The goal of this chapter is to understand the need for client-side development and to understand AngularJS. We will also get acquainted with the anatomy of AngularJS and its conceptual overview. Finally, we will discuss the basics of a single-page application development process. This chapter is organized as follows:
Understanding the need for client-side development
Understanding AngularJS
Getting acquainted with the anatomy of AngularJS
The conceptual overview of AngularJS
Learning the basics of a single-page application
Application development is a broad term; it can range from developing a simple, static page of plain text to developing the most complex database driven electronic businesses and social network applications. A more comprehensive list of tasks, which application development commonly refers to, may include web designing, content development, client relationship, client-side configuration, server-side configuration, and deployment.
In the past, most developers were developing server-side applications because of the available server-side frameworks. Windows Presentation Foundation (WPF) or web frameworks, such as ASP.NET or Silverlight, are used to create objects that contain data and to bind them to user interface controls, such as HTML. However, improved browser features, faster JavaScript engines, and the increase in the usage of mobile devices, such as iPad, iPhone, and Android devices, have definitely shifted the trend from server-side to client-side development. However, data binding has been difficult in client-side application development because neither HTML nor JavaScript natively supports data-binding.
It is possible to achieve client-side data binding from scratch; however, it is definitely challenging and possibly not the best solution available. It is also very difficult to maintain and reuse the code. To create a client-side application is an amazing ability although the complexity involved in creating a client-side application is high. To develop a client-side application means to manipulate the Document Object Model (DOM) in a browser that runs JavaScript. One of the benefits of client-side applications is that HTML (DOM) will be updated with the click of a button, rather than the user waiting for the server to respond. In the case of a server-side rendering, it is very difficult to update the page. Any portion of a page that's animated or highly interactive (a draggable slider, sortable table, drop-down menu) almost certainly uses client-side rendering.
For the past several years, the application development landscape has changed drastically because of the increase in the use of mobile devices, such as smartphones and tablets. In 2013, mobile web traffic increased substantially to almost a third of the total web traffic; this web traffic is expected to increase in the near future. Applications are expected to be able to work on different platforms such as Windows, web, and mobile. In order to create multiplatform applications, the application should support the diversity of client browsers and plugins, such as Java and Adobe Flash Player. This is because an application becomes problematic if the plugins are not available or not supported on all devices.
A client-side application development environment enables developers to slowly and gradually replace applications based on browser plugins with newer versions of HTML, CSS, and JavaScript applications. While previous development tools would abstract away the key elements of HTML, CSS, and JavaScript, client-side development embraces all these tools. Using client-side development, a programmer can now render and manipulate content by focusing on client-browser capabilities. Several client-side application development approaches, such as responsive page design and progressive development are adopted to build modern web applications that include single-page applications.
The development process of these types of applications is however challenging and costly when compared to other applications because these applications need rapid prototyping, rich client features, and a large JavaScript base for them to be employed. Another JavaScript framework that has been developed in the same timeframe and is widely used for developing single-page applications is the AngularJS framework by Google.
There are many libraries that have been introduced, such as QUnit in 2008, Jasmine in 2010, and Backbone.js and Knockout.js in 2010. These libraries address the challenges that are involved in solving the rich client features. These libraries use derivatives for a design pattern, such as Model-View-Controller (MVC), which is common in both server-side and client-side. During the design, application data and business logic need to be clearly differentiated. This differentiation is achievable by MVC patterns where the controller components sit in the middle. The controller has access to all the different elements of the application; thus, it passes the data to and from the model, updates the view, or responds to view or changes that are passed to the model. There are several advantages of using the MVC design pattern, such as better code reuse (same model can be used for multiple views), testability (controller can be tested from view), and efficient development workflow that is achieved due to the designer's ability to modify the view.
AngularJS can enhance and extend HTML by adding new elements to it and AngularJS is based on the MVC pattern. It can also be tested from the start using modular, composable code units. AngularJS has grown in popularity since its introduction in 2012.
The use of client-side data binding is becoming more widespread as more and more developers are writing client-side applications. Most of these libraries follow the MVC or Model-View-ViewModel (MVVM) design pattern and some of these libraries directly integrate with the server framework, such as Knockout.js.
The following table illustrates the list of a few client-side data binding libraries that can be used for a client-side application development:
Nowadays, the cross-platform application development that uses the client-side binding is more popular. Most of the client-side script libraries retrieved from the server using the JavaScript Object Notation (JSON) format and dynamic binding of the HTML elements can be achieved by employing the JSON format. This is because JSON uses multiple client-side libraries and it is an advanced subset of JavaScript itself. JSON is a preferred client-side application format that parses and transmits data using a lightweight framework, making reading and writing of data easier.
