Getting to Know the User Interface and Workflow
This chapter is an overview of the Adobe After Effects user interface. Here, you will learn about the workspace as well as the basic operations performed in the user interface.
You will also learn how to import media files, image sequences, video files, and other formats. This chapter describes how to follow best practices when importing media files.
Furthermore, you will learn how to create keyframes in the timeline and set up preferences to suit your needs. Along with the basic operations of adjusting and creating a composition in After Effects, further details about composition creation will be elucidated.
The main topics we’ll cover in this chapter are as follows:
- Customizing the user interface
- Importing media files
- Creating compositions and keyframes
- Rendering compositions using the render queue
- Optimizing After Effects’ performance
Technical requirements
The lesson files for this chapter can be found at https://packt.link/gbz/9781804617281.
Before starting the chapter, it would be good to preview the final output and end project file provided with the Chapter 1 | Lesson 1 exercise files. By doing so, you can gain a clear understanding of the desired outcome and have a visual representation of what you will be working towards throughout the chapter.
Previewing the final output allows you to see the completed project, demonstrating how the various elements, effects, and animations come together. You can observe the overall look and feel, the arrangement of the different components, and how they interact with each other. This preview serves as a reference point, giving you a target to aim for as you progress through the chapter.
Customizing the user interface
Let’s start with the Adobe After Effects user interface. The first time you launch it, you’ll see the basic user interface of the After Effects window. This interface is called the default workspace. The default workspace gives you access to the following:
- The Project panel
- The Effects panel
- The Composition panel
- The Layers panel
- The Footage panel
- The Timeline panel
- Render Queue
- Many other panels on the right
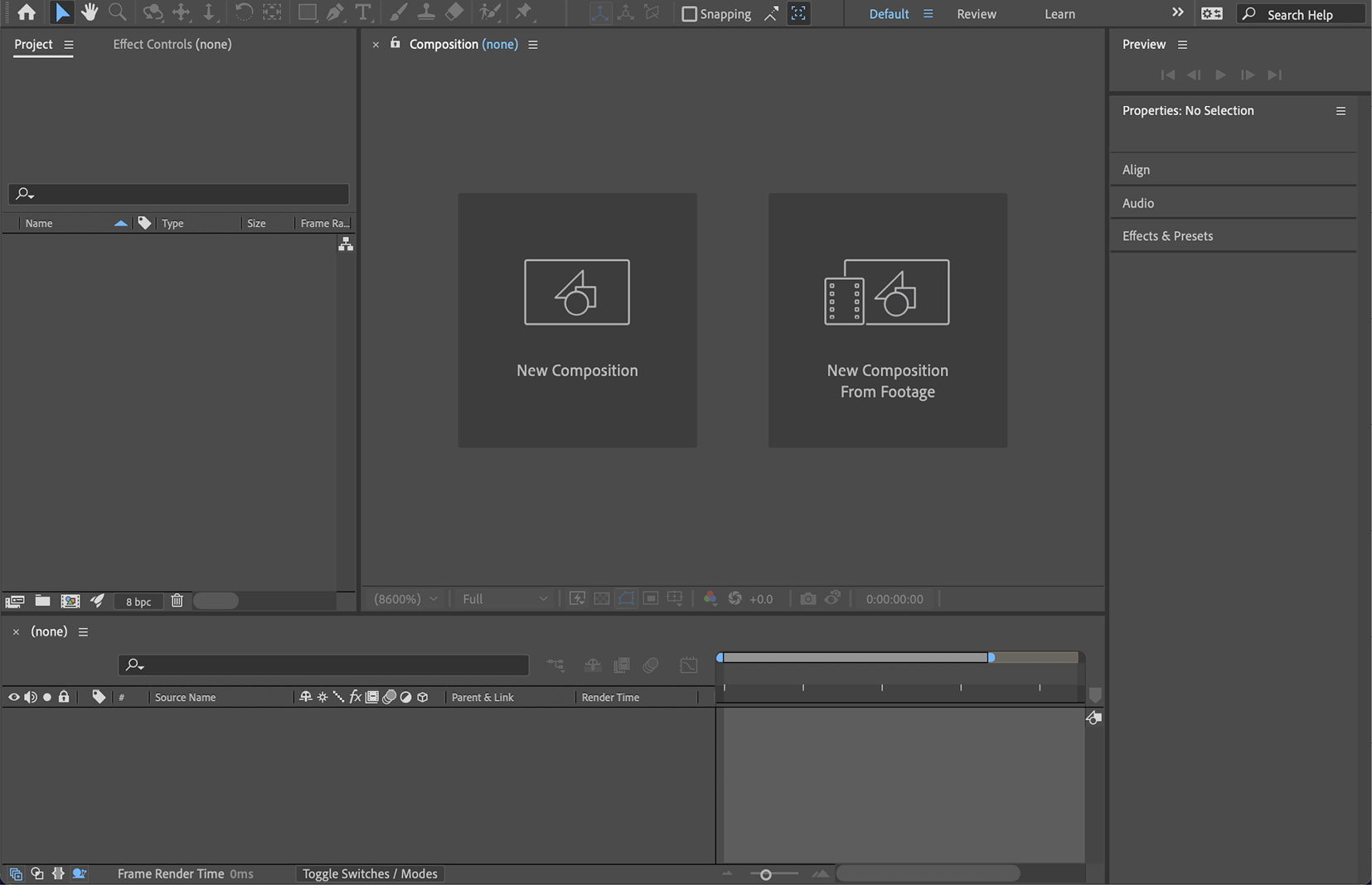
At the top is the Tools panel. After Effects has different types of tools that can be used for different purposes. As you read this book, you’ll learn how to use the different tools used in After Effects.

Figure 1.1: The After Effects interface
Next, let us see how to customize the default user interface to suit your needs and preferences. You can freely switch between the available tab groups and panel positions.
To do this, follow these steps:
- Move the cursor to any panel whose position you want to change and then click and drag.
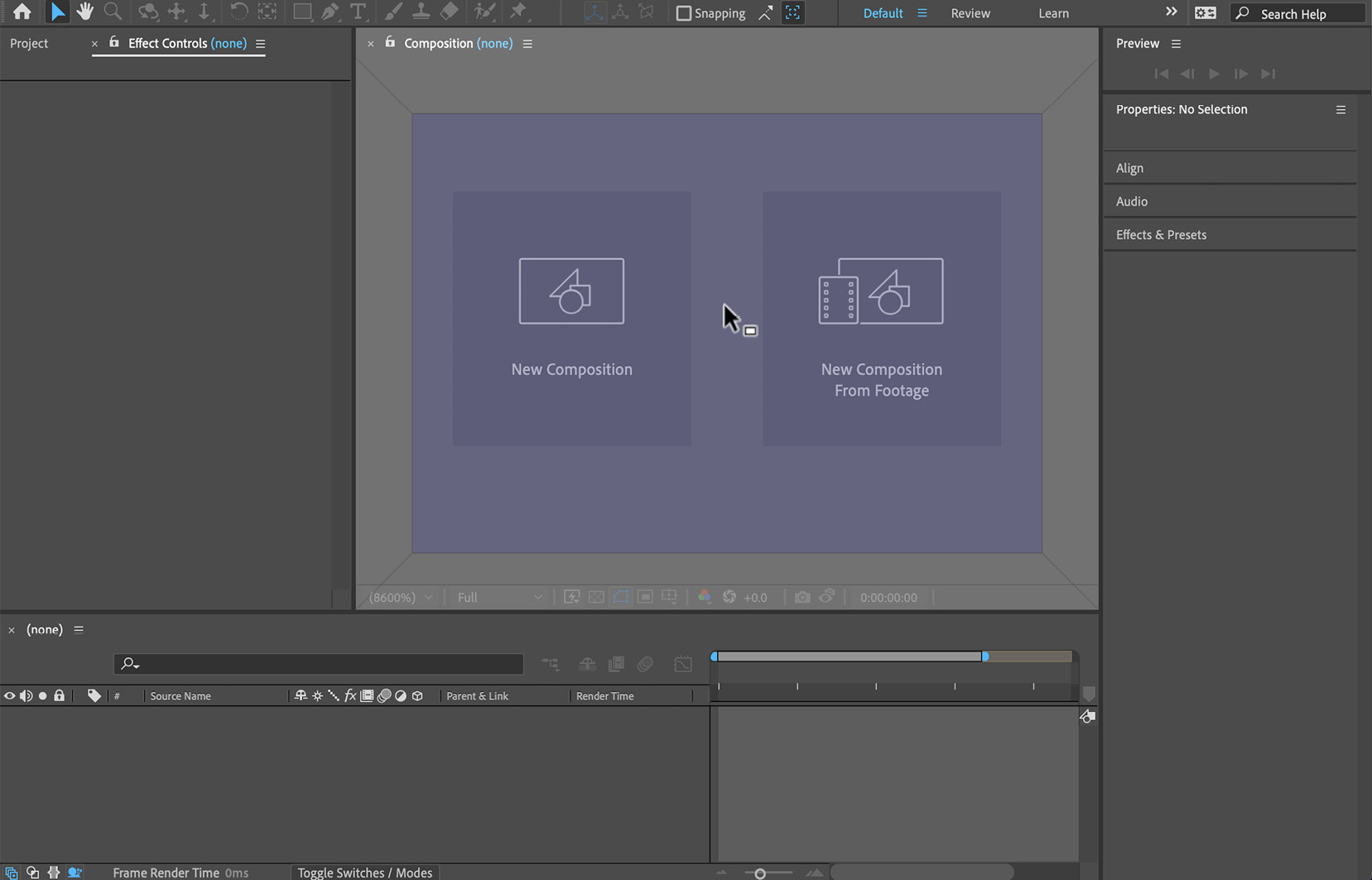
- When you do this, you’ll see a box with a ghost purple fill. For example, in the following figure, I am dragging the Project panel.
- The panel will be placed when you release the mouse button.

Figure 1.2: Customizing the Interface
You can easily move any entity in the interface by dragging the window or panel to the desired position.
- Once you have customized the workspace area and are satisfied with the look and feel of the panels, you can save it as a workspace preset. Go to Workspace | Save as New Workspace, name the preset, and then save.
Adobe After Effects provides a variety of preset workspaces based on the user’s requirements. Go to Window | Workspaces to see these options:
- All Panels
- Animation
- Color
- Default
- Effects
- Essential Graphics
- Learn
- Libraries
- Minimal
- Motion Tracking
- Paint
- Small Screen
- Standard
- Text
- Undocked Panels
You can use any of these pre-configured workspaces for your work.
If you wish to reset the default workspace after customizing it, simply select the reset option from the list-down menu in the Workspaces list as follows:
- Go to Window | Workspaces.
- Reset Default in Saved Layout.
We can also alter the appearance of the complete workspace window in Adobe After Effects. The Preferences menu provides access to these features. You can access the preferences as follows:
- macOS: After Effects | Preferences
- Windows: Edit | Preferences
In the Preferences menu, you can set the preferences for your desired operations as well as the general customization options. These options include setting up the following tabs, among others:
- The General tab
- The Previews tab
- The Display tab
- The Import tab
- The Appearance tab
- The Output preferences tab
- The Grids & Guides tab
- The Labels tab
- The Video Preview tab
Let’s look at how the preferences can be used to alter the workspace’s appearance.
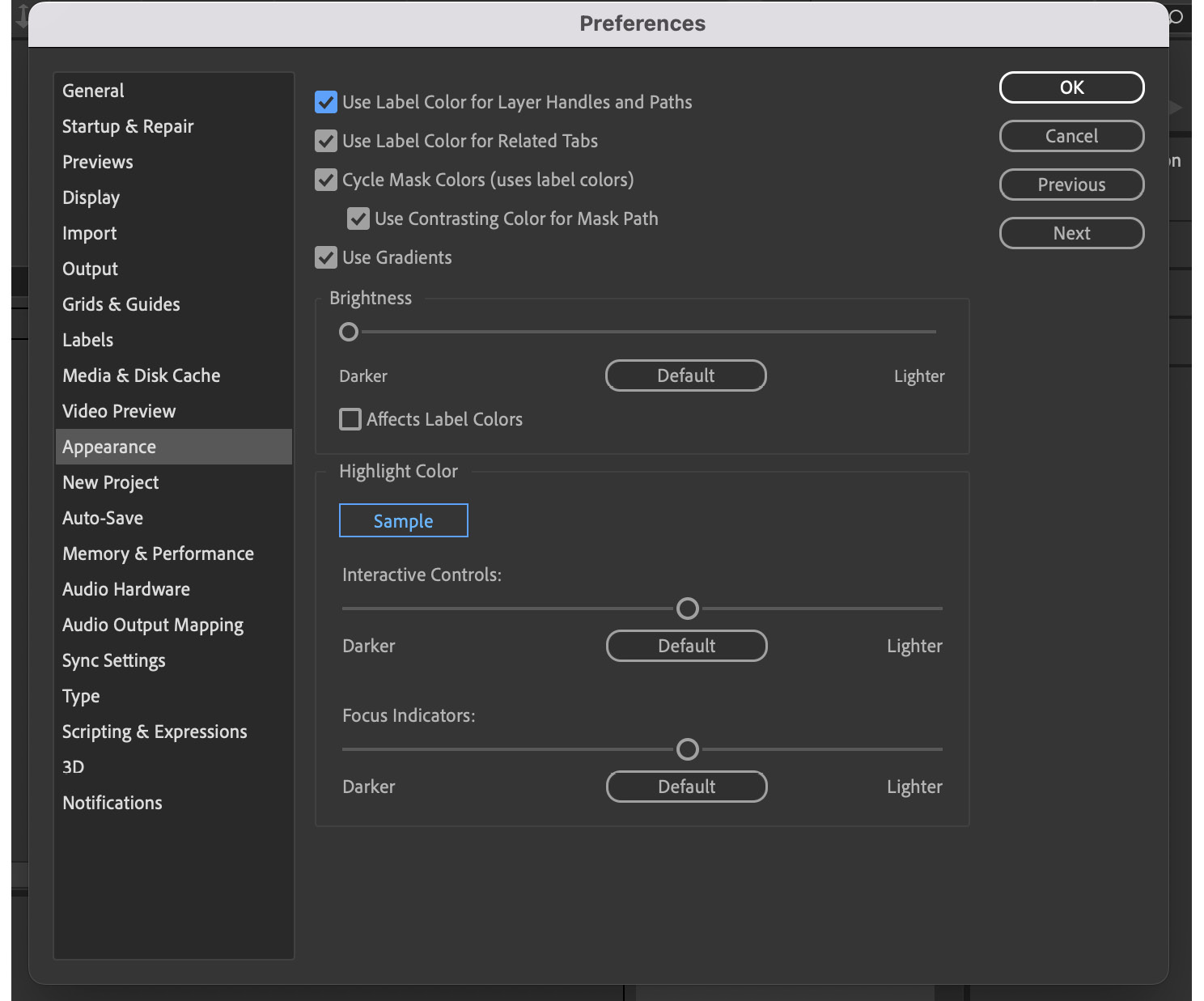
Go to Preferences | Appearance:

