MODx is a content management system and an application framework. MODx makes it quick and simple to create web sites that are interactive and that can expose different functionalities depending on the kind of user visiting the site. The creation of all this is made possible without the user having any coding background as many of its powerful features work out-of-the-box without any code changes. MODx and its shipped components are modular and well abstracted so that the same components provide multiple behaviors, determined by how they are used.
A content management system allows you to do the following:
Manage content
Set content management rules
Define content
This means allowing a user to create, publish, edit, and organize content. A good CMS assumes that the user has no technical knowledge. Hence, it provides an easy-to-comprehend user interface for managing content. A flexible CMS will maintain ease of use, even for a novice, and yet give much flexibility to the professional. Publishing the content must extend beyond just displaying the content to designing how the content is shown, making the content accessible and allowing easy search of the content based on various criteria.
These allow the management of content to be delegated and distributed from just one user to many. Different access levels can be granted to different groups and users can belong to any of those defined groups.
Managing content is fine! But what exactly is content? A good CMS allows the end user to define what content is. Content can be anything! It can be raw text, pictures, videos, music, or a combination of a few, or all, of them. A necessity in any CMS is to allow the user to define types of content and give such types a name.
An application framework is an integrated platform that makes the process of developing and maintaining applications a lot simpler. Often they support a certain development methodology and provide interfaces and tools to make the development rapid and agile.
Any application framework serves two primary purposes:
Any code that has been written once should be available for use within the same application and in other applications. This is called reusability. Generally, high reusability is achieved by careful planning and adherence to an objected-oriented paradigm. An application framework reduces the overheads in making such reusable program components and handles many of the coding overheads internally.
In a simpler sense, separating logic from presentation means separating any programming code from whatever is finally rendered to the end user. Whatever is finally rendered to the end user is generally known as presentation. Ultimately, what a browser can render is generated by the presentation layer and is known as the Document Object Model (DOM). The DOM has structure, presentation, and behavior. Structure is generally defined by HTML, the presentation by CSS, and behavior using JavaScript. Separation of logic from presentation means keeping everything mentioned above, which belongs to the DOM, away from actual code. Application frameworks help in achieving such a separation by providing what is generally known as templating languages. MODx also allows separation of logic from presentation, but how it helps you do this is quite different from what is commonly known as templating among developers.
The development of web sites has evolved over the years. They initially originated from just hyperlinked pages that provided a wealth of information, evolving to complex objects being exposed as URLs at runtime. When wanting to develop a site, there are multiple options that one may choose to develop with. A briefing on the most widely known methodologies follows.
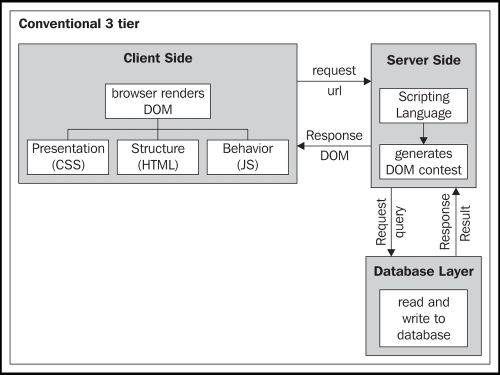
This approach is to use a programming language to create a complete site or application from scratch without using any third-party templating system or framework. In this method, there are three layers:
In this architecture, a user requests a page. Every request is processed by executing an appropriate server-side script. A server-side script is any piece of code that gets processed and helps the server send a response to the client. A common example of a server-side language is PHP. Every code that executes in the user's system or the client's system is called client-side script or language. HTML and JavaScript are such client-side languages as they are processed and rendered by the web browser in the user's computer. Whenever needed, any stored information is fetched by the server-side script from the database and any new information is saved in the database. This approach is called the Three-Tier Architecture, as generally, the activities of rendering output, processing the script, and manipulating the database are spread across three layers of systems.

One advantage of the conventional three-tier architecture is that it has fewer dependencies. Generally, the only real dependency for such sites is the language itself and the database as well, if used. Hence, they can be run in any environment that supports the language and, if necessary, the database server. This advantage looks minimal considering the other overheads and the increasing support for CMSs and frameworks among the hosting providers.