The popularity of developing client-side applications for mobile devices, such as iPhones, iPads, and Android tablets is a direct result of market penetration and a growing user base for these devices. Moreover, JavaScript, the MVC framework, and other libraries, such as Backbone.js, Node.js, and so on, have been released and adopted in the mainstream programming. In this section, we will discuss what AngularJS is and its importance.
AngularJS is a client-side JavaScript library, which has been developed based on the MVC design pattern. AngularJS is used for client-side data binding of client-centric applications. It is open source and used by Google Inc. and its Google community. AngularJS assists to create a client-side application that needs HTML, CSS, and JavaScript. AngularJS's JavaScript framework is an effort taken to make both development and testing of application easier.
AngularJS contains additional custom HTML tags. It submits the directives in those custom HTML tags and binds the HTML elements in client side with a model's data using standard JavaScript. The values of the JavaScript variables can be set or retrieved dynamically with JSON resources.
The way AngularJS's data binding and dependency injection works is that it helps to write very less or no code for the client-side binding. AngularJS is a structural framework for dynamic application development. It lets HTML express an application's components very clearly and concisely within the browser. AngularJS proves to be a good candidate to work with the server technology and especially with ASP.NET and Microsoft's MVC.
These days, AngularJS is popular because it extends HTML with additional elements to create a template and to enable DOM for one-way or two-way binding. In real applications, in addition to data binding between view and model, executing the business logic depends on servers. AngularJS has a very rich, built-in support to communicate with the server and it also provides a built-in wrapper for communication with RESTful services.
AngularJS proceeds by minimizing the impedance mismatch between an application's need for constructing a new HTML and document-centric HTML. Thus, as compared to other available libraries, it takes a different approach. Directives are used in AngularJS to convey to the browser how to use a new syntax. Some of the examples of the directives are:
Data-binding, as in
{{}}The two-way binding facility in AngularJS enables automatic change of either the target or source property in case one of them changes
Control structures for repeating and hiding a certain portion of a page
AngularJS sustains the client-side form validation
AngularJS connects the server-side code to DOM elements using JSON
AngularJS provides a way to group HTML to reusable components
AngularJS contains the Hypertext Transfer Protocol service, which can be used to communicate with remote servers
AngularJS has been developed in the belief that it can be used to solve problems that don't require the developer to specify any extra procedures.
The following are the design goals of AngularJS:
To separate DOM operations from the application logic. This dramatically improves the testability of the code.
Application testing is of equal importance to application writing. Testing is difficult and dramatically affects the way the code is structured.
Separation of the client side of an application from the server side. This allows development work to continue in parallel and allows reuse of both the sides.
During the entire lifecycle of building a client-side application, the AngularJS framework helps developers to create a user interface (UI), write business rules, debug, and test the applications.
In developing client-side applications, AngularJS is not a single piece in the overall package of the AngularJS framework. AngularJS puts the DOM and AJAX code in a well-defined structure. This makes AngularJS opinionated about how a CRUD application should be built. AngularJS has the following features and advantages:
Implement the CRUD operation, data-binding, basic directives, form validation, routing, deep-linking, reusable components, and dependency injection.
Application testing, such as unit-testing, end-to-end testing, mocks, and test harnesses.
Kernel application with directory layout and test scripts as a starting point.
The AngularJS framework is developed based on the MVC design pattern. It manages these components and connects them to server.
AngularJS uses additional HTML tags to create a user interface for applications. It is much easier, more natural, and less complex than creating a user interface using JavaScript. Creating a user interface with AngularJS within HTML is easy to organize; special tags in the DOM determine which controllers to use for each element. The new tags regulate what should be loaded. AngularJS directives make client-side application development easier because in AngularJS, what you see is what you get. So, instead of wasting time thinking and deciding what has to be done, one can just use the AngularJS framework to simply define what you want and what dependencies are involved.
The AngularJS framework uses Plain Old JavaScript Objects (POJO). Therefore, AngularJS does not need the getter or setter functions. We can directly add properties and loops into the objects. The code looks much cleaner and more organized. The traditional data model is responsible for data determination and server synchronization. AngularJS uses the data model, which uses plain objects; these objects behave like temporary storage areas to store and retrieve data. AngularJS's data model works very closely with controller and view and is known as scope. All the properties of the scope object are automatically bound to the calling view of the scope. AngularJS keeps track of the changes made to these properties and updates the view automatically when needed. There is no data in the scope, which depends on the controller to feed the data into the scope, according to the business logic.