Figure 1.3: The Preferences window
Here you’ll find a list of Adobe After Effects’ numerous options. The brightness of the default workspace background can be adjusted, ranging from completely dark to gradually becoming brighter. Simply move the slider to your preferred brightness setting to accomplish this. You can also customize the look of the interactive controls and focus indicators.
In the next section, let us see how to save your After Effects project.
Saving an After Effects project
Before we proceed further, let’s save our After Effects project; even though After Effects auto-saves newly created projects, it is a best practice to save any project in your preferred location in your system. Follow these steps to save the file:
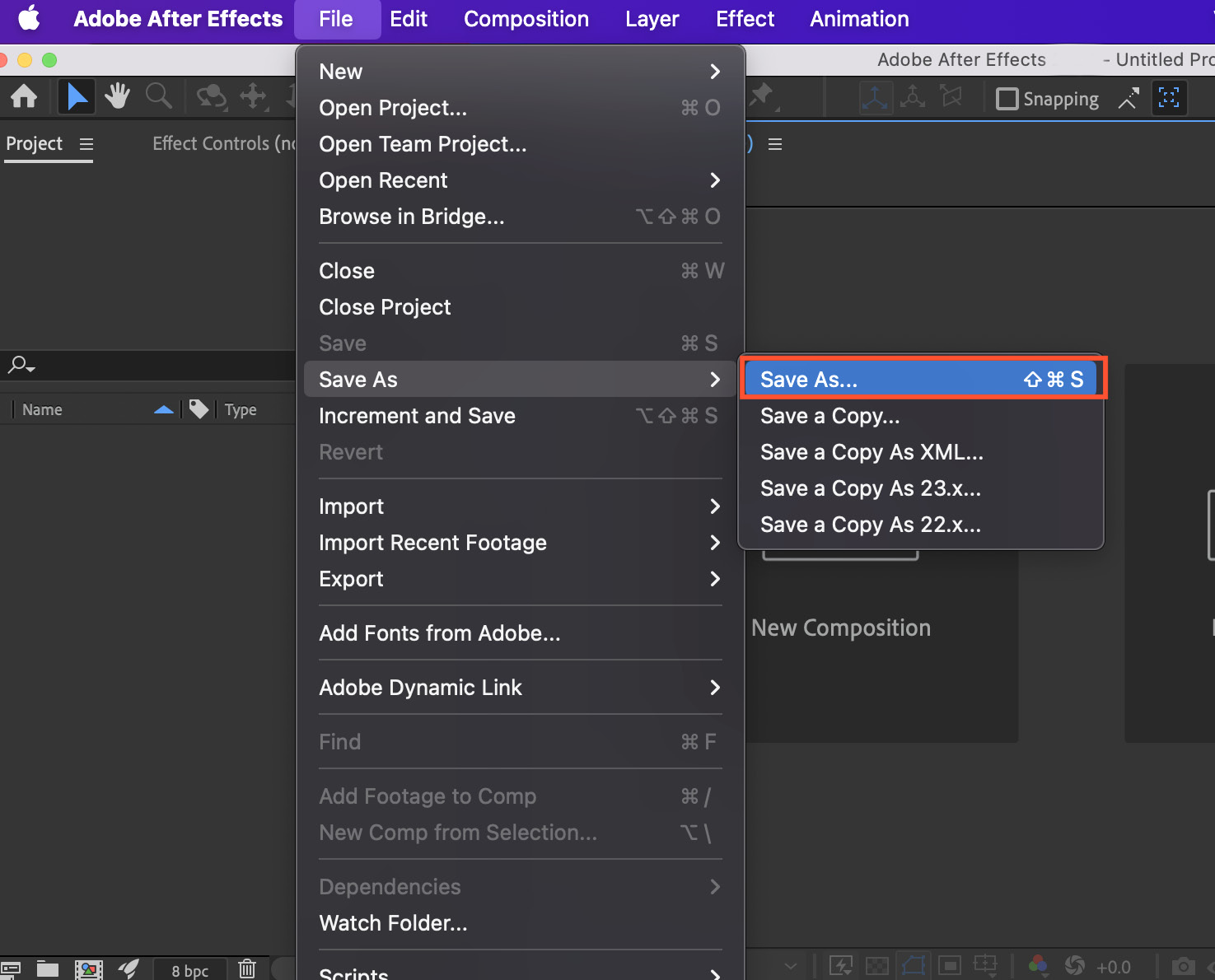
- Click on File: In the menu bar at the top of the After Effects window, click on File.
- Select Save As: From the drop-down menu that appears when you click on File, select Save As.

Figure 1.4: The Save As option in the File menu
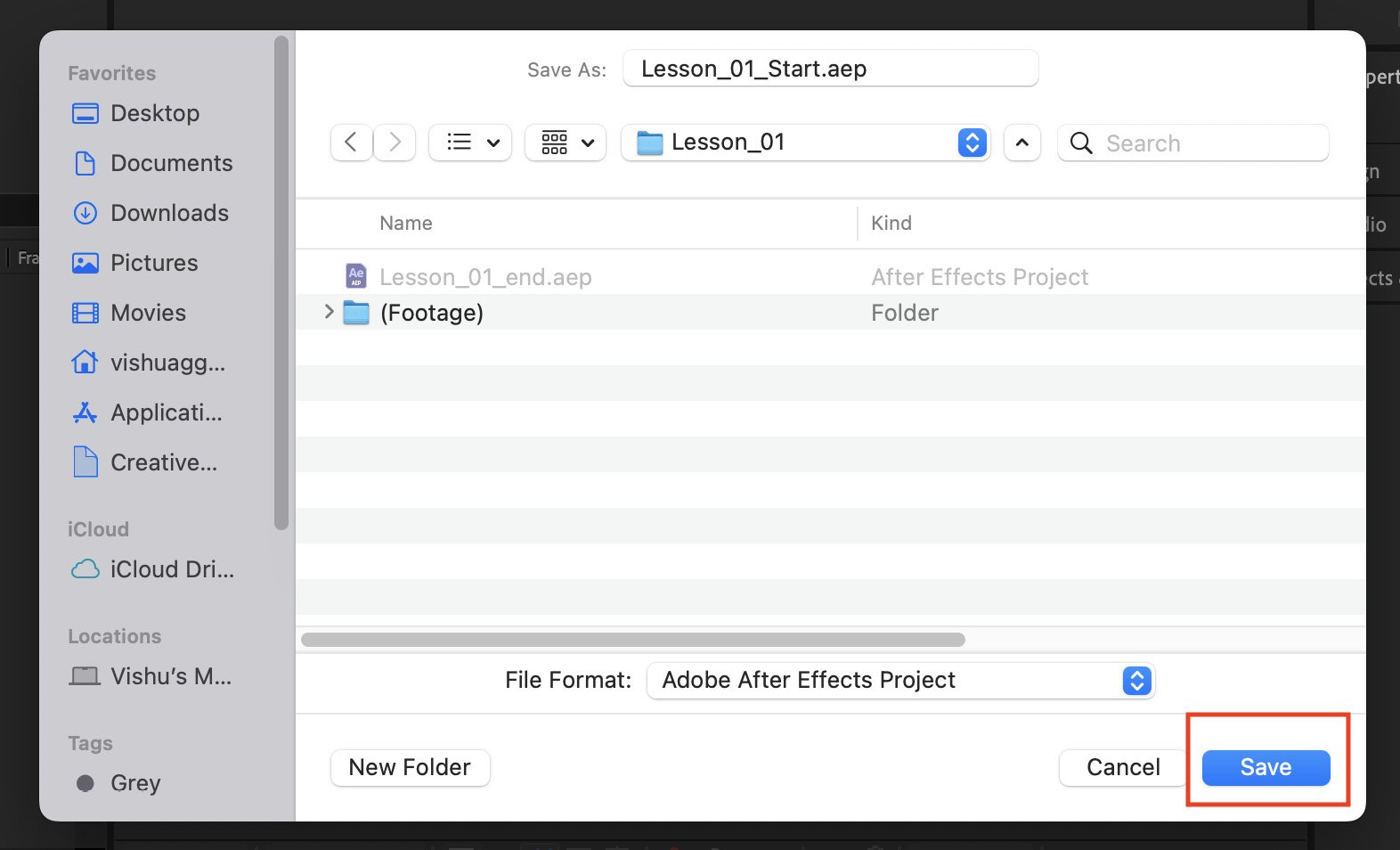
- Choose the location: After clicking Save As, a dialog box will appear. Choose the location on your computer where you want to save the project file.
- Enter a filename: In the dialog box, enter a name for your project file. Choose a descriptive and recognizable name so that you can easily identify the project later.
- Click Save: After entering the filename and choosing a location, click the Save button in the dialog box.

Figure 1.5: The Save As dialog box in After Effects
Your After Effects project is now saved to the specified location on your computer.
It’s a good practice to save your project frequently to prevent any loss of data in the case of unexpected software crashes or power outages. You can use the same steps to save your project again after making significant changes.
Now, you have learned the basics of the Adobe After Effects interface, how to customize the interface for your convenience and workflow, how to set up interface preferences, and how to save projects. In the next section, we will cover the first step with After Effects, that is, importing the necessary files for a project.
Importing media files
Let’s have a look at how we can import image sequences, video files, and other types of files. This importing activity can be done in a variety of ways:
- Go to File | Import. You can import a single file, multiple files, or an existing Adobe After Effects project.
- The alternative option is to just double-click in the Project tab group area to open the Import panel.
- Drag-and-drop files in the Project panel to import the media files.
- You can use the Cmd + I (Mac) or Ctrl + I (Windows) shortcut.
Now open the Import window to import an image sequence:
- In the Project panel, which is usually located in the upper-left corner of the interface, right-click anywhere and choose Import | File from the drop-down menu.
- Locate the fire image sequence: Go to the
Image Sequencefolder in the (footage) folder ofLesson_01and select the first image in the sequence, which should be named fire_00000.jpg. Make sure the Image Sequence option is checked.
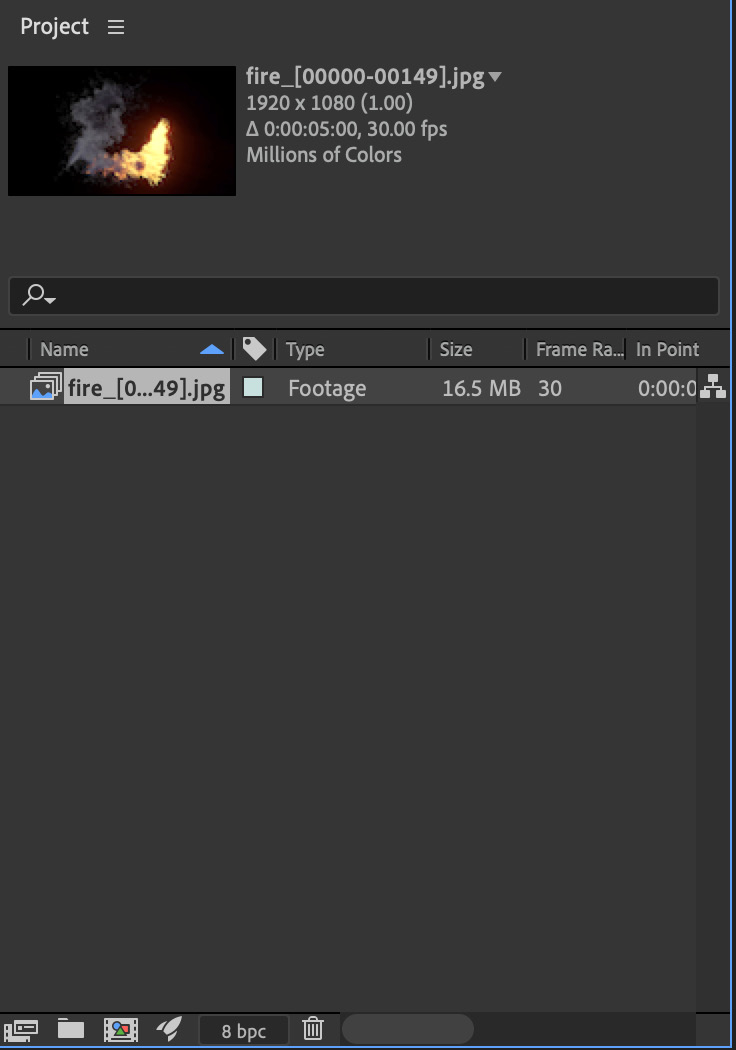
We’re importing the provided fire image sequence, which has 24 frames per second (FPS). However, Adobe After Effects imports this sequence using the default FPS value set in your preferences. In the Project window, at the top, you can find the information about the imported file’s frame rate.
What is FPS?
FPS in After Effects refers to the number of individual frames or images displayed per second in a composition. It determines how smooth the motion appears in your animation or video project.
When you create a composition in After Effects, you can set the frame rate to a specific value. Common frame rates used in video production include 24, 30, and 60 FPS. The frame rate you choose depends on the standard you’re working with (such as film or television standards) and the desired look and feel of your project.
A higher frame rate, such as 60 FPS, results in smoother motion but can require more computational resources. A lower frame rate, such as 24 FPS, is often used for a cinematic look and is a standard frame rate for film.
As you can see in the following figure, the image sequence has been imported as 30 FPS because that’s the default frame rate in After Effects:

Figure 1.6: The Project panel with the imported fire image sequence
Now, we have two options for setting the frame rate of the imported sequence: one is to utilize the Interpret Footage option, and the other is to customize Preferences. The alternative approach can be used to select the preferred import settings, which includes the default frame rate for importing files.
Here’s the first method:
- Right-click on the file or sequence you want to interpret.
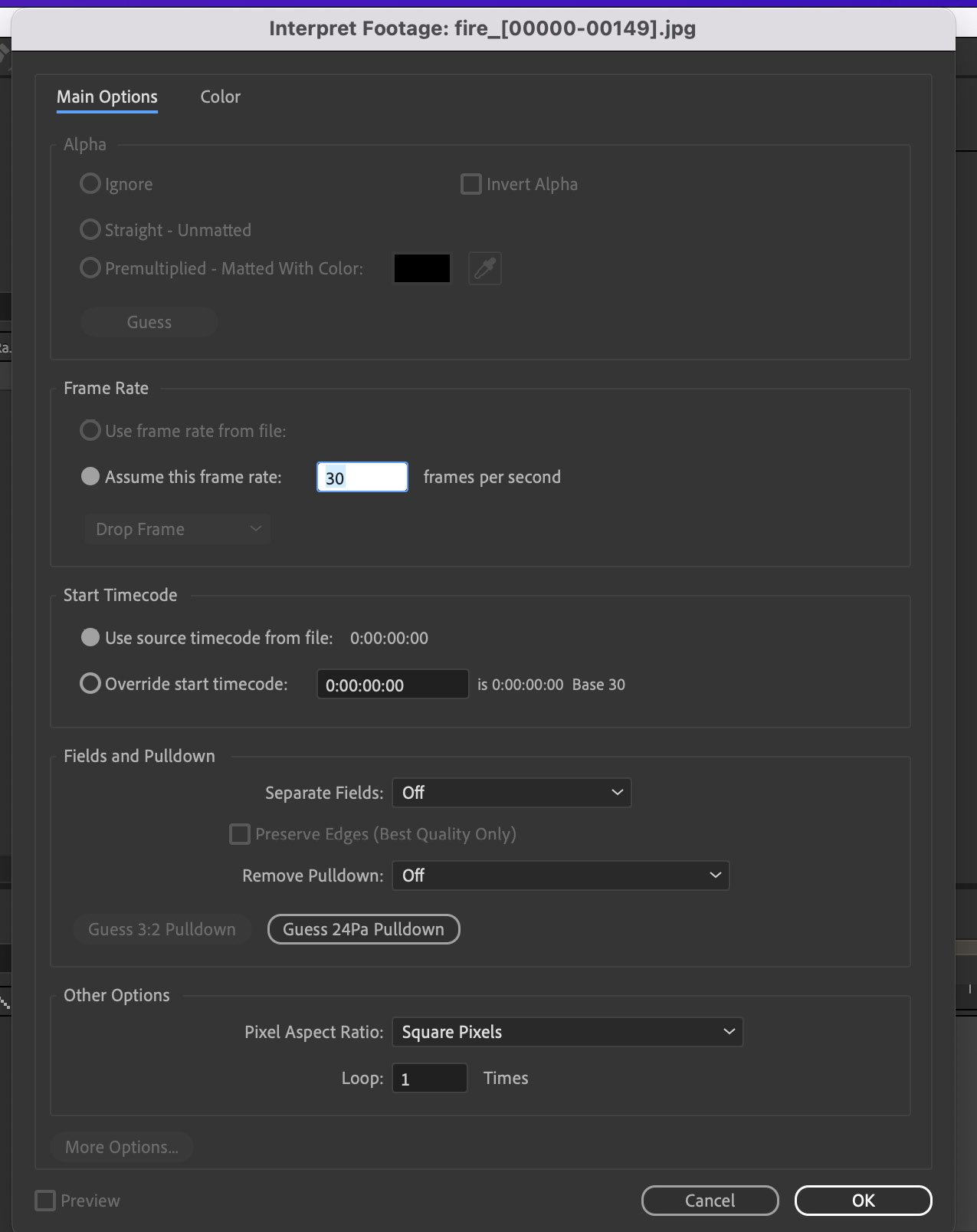
- Select Interpret Footage | Main.
- Here, by altering the input value of Assume the frame rate option to your preferred FPS, you can change the image sequence’s frame rate.
- Click OK, and you’ll notice that the file’s frame rate has changed.

Figure 1.7: The Interpret Footage dialog box of the Fire image sequence
The second technique to accomplish the same task is to use Preferences. This method is particularly useful if you want to import files at a specific frame rate on a regular basis:
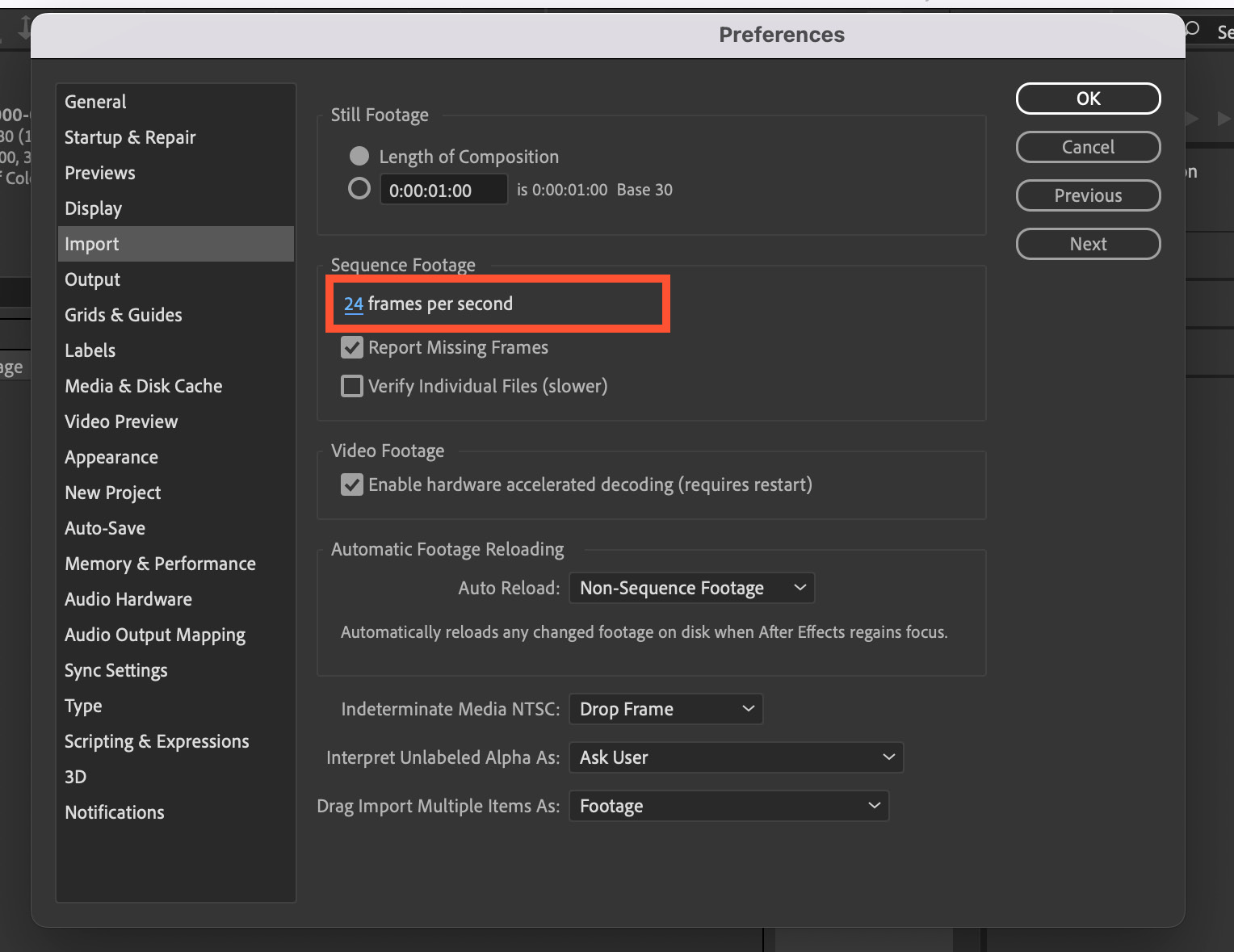
- Go to Preferences | Import | Sequence Footage.
- You can set the chosen frame rate for your importing option to any value that you require. This ensures that every file sequence you import is imported at the frame rate that the user specifies for future imports.

Figure 1.8: The Preferences window, specifically the Import settings
Now delete the previously imported fire image sequence and re-import the fire image sequence again in After Effects. Now, it should import the image sequence at 24 FPS instead of 30 FPS.
Before we jump into the next section, import earth.mp4 from the (footage) folder given in Lesson_01.
In the next section, we will cover working with compositions and how to add keyframes in the timeline.
Creating compositions and keyframes
A composition is like a container that can contain and bring multiple files together as layers to create a composite. A composition can have different kinds of layers, such as these:
- Video and audio layers
- Image layers
- Text layers
- Shape layers
- Solid layers
- Light layers
- Camera layers
While creating a composition, the following key parameters should be defined:
- Resolution: Determines the width and height of the composition in pixels. You can set a custom resolution or choose from presets such as HD and 4K.
- Duration: Specifies the length of the composition. You can set the duration in seconds, minutes, hours, or frames, depending on your preference.
After Effects uses different formats to display the timecode, such as HH:MM:SS:Frames or just frames (the number of frames elapsed since the start of the composition):
- HH:MM:SS:Frames: 01:23:45:10 represents 1 hour, 23 minutes, 45 seconds, and 10 frames.
- Frames: This format simply counts the number of frames from the beginning of the composition.
- Frame rate (FPS): Sets the number of frames displayed per second in the composition. Common frame rates include 24, 30, and 60 FPS, but you can choose custom frame rates based on your project requirements.
- Pixel Aspect Ratio (PAR): Defines the shape of pixels in the composition. Most modern video uses square pixels (1.0 PAR), but certain formats, especially older ones, might use non-square pixels. After Effects allows you to adjust the PAR to match the specific requirements of your project.
- Background color: Specifies the color of the background in the composition. You can choose a specific color or set it to transparent if you want to create visual elements with transparent backgrounds (alpha channels).
In this section, we will learn how to create a new composition in After Effects using video files. Then, we will learn how to enable animations in the timeline and add keyframes to create animations for the layers.
Let’s begin with creating new compositions in After Effects:
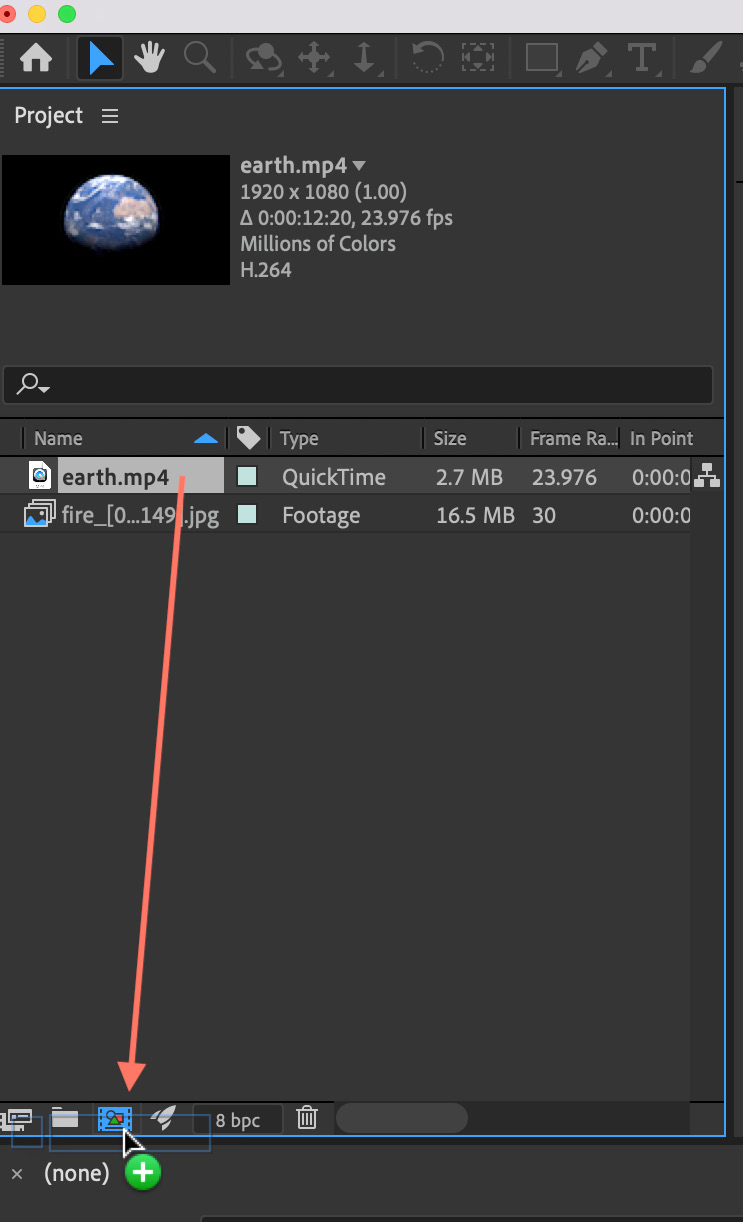
- Simply drag the
earth.mp4file from the Project panel to the composition icon in the Project window. This action will create a composition based on the properties of the media and its duration.

Figure 1.9: Using the Project panel to create new compositions
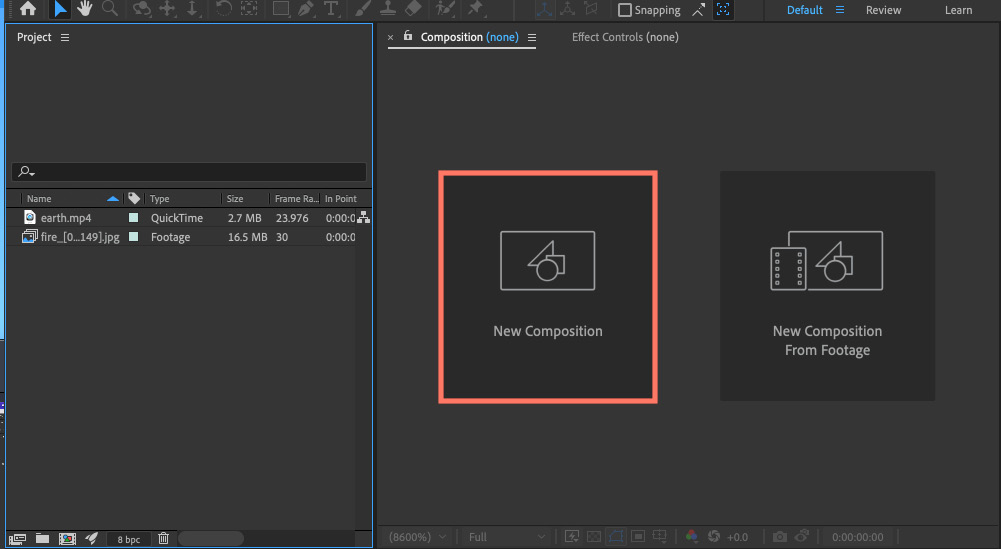
Files can also be dragged and dropped into the new composition window group. However, this option can only be used when there is no pre-existing composition in the workspace.

Figure 1.10: Using the Composition panel to create a new composition
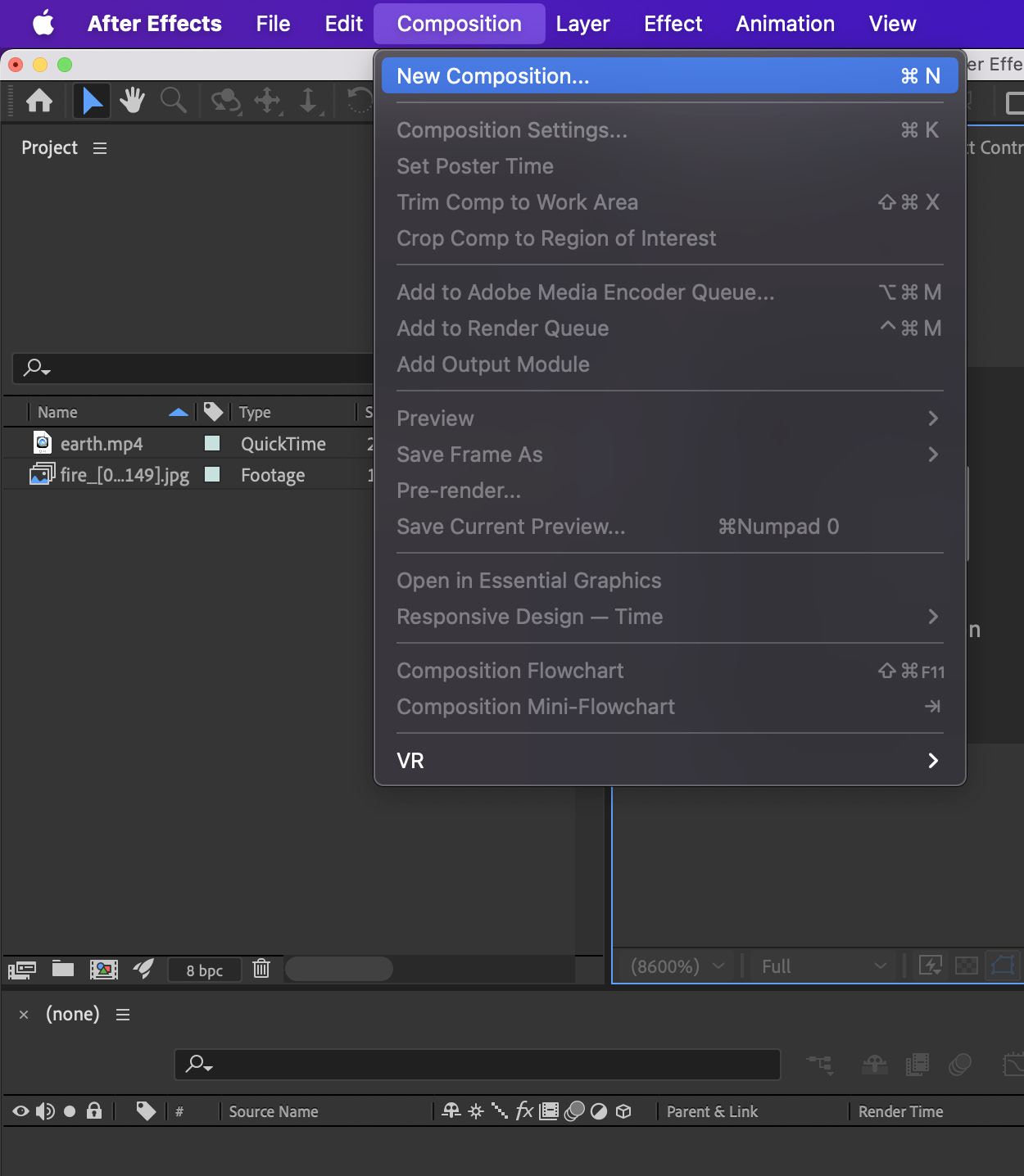
Alternatively, you can also create a new composition by going to Composition | New compositions or using the Ctrl + N (Windows) or Cmd + N (macOS) keyboard shortcut.

Figure 1.11: Using the Composition menu to create new compositions
- You can adjust the composition settings while creating the blank composition. If you would like to modify the settings of the composition created by the drag-and-drop process, then go to Composition | Composition Settings.
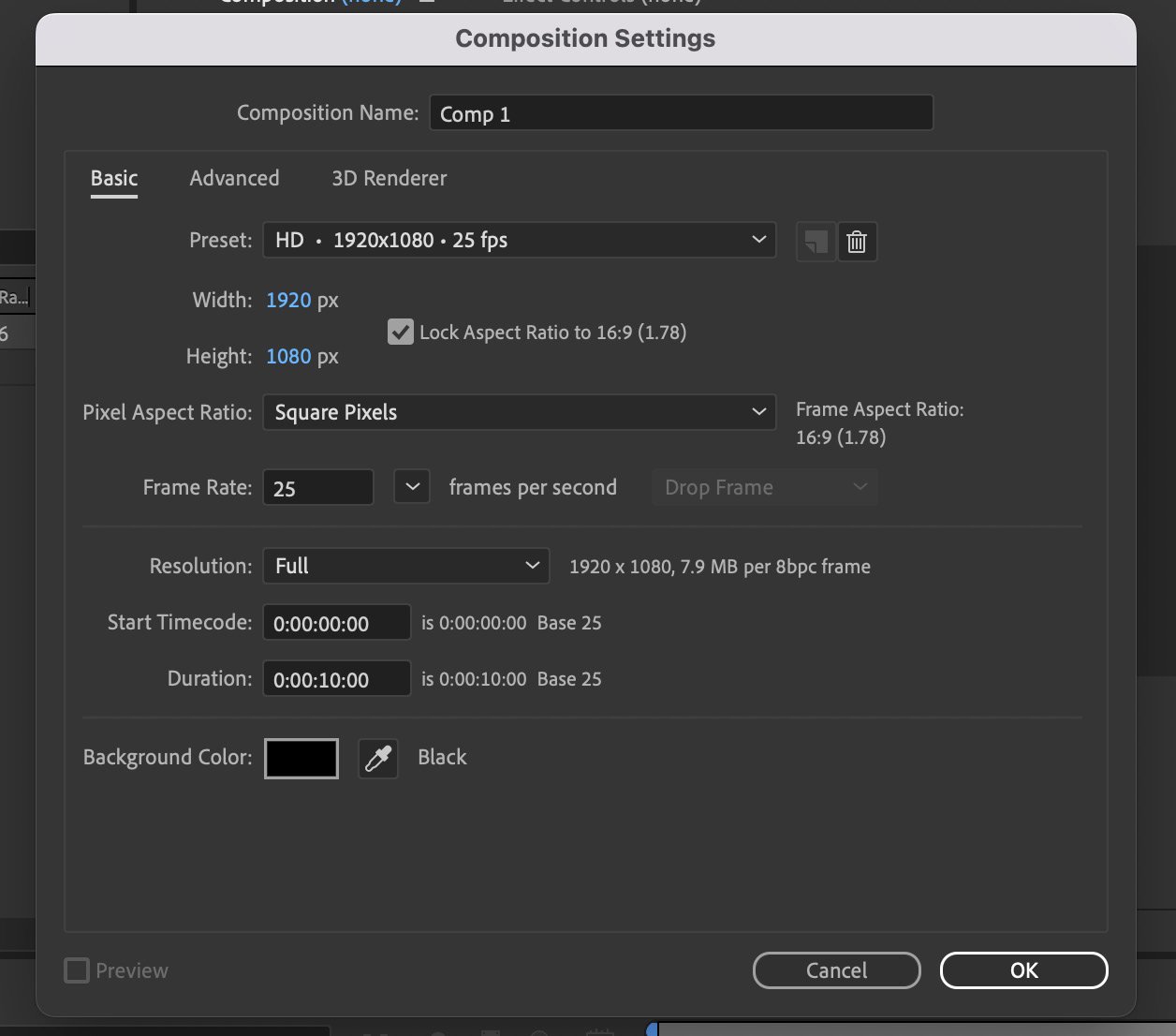
- You can alter the composition name, as well as the composition’s height and width, frame rate, and resolution in Composition Settings.
Note that the resolution used here is just for previewing reasons and has no effect on the project’s render resolution.

Figure 1.12: The Composition Settings window
- To alter the composition’s background color, click on the Background Color box, choose the appropriate color for the backdrop, and then click OK. Your personalized composition is now complete.
Let’s take a look at the composition’s layer properties.
Working with the Timeline panel and layer properties
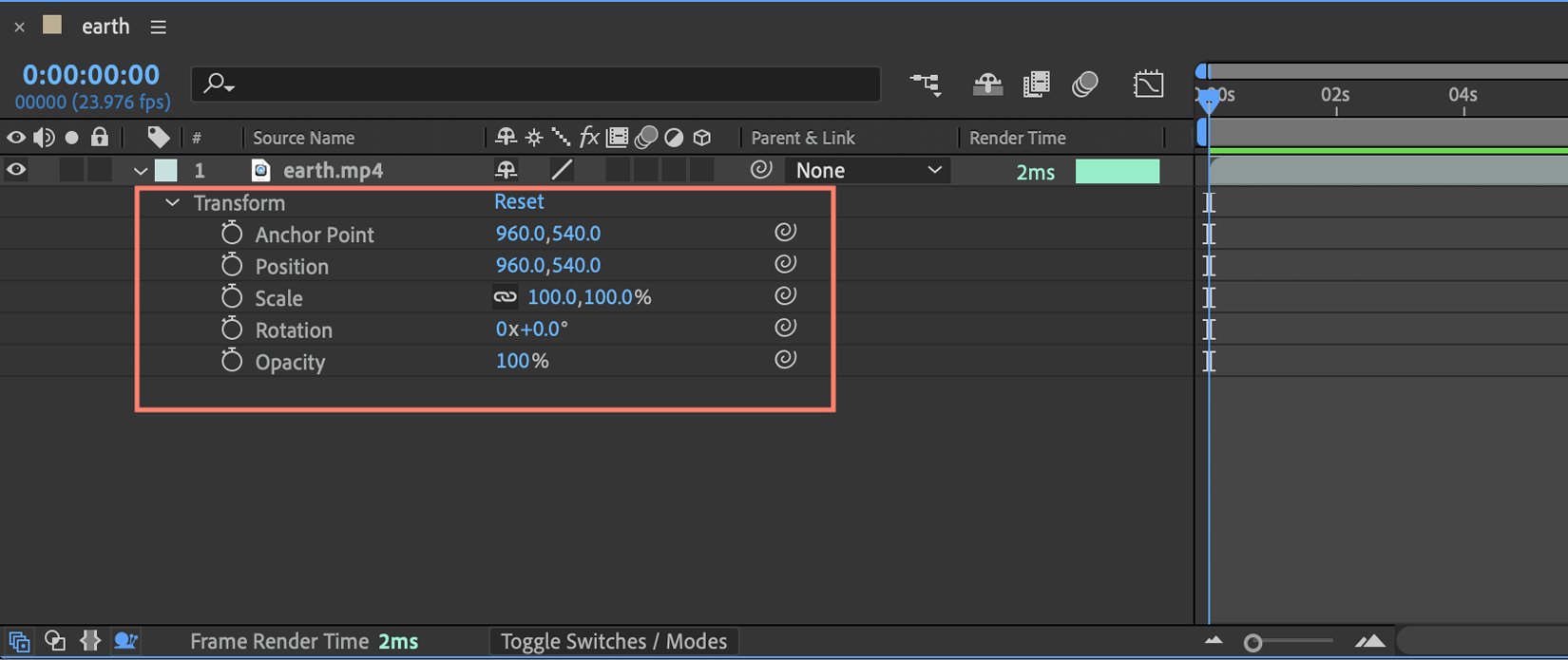
To examine the layer properties, navigate to the drop-down menu next to the layer. The only property in our example earth.mp4 layer is Transform, and the Transform property includes sub-properties such as Anchor Point, Position, Rotation, and Opacity. We may also use shortcuts to access these attributes, and we can view them individually or as a group of properties. To do so, first, click on the layer.
The following shortcuts can be used to access the layer’s properties:
- P for Position
- S for Scale
- A for Anchor point
- R for Rotation
- T for Opacity
The following figure lists all the Transform properties of the earth.mp4 layer in the Timeline panel.

Figure 1.13: The Timeline panel with the layer transform properties listed
You can use the preceding shortcuts with the Shift key to see multiple layer properties at the same time. For a better understanding, let’s add another layer.
Drag the fire footage from the Project window to the earth layer in the composition.
If you want to get a preview of your animation or media, use the spacebar at any time. The fire layer has become the foreground in our case, while the earth layer has become the background. The preview of our earth layer is hidden due to the black background of our fire layer.
We must now adjust this layer in order to blend the fire layer over the earth layer in the composition. We may use the various blending modes for the fire layer to accomplish this. You can change the blending mode of the layer as follows:
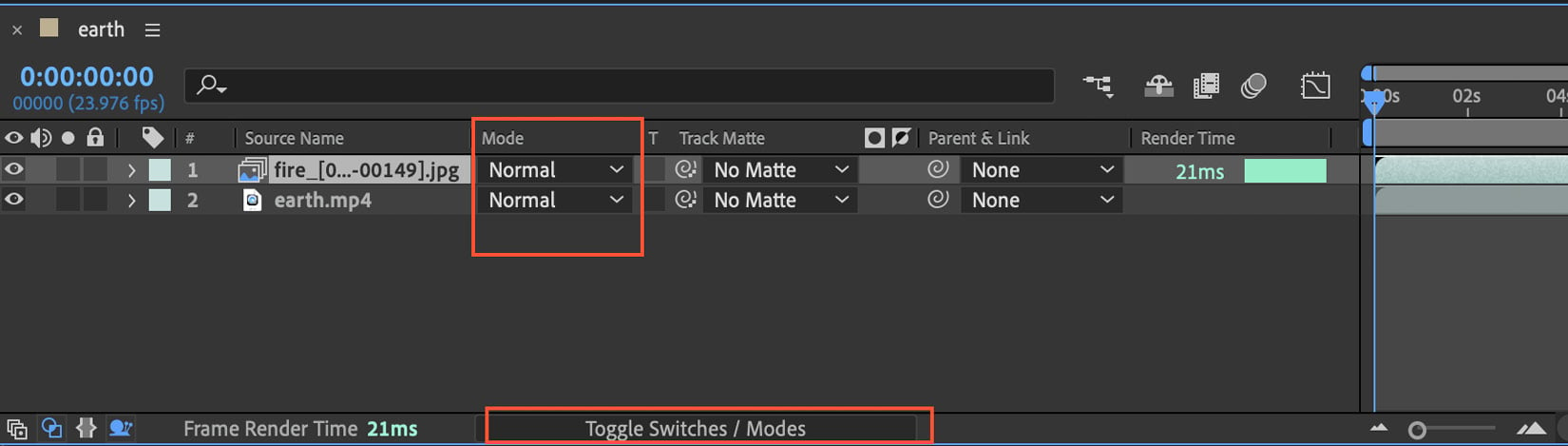
- Click the toggle switch just below the layers panel to see the blending modes.

Figure 1.14: The Timeline panel with the toggle switches/modes highlighted
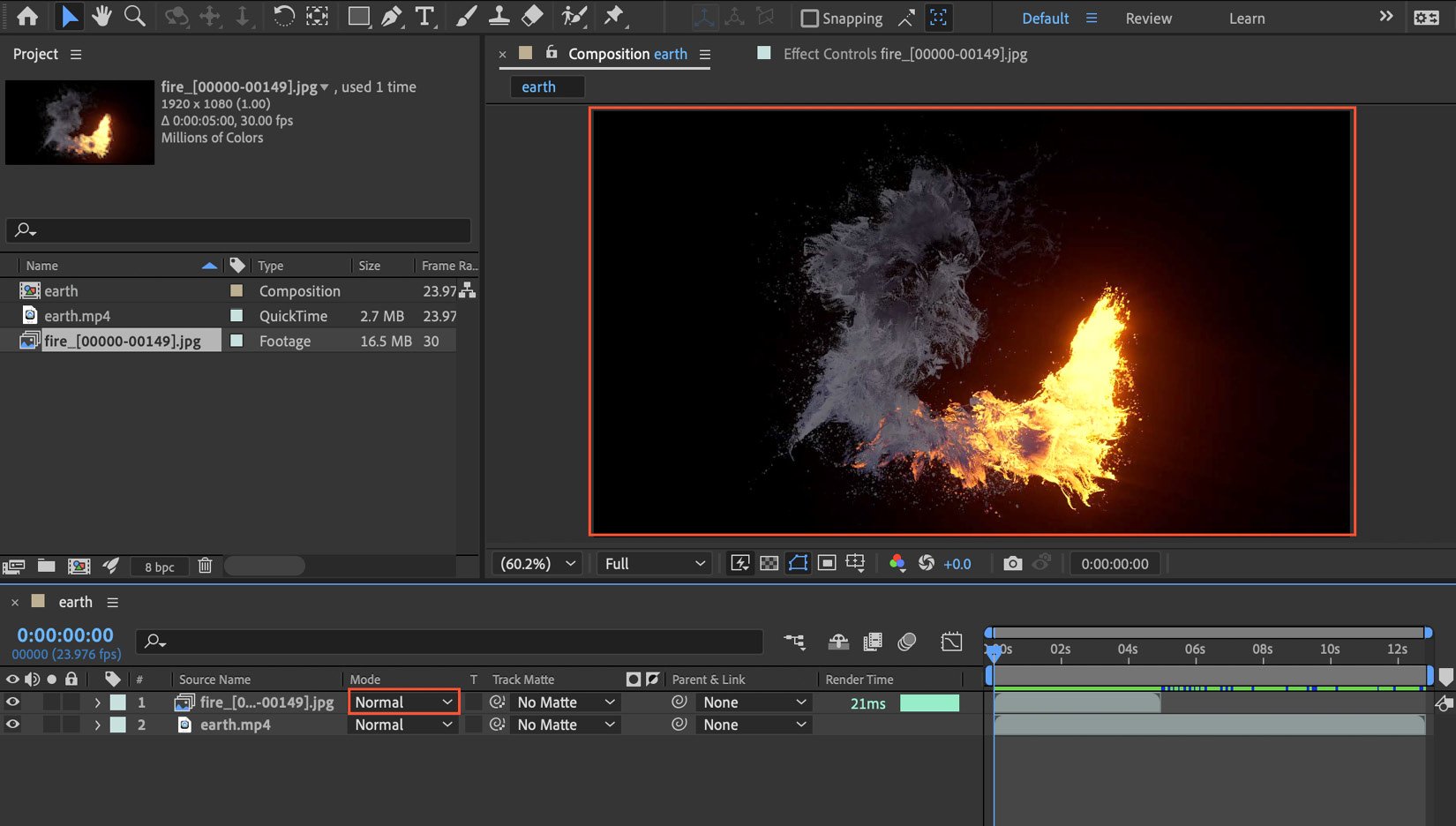
We can set the fire layer blend mode to Normal, as shown in Figure 1.15:

Figure 1.15: The fire layer blend mode is Normal
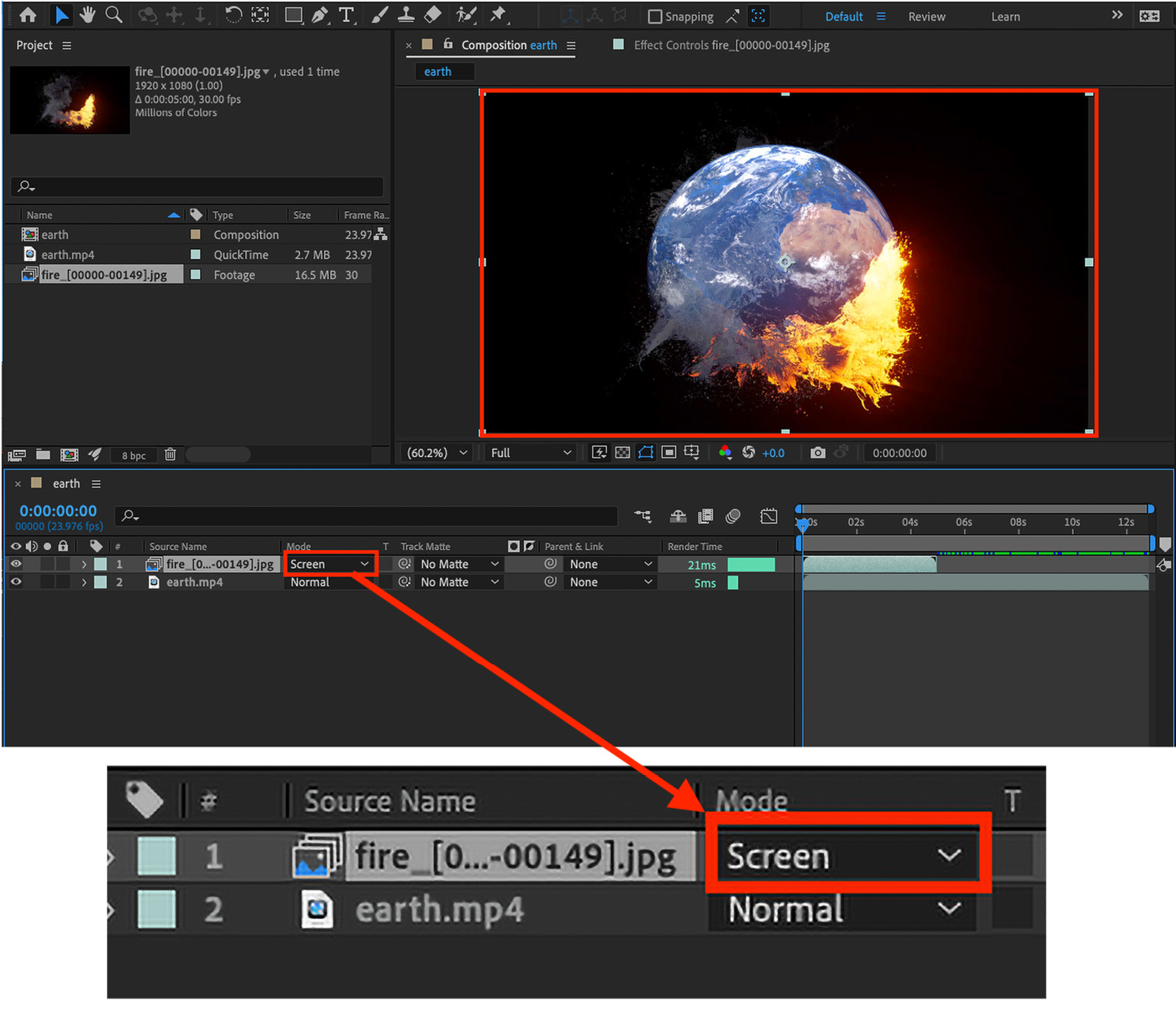
- Now we can change the appropriate blending mode for the fire layer from Normal mode to Screen mode to see the earth layer beneath the fire layer (foreground).

Figure 1.16: The fire layer blend mode is now Screen
After Effects accomplishes the effect in Figure 1.16 by removing the fire layer’s darker hues.
Note
Blend modes, also known as blending modes or composite modes, are features found in image editing and compositing software, including Adobe Photoshop, Adobe After Effects, and other similar programs. Blend modes determine how two layers or elements blend or interact with each other visually when they are combined.
Blend modes work by mathematically combining the pixel values of two layers to produce a new resulting color. Each blend mode has a specific algorithm that determines how the pixel values of the layers are combined. The resulting color is then displayed based on this combination.
Having used the blend mode for the layers, we have successfully blended the fire and earth layers. Next, we will explore how to trim the composition duration to match the duration of the fire footage layer within the composition.
Trimming composition duration
The composition duration is 13 seconds. We need to cut the composition duration down to roughly 6 seconds to fit the duration of the fire layer. This can be done by following these steps:
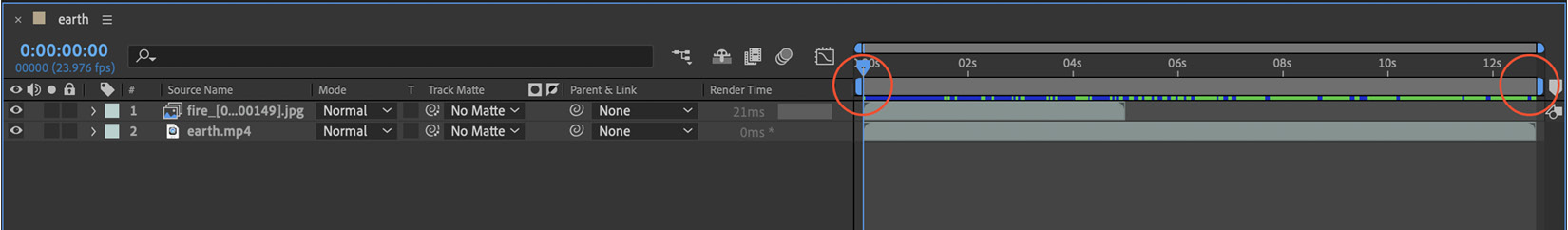
- Set the timeline in and out points to the desired time duration as follows:

Figure 1.17: The Timeline panel indicating the timeline’s work area range
- Press B to trim the start/in point of the composition and N to trim the end/out point, while positioning the playhead at the time you intend to trim to.
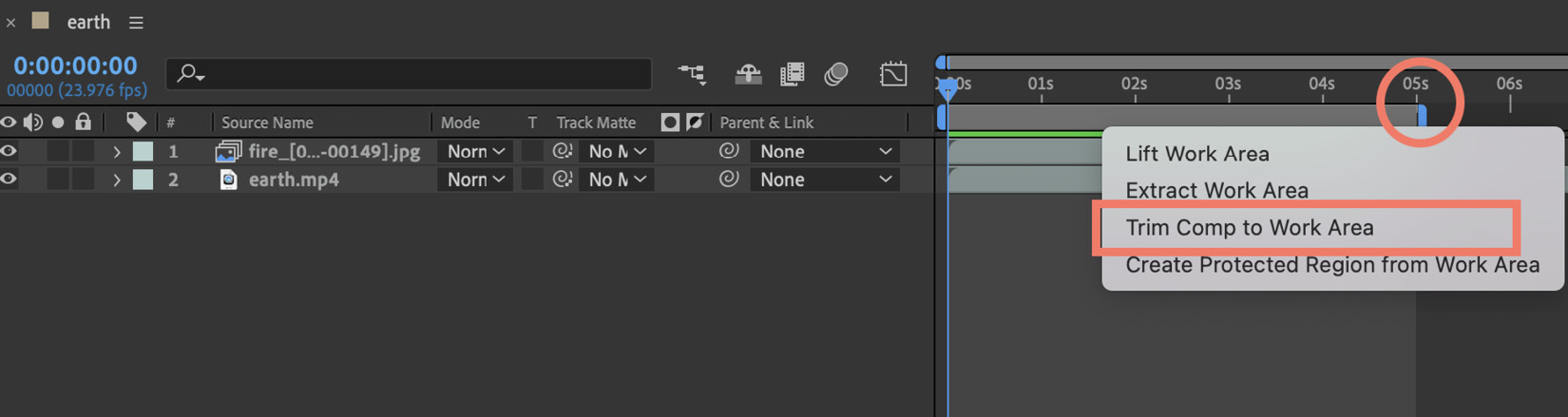
- Next, right-click on the timeline ruler; the Trim Comp to Work Area option will appear.

Figure 1.18: The Timeline panel (right-clicking between the in and out points to trim the timeline)
This will trim the composition and allow you to see the complete composition on the timeline.
Working with text and animations
The new duration of the composition is six seconds. Let’s now add a text layer to our composition. To do so, follow these steps:
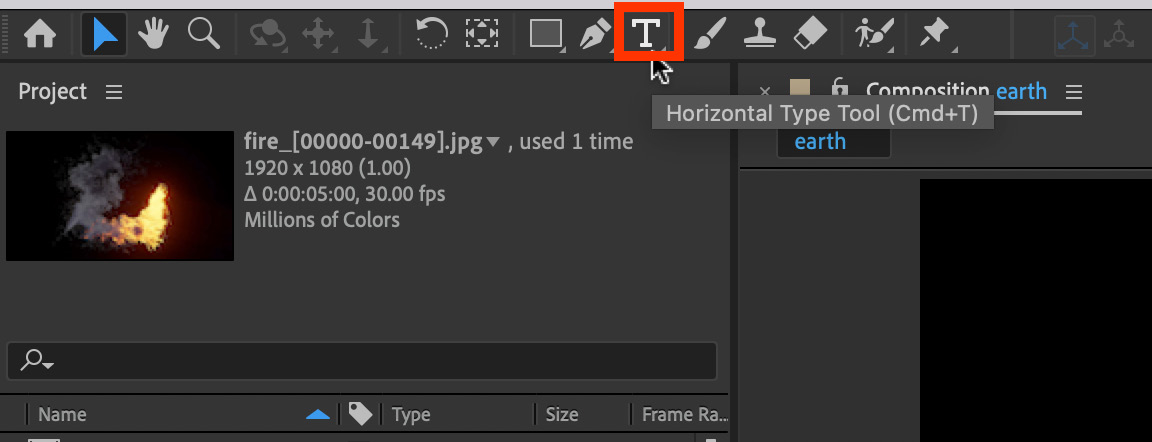
- Click the T icon in the tool panel.

Figure 1.19: The text tool
- Now click on the area of the composition where you wish to put the text and write
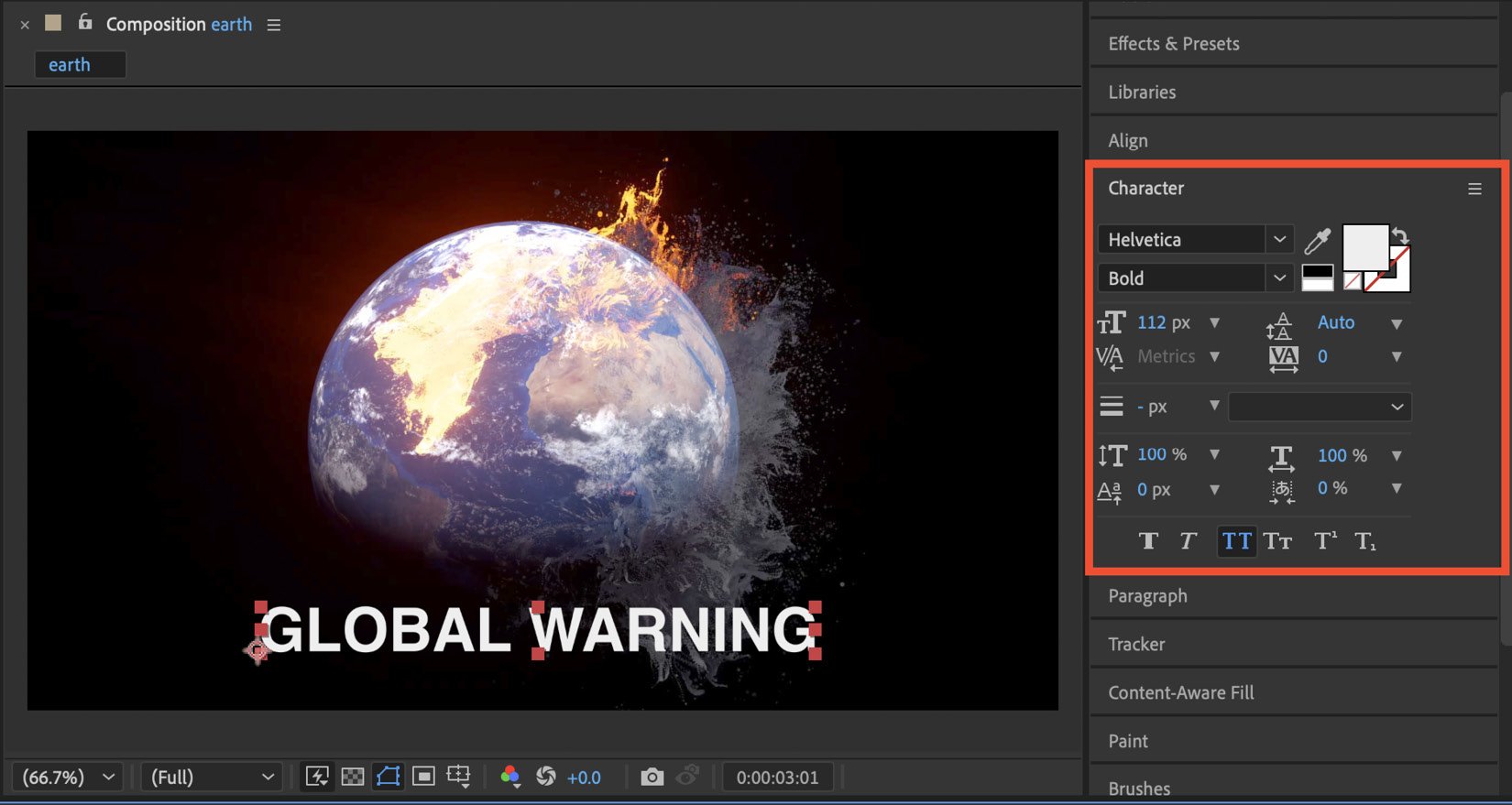
Global Warning. - The Character panel on the right side of the screen can be used to adjust text features such as size, color, character style, and font. If the Character panel isn’t displayed, go to Windows | Character Panel and click on it. Place the text in the desired location on the preview.

Figure 1.20: Using the Character panel to customize the text properties
Now let’s animate the text layer property:
- Select the text layer and use the shortcut T to reveal the opacity property of the layer. We can now animate this using the stopwatch icon.
It’s worth noting that only attributes with the stopwatch icon can be animated in After Effects. Keep the play head at the start of our composition.
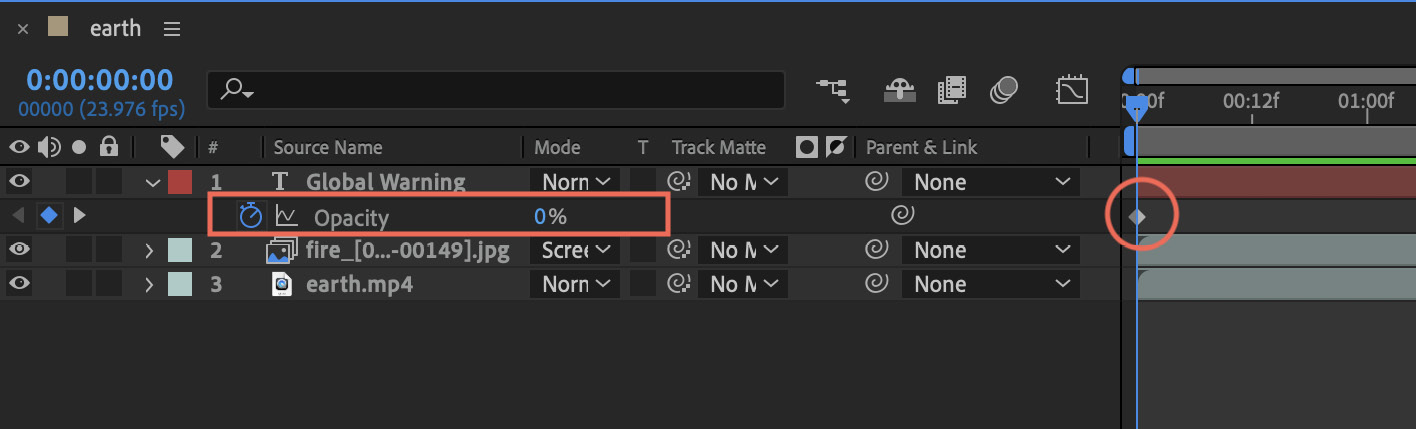
- Click on the stopwatch icon in the Opacity property to set the first keyframe in the timeline to zero seconds; change the value of Opacity to
0(you will see a diamond-shaped icon in the timeline, which indicates that the keyframe has been added to the timeline).

Figure 1.21: The Timeline panel with the Opacity property
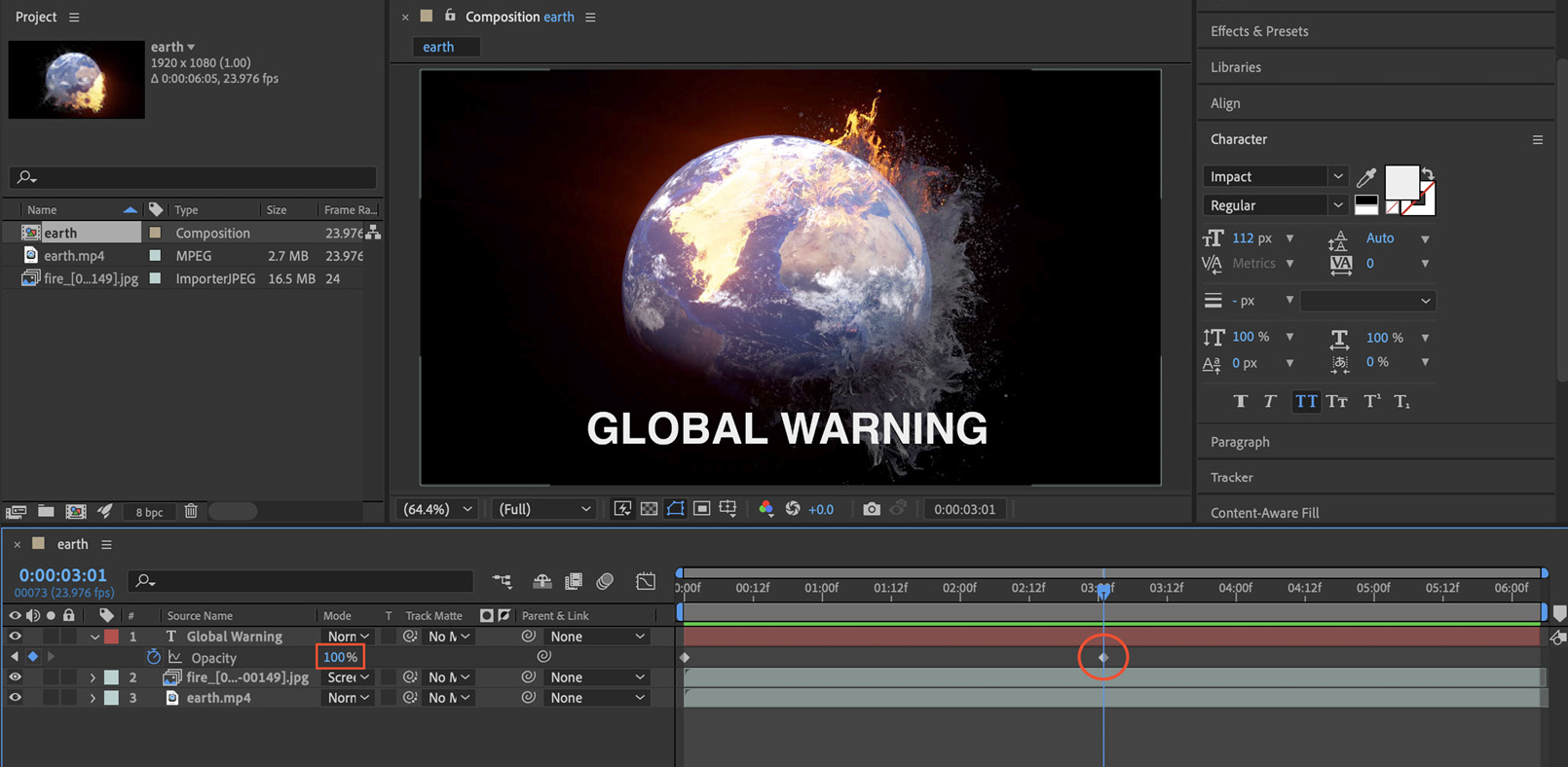
- Now take the play head at three seconds in the timeline and increase Opacity to
100percent. As soon as you do so, After Effects will automatically add a keyframe at three seconds.

Figure 1.22: View of the final composite
- Now take your play head back to zero seconds and hit the spacebar to preview the timeline and you will notice that the words will fade in as the timeline reaches three seconds, creating an animating effect using the Opacity property of the text layer.
As we have now completed the animation and compositing of this composition, in the next section we will learn how to render the composition to convert it into a video that can be played back in any video player.
Rendering the composition
You’re ready to turn your composition into an output. When we create an output out of a composition, it gets converted into a video that can be previewed in any video player without Adobe After Effects.
To output the earth composition to video, we will take the following steps:
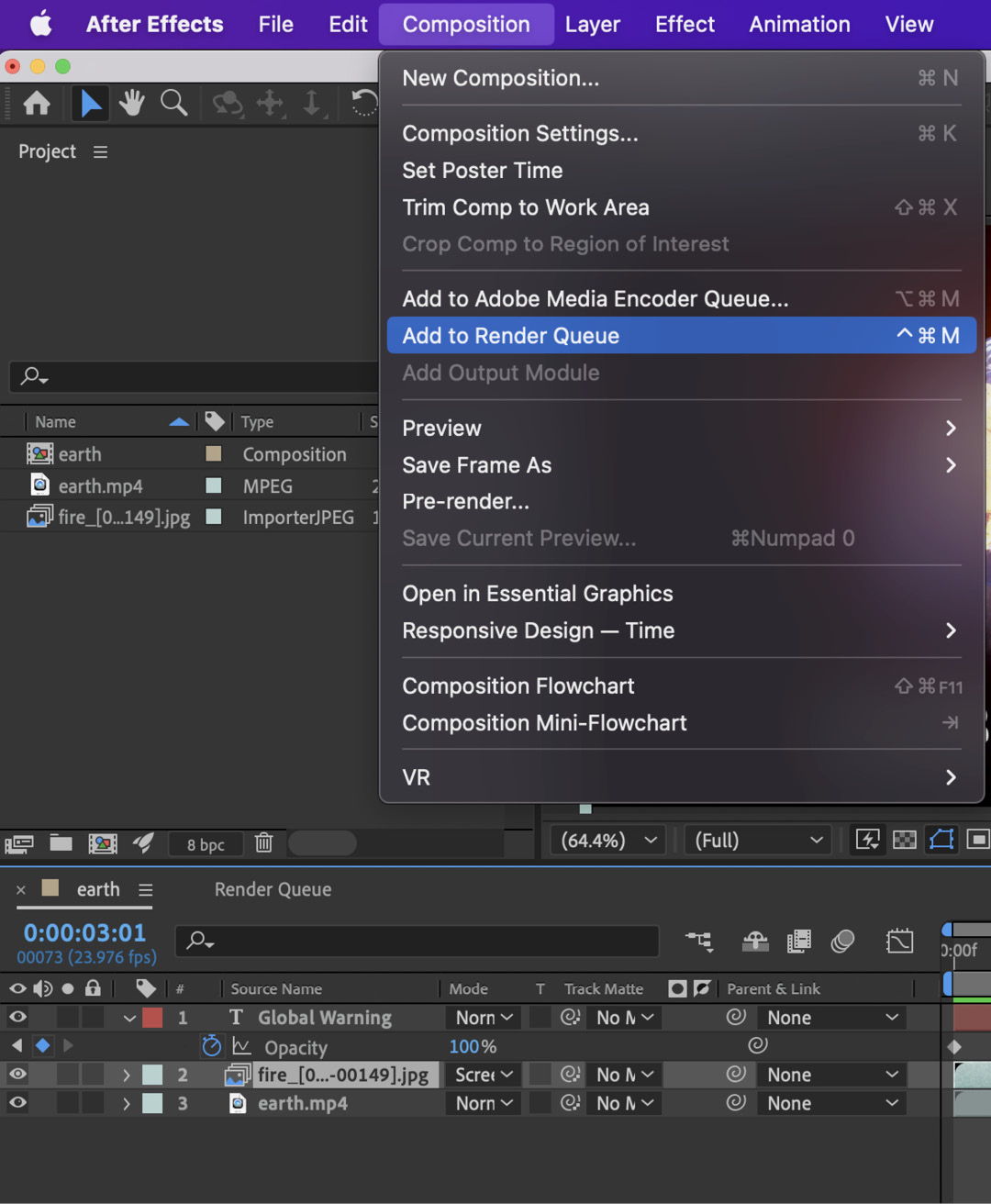
- Select the composition you want to output and select Composition | Add to Render Queue.

Figure 1.23: Add to Render Queue
The Render Queue panel will now open next to the Composition panel as a tab.
- By default, After Effects renders compositions using Best Quality and Full Resolution. Keep these default settings.
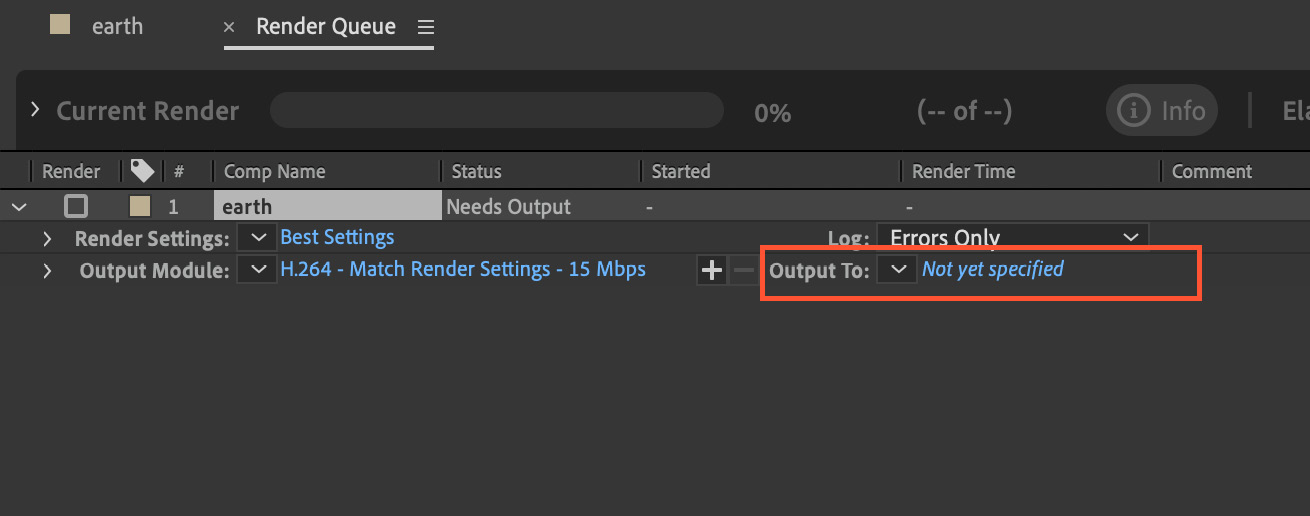
- Click the blue words Not yet specified next to the Output To field.

Figure 1.24: The Render Queue panel
- Now the Output Movie window will open. Select the location where you would like to save the video, keep the name of the output video as the default, and click Save.
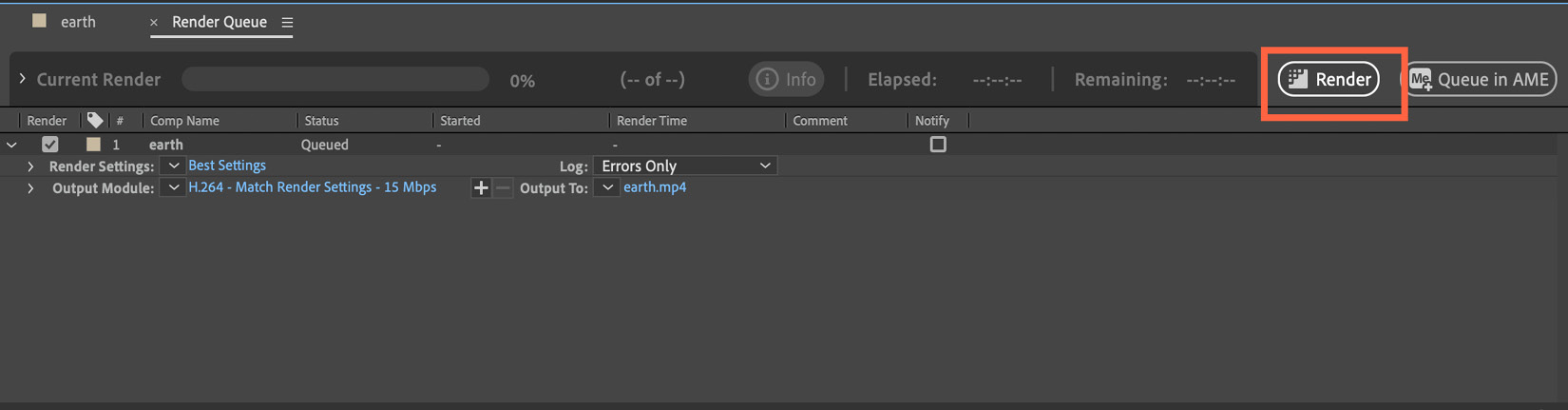
- Click on the Render button in the Render Queue panel, and now After Effects will start rendering the video to the saved location.

Figure 1.25: The Render button in the Render Queue panel
- Once it completes the render, After Effects will issue an audio alert.
Making a video from a composition can take anything from a few seconds to many hours, depending on the composition duration, frame size, video compression and quality, effects used, and hardware specifications.
Optimizing After Effects’ performance
Now let’s look at how we can optimize After Effects’ performance. A dedicated option for the memory and performance of After Effects can be found in After Effects Preferences.
Go to After Effects | Preferences | Memory & Performance (macOS) or Edit | Preferences | Memory & Performance (Windows) to access it.