The only restriction on what you can do is the limitation of the language itself. Coding everything from scratch along with the overheads also brings the flexibility of doing anything exactly the way you want it to function. The only limitation of what can be done and what cannot be done will be what is imposed by the language itself. Again, this is not a real advantage as the emerging technologies are being built so abstract that they impose almost no restriction themselves.
The conventional three-tier architecture can be used to develop new development methodologies. Whatever the framework or the CMS may be, beneath the surface they must all follow the same core rules. Hence, something about these systems takes care of handling requests and generating responses at the lowest layer, which the developer need not worry about. These components that take care of such activities are themselves coded in the conventional three-tier architecture.
Having to reinvent the wheel is a big disadvantage of the conventional three-tier architecture. Any big project will have a common set of functionalities that are repeated. Many projects have in fact emulated an existing CMS or framework in the process of building their own tools. This is just repetition of work and time that could have been spent in more productive thoughts. Most projects written in the conventional three-tier method end up reinventing the wheel, at least for the concepts of "formatting output" and "database abstraction".
Another disadvantage is that the three-tier architecture is error prone. The language allows you to get things done. It doesn't check if they are cleanly done or not. Hence, it is very simple to write code that gets something done but not so easy to write clean code that gets the same thing done, even in the worst conditions.
The three-tier architecture is also difficult to maintain. It could be said that code is more read than written. And in this approach, since HTML is mixed with server-side code, and appears messy, it is hard to read and maintain such code. Also, if the custom-written libraries are not well documented by the developers who wrote them, then the maintenance becomes even harder as one must read the code to understand its functionalities.
URL mapping becomes complex with the three-tier architecture. It must be noted that in most cases, the job of a server-side script is just to generate client-side output that can be rendered in the browser. So, when such an HTML page with further possible actions is created, the server-side script must be able to generate navigational elements and carefully map the links to a server-side script that can handle the particular request. That is, it has to map a URL to server executable code. This can get tedious to maintain as the site grows, or when a new team is introduced to maintain the code.
Security becomes problematic with the three-tier architecture. The language may have security vulnerabilities like SQL injection. Or there may be security bugs introduced by the programmer. Since in this approach all the functionalities are taken care of by the programmer, there must be strong security testing for every written functionality and different combinations of use-case scenarios. It is also possible that certain situations can go unforeseen. Writing secure code in such an architecture requires strict discipline and is laborious.
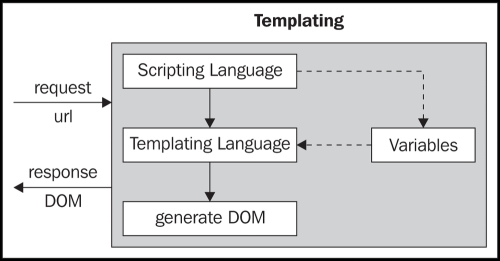
Templating is the idea of using files, which are very similar to regular HTML files, to render output. These template files have what is known as variable replacement, or commands similar to a programming language, called directives, that can be inserted within HTML. Hence, this approach clearly separates what is called presentation from logic. Apart from this single concept, everything else is the same as the approach mentioned above. And it inherits all the advantages and disadvantages from above. The ones in addition to those already mentioned are listed below.

One of the advantages of templating is that view is separated from logic, as explained in the previous figure.
One of the main disadvantages of templating is that there is a small learning curve of a new templating language. Every new templating language introduces a new syntax and, hence, a small learning curve. The time it takes to learn a templating language depends on the complexity of the system. However, a programmer can generally start using a templating language with just the reference or cheat sheets.
Application frameworks are systems built on top of a programming language to let the developer focus only on the logic of the application. The framework takes care of the other repetitive work. All frameworks at least have the well-known features of "URL Mapping", "DB Abstraction", and "Templating". How each of these is implemented internally is specific to the framework. Every framework also exposes a methodology, the most famous of which is called MVC, which stands for Model, View, and Controller. The framework itself will contain documentations and libraries for frequently used functionalities and, hence, making the developer's work easier. Every framework also tries to ensure cross-browser compatibility, cross-platform support, and many other clean practices, most importantly the RESTful approach. For more information on RESTful practices, read www.xfront.com/REST-Web-Services.html.
One of the main advantages of application frameworks is that there is a high reusability of code. Frameworks encourage architectures where higher reusability of code is possible. They also provide enough APIs to do the most common tasks so that you don't have to rewrite them.
They provide clean practices at no extra effort. Most frameworks follow clean practices, and since they allow you to take care only of the logic, the internals are handled by the framework. Hence, while you may not even know it, you have generated applications that adhere to clean practices!
Application frameworks have good testing mechanisms. Generally, application frameworks also provide some kind of helpful mechanisms to make the testing easier. Most MVC frameworks auto-generate test files, or at least a very useful skeleton for each unit of functionality being implemented.
In application frameworks, view is separated from logic, which is similar to using a templating language. Most frameworks allow a mechanism for separating view from logic. Some frameworks do this by using a templating language that the framework understands. But that is only one way of doing it, and many frameworks follow different approaches to achieve the same outcome.
Database abstraction means writing a system in such a way that if you were to only change the database server that stores your data, your system would still work without any necessary code changes. Also, most frameworks have an implementation of the concept called Object-Relational Mapping (ORM), which allows the developer to manipulate the database as objects and provide simpler syntax to achieve complex queries.
While developing with application frameworks, there is a big learning curve in understanding the development methodology that the framework understands and expects you to follow. Getting used to a new development methodology can take some time.
All application frameworks have framework-specific syntaxes for a lot of functionalities that they expose. It takes some time to be able to get to the exact documentation when you need it.
Most MVC frameworks have a single templating system, or DB abstraction layer, already defined that you have to use. For some applications, this might be a limitation, or maybe you just prefer something else. This is a small disadvantage. Certain frameworks, like "Catalyst", allow one to choose between the individual components as well.
Content management systems are a very interesting idea. The focus of any content management system is that the end user must be able to create web sites that can be self maintained without any programming knowledge. A CMS makes it simple to create the kind of sites that are generally known as Web 2.0. Web 2.0 just means sites in which the content being displayed is created by the end users and not the developers of the site. There are numerous content management systems and each has its own exposed architecture. To use a content management system, one must understand the basics of the particular system, and then comprehension and insight on how one does development with that particular system logically fit in. Hence, one can quickly start creating powerful and dynamic web sites.
While using a content management system, often the only thing that is required to build the site is to let the system know what type of content you want, how you would like it to be displayed, and who can do what! Almost everything else is handled by the system. This allows the developer to focus on the key areas of any web site, which are the content itself and its presentation.
Most of the content management systems come without the prerequisite of needing to know a programming language. Though knowledge of the language helps in many ways, one can still build powerful and custom sites without any prior experience. Moreover, all CMSs are so user friendly with onscreen help and wizards, that you have all that you need to get started right in front of you. Perhaps, simplicity is the keyword for any CMS. Of course, the simplicity mentioned here is what is called pseudo-simplicity, where a complex system hides within itself all of the complexity but exposes a simple usability.
Content management systems come with necessary demonstration templates and sample pages that can be used to quickly kickstart the web site. In most CMSs, almost without any effort, you have the baseline to start with, and all that is left to do is customizing the site to your requirements.
Simple sites are alright. But when the requirement grows, creating everything with what is already available requires a new mindset. Often the biggest hurdle that developers find in getting used to a content management system is that everything is defined as content and not objects or functions. So every component that is available for download speaks in terms of what it does with the content. And often it is required to use multiple components to get what you need. This is the case with any well-abstracted system; it takes a new mindset to learn it!
Many CMSs introduce the requirement of some templating language to be able to customize the look and feel of the site. In such cases, there is an overhead of learning the templating language as well as learning how to use the templating language to create a new look and feel within the CMS used.
A big disadvantage of a CMS is that you are restricted to the functionalities provided by the CMS. Depending on the exposed architecture, there could be practical limitations on the extendibility of the CMS. Certain CMSs cannot be extended much beyond what they already have to offer. Certain CMSs can be extended a little, but not by much more. Some CMSs can be extended, but only at the cost of learning complex APIs and methodologies that are specific to the CMS. There are also certain CMSs that allow extendibility with just the knowledge of the programming language in which they were written.
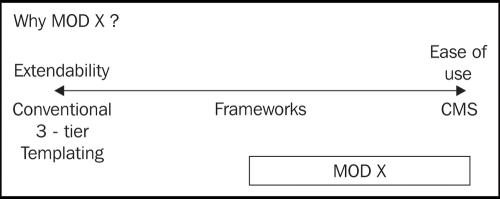
As the following image shows, MODx breaks the limitations that are generally around CMSs and yet gives the simplicity necessary to instantly start developing.

Content management systems are used when one wants to create a site that can be self-maintained. It really does replace a programmer for maintenance. The web sites for most companies have simple work flows, if any. And there are a lot of individuals who would like to have a web site for themselves, just like everyone wanted to have a business card. Content management systems avoid having to pay professional rates for simple web sites when you can create and maintain such sites yourself. You might want to create the web site with a professional but still maintain it yourself for quicker turnaround time in updating new content. These are situations where a CMS like MODx provides a solution.
Application frameworks take over where the limitations of CMSs begin—when you want more than what is possible. To use any application framework, you must know the language it uses. But if you really want to develop, then you better be a programmer, just a smart one who lets the system handle "the obvious things"!
MODx gives the ease of a CMS and the extendibility of a framework, which is made possible by exposing a new architecture that is both easy and flexible. It is possible to create very complex and custom sites in MODx. Hence, one can start developing a complete site in MODx without any programming knowledge and use expertise only for the elements that need programming skills if they are needed.
Another interesting concept of MODx is how it handles templating. Unlike most CMSs available, there is no need to learn any templating language to introduce a theme to your site. Hence, it does not even have the small learning curve of a templating language.
MODx is designed to be intuitive; hence, it is easy for anyone to understand how to create sites quickly and effectively. Once you have learned the basics, you will realize that the experience keeps getting better.
MODx administration is AJAX-driven, hence, giving you the ability to manage the site with abilities that are really user friendly. The sites created with MODx can also have AJAX-enabled features without much effort. Many built-in snippets, such as the AJAX search snippet available for MODx, come with interesting AJAX functionalities that can be used out of the box.
MODx is search engine friendly, which means that it has everything to help you get your site listed on Google or any famous search engine.
MODx is an open source project and, like most open source projects, it has strong community support. There are countless places to get help from when you are stuck, and almost all queries get answered within less than a day. Moreover, having community support just means that it will only keep getting better.
All this makes MODx suitable both for a casual developer who would like a quick site and also for serious developers who want something easy to start with and to build sophistication gradually. MODx uses an architecture that helps overcome most of the disadvantages mentioned under application frameworks and CMSs while retaining the advantages.
This book teaches you how to use MODx for creating powerful dynamic web sites, even without the knowledge of a programming language as a prerequisite. It leads the reader step by step in a logical pattern to build a complete web site. Each chapter covers certain concepts with simple examples. All the examples if you follow along, aggregate to a self-created web site. Towards the end, it has a chapter dedicated to the serious programmers who would like to extend what they can do with MODx.
This book can also be used as a reference or to relearn the particular concepts that have been discussed in each chapter. It has illustrative examples, wherever necessary, to make sure it is friendly. It has a mix of simple demonstrations and in-depth concepts that will interest both the casual and the serious reader.
In this chapter, you have learned the general concepts of web development and also been assured as to why MODx as a tool is a good choice to develop your web site. The various development methodologies, especially a CMS and a Web Application Framework have been explained. With these briefings on the fundamentals, you must by now have a clear understanding of what MODx is and why would you want to use it.



