The AngularJS framework brings additional functionality to the DOM by introducing supplementary tags to HTML, which are known as directives. Directives empower us to invent our own HTML tags. The MVC application can be separated by putting all DOM manipulations into the directives. This separation will permit the MVC application to only focus on updating view with new data. Directives come in the form of custom HTML tags, such as:
<myticker></myticker> <!--<!--<!--<!--custom attributes - -> <div data-myticker</div> <!--<!--<!--<!--customer class names - -> <div class="myticker"></div> <!--<!--<!--<!--used like regular HTML elements - ->
Directives are designed to be standalone reusable elements separate from the application. In fact, if a particular element is adopted by the HTML5 standard, it should be as simple as removing the custom directive. The application should behave in exactly the same manner without needing to change the application. The controller should not manipulate the DOM directly. All DOM manipulations should be performed by directives.
The AngularJS framework provides out-of-the-box filter functions. A filter is a separate function like the directive. A filter will filter the data before the data is bound to the view. It is capable of creating a sortable HTML table without writing any JavaScript. In an application, different filters can be applied, such as "currency," which will convert a number into the currency format, "lowercase," which will convert the string to lowercase, "orderBy," which will order the list of items in the ascending or descending filter, and much more. We can also create a custom filter instead of using the out-of-the-box filter.
All the points up till now mean that you get to write less code. You don't have to write your own MVC pipeline. The view is defined using HTML, which is more concise. Data models are simpler to write without getters/setters. Data-binding means that you don't have to put data into the view manually. Since directives are separate from the app code, they can be written by another team in parallel with minimal integration issues. Filters allow you to manipulate data on the view level without changing your controllers. Yes, this is sort of a summary bullet point, but writing less code is a big deal!
Controllers in AngularJS are functions, which are used to govern the scope. For example, you will use the controller to prefill the data into the scope from the server or to implement business logic validations. In contrast to alternative frameworks, controllers are not objects and there is no inheritance involved. If controllers are easy, then where the work ought to be performed? AngularJS introduces services to do just that. Services are specifically what they sound like. They should not get entangled with the MVC of your application by merely offering associate outward API to reveal no matter what you wish it to reveal. Most of the time, the service syncs up to a server to keep up the associate offline data store and exposes ways to push and pull information to and from a server. AngularJS produces a resource sharing service that enables multiple controllers to share an equivalent resource. Services are designed to be standalone objects that cut loose your application. They permit your controller to stay lean and dedicated to the view and scope that they are assigned to. Services are mainly used to replace the concept of class in object-oriented programming. Of course, implementation of services is not needed and it's utterly acceptable to try and do some lightweight lifting within your controller to avoid over complexness.
A PubSub system is a pretty common tool that permits decoupled communication. A PubSub patterned communication between a publisher (sender) and subscriber (receiver) involves transmitted messages characterized as classes, instead of being passed as entire messages. Most PubSub implementations on the Web are not aware of the context. Typically, you would wish a PubSub message to be only legible to the children of a selected node or solely readable by the ancestors of a selected child. In other words, typically, you do not need unrelated MVC parts to read your messages. The PubSub system in AngularJS is exactly that. The
broadcast()perform can send a message to all or any child controllers, whereas theemit()perform can send a message to all or any ancestors. However, PubSub is not the only way to communicate with controllers. In fact, if all you are doing is telling different controllers to update their views once a property changes, you must want data binding. However, what I did not tell you is that scopes inherit the properties of their parent scopes. This means that if a property exists on the parent scope and a child scope modifies it, then all different scopes that inherit from the constant parent will see constant modification; their views will be updated mechanically by the current version of AngularJS.The whole of AngularJS is coupled along by Dependency Injection (DI). This is what it uses to manage your controllers and scopes. As a result, all of your controllers depend on DI to pass information in order to perform unit testing by injecting mock information into your controller and measuring the output and behavior. In fact, AngularJS already incorporates a mock communication protocol supplier to inject faux server responses into the controllers. This beats the additional ancient approach of taking a look at the acting Internet applications by making individual test pages that invoke one part, then interacting with it to envision whether or not it works.
The preceding points should provide ample explanation as to why AngularJS is so useful and powerful. Not all web apps use AngularJS. For instance, if you're writing a game or a computationally intensive mathematics program, there's no reason why AngularJS would suit your explicit downside domain. Except for generic Internet apps, it ought to function as a viable framework.
In AngularJS applications, view is the Document Object Model (DOM), controllers are the JavaScript functions, and the model data keeps object properties. We need to understand that MVC is needed for many reasons. First, it offers you a mental model for where to place what; therefore, you do not need to invent it each time. Other people collaborating on your project will take a moment to understand what you've written, as they may perceive that you have victimized the MVC structure because you have added your code. Maybe most significantly, we'll claim that it delivers nice edges in creating your app easier to grow, maintain, and test.
