The mobile app market is huge, and it will increase further. Approximately, there are 2 billion smartphone devices worldwide, which is more than two times the number of personal computers in the world. A report (for more information, visit https://www.statista.com/topics/1002/mobile-app-usage/) shows that more than 102 billion apps have been downloaded worldwide, and the number is expected to reach 268 billion by 2017. According to one of the reports (for more information, visit http://www.statista.com/statistics/269025/worldwide-mobile-app-revenue-forecast/), the worldwide mobile revenue for 2015 amounted to $41.1 billion and is expected to reach $101.1 billion by 2020.
With all these promising growth numbers and trends, learning mobile app development and testing will be worth it and will have a huge demand.
In this chapter, we will cover the following topics:
- Types of mobile apps
- Native App
- Mobile Web app
- Hybrid App
- Appium Architecture
- What is XCUITest
- What is UiAutomator 2
Let's take a look at mobile apps, which form this ecosystem, and how they are broadly categorized based on the way they are developed:

Let's understand the different types of mobile apps.
The mobile world is majorly dominated by two operating systems: iOS and Android. Most apps are made for both the platforms given the user base. In this chapter, we will take a detailed look at the following:
- Native app, mobile web, and hybrid app
- The characteristics of each type of app
- A sample example app of each type
A native app is an app developed for a particular mobile device or platform (such as Android, iOS, or Windows). For example, iPhone apps are written in Swift, and Android apps are written in Java. Native apps are also better performing and have a high degree of reliability as they use the underlying system architecture and the device's built-in features.
Native apps can run in both the online mode as well as the offline mode. Native App is tied to the mobile operating system it has been developed for, and hence can't be run on any other operating system. This makes developing the native app costly as the same app has to be rewritten for another operating system. These apps are available to be downloaded on the mobile via the respective app store.
Here's an example of a native app. It's a news app bundled with iPhone and can be downloaded from the Apple App Store:

Another one is the popular Instagram app on Android phone, which is native:

A Mobile Web app is an app accessed over a mobile browser. It can be easily accessed via built-in browsers, such as Safari on iOS and Chrome on Android. They are primarily developed using technologies such as HTML5 or JavaScript, which provide the customization capabilities. So, they are basically served from a server and not stored offline anywhere on the device.
Web apps have a common code base and can be accessed like any typical web app on any device with browsers. For Mobile Web apps, responsive web design is the new standard as they have to cater to devices of different screen sizes and resolutions. Mobile Web apps can also access mobile-specific features, such as dialing a phone number or location-based mapping. Mobile Web apps can only be accessed with a valid network (Wifi/4G/3G/2G).
The following is an example of a mobile app. It's a mobile website of The New York Times and can be opened with any mobile browser. The URL for this is http://mobile.nytimes.com. One can perform the same actions as web, such as browser refresh. The following screenshot shows the same app; it's opened using the Safari app on an iPhone 6 simulator, running iOS 10.1:

The next is an Android emulator running Android 6.0 and has the mobile site of The New York Times opened on the default browser app:

A hybrid app consists basically of websites packaged in a native wrapper. They are primarily developed in web technologies (HTML5, CSS, JavaScript) but run inside a native container, thereby giving a feel that it is a native app. Hybrid apps rely on HTML being rendered in the mobile browser, with a limitation that the browser is embedded within the app. This approach allows you to have one code base for all the mobile operating systems: iOS, Android, and Windows. A web-to-native abstraction layer enables access to device-specific capabilities, which are not accessible in Mobile Web apps otherwise. Examples include a camera, on device local storage, and an accelerometer.
Hybrid app is the most favored approach for companies with a web page in existence. Those companies often build hybrid apps as a wrapper over the web page. Tools such as PhoneGap and Sencha Touch allow one to build a hybrid app. These apps can be downloaded via the respective app stores. Here's an example of a hybrid app--it's an Evernote app and can be downloaded from the respective app store:

The mobile testing ecosystem is not yet crowded; there are only a couple of tools that are really worth trying and learning, and Appium is the most promising one.
Appium is an open source tool to automate mobile applications. It's a cross-platform automation tool, which will help in automating the different types of mobile apps that we discussed earlier.
The supported mobile operating system platforms by Appium are as follows:
- iOS
- Android
- Windows
Let's take a detailed look at Appium, how it is architected, and how it facilitates automation.
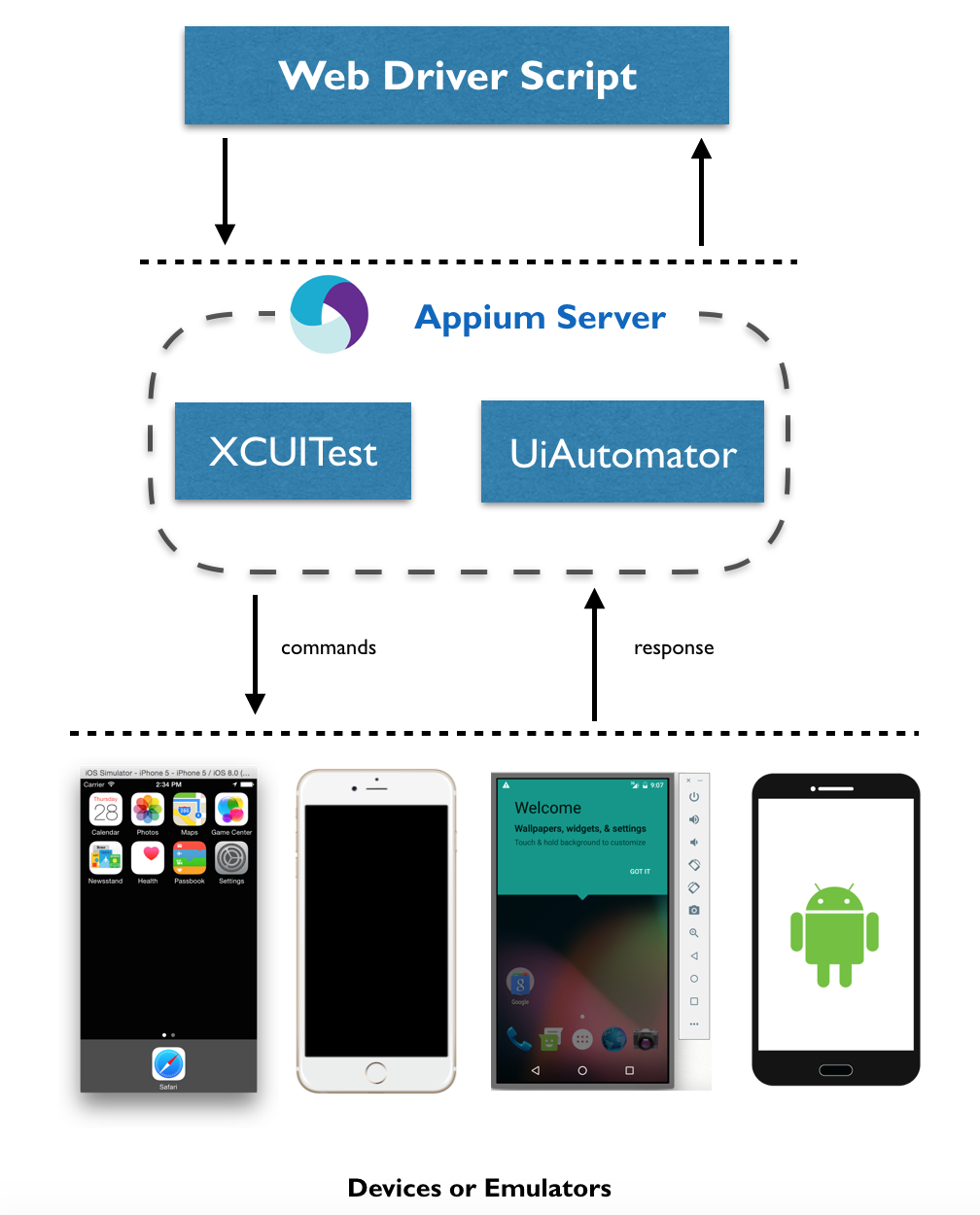
Now that we have understood the different types of mobile apps, let's take a look at how Appium is architected to support mobile app automation. Appium is basically a web server written in Node.js. The server performs actions in the given order:
- Receives connection from client and initiates a session
- Listens for commands issued
- Executes those commands
- Returns the command execution status
So basically, Appium is a client-server architecture.
The Appium server receives a connection from client in the form of a JSON object over HTTP. Once the server receives the details, it creates a session, as specified in JSON, and returns the session ID, which will be maintained until the Appium server is running. So, all testing will be performed in the context of this newly created session. The following is a diagram depicting the Appium architecture:

The Appium server is written in Node.js; it can be installed via npm or directly from source.
XCUITest is an automation framework introduced by Apple with the iOS 9.3 version. However, from iOS 10 and later versions, it's the only supported automation framework.
Appium 1.6.0 uses Apple's new XCUITest framework, which supports iOS 10/Xcode 8. Appium internally uses Facebook's WebDriverAgent project to support XCUITest. For the older iOS version (<=9.3), Appium uses Apple's UIAutomation library. Typical usage would be to pass the following in desired capabilities:
automationName: XCUITestFacebook WebDriverAgent is a WebDriver server implementation for iOS. It is used to remote control connected devices or simulators and allows one to launch an app, perform commands (such as tap and scroll), and kill applications.
The UIAutomation library communicates with bootstrap.js, which is running inside the device or simulator to perform the commands received by the Appium client:

UIAutomator 2 is an automation framework based on Android instrumentation and allows one to build and run UI tests.
Appium uses Google's UIAutomator to execute commands on real devices and emulators. UIAutomator is Google's test framework for native app automation at the UI level. Typical usage would be to pass the following in desired capabilities:
automationName: uiautomator2With version 1.6, Appium has provided support to UiAutomator 2. Appium uses the appium-android-bootstrap module to interact with UI Automator. It allows commands to be sent to the device, which are then executed on real devices using Android's UIAutomator testing framework.
When Appium client requests to create a new AndroidDriver session, the client passes the desired capability to the Appium node server. The UIAutomator2 driver module creates the session. It then installs the UIAutomator2 server APK on the connected Android device, starts the Netty server, and initiates a session. Once the Netty server session is started, the UIAutomator2 server continues to listen on the device for requests and responds:

Picture courtesy--GitHub Appium page
Appium has many advantages; some of them are listed here:
- It's an open source tool backed by a very active community.
- It supports multiple languages (Java, JavaScript, Objective C, C#, PHP, Python, Ruby, Clojure, and Perl).
- It doesn't force you to recompile an app or modify it. You can test the same version that you have planned to submit to the play store or app store.
- It allows you to write cross-platform tests.
So, in this chapter, we learned about different types of mobile apps and the advantages one has over another. We also learned about Appium and its architecture. We learned about XCUITest and UIAutomator 2 and how Appium uses them to communicate commands to devices. We also looked at the advantages of using Appium.
In the next chapter, we will set up our machine so that we can start practicing the usage of Appium.




















 Download code from GitHub
Download code from GitHub