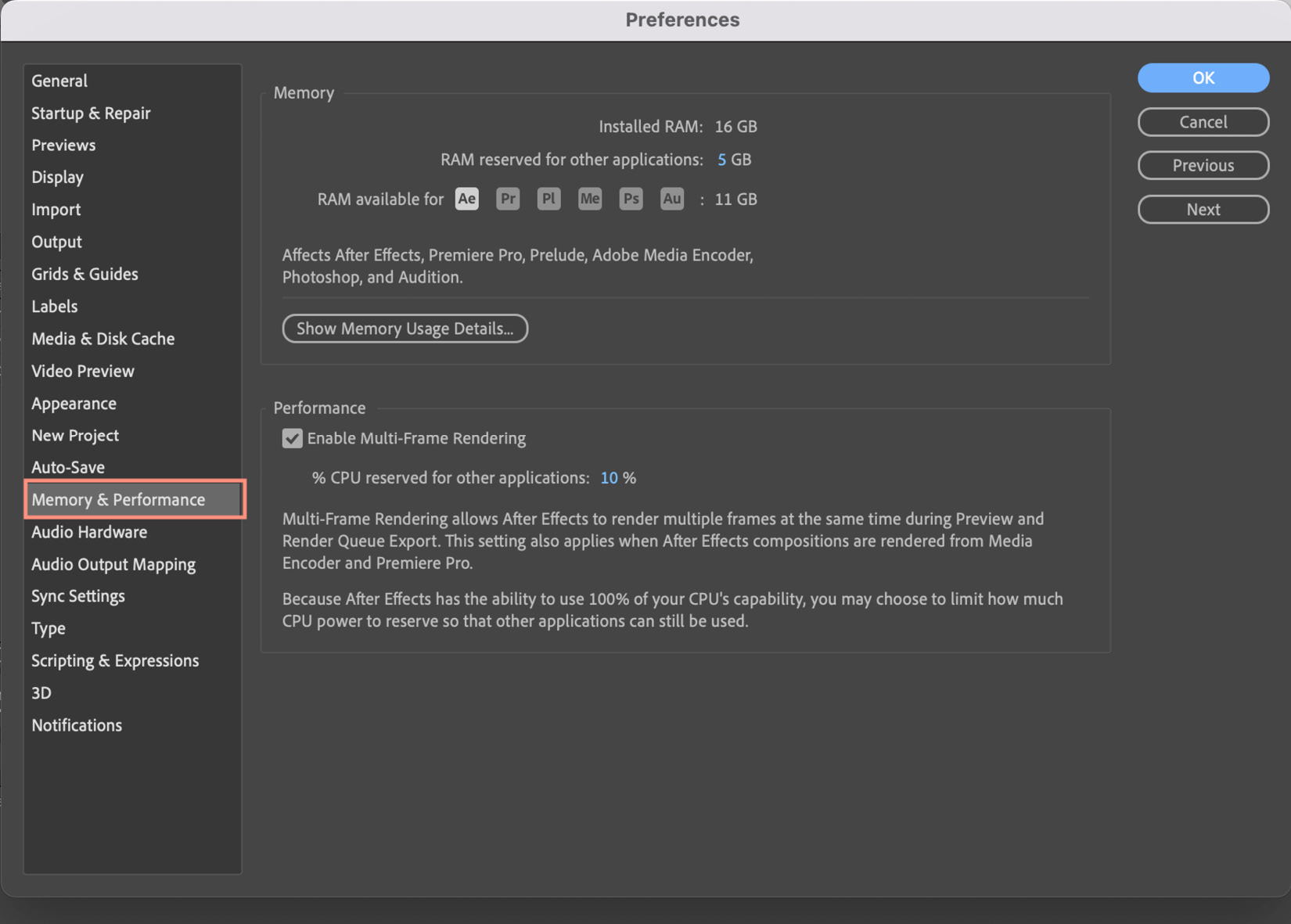
Figure 1.26: The Memory & Performance options
Figure 1.26 shows the following:
- You can see both the RAM installed on your device and the RAM allotted to After Effects in this window. You can adjust the RAM allocation to meet your needs.
- There’s also a feature called multi-framed rendering. This allows us to preview and export several frames at the same time.
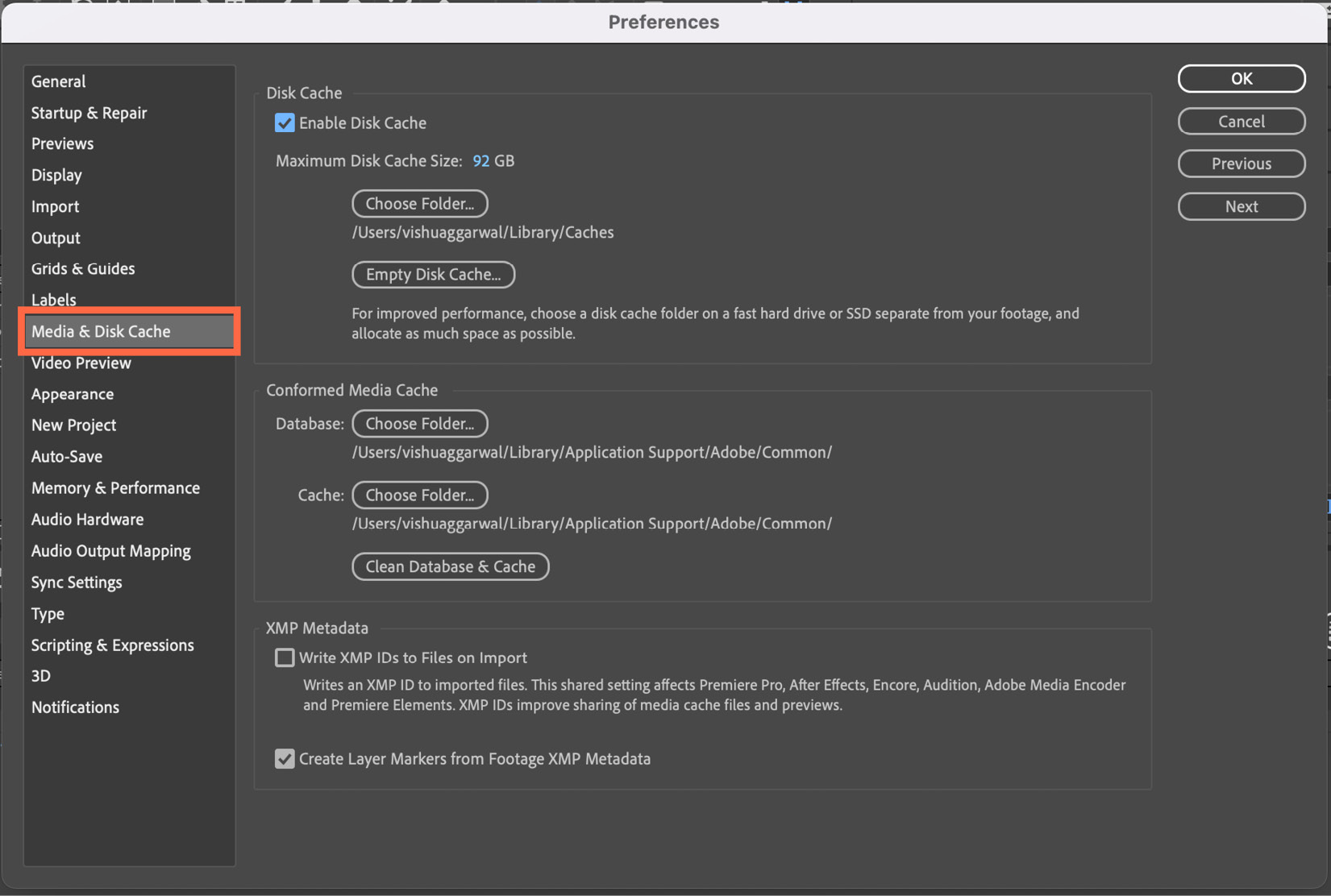
After Effects generates a significant amount of disk cache. The Media & Disk Cache option allows you to set a large quantity of storage for the cache folder, which gives you longer playbacks and smooth previews. It is suggested that you clear the disk cache at regular intervals to free up storage space. You can empty the disk cache by going to After Effects | Preferences | Media & Disk Cache (macOS) or Edit | Preferences | Media & Disk Cache (Windows).

Figure 1.27: The Media & Disk Cache options
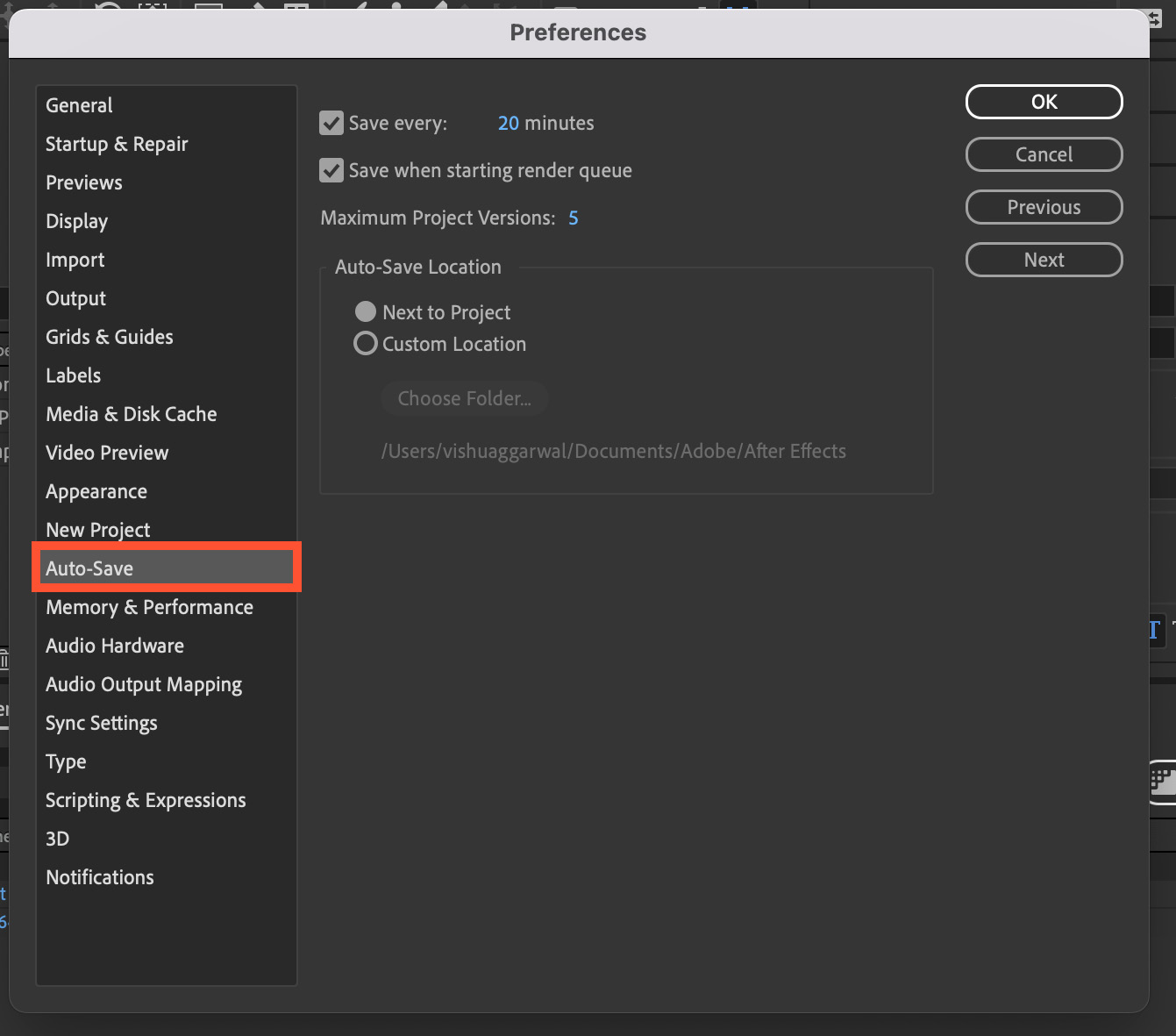
After Effects also saves the project you’re working on automatically. The autosave interval can be customized in the Auto-Save tab. If you select the Next to Project option, the project will be autosaved as a new file in the same folder as your current project. You can additionally choose the number of project versions that can be kept.

Figure 1.28: The Auto-Save options
In this section, you have learned how to optimize performance, use auto-save, and manage the disk cache in After Effects. These techniques will help you work efficiently in After Effects while saving disk space. Additionally, the auto-save feature allows you to recover your work in the case of a sudden crash.
Summary
In this chapter, we have looked at how to customize the user interface, import media files, set preferences for After Effects, add the first keyframes in the composition timeline, and output files from After Effects.
By customizing the user interface, you can adjust After Effects to your liking and convenience so that you can get the most out of it. Now you should be confident about importing media files into After Effects and creating compositions using media files in the Project panel.
Learning about layer properties and adding keyframes in the timeline should have given you an understanding of animating layers in the Timeline panel, how to use the stopwatch with the playhead option to achieve the motion needed for the project, and how to output the final project into a video format using Render Queue. Don’t forget to customize your After Effects preferences for optimal performance.
In the next chapter, we will talk about how to use effects and built-in presets to quickly create animated motion graphics.