AngularJS is constructed around the belief that declarative programming ought to be used to build user interfaces and wire software package components, whereas imperative programming is great for expressing business logic. The framework adapts and extends ancient HTML to raise and serve dynamic content through two-way data binding that permits the automated synchronization of models and views. As a result, AngularJS de-emphasizes DOM's manipulation and improves its testability and performance.
Separation of the HTML DOM (view) from the application logic (controller) improves the testability of the code in the following way:
Regard application testing to be of equal importance to application writing. Testing issue is dramatically laid low with the method with which the code is structured.
Decouple the client side of the associate degree application from the server side. This permits development work to progress in parallel and permits recycling of either side.
Provides structure for the journey of building associate degree application from planning the UI, through writing the business logic, to testing.
A typical collaboration of the MVC elements is shown in the following figure:

The MVC pattern brings modularity to application developers and it enables:
Reusable and extendable code
Separation of view logic from business logic
Allows simultaneous work between developers who are responsible for different components (such as UI layer and core logic)
Code that is easier to maintain
When we quote views and controllers, their possession itself explains the separation. The views are simply the presentation type of the associate application; it doesn't have to be compelled to specifically concerning the requests that return from the controller. The model is independent of view and controllers; it solely holds the business entities that will be passed to any view by the controller, as required, for exposing them to the end user. The controller is independent of views and models. Its sole purpose is to handle requests and to pass them on as per the routes outlined and as per the necessity of the rendering views. Therefore, our business entities (model), business logic (controller), and presentation logic (view) layers are independent of every alternative.
The model is where the application's data objects are stored. The model doesn't apprehend anything regarding views and controllers. Once a model changes, usually it will give its observers notice that a modification has occurred. A model contains data that represents this state during the application's lifecycle. The model doesn't have direct access to the view or controller. Any modification within the model gets transmitted to the view through the controller. This allows the model to be separated from the view and controller, which helps reusability and quantifiability of the code. We will use an identical model to transmit data to totally different views throughout an application's data request. Views show this data. Controllers manage the link between your model and your views. Models store data, which is often dynamic data from a database; otherwise, you can even get data from a static JSON file, which is the business entity on which the general application operates. Several applications use a persistent storage mechanism (such as a database) to store data. MVC doesn't specifically mention the data access layer; as a result, it's encapsulated by the model. The following is the code example of the JSON data:
$scope.meal= {
'breakfast' : 'Orange Juice',
'Lunch' : 'Fruit Salad',
'Dinner' : 'Vegetable Rice'
}A view is what's bestowed on the users and the way users interact with the application. The view is formed with HTML, CSS, JavaScript, and other templates. Views show a model's information by using double curly brackets to bind expressions to elements, as shown in the following example. A view would get information from the meal variable that holds the JSON data for breakfast. The code example for view is as follows:
<h1> {{meal.breakfast}} </h1>The controller is the decision maker and also the glue between a model and view. The controller updates the view when the model changes. Additionally, it adds event listeners to the view and updates the model when the user manipulates the view. Controllers can be used to manage a model and data can be retrieved as well as flaunted to the end user. Wrap the model during a controller function, as shown in the following example:
var app = angular.module('myApp');
app.controller('ctrlFood', function ($scope) {
}
<div ng-controller = "ctrlFood"></div>A div tag holds a controller directive. Note that ctrlFood in ng-controller= "ctrlFood" is same as the function name.
AngularJS looks like a traditional markup language with some new markup features that are known as templates. Once an AngularJS template starts the application, it parses and processes this new markup from the markup language (template). The markup is named as directives and we'll discuss this in detail in Chapter 2, Learning AngularJS Binding and Directives. Directives apply special behavior to markup language components. As an example, the ng-app attribute is coupled with a directive that mechanically initializes the application. AngularJS additionally defines a directive for the input components that add additional behavior to the element. As an example, the ng-model directive stores or updates the value of the input element.
Another reasonable markup utilized in HTML is the double curly braces filter. Once the page is loaded and it is encountered with this markup, it'll be replaced with the evaluated value of the markup. An expression in HTML may be a JavaScript-like code snippet that permits reading and writing of the variables. These variables don't seem to be global variables. AngularJS provides a scope, which is an object that refers to the application model. It's an execution context for expressions. Scopes are organized in gradable structures that mimic the DOM structure of the application. The markup additionally contains a filter; a filter formats the value of an expression in order to display it for the user. They will be utilized in view templates, controllers, or services, and it's a straightforward task to define your own filter. The vital issue is that AngularJS provides live bindings. Whenever the input values are modified, the values of the expressions are automatically recalculated and the DOM is updated with their values. The construct behind this is often the two-way data binding that we are going to discuss intimately in Chapter 2, Learning AngularJS Binding and Directives.
