Before starting to create a Drupal theme, a user should be aware about Drupal and its terminologies. Knowing Drupal jargon will make the journey smooth. Drupal revolves around a 'node, which has a has special meaning in Drupal as it gives rise to other Drupal terminologies.
In this section the user will get to know the meaning of frequently used Drupal terms.
While designing a Drupal theme, we need to understand the following terms:
API (Application programming interface): API is a set of rules and specifications that needs to be followed by Drupal developers to interact with the Drupal core, such as the theme system, Form API, and Field API.
Drupal uses the theme system API for the themes that are located at
includes/theme.inc.
Argument: An argument is part of the path of a Drupal website, or the path to a Drupal website can be considered to be made of 'arguments'. For example, in the
/node/937path, the first argument isnodeand the second is937.Article and Basic Page: Article (also known as Story in the earlier version of Drupal) and Basic page (Page) are the two default content types in Drupal.
Frequently changed content is assigned to the Article content type (for example, News), while static content is assigned to the Basic page content type.
Click on Content. The following screen will appear. Now, click on the link highlighted in yellow:

The following screen displays Article and Basic Page. These are the two important content types in Drupal. You can say they are nodes actually:

Base theme: Base themes can be termed as frameworks of the Drupal theme. Some of the popular base themes include Zen, Omega, and AdaptiveTheme. These themes can be reused to create new themes.
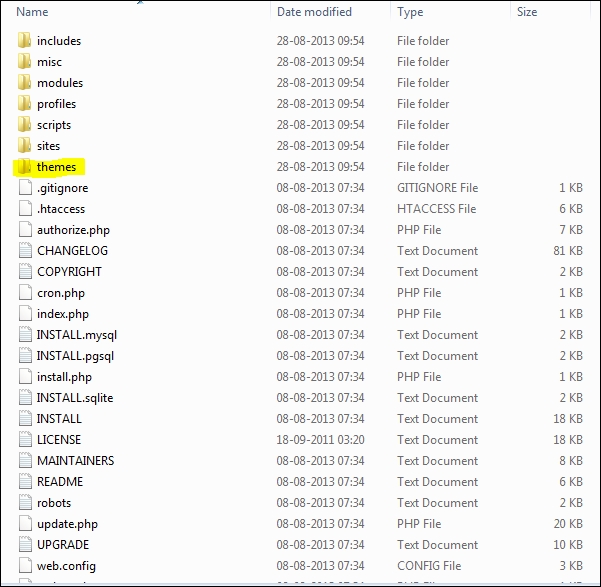
You can see all the available themes in Drupal's
themesfolder highlighted in yellow in the following screenshot:
Region and blocks: A Drupal theme is divided into regions such as the header, footer, content, left sidebar, and right sidebar. Blocks are assigned to regions. So, blocks are a part of regions. Blocks are the areas visible in the regions.
Examples of blocks are Search Form, User login, and Navigation. If you want to display a Search form in the footer, place the Search form block in the Footer region.
Entity: Entity is any defined chunk of data in Drupal. This includes data such as nodes, users, taxonomy terms, files, and so on. Contributed modules can define custom entities. Each entity type can have multiple bundles.
Clean URL: Drupal allows us to create a clean URL when the
Pathmodule is enabled (for example,http://www.example.com/node/83).Contributed: This term is used for the themes and modules that are not a part of the Drupal core. They are installed separately to enhance the capability of Drupal.
Field: These are the elements of data that can be attached to a node or other Drupal entities. Fields commonly contain text, image, or terms.
Module: This is the bundle of code written according to Drupal conventions that extend Drupal features and functionality. There are two types of modules, Core and Contributed.
You can view all the modules in the Admin panel as given in the following screenshot:

Menu: In Drupal, the term menu refers both to the clickable navigational elements on a page, and Drupal's internal system for handling requests. When a request is sent to Drupal, the menu system uses the provided URL to determine the functions to be called.
Node: Each content in Drupal is a node. Node belongs to the content type. Content type further belongs to taxonomy.
For example, http://drupal.org/node/937 tells that a node is having an NID (node id) of 937.
Tag/term, Taxonomy, Vocabulary: Drupal is a powerful CMS as it revolves around content. Content classification is handled by the powerful Taxonomy module. A term is the basis of Drupal's content classification mechanism. A term is the metadata that is applied on a node. A collection of terms is called Vocabulary.
You can see this part of Drupal in Admin by clicking on the Structure link as given in the following screenshot:

Theme engine: Theme engine is a set of PHP scripts that handles the Drupal theme system.
phptemplateis the default theme engine, but there are 19 other theme engines, includingSmarty, that can be configured.You can check the theme engine at the following path in Drupal code:
/themes/engines.Theme and templates: A theme is a combination of PHP, INFO, CSS, JPG, GIF, PNG, and HTML, and is responsible for the look and feel of the Drupal website. A theme is a combination of templates. A template is the presentation file where Drupal functions populate data with the help of the theme engine. In simple terms, it's an HTML file having Drupal functions.
This is how a theme looks in Drupal:

Weight: Weight means priority in Drupal. A lower weight value (
-10) will float at the top of lists, while heavier (+10) weights will appear at the bottom of lists.
Now let's talk about some other options, or some pieces of general information that are relevant to this task.
The theme engine is the heart of Drupal's theme system. Theme engines handle the integration of PHP templates with the Drupal theme system.
By default, the phptemplate theme engine is available in Drupal, but the user has the freedom to use other theme engines as well. The phptemplate theme engine is faster than other theme engines as template files are written in pure PHP using this theme engine.
There are other main theme engines available, which are as follows:
Zengine: The Zengine theme engine is a CSS-oriented theme engine based entirely on
phptemplate.Awesomengine: It is similar to the
phptemplatetheme engine. The power of this theme engine lies in its ability to create dynamic CSS, as PHP code can be embedded in HTML templates and CSS files using this engine.Smarty theme engine: This is based on the
Smartytemplate engine. Smarty is a web template system written in PHP and the objective of Smarty is the separation of the frontend web pages from the backend.
The following is a section with more information relevant to this task, possibly discussing some more options.
The Drupal theme is located in the themes folder in the root. Drupal provides some themes by default such as bartik, garland, seven, and stark.
These themes can be used as a skeleton to create your own theme.
We will use the Garland theme as the base theme to explain Drupal in this book.
Garland's templates will be used as the base.
Any Drupal theme consists of the files mentioned in the Getting ready section. These files are needed to create any Drupal theme.
A list of the Drupal theme files and a brief description of their functionalities are discussed in this section.
While creating a Drupal theme, knowledge of each theme file is mandatory. The name of a theme file should not be changed at any cost. Drupal does not understand any other file except its own theme file.
|
Template name |
Template function |
|---|---|
|
|
This is the gateway of Drupal themes. This file contains information about the theme's name, its version, and its description. Other than this, the theme skeleton is also mentioned here.CSS files are also configured in this file. |
|
|
Comments inside the content are taken care of by this file. |
|
|
CSS of the site is placed here. Apart from |
|
|
This is the main file of the Drupal theme. The Drupal theme revolves around this file. This is pivotal for the development of the Drupal theme. |
|
|
