Before we start talking about lines of codes, objects, variables, and so on, we need to know what JavaScript is. JavaScript is a programming language that is used to add interactivities to the web pages and build web applications. Static websites are not very popular these days, therefore, we use JavaScript to make our websites interactive.
Some people also call it a scripting language as it is an easy language and does not require compilers like other languages. JavaScript was not designed as a general purpose programming language, it was designed to manipulate web pages. You can write a desktop application using JavaScript. JavaScript can also access your machine's hardware. You can try making a desktop application with a software development kit (SDK) such as PhoneGap for mobile or the Microsoft app SDK for desktop. The JavaScript codes are interpreted on web pages and then run by a browser. Any modern Internet browser, for example Firefox, Safari, Google Chrome, UC Browser, Opera, and so on, supports JavaScript.
Note
A compiler is a computer program that processes codes and turns them to machine language. Making a website interactive means adding features that are controlled by the users to the website. For example, online registration forms, online calculator, and so on. The Static website has fixed objects and contents and it displays the same information to all the visitors.
Basically, JavaScript is included on an HTML page or written on a separate file that has a .js extension. If you know nothing about HTML, don't worry as you will learn about it in Chapter 3, Introducing HTML and CSS. So, where can you use JavaScript?
The answer is simple, you can do the following:
You can create an active user interface.
You can control web browsers.
You can validate user inputs (if they are typed wrong).
You can create custom web pages that can pop up on the browser, holding information or images.
You can create dynamic pages without Common Gateway Interface (CGI). CGI is used by the web servers to process a browser's information.
Note
The thing that you should remember is JavaScript is not Java, the programming language developed by Sun Microsystem.
Throughout this book, we will use Google Chrome as the default browser and Atom as the text editor.
If you do not have these two software already installed on your computer, it is necessary to download and install them.
We will use the Atom text editor as it is a cross-platform editor, has a built-in package manager, does smart autocompletion, and has a lot of other advantages.
To install Google Chrome go to http://www.google.com/chrome and click Download now, as shown in the following screenshot:

Then press the Accept and Install button, as shown in the following screenshot:

The installation will be completed depending on your network speed and machine's hardware configurations.
To install the Atom text editor, follow the https://atom.io/ link and press Download Windows Installer, as shown in the following screenshot:

A file called AtomSetup.exe will start downloading.
Click on the AtomSetup.exe file to get started with installing Atom.
Atom will launch automatically after the installation is completed.
If you are on another platform, use the Other platforms link:
If you are a Mac user, go to the https://github.com/atom/atom/releases/latest link and download the
atom-X.X.X-full.nupkgfile, whereX.X.Xis the version number of Atom. Install it by double-clicking on the file.If you are an Ubuntu user, you can follow the https://github.com/atom/atom/releases/latest link and download the
atom-amd64.debfile. After downloading it, launch your Terminal in the same folder, where you placed the file after downloading it. Then, write the following code:sudo dpkg --install atom-amd64.debYou may need the administrative password to install it. After the installation is complete, you can run Atom from the Terminal by typing
Atomand pressing Enter.
Let's take a look at the Chrome Developer Tools that are used for JavaScript, specially the console. Since Google Chrome is downloaded and installed on your machine, open the Google Chrome browser, go to the menu (on the right-hand top corner), hover on More tools and select Developer tools, as shown in the following screenshot:

You will see the following tools:
Elements
Network
Sources
Timeline
Profiles
Resources
Audits
Console
Now, let's check whether JavaScript works on your machine.
From the tools, select Console. If you cannot find Console, click on the >> symbol, as follows:

Once your console is open, type the following code and hit Enter on your keyboard:
document.write("Hello World");
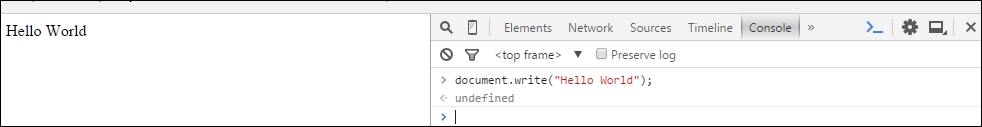
If you can see the output on the left-hand side panel as shown in the following, then you have successfully configured JavaScript on your browser:

