for on your local machine.
Without writing the implementation of our services yet, we can define what our CoreModule will generally look like with NgModule by starting to define what it should provide:
Let's create app/modules/core/core.module.ts:
// angular
import { NgModule } from '@angular/core';
@NgModule({})
export class CoreModule { }Now, let's create the boilerplate we need for our services. Note here that the injectable decorator is imported from Angular to declare that our service will be made available through Angular's Dependency Injection (DI) system, which allows these services to be injected into any class constructor that may need it. The DI system provides a nice way to guarantee that these services will be instantiated as singletons and shared across our app. It's also worth noting that we could alternatively provide these services on the component level if we didn't want them to be singletons and instead have unique instances created for certain branches of our component tree, which will make up our user interface. In this case, though, we want these created as singletons. We will be adding the following to our CoreModule:
LogService: Service to funnel all our console logging through.DatabaseService: Service to handle any persistent data our app needs. For our app, we will implement the native mobile device's storage options, such as application settings, as a simple key/value store. However, you could implement more advanced storage options here, such as remote storage through Firebase for example.
Create app/modules/core/services/log.service.ts:
// angular
import { Injectable } from '@angular/core';
@Injectable()
export class LogService {
}Also, create app/modules/core/services/database.service.ts:
// angular
import { Injectable } from '@angular/core';
@Injectable()
export class DatabaseService {
}For consistency and to reduce the length of our imports as well as prepare for better scalability, let's also create an index.ts file in app/modules/core/services, which will export a const collection of our services as well as export these services (in an alphabetical order to keep things tidy):
import { DatabaseService } from './database.service';
import { LogService } from './log.service';
export const PROVIDERS: any[] = [
DatabaseService,
LogService
];
export * from './database.service';
export * from './log.service';We will follow a similar pattern of the organization throughout the book.
We can now modify our CoreModule to use what we have created. We will take this opportunity to also import the NativeScriptModule which our app will need to work with other NativeScript for Angular features which we will want accessible globally for our app. Since we know we will want those features, globally, we can also specify that they are exported so when we import and use our CoreModule, we won't need to worry about importing NativeScriptModule elsewhere. Here's what our CoreModule modifications should look like:
// nativescript
import { NativeScriptModule } from 'nativescript-angular/nativescript.module';
// angular
import { NgModule } from '@angular/core';
// app
import { PROVIDERS } from './services';
@NgModule({
imports: [
NativeScriptModule
],
providers: [
...PROVIDERS
],
exports: [
NativeScriptModule
]
})
export class CoreModule { }We now have a good starting base for our CoreModule, the details of which we will implement in the following chapters.
We created a solid foundation for our app in this chapter. You learned how to think about your app's architecture in terms of modules. You also learned how to utilize Angular's @NgModule decorator to frame out these modules. And finally, we now have a great base architecture to work from to build our app on top of.
Now that you have some of the key concepts under your belt, we can now move onto the heart of our app, the feature modules. Let's dive into the main features of our app to continue constructing our service layers in Chapter 2, Feature Modules. We will soon be creating some views for our app and running the app on iOS and Android in Chapter 3, Our First View via Component Building.




















 Download code from GitHub
Download code from GitHub