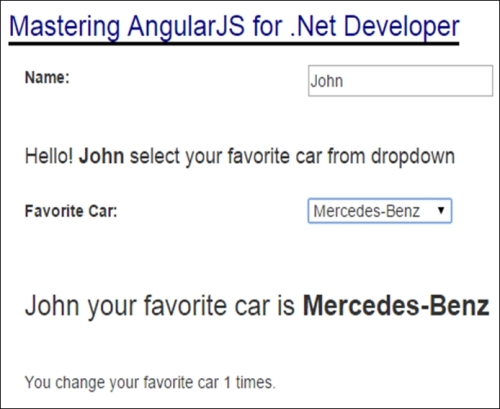
An example code for a web page that takes your name and favorite car as input and then displays it to the reader with a counter for the car is shown as follows:
<html ng-app="myApp">
<head>
<script src="angular.js"></script>
<script src="AngularControllers.js"></script>
</head>
<body>
<h1><u>Mastering AngularJS for .Net Developer</u></h1>
<div ng-controller="myController">
<label>Name:</label>
<inputtype="text"placeholder="Please enter name"ng-model="name">
<h4ng-show="name">Hello! <b>{{name}}</b> select your favorite car
from dropdown</h4>
<selectng-model="selectedCar"ng-change="onCarSelectionChanged()">
<optionvalue="">Please select car</option>
<option>Audi</option>
<option>BMW</option>
<option>Mercedes-Benz</option>
<option>Porsche</option>
<option>Volkswagen</option>
</select>
<h3ng-show="selectedCar">
<span style="font-weight:normal">{{name}} your favorite car is
<b>{{selectedCar}}</b></span>
</h3>
<spanng-show="countCarSelectionChanged> 0">You change your
favorite car {{countCarSelectionChanged}} times.
</span>
</div>
</body>
</html>Our logic for AngularControllers.js is as follows:
var app = angular.module('myApp', []);
app.controller("myController", function ($scope) {
$scope.countCarSelectionChanged = 0;
$scope.onCarSelectionChanged = function ()
{
$scope.countCarSelectionChanged++;
};
});Tip
Downloading the example code
You can download the example code files from your account at http://www.packtpub.com for all the Packt Publishing books you have purchased. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
Loading index.html into a browser will then produce what you see in the following screenshot:

There are a few interesting things to note here:
There are no classes or IDs within the markup language to identify where to connect event listeners.
The
myControllerclass could be a plain JavaScript class and it doesn't inherit from something that AngularJS provides. It must be registered with AngularJS.The
myControllerclass has got the$scopeobject that it needed without having to create it.We did not have to call the
myControllerclass's constructor ourselves or figure out when to call it.When
CarSelectionChangedis called using theng-changedirective, it will set the count of your favorite car, which was selected. We didn't have to register any event listeners or write any callbacks.
In the preceding code example, to select your favorite car as input in line 1, AngularJS specifies the distinctive HTML attribute, ng-app. This attribute sets the boundaries of the application and is applied on any HTML element within that boundary. The ng-app attribute within the HTML tag is the AngularJS application root element. AngularJS will parse the markup delimited by the application root element and look for any ng- prefixed elements, attributes, or CSS classes. It will match some regular HTML tags, such as input, and select them if they contain the ng- prefixed attributes or CSS classes. These entities will then be mapped to the instances of special AngularJS directives.
The directives are accustomed to adding dynamic behavior to HTML content and introducing a strong, useful, and declarative user interface definition language. All HTML components in an AngularJS application will be related to at least one instance of a scope. A scope links the view, by HTML elements to the code behind the view and during this example by directives. The scope object is initialized and owned by AngularJS components, and also, the view solely references properties and functions of the scope object. The applying root elements will be related to the initial scope of the application. This primary scope is named the root scope, and any AngularJS application can have a minimum of one scope, which is the instance of the root scope.
In the preceding example, ng-controller introduces a directive that maps an AngularJS object called controller to the HTML section delimited by the current element. The controller is defined in the AngularControllers.js script, which is a globally accessible function. We call this function the controller constructor function. Note that the $scope parameter represents the current scope instance. This parameter gets initialized automatically by AngularJS; so, when the controller constructor function is executed, the scope is available and ready to use. Declaring a parameter in a component definition and expecting AngularJS to automatically provide it is the signature of the dependency injection mechanism. The controller will be discussed in Chapter 2, Learning AngularJS Binding and Directives.
The scope passed to the controller is also attached to the view represented by the HTML element with the ng-controller attribute. The controller and view share data through the model represented by the scope instance. Any property defined on the controller scope will also be visible to the HTML view.
In the preceding example, the <input> HTML element used the ng-model="name" directive, which holds the value of the <input> element. Another directive, ng-show="name" is used in the <h4> HTML element, which will show the <h4> element as soon as the user starts typing in the <input> element. The <h4> element will show the value of the ng-model of the <input> HTML element using {{name}} in <h4>.
The controller name, myController is declared and the $scope parameter is injected in the controller, as shown in AngularControllers.js. We will explain line 1 of the code file later in this book. This example also illustrates the first property, carChangedCount of the controller. The initially assigned value to carChangedCount is zero. The onCarSelectionChanged property is used to declare a function. This function will increment the first property, carChangedCount by 1 when it is called.
The onCarSelectionChanged property will evaluate the expression value of the attribute every time the selection changes. We can see that it is called in the example in the <select> element of HTML. The <select> element also uses the ng-model="selectedCar" directive, which will hold the value of a user's selection from the drop-down list. Another directive, ng-show is also used. This directive will show the {{name}} text your favorite cars, <b>{{selectedCar}}</b>. Here, {{name}} and {{selectedCar}} are the values from the <input> element and the <select> elements of HTML.
The ng-show directive is used with a condition. It will show the value of the countCarSelectionChanged model property if it is greater than 0.
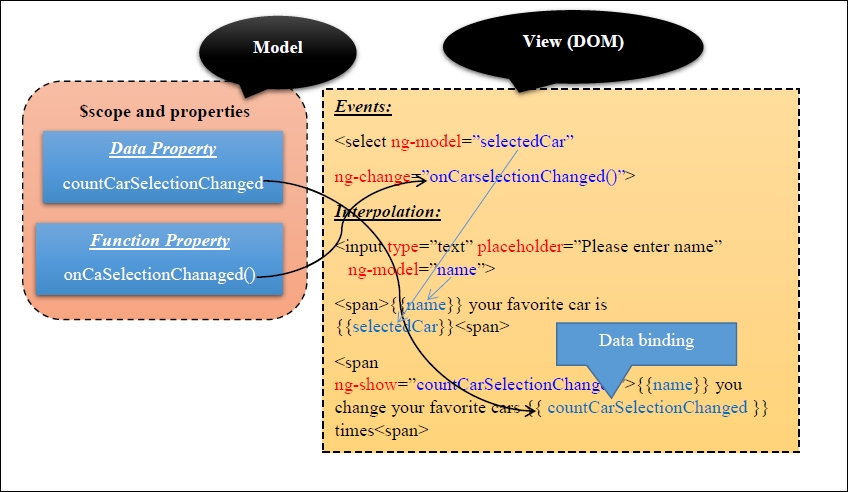
The following figure shows the data flow of the preceding code example:

The following is a description of how AngularJS interacts with browsers:
The browser loads the HTML and parses it into a DOM
The browser loads the
angular.jsscriptAngularJS waits for the
DOMContentLoadedeventAngularJS looks for the
ng-appdirective, which designates the application boundaryThe module specified in
ng-app(if any) is used to configure$injectorThe
ng-initdirective assigns a value to thenameproperty on the scopeThe
{{name}}property interpolates the expression to the application
AngularJS directives enable developers to specify custom and reusable hypertext markup language tags that moderate the behavior of certain elements. Some of the directives are as follows:
The following section introduces the important parts of AngularJS:
The following code shows how to load AngularJS using CDN:
<head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.4/angular.min.js"></script> </head>
It is recommended that you use Google's CDN, as shown in the preceding code, because Google's servers are fast and the script is cacheable across applications. If you prefer to host locally, you can do that too. Just specify the correct location in src, as shown in the following code:
<head> <script src="~/scripts/angular.min.js"></script> </head>
It is not required that you use AngularJS on the whole page, it can also be used only for a specific part of the page. The ng-app directive lets AngularJS know which part of the HTML (DOM) should be managed. If the whole application is developed by using AngularJS, then include ng-app in the <html> tag, as shown in the following code:
<htmlng-app> <head> <script src="~/scripts/angular.min.js"></script> </head> <body> </body> </html>
If the application is developed where some other technology supposes to manage the application along with AngularJS, then add the ng-app directive to where the application HTML (DOM) will be managed by AngularJS:
<html> <head> <script src="~/scripts/angular.min.js"></script> </head> <body> <divng-app> … </div> </body> </html>
Templates in AngularJS are HTML files with extra markup. This markup consists of directives that show how the model ought to be represented in the view. AngularJS manipulates the DOM and not strings (in distinction to alternative JavaScript frameworks).
In AngularJS, the sole place where an application touches the DOM is within its directives. Directives permit extending markup language; they'll be used to produce custom HTML tags or to decorate existing ones with new behavior.
Let's create a directive that adds copyright information by using a new <copyright> tag:
var app = angular.module('app', []);
app.directive('copyright', function(){
return {
restrict: "E",
replace: true,
template: "<p>Copyright 2014</p>"
}
});In the preceding code snippet, we created a directive, copyright. Directives have different types. Templates specify the HTML content that should be displayed when it's executed. By default, directives are restricted to attributes. However, to trigger them according to attributes, class, or name, we can use the restrict directive as follows:
restrict: 'E': This means we should use an HTML tag to reference it, that is<copyright>restrict: 'A': This is for attribute that is<div copyright>restrict: 'C': This is for class that is<div class="copyright">
The following code uses the HTML tag to reference the directive:
<body ng-app="app" > <copyright> </copyright> </body>
An AngularJS filter is accustomed to remodel data. A filter is added to expressions and directives that employ a pipe character. You would also use filters in controllers, services, and directives. You can also create your own filters, which will be discussed in detail in Chapter 3, AngularJS Scopes, Controllers, and Filters, as shown:
<input ng-model="value" type="text" placeholder="Try to enter a number
with 3 or more decimal places...">
<h1>{{value | number:2}}</h1>The filter used in the expression here, {{value | number:2}}, will only display a value of up to two decimal places. To implement a filter, the pipe symbol | is used after the variable, value.
Services are meant to share data between controllers. In other words, they supply a centralized purpose of giving access to the data. The aim of an AngularJS service is to come up with one object or function that represents the service to the remainder of the application.
In the following code example, a service is shared between two controllers. In this way, each controller will access and manipulate the data that was entered within the input managed by the other controller:
var app = angular.module('app', []);
app.service('MessageService', function () {
this.payload = { message: 'Hello from a Service' };
});
app.controller('FirstController', function ($scope, MessageService) {
$scope.payload = MessageService.payload;
});
app.controller('SecondController', function ($scope, MessageService) {
$scope.payload = MessageService.payload;
});It will be rendered in HTML, as follows:
<body ng-app="app"> <div ng-controller="FirstController> <input type="text" ng-model="payload.message"/> </div> <div ng-controller="SecondController"> <input type="text" ng-model="payload.message"/> </div> </body>
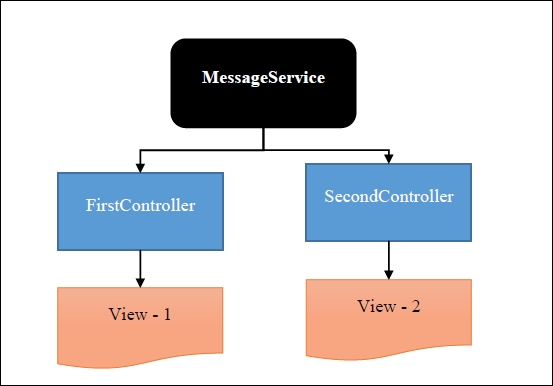
In the preceding code and following diagram, the application contains two controllers, FirstController and SecondController. Each of these controllers requires certain user data. Thus, instead of repeating the logic to fetch data in each controller, we will create a user service, which will hide the complexity. AngularJS automatically injects the user service in both, FirstController and SecondController. Therefore, our application becomes modular and testable. The following figure depicts the user services:

The following are some examples of a few services of AngularJS Framework:
Dependency Injection is a software system pattern, which means that if an object needs another object (a dependency), this dependency will be passed to that object rather than it being made (for example, initialized) by that object. Imagine it in the following manner: you define what objects you wish for and they are able to work for you right away. It makes the application easier to develop, as shown in the following code:
functionUserController($scope) {
$scope.currentUser = {
firstName: 'John',
lastName: 'Doe'
};
}In the preceding code snippet, $scope gets injected by AngularJS whenever this controller is instantiated.
After AngularJS finds the ng-app directive, it'll create a new $rootScope and then compile the child DOM components of the root node. To compile an HTML (DOM) element, we are compelled to use the $compile service. However, AngularJS has the capability to handle it, and $compile takes a markup or jQuery object and returns a linking function that is then known as the scope for it to bind to. Once the linking function is called, it returns an angular component that has the practicality of a jQuery object. However, it conjointly contains a scope and numerous different angular-specific data. Before, or once the compilation is complete, the following components are often inserted in the page:
Compile: This component traverse the DOM and collect all the directives.
Link: This component mix the directives with a scope and turn out a live view. Any changes within the scope model are reflected within the view, and any user interactions with the view are mirrored within the scope model. This makes the scope model the single supply of truth.
Some directives such as ng-repeat clones DOM components once for every item in a very assortment. Having a compile and link part improves performance since the cloned guide solely has to be compiled once and then linked once for every clone instance.
The $compile perform traverses the DOM and appears for the directives. For every directive it finds, it adds that directive to a list of directives. Once the complete DOM is traversed, it will arrange that list of directives according to their priority. Then, every directive's own compile perform is dead, which gives every directive the possibility to change the DOM itself. Every compile perform returns a linking perform, which is then composed into a "combined" linking function and is returned. AngularJS executes the linking performance and ensures to pass it within the scope that we wish to bind it to within this method. This can run all the linking functions that bind the same scope or bet on the directive to produce new scopes. Once all the linking functions are dead, the combined linking perform returns a collection of DOM elements complete with data-bindings and event listeners that AngularJS can append to the parent node.
A single-page application (SPA) represents that the application can solely have one page; hence the term single-page application. Let me explain how this can be possible. In an SPA, there's a main page, which is known as the shell page, and different pages that are dynamically created at runtime on the same page. In an SPA, when you go from one page to another, it's not really going to another page, but just loading totally different data on to the same page.
An SPA generally has initial resources and a content-generated server aspect on the initial application request. For all subsequent requests, it'll use the client-side code to load any required resources and to show content. An SPA can also have one or more static pages that serve as physical entry points of the application.
So in traditional applications, you must be aware that the pages usually blink and everything loads once more. This is not very efficient with the use of bandwidth, particularly within the mobile world. SPAs are distinguished by their ability to redraw any part of the UI while not requiring a server round-trip to retrieve HTML. This can be achieved by separating information from the presentation of data by using a model layer that handles data and a view layer that reads from the models. In an SPA, we will load the initial content upfront, and so the various views (loaded as and when required) or the little reasonably mini websites may be loaded on the fly and embedded into the shell.
AngularJS can be an excellent SPA framework, but it's not used only for that. You don't have to load these dynamic views with it. In truth, you may simply use it to achieve separation of code.
The challenge of building SPAs from scratch is that there are lots of various problems to deal with that are related to DOM manipulation and history. However, you can dynamically load modules, and the way you load these modules guarantees that you create sync calls and so on. Routing becomes a large issue as a result of which you have to possess a way to trace "Where are we tending towards? And wherever are we going?" All of these constraint are made into AngularJS.
As mentioned, AngularJS is a full-featured SPA framework. We have two-way data-binding and we tend to have the Model-View-Controller structure. Routing of views, which we discussed in the earlier section, into the shell pages is finished through built-in routing support. Testing was designed right from the start; thus, you will be able to build strong tests if required. For DOM manipulation, jQLite is built in, which is like the Mini-Me of jQuery. If you wish to use more advanced stuff, you'll be able to even use jQuery. AngularJS and jQuery play really nicely together.
The benefits of SPAs are as follows:
By using the responsive web design, so it's very well supported on all devices with different resolutions and screen sizes
A page is not refreshed on every request; only part of it is, which gives the user a better experience
SPAs maintain navigation and history of pages that are loaded, which makes it faster
This chapter introduced the requirement for client-side development and helped you understand the basics of AngularJS. The client-side development enables application developers to develop applications that are based on browser plugins with newer versions of HTML, CSS, and JavaScript. The major advantage of using client-side development is that it takes less time than other forms of application development processes due to its inherent ability to update whenever the user clicks. AngularJS is a Google-owned open source application framework that can be used to create single-page web applications by employing the same elements that are used in client-side development.
We also looked at the anatomy of AngularJS and dealt with the MVC structure. MVC can be incorporated in AngularJS to provide a better Model-View-Controller capability. This approach is becoming more and more popular due to its distinct features of managing its data, application logic, and presenting data to the viewer through using client-side development.
Finally, we mentioned the fundamentals of a single-page application development method. A single-page application uses the application's server side for its first rendering, after which it relies exclusively on the client side. This enables the developer to use several static web pages and then link them together.
In the next chapter, we will explore the AngularJS bindings and directives.





