This file is responsible for the content of the Drupal node. You can say that the node is governed from here. |
|
|
It is optional but it is advised to have this file, since it is according to Drupal conventions and it provides a face to the theme. |
|
|
A screenshot of your theme is represented by an image and it helps you to recognize your theme in the Admin panel. |
|
|
In this file we can write our own theme function. It is advisable to write theme specific functions here. We should not try to hack the Drupal core as it might disrupt Drupal as a whole. |
|
|
Theme settings and global variables can be defined here. |
|
|
As the name suggests, this page is displayed when the site is down for maintenance. It's optional, but recommended. |
|
|
This template is used to display a region in the Drupal theme. |
|
|
This template is used to display blocks in the Drupal theme. |
|
|
This file can be used to provide instructions to users. |
|
|
This file is used to display the basic HTML structure of a single Drupal page. |
We need to perform the following steps:
Download the latest version of Drupal from https://drupal.org/download
Install Drupal (follow the instructions to install Drupal at https://drupal.org/documentation/install)
Supposing your installation name is
drupal, go togarlandin thethemesfolder.You can find all the necessary Drupal templates at
drupal\themes\garlandpath.
How to configure a raw HTML file in a Drupal environment will be explained here in brief. Doing this is important as HTML will start displaying when this step will be followed.
Drupal is a CMS that understands everything that has been written as per its API. It is made up of various APIs and the Theme API handles everything about the theme. If a user places HTML files that are having user-defined names, Drupal is not going to understand that.
Filenames of a theme and variables used in themes should be as per the Drupal Theme API.
We will explain in the following section how a raw HTML file is broken into various files and how they are named, so that Drupal understands them and can parse them.
We are taking garland as the base theme for all the instructions in the following section (Drupal 7 is being used in all the instructions).
Copy the folder of an existing Drupal theme (that is,
garland) tosites\all\themes.Rename the copied theme folder to your theme. Let's suppose the new theme name is
packt.Follow the directory structure of the old theme (
garland) in the new theme (packt).Rename
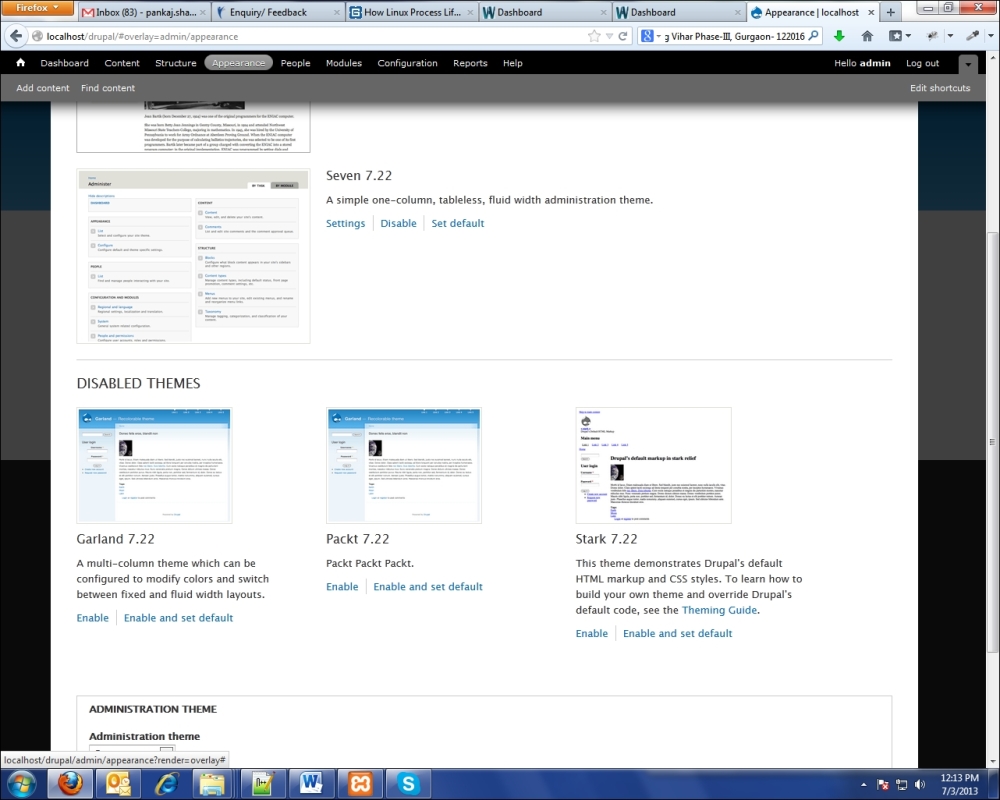
garland.infotopackt.infoand change the details such as the name and description in the file. The moment you complete this step, the theme will be reflected in the Admin panel. Rename thegarlandtheme's variables as per the new theme.Navigate to Admin | Appearance. Your newly created theme should appear in the Disabled themes section.
Enable the newly created theme (that is,
packt) and check at the frontend.Start coding in the template files of the new theme as per your requirement and the provided HTML. Refer to the next section for more details.
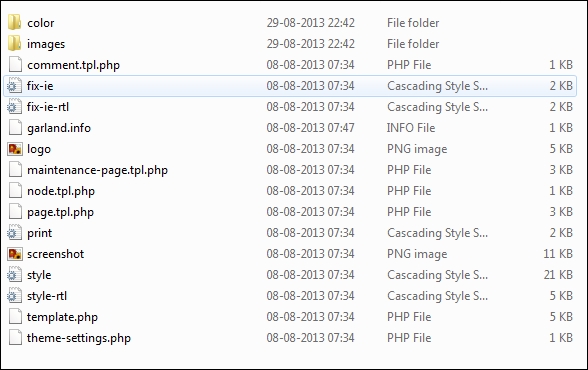
The following screenshot explains the file structure of the
garlandtheme (all Drupal files will have files with the same name):
Once our theme is configured successfully in Drupal, it should appear in the Admin panel. Our theme, packt, is configured successfully as shown in the following screenshot:

While customizing the Drupal theme, we need to use Drupal's built-in functions and variables.
If there is a need to create theme-specific functions and methods, then that can be done in the template.php file located in Drupal's themes folder.
Availability of these variables depends on whether they have been enabled in the Admin panel or not.
To populate a raw HTML file with dynamic content, you need to use Drupal variables.
These variables can be found at the following link (the user can refer to API to know the details of the Drupal variable):
https://api.drupal.org/api/drupal/globals/7
We need to configure the .info file. This file has key-value pairs with the keys on the left and the values on the right. Semicolons are used for comments.
The following information is provided in the .info file:
Name of the theme
Description of the theme
Version of the theme
Stylesheet to be used in the template
You can get more information about the
.infofile at
We can configure HTML in Drupal by performing the following steps:
Break down your HTML code as per the Drupal templates.
You need to identify the header, footer, and body part with your HTML code.
Configure CSS in the
.infofile. A CSS file will be picked up from this path. Start populating HTM using the Drupal variable.Write down the
.infofile or make changes in the.infofile of thegarlandtheme as per the new theme.Click on the Clear all caches button located at Administration | Configuration | Development | Performance.
Before moving further, you should be aware of the meanings of Drupal variables, which are mentioned in the following section:
A raw HTML file contains static content and using raw HTML in Drupal CMS is of no use since the powerful features of Drupal will be unexplored. To harness the powers of any CMS, the static content of HTML should be populated dynamically. Populating the content dynamically means that if the content is entered from the Admin panel, it should be reflected at the frontend.
As mentioned earlier, the
garlandtheme is taken as the base theme to explain things here.The user can also explore other default themes once he has exposure to the
garlandtheme.The user can rename the theme as per his choice. Whatever may be the name of the theme, the
garlandtheme's structure will be used and the content of the theme files will be changed as per the requirement.In the following section we will explain how to populate the Drupal theme with dynamic content, test to ensure if things are moving in the right direction, and enable the theme for testing.
The screenshot of the Garland theme being used as the base theme to implement instructions mentioned in this book is given in this section. Everything that will be instructed should be implemented in the PHP files of the garland theme.
If any other file (for example, a CSS or JavaScript file) is required to be used at any point in time, it will be mentioned specifically.
Note
Please remember, we will use files having the .php extension to populate the Drupal theme with dynamic variables. Names of the files must be intact, while the content can be changed with your HTML.
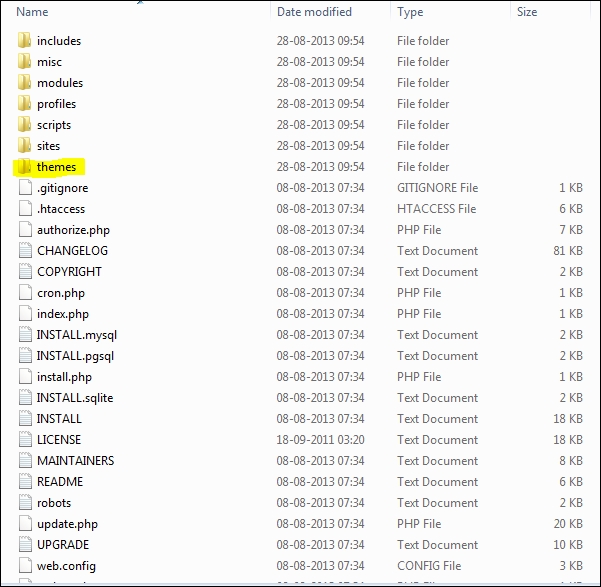
Everything we discussed until now about the garland theme is of no use if we don't know the location of the garland theme, isn't it ? How will you locate the garland theme? The following screenshot depicts the code structure of Drupal. Click on the themes folder highlighted in yellow:

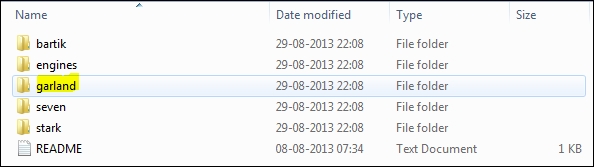
You will be able to see the garland folder, as shown in the following screenshot:

The following screenshot depicts the code structure of the garland theme:

Perform the following steps to populate raw HTML with Drupal variables:
Create a backup of all the files.
Open a PHP file.
Paste the HTML content onto the file.
Replace the static text with the concerned Drupal variable.
Suppose a raw HTML file is having static content as given in the following code, the static content in the
headandtitletags will be displayed using a Drupal variable as mentioned in the preceding section using thecode [$title]tag of Drupal.[<HTML> <head>Our Drupal website</head> <title>Title of the website</title> <body>Content of the website</body> </HTML> ]
After using the Drupal variable in our code, it should look as follows:
Code [ <HTML> <head><?php print $druapl_variable ?></head> <title><?php print $druapl_variable ?></title> <body><?php print $druapl_variable ?></body> </HTML> ]
A list of theme variables can be found in the garland theme and other themes.
After populating the Drupal theme with dynamic variables, we need to test if things are working properly or not. Before that, we need to check if the garland theme is enabled or not. If it isn't enabled, we need to enable it
We need to perform the following steps to enable the garland theme (assuming Drupal 7 is installed on the user's machine):
Log in to the Drupal 7 Admin panel.
Enable the Garland theme if it is not enabled. Follow steps 3 and 4 to enable the Garland theme.
Click on Appearance (highlighted in yellow in the following screenshot) on the top menu bar to view a list of themes:

If the Garland theme is disabled, it will be displayed in the Disabled Themes section. Click on the Enable link to activate the Drupal theme as shown in the following screenshot:

Once enabled, Garland will appear in the Enabled Themes section with a message displayed as shown in the following screenshot:

Now we are in a state where we can test if things are working properly or not. We will add content from Drupal's Admin panel and it should be reflected at the frontend.
We need to perform the following steps to add content:
Navigate to Add content by clicking on the Content tab as shown in the following screenshot:

Click on the Article link as shown in the following screenshot:

If the previous step is successfully executed, the page shown in the following screenshot will be opened. Enter Title and Body and save it.

Check at the frontend. The content added by the user should be reflected at the frontend.
Our theme name is packttheme for all the mentioned examples in this section.
Suppose our theme name is packttheme and we have to add three regions, namely frontpage top, frontpage center, and frontpage bottom on the front page. We can do it by performing the following steps:
Replace all occurrences of
mythemewith the name of your custom theme.Inside
themes/mytheme/template.php(create thetemplate.phpfi.<?php /** Define the regions **/\function mytheme_regions() { return array( 'left' => t('left sidebar'), 'right' => t('right sidebar'), 'content' => t('content'), 'header' => t('header'), 'footer' => t('footer'), 'frontpage_top' => t('frontpage top'), 'frontpage_center' => t('frontpage center'), 'frontpage_bottom' => t('frontpage bottom'), ]Now that the regions are defined, go to
page.tpl.phpwithinthemes/mythemeand place the following code where you would like to display the appropriate regions:Code [<?php if ($is_front || strstr($_GET['q'], 'admin/block')) : ?> <div id="frontpage_top" class="frontpage"> <?php print $frontpage_top ?> </div> <?php endif; ?> ]Repeat this procedure for all the three frontpage regions. You can combine two regions within one
if()statement to improve performance.To add blocks to these new regions, simply navigate to Administer | Site Building | Blocks.
To add a region in Drupal 7, perform the following steps:
Go to your theme's
.infofile and add your region in the.infofile, for example,[regions[packt-header] = Packt Header]Add the preceding region in
page.tpl.php:[<?php if ($page['packt-header']): ?> <?php print render($page['packt-header']); ?> <?php endif; ?> ]To add Packt Header in
node.tpl.php, add the following code:[<?php if ($page['packt-header']): ?> <?php print render(block_get_blocks_by_region('packt-header')); ?> <?php endif; ?> ]Click on the Clear all caches button located at Administration | Configuration | Development | Performance.
The most commonly used code can be found at
These are some tips and advice that needs to be followed while developing Drupal.
Commonly used coding conventions should be followed, but there are some Drupal-specific conventions that should be kept in mind while creating a theme or module.
While coding, we should prefer PHP in HTML. We should try to avoid HTML in PHP while coding templates. For example, the following coding convention should be avoided:
Code [<?php
if (!$page) {
print "<h2><a href=\"$node_url\">$title</a></h2>";
}
if ($submitted) {
print "<span class=\"submitted\">$submitted</span>";
}
?>]Instead of using the preceding code, the following code should be used:
Code [<?php if (!$page): ?>
<h2><a href="<?php print $node_url; ?>"><?php print $title; ?></a></h2>
<?php endif; ?>
<?php if ($submitted): ?>
<span class="submitted"><?php print $submitted; ?></span>
<?php endif; ?>]
We need to separate the logic from presentation, if there is a code similar to the following one:
Price: Code[<?php print $price; ?>] Tax: Code[<?php print $price * 0.075; ?>]
Instead of writing the preceding way, we should separate the logic from presentation as follows:
Code[<?php $tax = $price * 0.075; ?>]
Always put a semicolon at the end of all the small PHP printing statements as follows:
Code[<?php print $tax; ?>] – YES Code[<?php print $tax ?>] -- NO
There are other coding conventions for standard Drupal coding. You can get those conventions at:
https://drupal.org/coding-standards
You can find more information about cross-browser testing at:
https://drupal.org/node/981614
You can make your theme semantically correct by visiting the following link at: