If you've picked up this book, then it's because you want to develop user interfaces that people will love to use.
Developing for the Android platform is a mix of exciting opportunities and headache-inducing challenges; and designing and building your app's UI is no different.
Some of the challenges that you'll face when building your UI are very precise and technical (such as creating a UI that'll correctly display across Android 5.0 and Android 5.1), whereas others are more personal, such as resisting the temptation to do crazy and unusual things with your UI, simply because you can.
That's where this book comes in.
Over the course of 10 chapters, you'll gain some design skills and the technical know-how that you'll need to seize all the opportunities and overcome all the challenges of developing UIs for the Android platform.
We're going to be covering the entire design and development process from using plans, sketches, and wireframes, to turning that initial spark of inspiration into a step-by-step blueprint of how we're going to build the perfect user interface, before finally putting this plan into action by building, testing and refining your UI. Along the way, we'll cover all the latest best practices, including Material Design principles and some of the new UI features coming up in Android N.
Since creating a UI that your users will like isn't quite good enough, we'll go one step further and use a range of tools and techniques to analyze and optimize every part of our user interface. By the end of this book, you'll know how to develop a UI that your users will love.
Let's start with the basics.
This may seem like an obvious question. After all, we interact with UIs every day, whether it's on our computer, mobiles, tablets, or other electronic devices. But sometimes, the simplest questions are the hardest to answer.
The technical definition of a user interface is the junction between a user and an app or a computer program. A user interface is everything the user can see and interact with, and unless you're developing a very special (or very unusual) kind of Android app, then every app you develop will have some form of user interface.
When it comes to creating your app's UI, the Android platform gives you the freedom to bring your vision to life. Just flick through a few of the apps installed on your Android device, and chances are that you'll encounter UIs that look very different from one another.
Although these UIs may look different on the surface, they do share lots of common elements, whether they're the layouts working quietly behind the scenes, or visible elements such as buttons, menus, and action bars.
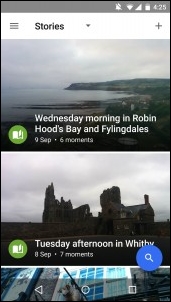
Here are a few UIs from different Android apps. Although they each have their own look and feel, they also have a lot of UI elements in common:

Google Photos isn't just a gallery, it also gives snap-happy Android users new ways to enjoy their media by organizing photos and videos based on factors such as location, date, and subject matter. Since the Photos app wants to encourage you to spend time exploring and enjoying its photo and video content, it's no surprise that the most prominent UI element is the floating Search button in the bottom-right corner, which allows users to search their media based on factors such as location and subject.

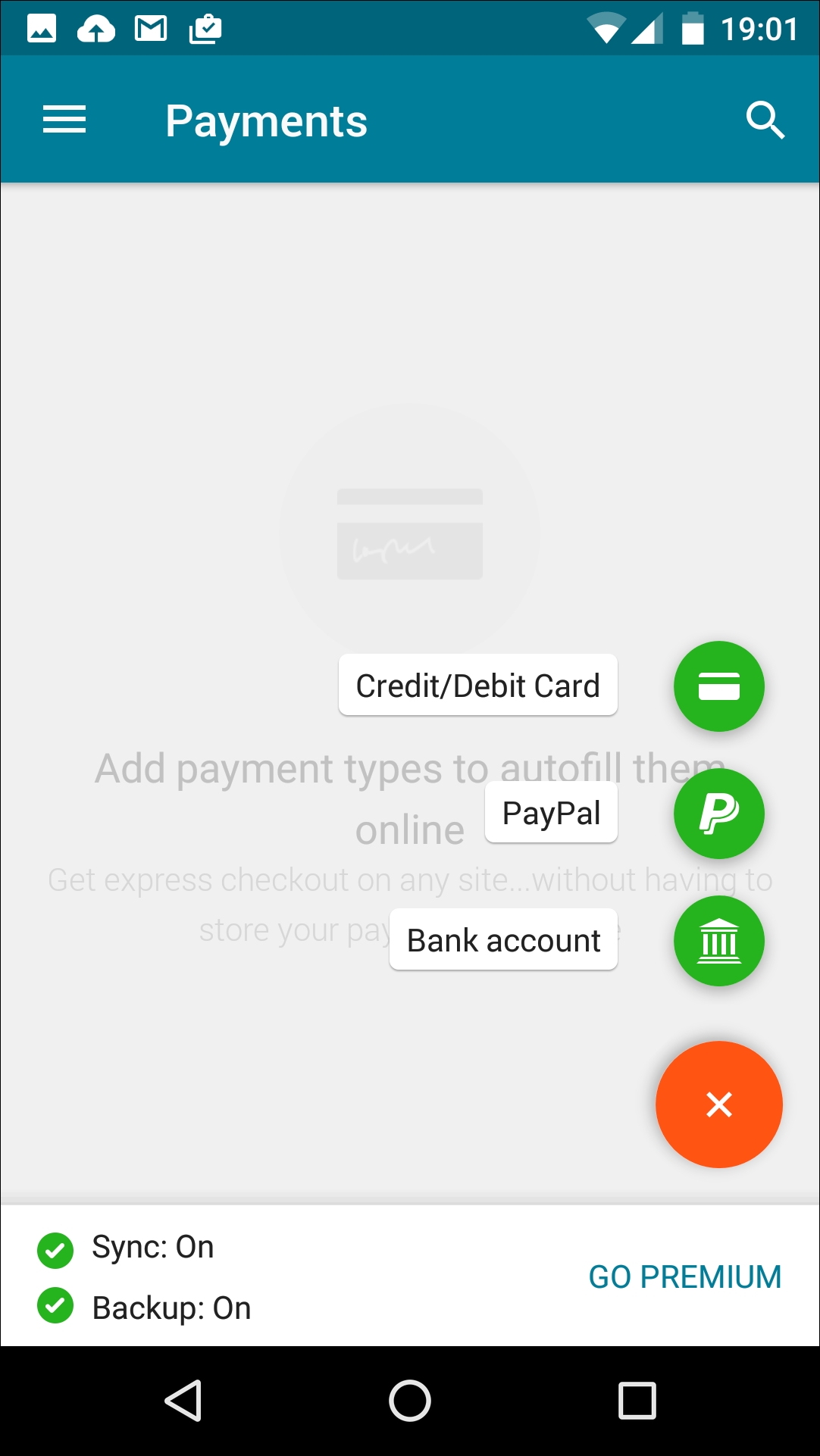
Announced at the 2014 Google I/O conference, and later making an appearance in Android 5.0, Material Design is a new design language that provides a more consistent user experience across Google products-including Android. Taking its cues from paper and ink, Material Design uses shadows, edges, dimensions, and the concept of sheets of material to create a striking, minimal experience.
Many apps now implement Material Design. This helps to provide a more seamless UI experience, even when the user is switching between apps created by entirely different developers. The previous screen shows the Dashlane password manager app, which has a Material Design theme.

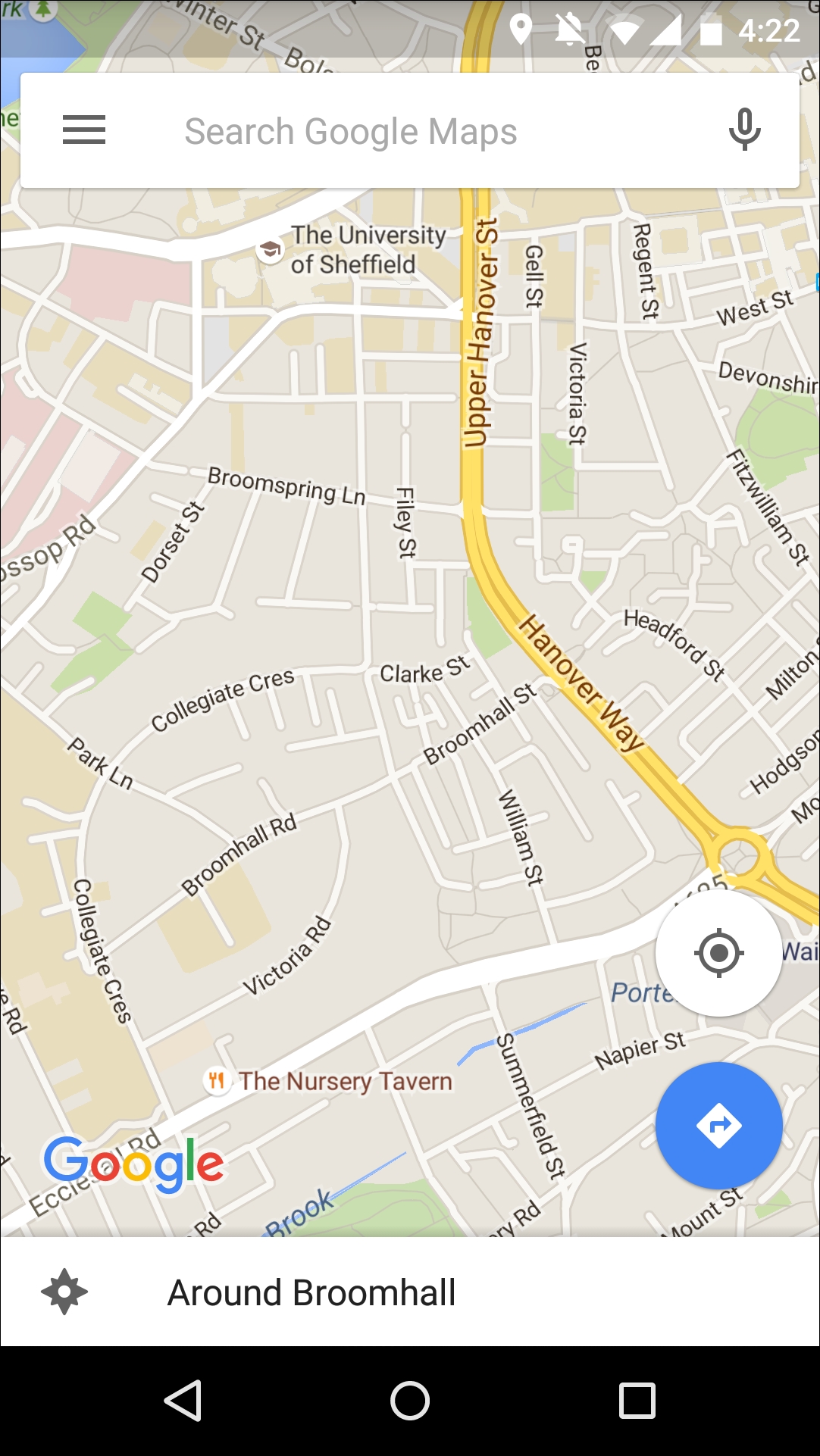
The UI elements you'll find in the Maps app are carefully designed to stay out of the way, so the main body of content (that is, the map part of Maps) is clearly visible and uninterrupted. This is a good example of a UI that strikes a tricky balance between being unobtrusive, while also ensuring all the UI elements you could possibly need are always within easy reach. Another example of this kind of UI is the YouTube app.
If you have experience developing for platforms besides Android, then you may feel confident that you can turn out a pretty good UI, whether it's the UI for an iPhone app or a piece of software that's destined to run on the latest version of Windows.
There are two factors that make developing Android UIs different to some of the other platforms you may be used to:
It's an open platform. As already mentioned, Android gives you the freedom to express yourself and create whatever UI you want. Even the latest Material Design principles are merely recommendations and not hard and fast rules that you need to follow if Google are going to allow your app into the Play Store (although it's highly recommended that you do follow these design principles!).
This means you have the freedom to make some really innovative UI decisions that your users will love, but it also means you're free to make some really innovative design decisions that your users will hate (sometimes, the reason why you've never seen something done before is because it's a bad idea). Restraining yourself is a big part of designing and developing effective UIs for the Android platform.
It's a varied platform. When you release an Android app, there's no telling where it might end up! Your app could potentially wind up on all sorts of different devices consisting of different hardware, software, and screens, including different versions of the Android operating system itself.
Design a UI that's flexible enough to handle all these variables, and your app has the potential to wow a wide and varied audience. Design a UI that isn't quite up to the challenge, and your users will have an inconsistent experience, where your UI looks great and functions perfectly on some devices and runs less-than-perfectly on others. A poorly designed UI might even make your app appear completely broken on certain devices.
Over the course of this book, you'll learn how to create an effective UI, but before we get stuck into this, it's helpful to have the end goal in sight.
A successful Android UI should be as follows:
Clear...
Your UI is how your app communicates with your users. Make sure it's clear what your app is trying to say!
If the user can't glance at every single screen within your app and immediately know what the screen's asking them to do, then your UI isn't clear enough.
....But not too clear!
How can a user interface be too clear?
Imagine a screen that feels the need to explain each and every UI element. Sure, this kind of UI would be clear, but would you persevere with such an app? Or would you look for an alternative app, one that isn't crammed full of unnecessary and, most likely, irritating text, such as Tap the Submit Results button to submit your results?
An effective UI strikes a balance between being clear and concise. If you design your UI well, the user will immediately know that the + icon in your music-playing app means add new track to playlist, without you cluttering up your UI with additional text.
Responsive
No matter how great your app's content, if the UI is laggy and prone to freezing, no one is going to want to use it.
An effective UI is responsive, smooth, and plays out like a conversation between the user and your application. For example, imagine you've just downloaded a new app and your first task is to create a new account. You fill in a form and tap Submit. Then, suddenly you're taken to an entirely new section of the app with no explanation of what's happened. Have you just created an account? Are you already logged into your new account? What's going on?
In this scenario, an effective UI would respond to you tapping the Submit button even if it's just a simple Thank you for registering your details - you're now logged into your account! popup.
Easy on the eye
In an ideal world, it wouldn't matter how attractive your UI is (or isn't). After all, if your content is good, what does it matter if your buttons aren't perfectly aligned? Or if your images aren't quite as high-definition as they could be?
The simple truth is that it does matter. A lot.
It's not enough for your UI to be clear, consistent, and responsive—it has to look nice, too.
It's also worth noting that creating an appealing, professional-looking UI may mean forgoing your own tastes and sticking with the safe option. Maybe you have a fondness for neon colors and have always thought that orange and green is a criminally underrated color combination, but remember that you're trying to attract as wide an audience as possible; is this aesthetic really going to appeal to the masses?
To fully understand why mastering the art of the effective UI is so important, let's look at some of the things your app's UI can help you achieve, if you get it right.
If you follow best practices and Material Design guidelines, your app will reflect the UI principles the user has encountered many times before in other Android apps. Your users will feel instantly at home and also understand how to interact with many elements of your app, even if they're launching it for the very first time. For example, once the user has encountered a floating action button in one app, they'll know that tapping this button will give them access to important actions (also known as promoted actions).
Your app's UI determines how easily users can make your app do what they want. Create a UI that helps users get the value out of your app quickly and with the minimum amount of effort, and you're well on your way to racking up those 5 star Google Play reviews.
Although providing valuable content is still a crucial part of developing an effective app, remember that your app's UI is equally important. If your app's useful features and great content is hidden behind a clunky and generally unpleasant UI, then no one is going to hang around long enough to discover just how much your app actually has to offer.
Make sure you put as much effort into designing and developing your UI as you put into crafting your app's content and features.
A good UI establishes the rules of your app early on and sticks with them throughout. Once users feel comfortable interacting with a single screen in your app, they should be able to find their way around your entire app.
Your UI should ensure users never feel confused or frustrated by your app, by gently guiding them toward the tasks they need to complete next in order to get value from your application.
Whether your UI takes the subtle approach (such as using size and color to make certain UI elements stand out) or a more obvious approach (for example, highlighting the text field the user needs to complete next), you should make sure the user never has to sit back and ask, "So what am I supposed to do next?"
A good UI is like a helpful, non-judgmental friend, gently pointing out where you've gone wrong and giving you advice on how to fix it.
Imagine your app contains a form that users need to complete before tapping Submit. The user completes this form and taps the Submit button, but nothing happens. At this point, your app can either leave them scratching their head and wondering whether the Submit button is broken, or your UI can step in and show them what's wrong by underlining the one text field they forgot to fill in.
Because it isn't all about your app.
If you design your UI well and follow Material Design principles, your app will feel like a seamless extension of the Android platform and an extension of the other apps users have installed on their device.
By putting the effort into designing your UI, you can actually improve the user's overall Android experience. No pressure, then!
When developing apps for Android, you never have to start completely from scratch, as the Android platform does a really good job of supplying a wide range of prebuilt UI components that you can simply drop into your UI.
This means that the same UI elements crop up time and again in all sorts of Android apps. So, it's well worth spending some time seeing what we can learn from other Android applications—particularly apps that do UI well.
In this section, we'll analyze the Google+ app, which comes preinstalled on many Android devices, and is also available to download for free from Google Play. We'll work our way through all the core UI components that Google uses in this app and look at what makes them so effective.
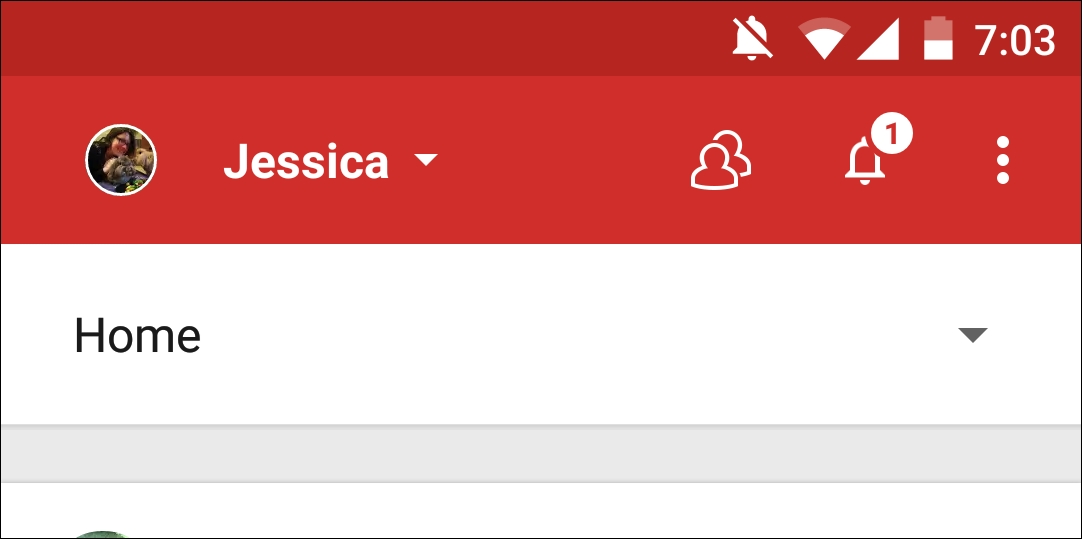
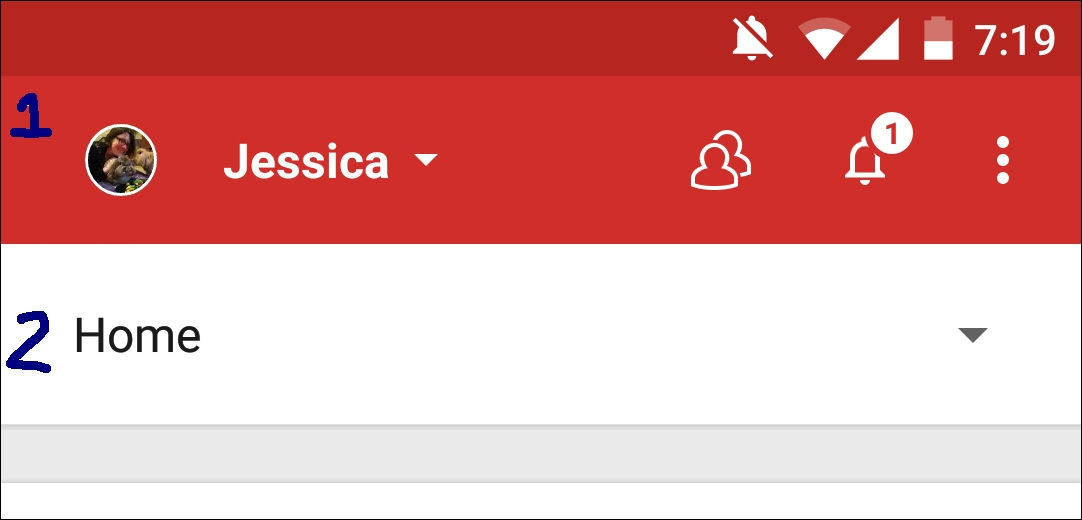
The action bar runs along the top of the screen and typically contains action and navigation elements:

Google+'s action bar contains three important UI elements that you'll typically want to include in your own Android UIs.
Action bars tend to persist throughout an app, which makes them perfect for providing your users with a consistent, easily accessible way of navigating your UI.
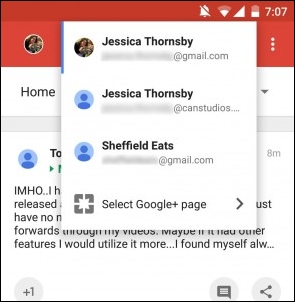
Navigational controls can either be straightforward, such as the standard Back button, or they can be more complicated, such as view-switching controls.
The main Google+ action bar contains a navigational control that gives users the ability to switch between their Google+ accounts, which is handy for anyone who has multiple accounts, such as a work Google+ account and a personal account.

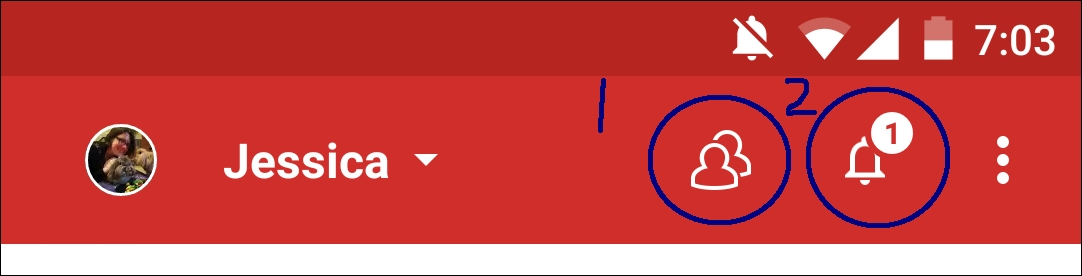
The action bar is also ideal for providing easy access to your app's most important actions, based on the user's current context. The actions that appear in the action bar are known as action buttons.
In the following screenshot, the Google+ action bar contains two action buttons:

You'll typically represent an action button with an icon and/or text. Android provides a range of ready-made action buttons that you should use wherever possible, as they ensure that the average user will be familiar with at least some of the action buttons that you use in your UI.
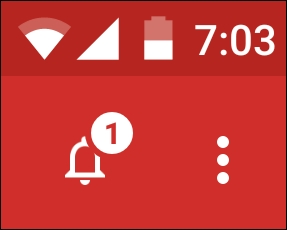
Depending on the app and the available screen space, it's possible that all your action buttons won't always fit into the action bar. If this is the case, the Android system will automatically move some of these action buttons into the action overflow, which is the dotted icon that appears in the upper-right corner throughout the Google+ app:

How many action buttons wind up hidden in the action overflow depends on the user's screen. At the extreme ends of the scale, a tablet held in the landscape mode will have much more space available for the action bar, compared to a smartphone held in portrait mode.
When designing your action bar, make sure you place the most important action buttons toward the left of the screen, so they're less likely to wind up in the action overflow. Actions that your users are less likely to need can be placed toward the end of the action bar where they have a greater risk of winding up in the action overflow.
Although the action overflow does help to reduce action bar clutter, in some scenarios, you may want to display a large number of actions without risking any of them ending up in the action overflow on smaller screens. If this is the case, you may want to use a split action bar:

In the previous screenshot, the Google+ app uses a split action bar to reduce action bar clutter without relegating any actions to the action overflow. A split action bar is also useful to prevent the action overflow from growing out of control and becoming unmanageable.
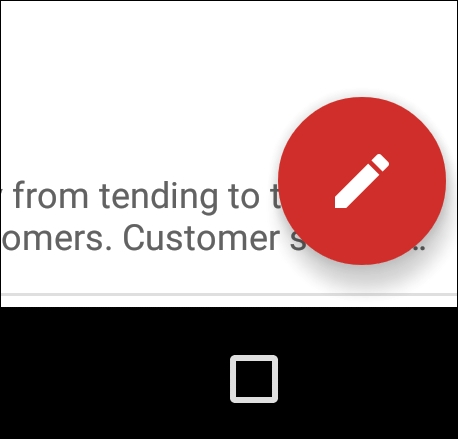
The main Google+ screen is the home screen, which happens to contain a special kind of action button that was introduced as part of Google's Material Design overhaul.
This is known as a floating action button (FAB), and it's displayed prominently in the bottom-right corner of the Google+ home page:

As the name suggests, FABs are circular buttons that float above the main user interface. These floating buttons give you a handy way of highlighting the primary action within the current context.
Google+ uses its prominent floating action button as a way of encouraging the user to join in the conversation by writing a status update.
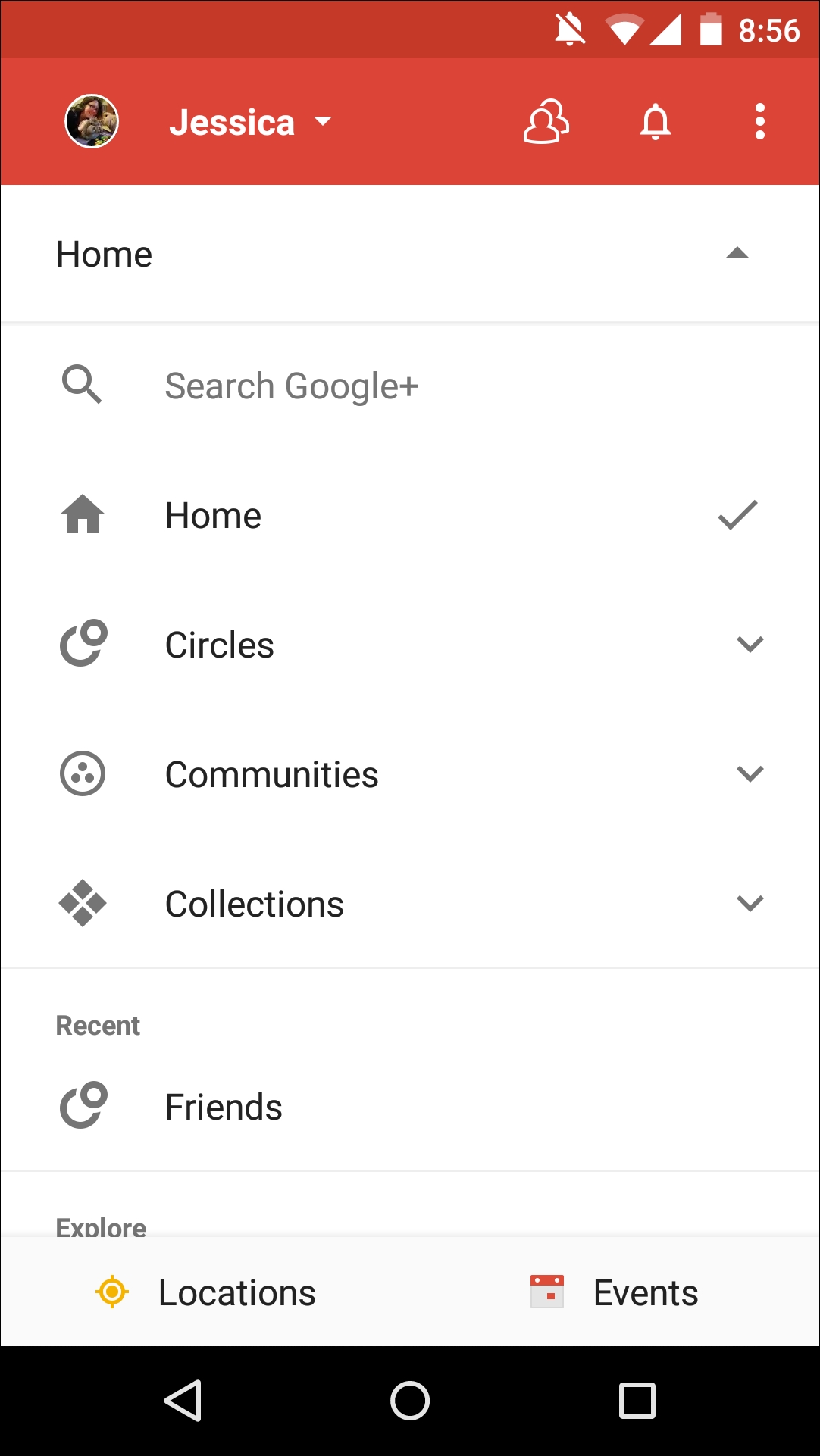
Menus are one of the main ways of navigating an app, and they are an essential component of most Android UIs.
Menus present the user with a list of options, which are usually represented by a single word or one line of text at the most:

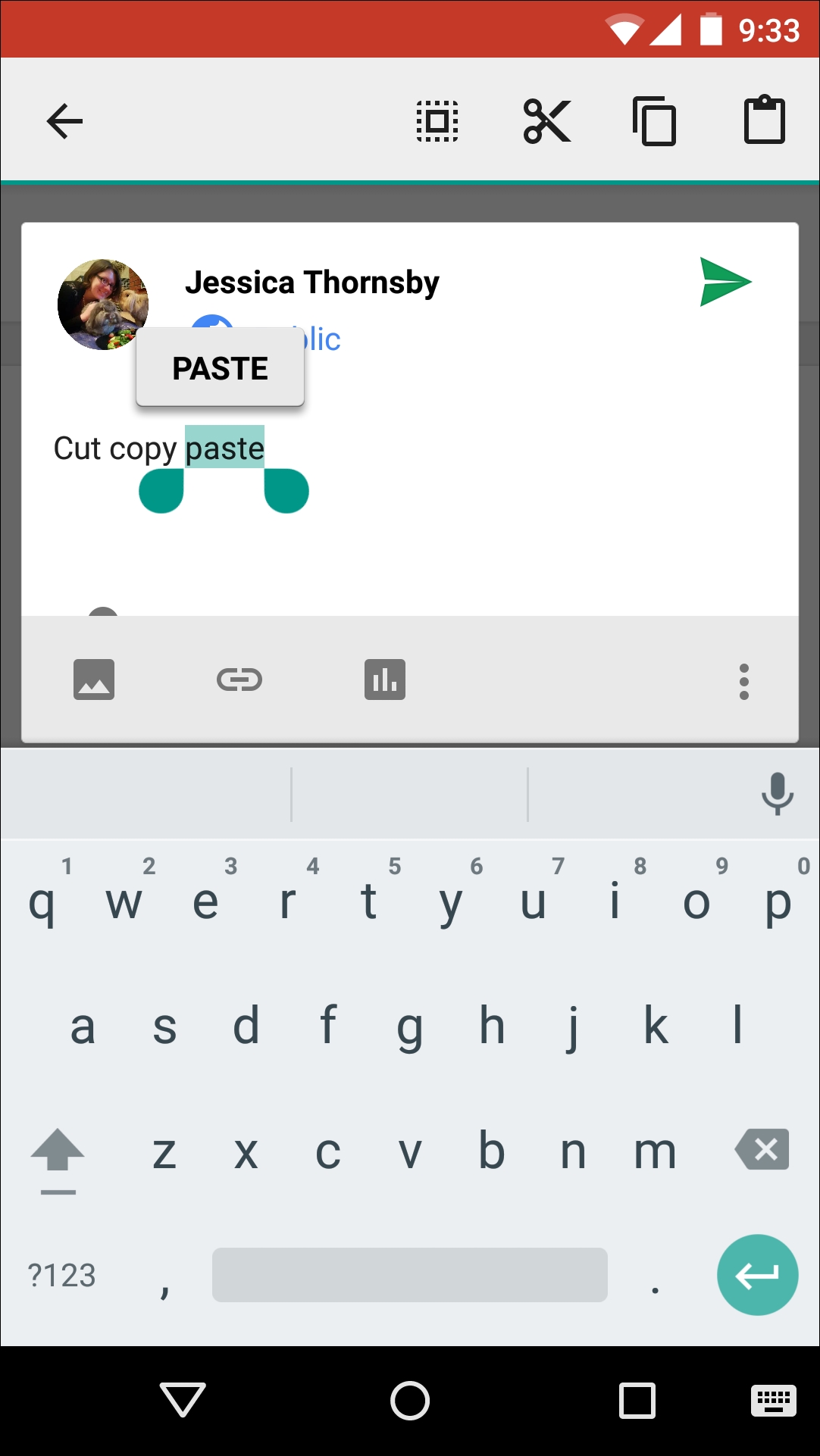
Google+ features lots of different menus, but the one that deserves a special mention is the context menu.
Context menus are special because they dynamically update to include the actions that are relevant to the selected content only. Context menus appear when you long press an onscreen element. The context menu you've probably encountered the most often is the Select All/Cut/Copy/Paste menu, which appears when you long press some text:

Settings is a mainstay of many Android applications as it gives users a way to tweak an app's behavior to better suit them. If users can modify your app in any way, you'll need to provide them with some form of settings screen.
The main challenge when creating a settings screen is ensuring your users will be able to understand all the available options and their current values at a glance. This means designing your settings in such a way that each screen only ever contains a manageable number of options (usually less than 10).
If you have lots of options you want to include in your app's settings, resist the temptation to display them as one long list. Instead, divide them into groups of related options. Then you can either display your settings as a single screen formatted as multiple lists of related items, or you can take a leaf out of Google+'s book and move each group of related options to its own page.
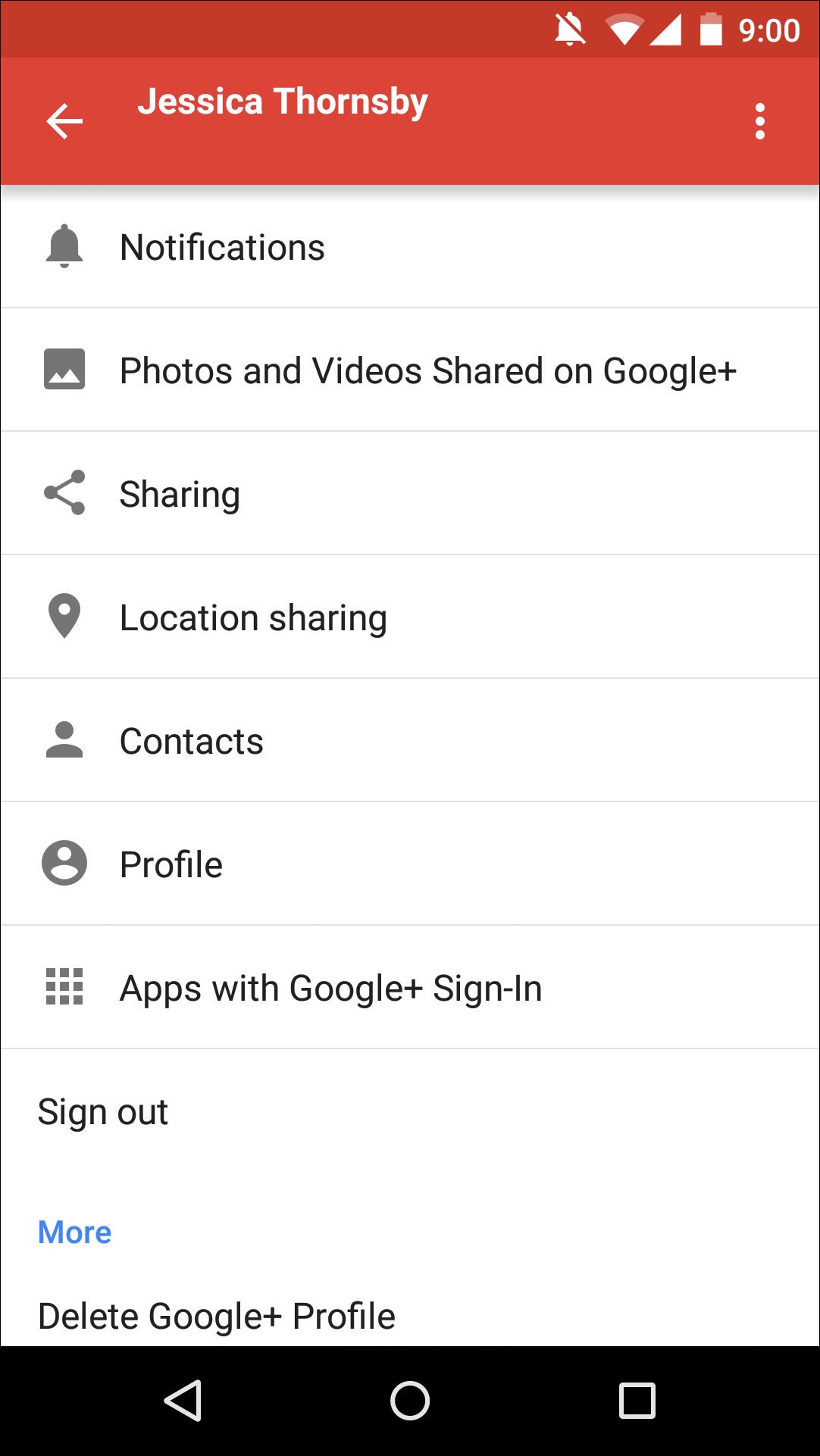
If you opt for the latter, your main settings screen can then serve as an index, linking the user to each subpage, which is exactly the approach Google+ takes with its main Settings screen:

For ease of use, you should prioritize your settings so the options users are most likely to need are always within easy reach at the top of the settings screen.
This can also be seen in Google+'s settings where obscure options, such as Delete Google+ Profile, are confined to the very bottom of the settings screen.
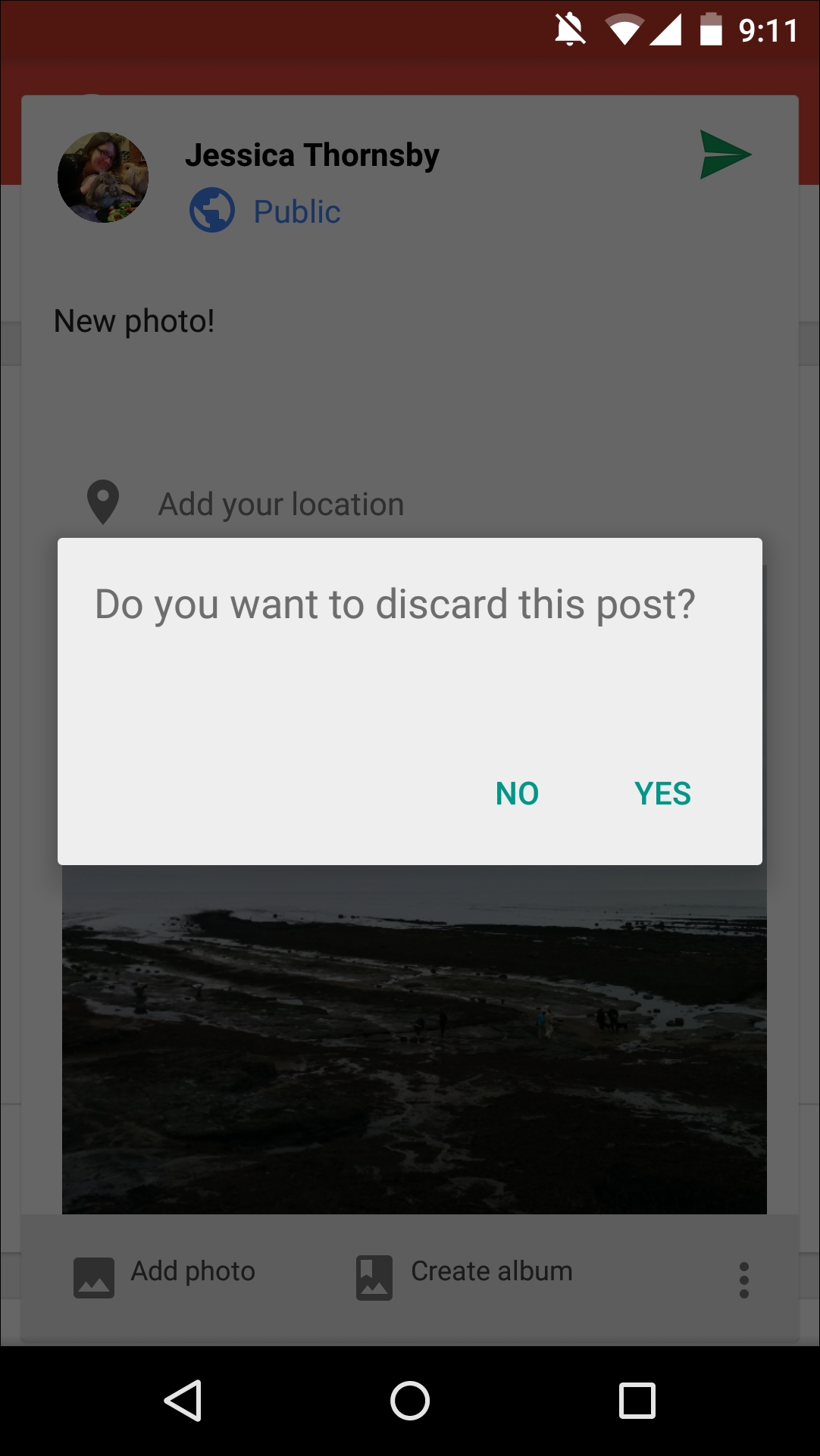
From time to time, you may need to really grab the user's attention, and the UI elements that can help you with this are dialogues.
A dialogue is a small window that can contain text and buttons and is typically used for one of the following purposes:
Giving the user some important information, such as terms and conditions, or a disclaimer they need to read before they can progress to the next task
Requesting additional information, for example, a dialogue that prompts users to enter their password
Asking users to make a decision; for example, if you draft a Google+ update and then try to navigate away without posting that update, Google+ uses a dialogue box to check whether you really do want to discard your post

A toast is a small popup that provides the user with simple feedback.
Unlike dialogues, the app underneath the toast remains active the entire time the toast is visible. Opt for a toast rather than a dialogue when you want to convey a short and simple message to the user, and crucially, you don't require any user input—toasts don't support any kind of user input.
In Google+, you'll occasionally see a toast when new posts are available to view on the home screen. This toast will prompt you to swipe the screen to see updates.
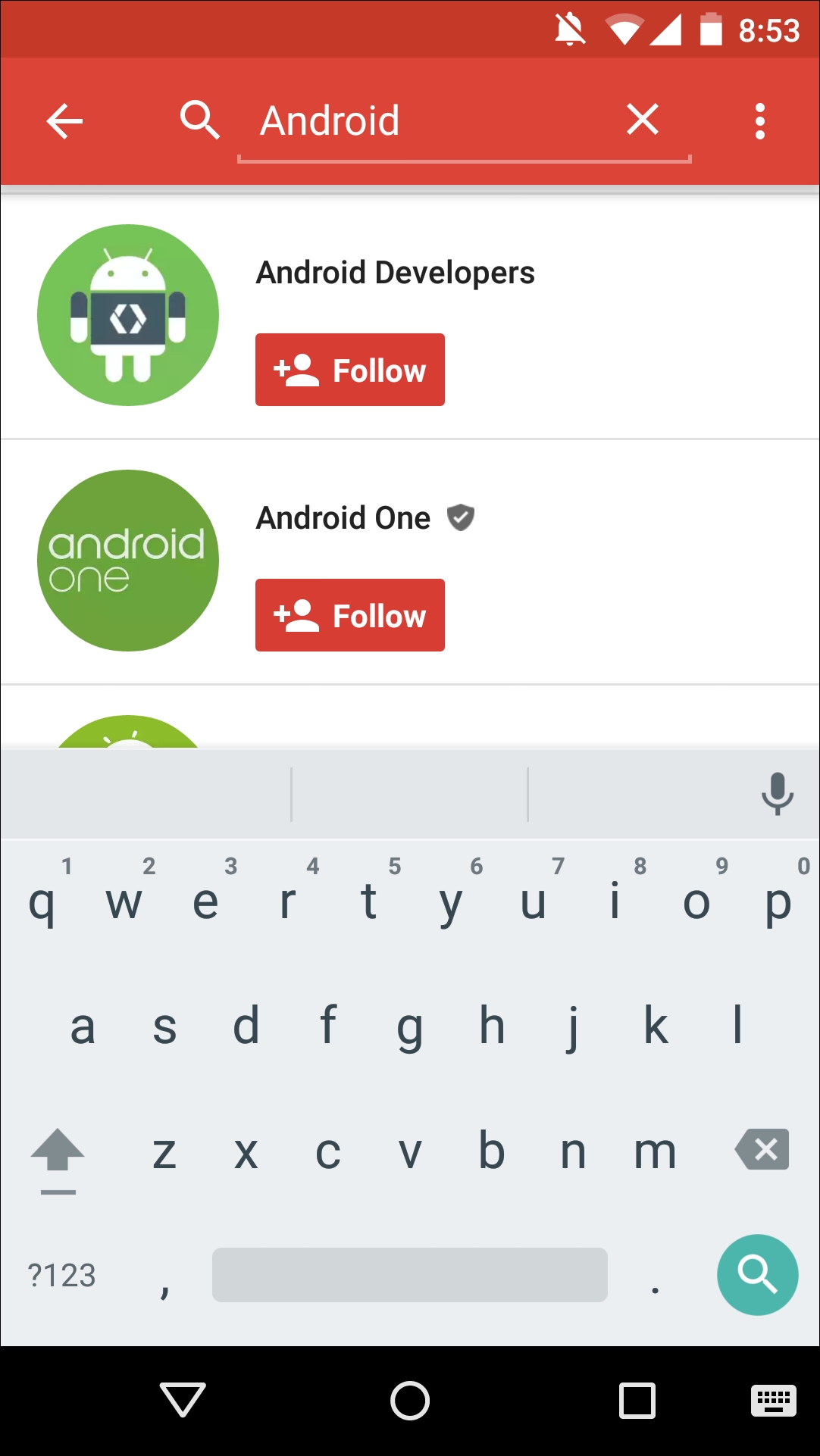
Android users typically expect to be able to search all the data that's included in your app, so most UIs include some form of search functionality.
The good news is that the Android platform has a ready-made search framework that you can implement in your UI. Using this standard search framework isn't just easier for you, it's also easier for your users, as most Android users will immediately know how to interact with Android's standard search functionality, since they'll have encountered the underlying framework many times before (even if they weren't aware of it):

You can use Android's standard search framework to implement searching in one of the following ways:
A search dialogue: This dialogue is hidden by default. When activated by the user, it appears as a floating search box at the top of the current activity. The search dialogue component is controlled by the Android system.
A search widget: This is an instance of
SearchViewthat you can place anywhere in your app's UI. If you do decide to use the search widget, you'll need to do some additional work to get the Android system to handle search events that occur via this widget.
Input controls are a variety of components provided by the Android platform that the user can interact with. Boot up any Android app on your device, and chances are it'll contain some form of input control—whether it's a button, a checkbox, a text field, or something else.
Since your average Android user will have encountered these standard input controls many times before, including them in your UI guarantees that the majority of users will immediately know how to interact with at least some of your app's core UI elements.
We've looked at lots of different UI elements you can find in the Google+ app, but what ties all these elements together and ensures your UI feels consistent?
The answer is styles and themes.
While Android does give you the power to customize the look and feel of every part of every screen of your UI, you'll have to balance this against providing a consistent UI experience for your users. Themes and styles are powerful tools that can help you provide this app-wide consistency.
Styles and themes allow you to define a group of attributes once and then use them throughout your app. So, you could create a style that specifies that text should be blue with the monospace typeface, and then you can apply this style across your entire application. Instantly, all your text will have the same formatting.
Styles and themes can be simple, such as our text example, or you can create long lists of attributes that dictate how every element of your UI should look and feel, from the shade of the action bar, to the background image and the amount of padding used throughout your layout.
Although they're often talked about together, there is a one crucial difference between styles and themes:
Style: This is a collection of properties that you can apply to an entire activity or application, or to an individual view
Theme: This is a style that you can apply to an entire activity or application, but not to an individual view
The Android platform provides plenty of predefined themes and styles that you can use in your Android apps (including some crucial Material themes), or you can create your own.
Although you can create themes and styles completely from scratch, you'll usually want to take Android's ready-made themes and styles as your starting point, and then define any properties that you want to add, change, or remove. This is called inheritance, and it's one of the quickest and easiest ways of creating a UI that feels familiar and professionally designed but is still subtly unique to your app.
In this section, we looked at why the quality of your user interface is crucial to creating an app that'll have no problems winning over a wide audience, before taking a closer look at a real-life example of an effective and well-designed Android UI.
In the next chapter, we'll take a closer look at the building blocks of every Android UI: Views, ViewGroups, and layouts. Although we touched on input controls in this chapter, in the next chapter we'll look at them in more detail, including how to implement some of the most common input controls in your own user interfaces.




















 Download code from GitHub
Download code from GitHub