The output that you will see is as follows:
Hello World
Congratulations!
Note
Downloading the example code
You can download the example code files for all the Packt books that you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register in order to have the files e-mailed to you directly.
If you cannot see the text, check your code or install Google Chrome with administrative rights.
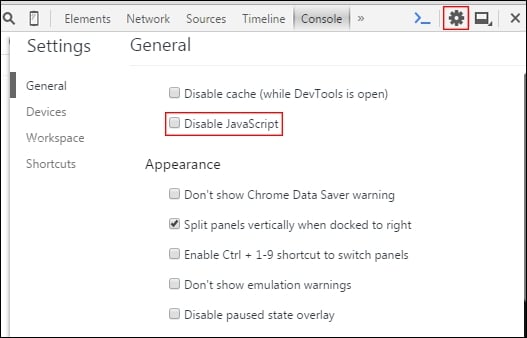
You can also click on the gear button of your console. Check whether Disable JavaScript is unchecked:

You can also debug your JavaScript codes using this tool.
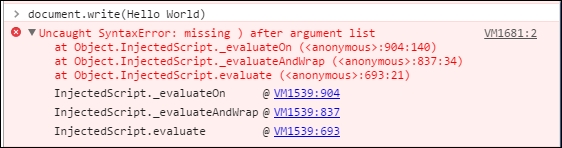
If you type anything wrong; consider that you forgot the inverted commas of the Hello World string, you will get the following errors:

To speed up writing your codes, you may learn some keyboard shortcuts for both console and Atom text editor.
Here are few keyboard shortcuts for console:
Ctrl + L: Clear console
Tab: Autocomplete common prefix
Right arrow: Accept suggestion
Ctrl + U: Clear console prompt
Up/Down: Next/previous line
Enter: Execute command
Here are few keyboard shortcuts for Atom text editor:
Ctrl + B: Browse list of open files
Ctrl +Alt + R: Reload Atom
Ctrl +Shift + L: Change syntax highlighting
Alt +Shift + S: Show available code snippets
Ctrl +Shift + M: Markdown preview
Ctrl +Alt + I: Toggle Developer Tools
Ctrl + N: New file
Ctrl +Shift + N: New Window
Ctrl + P: Open file (type the name to perform a search)
Ctrl + O: Open file
Ctrl +Shift + O: Open folder
Ctrl + S: Save
Ctrl +Shift + S: Save as
Ctrl + W: Close tab
Ctrl +Shift + W: Close window
Ctrl + G: Go to line
Ctrl + L: Select line
Ctrl +Shift + D: Duplicate line
Ctrl +Shift + K: Delete line
Ctrl + Up/Down: Move line up/down
Ctrl + /: Toggle comment line
Ctrl + Enter: New line below
Ctrl + [/]: Indent/unindent selected lines
Ctrl + J: Join lines
Ctrl + Alt + .: Complete bracket
Ctrl + Alt + M: Select code inside matching brackets
Ctrl + Alt + /: Fold/unfold code
Ctrl + Alt + F: Fold selected code
Ctrl + Alt + [/]: Fold/unfold all code
Ctrl + F: Find in current file
Ctrl + Shift + F: Find in project
F3: Find next
Shift + F3: Find previous
Ctrl + Enter: Replace all
Ctrl + Alt + /: Use Regex in search
Ctrl + Shift + =/-: Increase/decrease text size
Ctrl + 0 (zero): Reset text size
F11: Toggle fullscreen
In this chapter, we saw how to download Google Chrome and Atom, and install them.
You learned how to write your first code using Chrome Developer Tools (Console). You have also learned a few keyboard shortcuts for Chrome Developer Tools and Atom text editor.
You also learned what JavaScript is, why learning JavaScript is important, and how JavaScript is different from other languages.
We can now jump in the world of JavaScript.
Your journey begins from Chapter 2, Solving Problems Using JavaScript.