The Building Websites with Microsoft Content Management Server book (Packt Publishing, January 2005, ISBN 1-904811-16-7) makes extensive use of MCMS’s Publishing Application Programming Interface (PAPI). We show how to use it to provide custom functionality within template files, to add business processes to workflow events, to tailor the Web Author Console, and to implement forms authentication for the Tropical Green site, which the reader builds as they progress through the book.
The PAPI is in fact a huge library. You could code with it for months and still find new tricks you never knew existed! This is the first of three chapters that compliment the understanding you will have gained from the book and attempt to take your understanding of the PAPI to another level. Follow along as we demonstrate several highly useful techniques and show how they can be leveraged in a real-world scenario, as we apply them to the Tropical Green site.
Note
Where can I download a copy of the Tropical Green website?
The code files for the Tropical Green website created over the course of the earlier book are available as a download package on this book’s download page. Go to the Packt website at
http://www.packtpub.com/support/
, and choose Advanced Microsoft Content Management Server Development in the dropdown.
We put some serious thought into creating an example that would not only give you a thorough grounding in the more advanced methods available in the PAPI but would also leave you with a tool that you will find handy in your day-to-day MCMS work. From our own experiences as MCMS developers working in the time-critical world of the software industry, one thing that we have found invaluable has been a custom MCMS administrative tool. In the first three chapters of this book, we walk you through the process of building such a tool, which we will name CMS Explorer.
Here’s how CMS Explorer will look once completed:

The interface is made up of two sections:
At the top of the page (in case you hadn’t guessed, we’re going to create the tool as a web application), you’ll see a toolbar. The toolbar provides a drop-down list with options to create new postings and channels. It also has three buttons: one to toggle to a list of channels and postings, a second to list template galleries and templates, and a third for resource galleries and resources.
The second half of the page is a
DataGrid. The grid lists the items in the current container. Each row has an Edit button, which reveals a list of actions for each object when clicked.
For navigation, you can move in two directions: click on the name of the container to see what’s in it, or use the Up button on the toolbar to move up one level.
Why build a tool when the out-of-the box-solution provides not one, but three tools to manage MCMS objects? There’s already a Site Manager and the Web Author as well as the Template Explorer available within Visual Studio .NET. There are several reasons why building the CMS Explorer tool is worthwhile:
Firstly of course, you’ll get first-hand experience in using many of the more advanced methods from the PAPI. After building this tool, you will not only be very comfortable with the PAPI but also well on your way to becoming an expert in it!
Although the PAPI contains a large collection of classes, it doesn’t cover everything. While it would be nice for the CMS Explorer to be able to do everything that the tools shipped with MCMS can do, it can’t go beyond what’s available in the PAPI. One of the secondary objectives of the next few chapters is to highlight the PAPI’s limitations.
Finally, this tool could quite likely be useful in your daily work. There are some actions that can only be done using Site Manager, some that are available only within Web Author, and others exclusive to Template Explorer. For example, you would use Site Manager to create a channel and switch over to Web Author to create postings within it. CMS Explorer attempts to fill in this gap by providing as much functionality as possible from a single location.
We put some serious thought into creating an example that would not only give you a thorough grounding in the more advanced methods available in the PAPI but would also leave you with a tool that you will find handy in your day-to-day MCMS work. From our own experiences as MCMS developers working in the time-critical world of the software industry, one thing that we have found invaluable has been a custom MCMS administrative tool. In the first three chapters of this book, we walk you through the process of building such a tool, which we will name CMS Explorer.
Here’s how CMS Explorer will look once completed:

The interface is made up of two sections:
At the top of the page (in case you hadn’t guessed, we’re going to create the tool as a web application), you’ll see a toolbar. The toolbar provides a drop-down list with options to create new postings and channels. It also has three buttons: one to toggle to a list of channels and postings, a second to list template galleries and templates, and a third for resource galleries and resources.
The second half of the page is a
DataGrid. The grid lists the items in the current container. Each row has an Edit button, which reveals a list of actions for each object when clicked.
For navigation, you can move in two directions: click on the name of the container to see what’s in it, or use the Up button on the toolbar to move up one level.
Why build a tool when the out-of-the box-solution provides not one, but three tools to manage MCMS objects? There’s already a Site Manager and the Web Author as well as the Template Explorer available within Visual Studio .NET. There are several reasons why building the CMS Explorer tool is worthwhile:
Firstly of course, you’ll get first-hand experience in using many of the more advanced methods from the PAPI. After building this tool, you will not only be very comfortable with the PAPI but also well on your way to becoming an expert in it!
Although the PAPI contains a large collection of classes, it doesn’t cover everything. While it would be nice for the CMS Explorer to be able to do everything that the tools shipped with MCMS can do, it can’t go beyond what’s available in the PAPI. One of the secondary objectives of the next few chapters is to highlight the PAPI’s limitations.
Finally, this tool could quite likely be useful in your daily work. There are some actions that can only be done using Site Manager, some that are available only within Web Author, and others exclusive to Template Explorer. For example, you would use Site Manager to create a channel and switch over to Web Author to create postings within it. CMS Explorer attempts to fill in this gap by providing as much functionality as possible from a single location.
Let’s start by creating a work area for the CMS Explorer tool. Create a new Visual C# MCMS Web Application Project in Visual Studio .NET.
1. Name the new project
CMSExplorer.2. Get the
Styles.cssfile from the book’s code download. Select Project | Add Existing Item and add it to the CMSExplorer project.3. Create a new folder and name it
images. Download the image files for this tutorial from the code download section of the book’s companion website and add them to the project.4. Right-click the CMSExplorer project in the Solution Explorer and select Properties. Click Designer Defaults. Set the Page Layout field to Flow. This will set the default layout to flow instead of grid for all web forms created in the project. Click OK.
5. Right-click the Console folder and select Delete.
6. Add a new web form to the CMSExplorer project, and name it
default.aspx.7. In Design view, drag and drop the
Styles.cssfile from Solution Explorer onto the form. This applies the stylesheet to the page.8. Switch to HTML view. Add the table below between the
<form>tags to provide the basic structure of the page. We use alitCurrentContainerLiteral control to display the name of the current container. ThelblPublishingModeLabel will be used later to display the current publishing mode.<table cellSpacing="0" cellPadding="0"> <tr> <td> <table> <tr> <td valign="top"> <asp:Image runat="server" ID="imgTitle"></asp:Image> </td> <td valign="center"> <h1> <asp:Literal ID="litCurrentContainer" runat="server"/> </h1> </td> </tr> </table> <asp:Label ID="lblPublishingMode" runat="server" CssClass="BodyText"/> </td> </tr> <tr> <td width="100%" bgcolor="#cccccc">(Space for Toolbar)</td> </tr> <tr> <td>(Space for DataGrid)</td> </tr> </table>9. Toggle to Design view. Double-click on the form to get to its code-behind file. Above the namespace declaration, import the
Microsoft.ContentManagement.Publishingnamespace.//MCMS PAPI using Microsoft.ContentManagement.Publishing; namespace CMSExplorer { /// <summary> /// Summary description for _default. /// </summary> public class _default : System.Web.UI.Page { . . . code continues . . . } }
MCMS uses four different publishing modes:
Published: . Mode used for displaying a live version of the site
Staging: . Mode used for staging the site using Site Stager
Unpublished: . Mode used for displaying an unpublished version of the site (e.g. in edit site mode or in preview screens)
Update: . Mode used for updating the site (e.g. on the authoring screen with placeholder controls in authoring mode)
The current mode can be found using the CmsHttpContext.Mode property. Let’s find out which mode CMS Explorer is currently using.
Above the Page_Load() event handler in the code-behind file, add the following line:
// the current CmsHttpContext private CmsHttpContext cmsContext;
Inside the Page_Load() event, add the following code:
private void Page_Load(object sender, System.EventArgs e)
{
cmsContext = CmsHttpContext.Current;
if (!Page.IsPostBack)
{
// display the publishing mode
lblPublishingMode.Text = "Publishing Mode: "
+ cmsContext.Mode.ToString();
}
}
Save and build the solution. Navigate to http://localhost/CMSExplorer/default.aspx. Notice that the label says Publishing Mode: Published. When you first view a web page on an MCMS site, you are shown the site in its Published mode. You can ignore the broken image for now as we’ll address that further along.
In Published mode, you only have access to channels and postings that have live versions and that are not marked as hidden. Channels that have expired or have their start dates set to a future date will not be available. Postings that have never been published before or are in a “Waiting For Moderator Approval”, “Waiting For Editor Approval”, “Submitted”, “Approved” or “Expired” state will also not be accessible. Obviously, for CMS Explorer to be useable, it’s got to be able to see all objects regardless of their states. In order to work with unpublished objects, we have to change the current publishing mode from Published to Unpublished, and we look at ways to accomplish this in the following sections.
There are various ways to change the MCMS publishing mode, such as by modifying the querystring parameters in the URL or by manipulating the modes via CmsHttpContext and CmsApplicationContext. Let’s take a look at each of these methods.
Let’s try a little experiment.
1. Open your browser and navigate to the
http://localhost/tropicalgreensite.2. Log in as an administrator. Click on the Switch to Edit Site button and observe the URL displayed in the browser’s address bar. It changes from a friendly URL to an ugly long URL containing the familiar querystring parameters at its tail end:
http://localhost/NR/exeres/71EDAD1D-9D58-4D65-8069-19DFC0114F54.htm?NRMODE=Unpublished &WBCMODE=PresentationUnpublished &wbc_purpose=Basic
At the same time, the Switch To Edit Site button disappears and a Switch To Live Site button appears in its place.
Now, let’s make a few changes to the querystring. With the page open in Unpublished mode:
1. Change the
NRMODEquerystring parameter of the ugly URL fromUnpublishedtoPublished.2. Delete the
WBCMODEquerystring parameter.3. The URL at the address bar now looks something like this:
http://localhost/NR/exeres/71EDAD1D-9D58-4D65-8069-19DFC0114F54.htm?NRMODE=Published&wbc_purpose=Basic4. Click the Go button next to the address bar of the browser.
Notice that the Switch To Live Site button changes back to the Switch To Edit Site button! You have effectively changed from
Unpublishedmode back toPublishedmode.
This test shows how publishing modes in MCMS can be controlled by playing around with the querystring of the generated ugly URL.
When building your application, instead of messing around with the URLs, you can generate the querystrings for each mode on the fly using two properties of the ChannelItem object:
QueryStringModeUpdatefor working inUpdatemodeQueryStringModeUnpublishedfor working inUnpublishedmode
We will use this technique in CMS Explorer to switch from Published mode to Unpublished mode.
In order to get the QueryStringModeUnpublished property, we first need to get a reference to any ChannelItem. In this example, we use the root channel. If we are not in Unpublished mode, the page redirects to itself with the querystring returned by the QueryStringModeUnpublished property appended to its address. Modify the code in the Page_Load() event handler as follows:
private CmsHttpContext cmsContext;
private void Page_Load(object sender, System.EventArgs e)
{
cmsContext = CmsHttpContext.Current;
// Redirect if not in unpublished mode
if (cmsContext.Mode != PublishingMode.Unpublished
&& cmsContext.Mode != PublishingMode.Update)
{
string query;
query = cmsContext.RootChannel.QueryStringModeUnpublished;
Response.Redirect("default.aspx?" + query);
}
if (!Page.IsPostBack)
{
//Display the publishing mode
lblPublishingMode.Text = "Publishing Mode: "
+ cmsContext.Mode.ToString();
}
}Save and build the solution. Navigate to http://localhost/CMSExplorer/default.aspx again. Notice that the label now says Publishing mode: Unpublished. We have successfully toggled to Unpublished mode!
The drawback of using CmsHttpContext to toggle between modes is that it requires you to first get a reference to a ChannelItem object as well as a client redirect. For this example, we used the root channel. If the user does not have rights to the root channel, the code fails.
Another popular method of toggling between modes leverages the CmsApplicationContext object. This object is typically used for stand-alone applications that run outside IIS, such as console and desktop applications. In these cases, the CmsHttpContext is meaningless and can’t be used.
You can also use the CmsApplicationContext object within a web application when you require additional CmsContext objects, especially when working with different modes. You can maintain CmsHttpContext in Published mode, and have a separate CmsApplicationContext in Update mode. Another advantage to using CmsApplicationContext is that it reduces the number of client round trips required.
We won’t be using CmsApplicationContext in the CMS Explorer application. Nevertheless, no lesson on mode switching is complete without introducing the class.
To use the CmsApplicationContext object, first create a new instance of it:
// Create a new CmsApplicationContext CmsApplicationContext cmsContext = new CmsApplicationContext();
Unlike CmsHttpContext, CmsApplicationContext must be authenticated with the MCMS server using one of four authentication methods. Each authentication method accepts an input parameter of type PublishingMode specifying the mode you wish to work in.
AuthenticateAsCurrentUser
Authenticates using the credentials of the currently logged-on user. This method does not work correctly from within a web application. It is used only when running the application outside of IIS, e.g. from a console application, because it uses the process token. For web applications, using the process token means that the currently logged on user is the user configured in the
machine.configfile (in IIS 5) or the application pool account (in IIS 6) instead of the user that has been authenticated inCmsHttpContext(which uses the thread token).To authenticate as the current user:
// authenticate as the current user cmsContext.AuthenticateAsCurrentUser(PublishingMode.Unpublished);
Authenticates using the guest account specified in the SCA. Works only if you have guest access turned on.
To authenticate as the guest user:
// authenticate as Guest user cmsContext.AuthenticateAsGuest(PublishingMode.Published);
AuthenticateAsUser
This method accepts at least two parameters: the user ID and the password. The user ID is always in the format
WinNT://domain/UserId. The password has to be passed in as a string.To authenticate with a specified user ID:
// specify the user ID, password and publishing mode cmsContext.AuthenticateAsUser(
"WinNT://domain/UserId", "password",PublishingMode.Unpublished);AuthenticateUsingUserHandle
Authenticates using a Windows token by passing in the token of the currently logged on Windows user. This method has the advantage of not requiring the developer to code a password and is often used within web applications. However, if your chosen authentication mechanism is Forms Authentication, this method will not work as Windows tokens are not issued in that case.
To authenticate with the Windows token of the currently logged on user:
// get a Windows token of the currently logged on user System.Security.Principal.WindowsIdentity ident; ident = HttpContext.Current.User.Identity as System.Security.Principal.WindowsIdentity; CmsApplicationContext cmsContext = new CmsApplicationContext(); cmsContext.AuthenticateUsingUserHandle(ident.Token, PublishingMode.Unpublished);
Once authenticated, you can use the Searches object to retrieve objects as you would with CmsHttpContext. The objects you access with CmsApplicationContext will be presented in the mode that you specify.
We are going to do lots of toggling between modes in our CMS Explorer application. To make things easier, we will write a helper function called PrepareUrl() that will use the CmsHttpContext object to generate a URL to change the publishing mode. The PrepareUrl() method will accept three input parameters:
hItem:.HierarchyItemobject the user has selected to work with. It could be the start container or any of its child items.Mode:. Publishing mode to work in. To list both published and unpublished content, we need to useUnpublishedmode. To modify object property values, you need to be in Update mode.pageName:. Name of the dialog or page to open.
The method returns the URL, which is made up of the pageName appended with the QueryStringModeUnpublished or QueryStringModeUpdate property of the root channel. The generated querystring contains the GUID of the current channel or posting somewhere in the URL but holds no information about template galleries and resource galleries. To get around this, we add more information by introducing two additional parameters:
CMSObject:. Contains a string with value “Templates” or “Resources”.CMSObjectGuid:. Stores the GUID of the template gallery or resource gallery selected by the user as the start container.
The CmsHttpContext.PropagateParameter() method inserts these two parameters into all URLs generated by MCMS within the session. Add PrepareUrl() directly below the Page_Load() event handler:
private string PrepareUrl(HierarchyItem hItem, PublishingMode mode,
string pageName)
{
string url = "";
if (hItem != null)
{
string cmsObject = "";
if (hItem is TemplateGallery)
{
cmsObject = "Templates";
}
else if (hItem is ResourceGallery)
{
cmsObject = "Resources";
}
cmsContext.PropagateParameter("CMSObject",cmsObject);
cmsContext.PropagateParameter("CMSObjectGuid",
HttpUtility.UrlEncode(hItem.Guid));
url = pageName + "?";
if (mode == PublishingMode.Unpublished)
{
url += cmsContext.RootChannel.QueryStringModeUnpublished;
}
else if (mode == PublishingMode.Update)
{
url += cmsContext.RootChannel.QueryStringModeUpdate;
}
}
return url;
}
The next time a URL is requested from the ChannelItem.Url property (or any of the properties that generate URLs), the querystring includes the two additional parameters:
http://localhost/cmsexplorer/default.aspx? CMSObject=Templates& NRMODE=Unpublished& FRAMELESS=true& CMSObjectGuid=%7b4D1912B-9DD3-11D1-B44E- 006097071264%7d&NRNODEGUID=%7bE4D19123-9DD3-11D1-B44E-006097071264%7d
PrepareUrl() will be used to generate URLs later as we work through the CMS Explorer code.
In this example we plan to use a DataGrid to display a list of all the objects in the selected container. However, before we can get the DataGrid to display a list of objects, we need to specify a parent container. The parent container will be a channel, resource gallery, or template gallery. We’ll need this container to determine the objects to be displayed in the DataGrid. If the user hasn’t specified a parent container, we use the root containers (i.e. the Channels channel, the Templates template gallery, and the Resources resource gallery).
Above and within the Page_Load() event handler, add the following code:
// the current CmsHttpContext private CmsHttpContext cmsContext; // the parent container whose contents we are displaying private HierarchyItem startItem; private void Page_Load(object sender, System.EventArgs e) { cmsContext = CmsHttpContext.Current; // Get the URL of the current page string currentUrl = HttpContext.Current.Request.Url.ToString(); // Redirect if not in unpublished mode if (cmsContext.Mode != PublishingMode.Unpublished && cmsContext.Mode != PublishingMode.Update) { string query; query = cmsContext.RootChannel.QueryStringModeUnpublished; Response.Redirect(currentUrl + "?" + query); } InitializeStartItem(); if (!Page.IsPostBack) { // Display the publishing mode lblPublishingMode.Text = "Publishing Mode: " + cmsContext.Mode.ToString(); // use the start channel's display name as the // header for the page litCurrentContainer.Text = startItem.Name; } }
Add the InitializeStartItem() method directly below the Page_Load() event handler:
private void InitializeStartItem()
{
// determine the object type
string cmsObject = "";
if (Request.QueryString["CMSObject"] != null)
{
cmsObject = Request.QueryString["CMSObject"].ToString();
}
// determine the GUID of the working container
string cmsObjectGuid = "";
if (Request.QueryString["CMSObjectGuid"] != null)
{
cmsObjectGuid = Request.QueryString["CMSObjectGuid"].ToString();
}
if (cmsObjectGuid == "")
{
// if not specified, we start with channels
startItem = cmsContext.Channel;
}
else
{
startItem = cmsContext.Searches.GetByGuid(cmsObjectGuid);
}
// no working container has been specified. Use the root containers
if (startItem == null)
{
switch(cmsObject)
{
case "Templates":
// using the root template gallery
startItem = cmsContext.RootTemplateGallery;
break;
case "Resources":
// using the root resource gallery
startItem = cmsContext.RootResourceGallery;
break;
default:
// using the root channel
startItem = cmsContext.RootChannel;
break;
}
}
}The code first determines the type of objects you are working with: channels, template galleries, or resource galleries. It gets this information from the CMSObject querystring parameter.
For channels, the logic is straightforward. Information about the channel is available from the CmsHttpContext.Channel property. If it isn’t null, the DataGrid uses that as the start channel. Otherwise, the root container is assigned to startItem.
For template galleries and resource galleries, the current gallery item can’t be obtained from the current CmsHttpContext. For these objects, the PAPI gets the GUID of the working container from the CMSObjectGuid querystring parameter we inserted earlier.
Our next task is to display a list of objects held by a given container in a DataGrid.
We could choose to iterate through collections of channels and postings and add them into a table. However, there’s an even faster way to accomplish this: we bind the collection of items to a DataGrid. No iterations and tables are needed; simply set the collection of objects as the data source of the DataGrid and call the DataBind() method:
// data bind a collection to a DataGrid DataGrid1.DataSource = myCollectionOfPostingsAndChannels; DataGrid1.DataBind();
To see how this works, open default.aspx in HTML view. Drag and drop a DataGrid from the Toolbox into the cell containing the words (Space for DataGrid) and delete the text markers. Set the properties of DataGrid1 to:
|
Property |
Value |
|---|---|
|
AutoFormat |
Simple 3 |
|
Width |
100% |
|
Font-size |
10pt |
|
DataKeyField |
Guid |
|
ID |
DataGrid1 |
Double-click on the form to get to its code-behind file. Directly below the Page_Load() event handler, add the BindData() method. The method gets a collection of all objects in the start container and sorts them by name in ascending order. The last two lines set the collection as the DataSource of DataGrid1 and call the DataGrid1.DataBind() method.
private void BindData()
{
// getting a collection of all channels and
// postings below the root channel
if (startItem is Channel)
{
Channel startChannel = startItem as Channel;
ChannelItemCollection allChildren;
allChildren = startChannel.AllChildren;
allChildren.SortByDisplayName(true);
// display the collection of items retrieved in a datagrid
DataGrid1.DataSource = allChildren;
}
DataGrid1.DataBind();
}Lastly, in the Page_Load() event handler, add a call to the BindData() method inside the if (!Page.IsPostBack) code block:
if (!Page.IsPostBack)
{
// display the publishing mode
lblPublishingMode.Text = "Publishing Mode: "
+ cmsContext.Mode.ToString();
// use the start channel's display name as the
// header for the page
litCurrentContainer.Text = startItem.Name;
}
// bind the object collection on every page load, regardless
// of a postback
BindData();
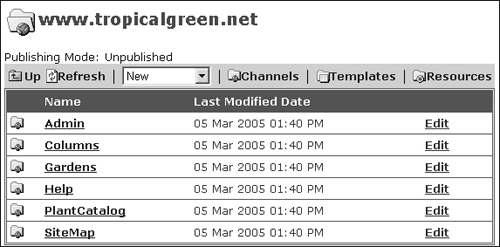
Save and build the solution and navigate to http://localhost/CmsExplorer. The figure below shows what you will see. The image at the top is broken because we haven’t assigned an image to it yet.

The DataGrid displays a list of all objects in the channel, as well their properties. It’s a very useful technique for getting a bird’s eye view of all the objects in a collection.
Obviously, we aren’t going to display all property values in the grid. We will show only:
Name
Last Modified Date
First, set the AutoGenerateColumns property of DataGrid1 to false. This will prevent the DataGrid from displaying all fields in the collection. Within the <asp:DataGrid> tags, add the following code:
<Columns>
<asp:TemplateColumn HeaderText="Name">
<ItemTemplate>
<a id="aName" runat="server">
<%# DataBinder.Eval(Container.DataItem, "Name") %>
</a>
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn DataField="LastModifiedDate"
ReadOnly="True"
HeaderText="Last Modified Date"
DataFormatString="{0:dd MMM yyyy hh:mm tt}">
</asp:BoundColumn>
</Columns>
Using this method, we display only the properties that we are interested in showing in the grid. You may be wondering why we didn’t use a BoundColumn for the name. That’s because, in this particular setup, the name field isn’t static. We want to render the name field for a container (channels, template galleries, or resource galleries) as a hyperlink that reveals its contents in the grid when clicked. Since postings, templates, and resources do not contain child items, their names will remain as text.
Unlike channels, there isn’t an equivalent of the AllChildren property for template galleries and resource galleries. In fact, if you study the PAPI carefully, you will find that collections of template galleries belong to the TemplateGalleryCollection class and collections of templates belong to the TemplateCollection class. Because a TemplateGalleryAndTemplateCollection class does not exist, you can’t mix both into a single collection. The same applies for resource galleries and resources.
The only way to get around this is to iterate through both collections, and add each item to a DataTable. Our DataTable will consist of three columns, one for each of the properties we have chosen to display: Guid, Name, and LastModifiedDate. It is created using a PrepareDataTable() helper function added directly below the BindData() method:
private DataTable PrepareDataTable()
{
DataTable dt = new DataTable();
dt.Columns.Add(new DataColumn("Guid"));
dt.Columns.Add(new DataColumn("Name"));
dt.Columns.Add(new DataColumn("LastModifiedDate"));
return dt;
}Next, we iterate through the parent container and add all sub-galleries and objects as rows to our DataTable. This will give us a collection of sub-gallery names followed by a collection of objects, which we’ll then bind to the DataGrid. Let’s add this code to the BindData() method:
private void BindData()
{
// getting a collection of all containers and
// items below the start container
if (startItem is Channel)
{
Channel startChannel = startItem as Channel;
ChannelItemCollection allChildren;
allChildren = startChannel.AllChildren;
allChildren.SortByDisplayName(true);
// display the collection of items retrieved in a datagrid
DataGrid1.DataSource = allChildren;
}
else if (startItem is TemplateGallery)
{
TemplateGallery startTemplateGallery = startItem as TemplateGallery;
DataTable dt = PrepareDataTable();
// add the template galleries
foreach(TemplateGallery tg in startTemplateGallery.TemplateGalleries)
{
DataRow dr = dt.NewRow();
dr = AddItem(dr, tg);
dt.Rows.Add(dr);
}
// add the templates
foreach(Template t in startTemplateGallery.Templates)
{
DataRow dr = dt.NewRow();
dr = AddItem(dr, t);
dt.Rows.Add(dr);
}
DataGrid1.DataSource = dt.DefaultView;
}
else if (startItem is ResourceGallery)
{
ResourceGallery startResourceGallery = startItem as ResourceGallery;
DataTable dt = PrepareDataTable();
// add the resource galleries
foreach(ResourceGallery rg in startResourceGallery.ResourceGalleries)
{
DataRow dr = dt.NewRow();
dr = AddItem(dr, rg);
dt.Rows.Add(dr);
}
// add the resources
foreach(Resource r in startResourceGallery.Resources)
{
DataRow dr = dt.NewRow();
dr = AddItem(dr, r);
dt.Rows.Add(dr);
}
DataGrid1.DataSource = dt.DefaultView;
}
DataGrid1.DataBind();
}
Rows are added to the table using the AddItem() helper function. Add the AddItem() method directly below the PrepareDataTable() method:
private DataRow AddItem(DataRow dr, HierarchyItem hi)
{
dr[0] = hi.Guid;
dr[1] = hi.Name;
dr[2] = hi.LastModifiedDate;
return dr;
}Binding the entire collection to the grid and specifying only the properties you want displayed is a handy trick. But let’s say you want to add an icon at the side of each object to indicate whether it’s a channel, posting, template gallery, or something else. None of the existing properties in the collection gives an indication of the object’s type.
At the same time, we want to supply the URLs for hyperlinks surrounding channel display names. For channels, the URLs point to default.aspx?<QueryStringModeUnpublished>, and postings won’t be clickable so the Href property of their surrounding <A> tags will be left blank.
We could change our script to iterate through each object one by one and add these additional columns to a DataTable before binding it to the DataGrid. However, that would mean changing our code. The good news is that we don’t have to rewrite the code. We can implement the DataGrid1_ItemDataBound event handler to populate columns with custom values depending on whether the object is a channel or a posting.
First, add a new TemplateColumn to the DataGrid:
<Columns> <asp:TemplateColumn> <ItemTemplate></ItemTemplate> </asp:TemplateColumn><asp:TemplateColumn HeaderText="Name"> <ItemTemplate> <a id="aName" runat="server"> <%# DataBinder.Eval(Container.DataItem, "Name") %> </a> </ItemTemplate> </asp:TemplateColumn> <asp:BoundColumn DataField="LastModifiedDate" ReadOnly="True" HeaderText= "Last Modified Date" DataFormatString="{0:dd MMM yyyy hh:mm tt}"/> </Columns>
The new TemplateColumn will contain an image indicating the type of the object bound to this row.
Next, we implement the DataGrid1_ItemDataBound() event handler. A quick way to register the event handler is to select the Events button ![]() at the top of the
at the top of the DataGrid1 properties window (available in Design view). Double-click on the ItemDataBound field to get to the DataGrid1_ItemDataBound event handler in the code-behind file and modify it as shown below:
private void DataGrid1_ItemDataBound(object sender,
System.Web.UI.WebControls.DataGridItemEventArgs e)
{
if (e.Item.ItemType==ListItemType.EditItem
|| e.Item.ItemType==ListItemType.Item
|| e.Item.ItemType==ListItemType.AlternatingItem)
{
string guid = DataGrid1.DataKeys[e.Item.ItemIndex].ToString();
HierarchyItem hItem = cmsContext.Searches.GetByGuid(guid);
if (hItem is Channel)
{
// if the object is a channel, show the channel icon
// set the Name to be a hyperlink
// that points to default.aspx?{QueryStringModeUnpublished}
e.Item.Cells[0].Text="<img src='images/channel.gif'>";
HtmlAnchor aName;
aName=e.Item.Cells[1].FindControl("aName") as HtmlAnchor;
aName.HRef = "default.aspx?"
+ ((Channel)hItem).QueryStringModeUnpublished;
}
else if (hItem is Posting)
{
// if the object is a posting, show the posting icon
// leave the Name as text
e.Item.Cells[0].Text="<img src='images/posting.gif'>";
}
else if (hItem is TemplateGallery)
{
// if the object is a template gallery, show the
// template gallery icon
// set the Name to be a hyperlink
// that points to default.aspx?{QueryStringModeUnpublished}
e.Item.Cells[0].Text="<img src='images/templategallery.gif'>";
HtmlAnchor aName;
aName=e.Item.Cells[1].FindControl("aName") as HtmlAnchor;
aName.HRef = PrepareUrl(hItem, PublishingMode.Unpublished,
"default.aspx");
}
else if (hItem is Template)
{
// if the object is a template, show the template icon
// leave the Name as text
e.Item.Cells[0].Text="<img src='images/template.gif'>";
}
else if (hItem is ResourceGallery)
{
// if the object is a resouce gallery, show the
// resource gallery icon
// set the Name to be a hyperlink
// that points to default.aspx?{QueryStringModeUnpublished}
e.Item.Cells[0].Text="<img src='images/resourcegallery.gif'>";
HtmlAnchor aName;
aName=e.Item.Cells[1].FindControl("aName") as HtmlAnchor;
aName.HRef = PrepareUrl(hItem, PublishingMode.Unpublished,
"default.aspx");
}
else if (hItem is Resource)
{
// if the object is a resource, show the resource icon
// leave the name as text
e.Item.Cells[0].Text="<img src='images/resource.gif'>";
}
// add actions specific to the object type
If (e.Item.ItemType==ListItemType.EditItem)
{
// in the table generated by the datagrid,
// the action column is the 4th cell
TableCell actionCell = e.Item.Cells[4];
AddActionItems(actionCell, hItem);
}
}
}
This method determines the type of HierarchyItem that’s being bound, be it a channel, posting, resource gallery, resource, template gallery, or template. It then sets the icon in each row of the DataGrid to the URL of the image that represents that object type. If the object is a channel, template gallery, or resource gallery the object name is linked using our PrepareUrl() method to reload the page setting it as the startItem. The last section calls the AddActionItems() method, which we’ll use to build an edit action menu for each row in the DataGrid. Let’s take a look at this method in the following section.
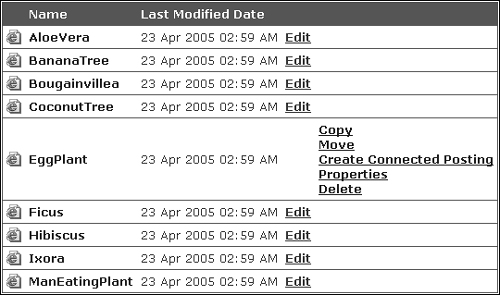
We need to add an Edit button to each row. When the button is clicked, a list of options that can be performed on the object is displayed. The table below shows a list of options for each object type.
|
Actions | |
|---|---|
|
Channel, Template Gallery, Template, Resource Gallery |
Properties Delete |
|
Posting |
Copy Move Create Connected Posting Properties Delete |
|
Template |
Copy Move Create Connected Template Properties Delete |
|
Resource |
Replace Properties Delete |
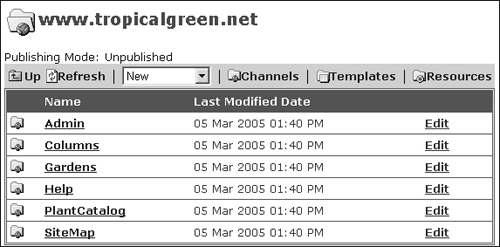
Here’s how the DataGrid will appear once we’re done, and we click the Edit button for the Egg Plant posting:

We add two new columns to the DataGrid, one to show the Edit button and another to contain the list of possible actions.
<Columns>
<asp:TemplateColumn>
<ItemTemplate></ItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="DisplayName">
<ItemTemplate>
<a id="aName" runat="server">
<%# DataBinder.Eval(Container.DataItem, "DisplayName") %>
</a>
</ItemTemplate>
</asp:TemplateColumn>
<asp:BoundColumn DataField="LastModifiedDate" ReadOnly="True"
HeaderText="Last Modified Date"
DataFormatString="{0:dd MMM yyyy hh:mm tt}"></asp:BoundColumn>
<asp:EditCommandColumn ButtonType="LinkButton" EditText="Edit">
</asp:EditCommandColumn>
<asp:TemplateColumn></asp:TemplateColumn></Columns>
When the Edit button is clicked, we set the EditItemIndex of DataGrid1 to the index of the selected row. In the events property window of DataGrid1, double-click EditCommand to register the event handler and add the following code:
private void DataGrid1_EditCommand(object source, System.Web.UI.WebControls.DataGridCommandEventArgs e) { DataGrid1.EditItemIndex = e.Item.ItemIndex; BindData(); }
At the same time, we want to display a list of possible actions that can be performed on the selected object. This is done by the AddActionItems() method. The method creates hyperlinks for each of the action items defined in the table above. The AddActionItems() method accepts two input parameters:
A
TableCellnamedactionCell. This is the cell to add action button to.A
HierarchyItemnamedhItem. This is the item we are creating the action buttons for.
After determining the type of object passed to the AddActionItems() method, we add the type-specific action buttons for the current object. For example, if a posting is passed to the method Copy and Move buttons are added.
In addition to the type-specific options a Properties button is added to the menu, which applies to all objects. Finally, we will check to see if the user has permissions to delete the current object and if so, we’ll add a Delete button.
Notice that we’re using the URL generated by our PrepareUrl() method to assign to the NavigateUrl property of each action button. Add the AddActionItems() method below the DataGrid1_EditCommand() event handler:
private void AddActionItems(TableCell actionCell, HierarchyItem hItem)
{
if (hItem is Posting)
{
Posting currentPosting = hItem as Posting;
// actions for postings include:
// Copy, Move, Create Connected Posting.
// the copy option
HyperLink hCopy = new HyperLink();
hCopy.Text = "Copy<br>";
hCopy.Target = "_blank";
hCopy.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"CopyPosting.aspx");
actionCell.Controls.Add(hCopy);
// the move option
if (currentPosting.CanMove)
{
HyperLink hMove = new HyperLink();
hMove.Text = "Move<br>";
hMove.Target = "_blank";
hMove.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"MovePosting.aspx");
actionCell.Controls.Add(hMove);
}
// the create connected posting option
HyperLink hCreateConnected = new HyperLink();
hCreateConnected.Text = "Create Connected Posting<br>";
hCreateConnected.Target = "_blank";
hCreateConnected.NavigateUrl = PrepareUrl(hItem,
PublishingMode.Update, "CreateConnectedPosting.aspx");
actionCell.Controls.Add(hCreateConnected);
}
else if (hItem is Template)
{
Template currentTemplate = hItem as Template;
// actions for templates include:
// Copy, Move, Create Connected Template
// the copy option
HyperLink hCopy = new HyperLink();
hCopy.Text = "Copy<br>";
hCopy.Target = "_blank";
hCopy.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"CopyTemplate.aspx");
actionCell.Controls.Add(hCopy);
// the move option
if (currentTemplate.CanMove)
{
HyperLink hMove = new HyperLink();
hMove.Text = "Move<br>";
hMove.Target = "_blank";
hMove.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"MoveTemplate.aspx");
actionCell.Controls.Add(hMove);
}
// the create connected template option
HyperLink hCreateConnected = new HyperLink();
hCreateConnected.Text = "Create Connected Template<br>";
hCreateConnected.Target = "_blank";
hCreateConnected.NavigateUrl = PrepareUrl(hItem,
PublishingMode.Update, "CreateConnectedTemplate.aspx");
actionCell.Controls.Add(hCreateConnected);
}
else if (hItem is Resource)
{
Resource currentResource = hItem as Resource;
// Resources have an additional option
// to Replace their contents.
// the replace option
if (currentResource.CanSetContent)
{
HyperLink hReplace = new HyperLink();
hReplace.Text = "Replace<br>";
hReplace.Target = "_blank";
hReplace.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"ReplaceResource.aspx");
actionCell.Controls.Add(hReplace);
}
}
// add shared options include:
// Properties and Delete.
// the properties option
HyperLink hProperties = new HyperLink();
hProperties.Text = "Properties<br>";
hProperties.Target = "_blank";
hProperties.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"Properties.aspx");
actionCell.Controls.Add(hProperties);
// the delete option
if (hItem.CanDelete)
{
HyperLink hDelete = new HyperLink();
hDelete.Text = "Delete<br>";
hDelete.Target = "_blank";
hDelete.NavigateUrl = PrepareUrl(hItem, PublishingMode.Update,
"Delete.aspx");
actionCell.Controls.Add(hDelete);
}
}Note
If you receive a JavaScript error message when you test the above code, you probably need to change the ID in the opening form tag to something else, such as “CMSExplorerDefault” as the browser may not like the ID “default” that Visual Studio .NET assigned to the form.
Save and build the solution and navigate to http://localhost/CmsExplorer. At this point you can browse the channels by clicking on the channel names as well as viewing our actions menu.
The next thing we’ll need is a toolbar to move up a level in the hierarchy from the currently selected parent container, to refresh the page, and to select a root path other than channels, such as templates or resources.
The gray bar at the top of the grid is the toolbar. It will consist of six controls:
The Up button that brings the user one level up the channel hierarchy
The Refresh button that updates the display
A
DropDownListcontaining options to create a new channel, posting, template, template gallery, or resourceThe Channels button to navigate through the available channels and postings
The Templates button to navigate through the available template galleries and templates
The Resources button to navigate through the available resource galleries and resources
In HTML view for the default.aspx page, replace the text in the space marked (Space for Toolbar) with the code below:
<table cellSpacing="0" cellPadding="3">
<tr>
<td>
<asp:LinkButton ID="btnUp" Runat="server">
<img src="images/parentfolder.gif" border="0" align="absmiddle">
<span style="text-decoration:none">Up</span>
</asp:linkbutton>
</td>
<td>
<asp:LinkButton ID="btnRefresh" Runat="server">
<img src="images/refresh.gif" border="0" align="absmiddle">
<span style="text-decoration:none">Refresh</span>
</asp:linkbutton>
</td>
<td>|</td>
<td>
<asp:DropDownList id="ddlNewItem" Runat="server"
AutoPostBack="True"></asp:dropdownlist>
</td>
<td>|</td>
<td>
<asp:LinkButton ID="btnChannels" Runat="server">
<img src="images/channel.gif" border="0" align="absmiddle">
<span style="text-decoration:none">Channels</span>
</asp:LinkButton>
</td>
<td>|</td>
<td>
<asp:LinkButton ID="btnTemplates" Runat="server">
<img src="images/templategallery.gif" border="0" align="absmiddle">
<span style="text-decoration:none">Templates</span>
</asp:LinkButton>
<td>|</td>
<td>
<asp:LinkButton ID="btnResources" Runat="server">
<img src="images/resourcegallery.gif" border="0" align="absmiddle">
<span style="text-decoration:none">Resources</span>
</asp:LinkButton>
</td>
</tr>
</table>In Design view, double-click on the btnUp LinkButton. This button will essentially be performing the same function as the Up button in explorer, namely taking you one level back up the hierarchy.
If the current startItem is a channel and it has a parent channel we’ll simply reload default.aspx, appending the information about the Unpublished mode of the parent container. If the current item is a template gallery or resource gallery, we’ll try to obtain the URL using our PrepareUrl() method of the gallery’s parent. If PrepareUrl() returns an empty string, the current gallery has no parent so we won’t reload the page.
private void btnUp_Click(object sender, System.EventArgs e)
{
// if the current item is a channel...
if (startItem is Channel)
{
Channel startChannel = startItem as Channel;
// if this channel has a parent, reload the page setting the
// parent container to the current channel's parent
if (startChannel.Parent!=null)
{
Response.Redirect("default.aspx?"
+ startChannel.Parent.QueryStringModeUnpublished);
}
}
// else if the current item is a template gallery
else if (startItem is TemplateGallery)
{
// if this TemplateGallery has a parent, reload the page setting
// the parent container to the TemplateGallery's parent
string url = PrepareUrl(((TemplateGallery)startItem).Parent,
PublishingMode.Unpublished, "default.aspx");
if (url!="")
{
Response.Redirect(url);
}
}
// else if the current item is a resouce gallery
else if (startItem is ResourceGallery)
{
// if this ResourceGallery has a parent, reload the page setting
// the parent container to the ResourceGallery's parent
string url = PrepareUrl(((ResourceGallery)startItem).Parent,
PublishingMode.Unpublished, "default.aspx");
if (url!="")
{
Response.Redirect(url);
}
}
}In design view, double-click on the btnRefresh button. To update the display on the DataGrid, we need to fetch the latest data from the MCMS repository. This is done in the BindData() method defined later.
private void btnRefresh_Click(object sender, System.EventArgs e)
{
// refresh the content displayed in the DataGrid
BindData();
}Double-click on the ddlNewItem DropDownList in the default.aspx page in Design view to get to the ddlNewItem_SelectedIndexChanged() event handler. When the user selects an item in the DropDownList, the dialog associated with the selection opens in a new browser window. The URL of the dialog is determined by the last parameter of our PrepareUrl() method. Remember the last parameter of the PrepareUrl() method allows us to specify a page other than default.aspx to add to the URL. We’re going to use this to specify a specific dialog to open in a new window. Don’t worry about the dialogs for now; we’ll be creating them later on.
private void ddlNewItem_SelectedIndexChanged(object sender,
System.EventArgs e)
{
// get the value of the selected item in the DropDownList
string selectedOption = ddlNewItem.SelectedItem.Value;
string url = "";
// depending upon the item selected...
// construct a URL pointing to a specific dialog page
// and append the information about the Update mode of the current
// container
switch(selectedOption)
{
case "NewChannel":
{
url = "CreateChannel.aspx?"
+ ((Channel)startItem).QueryStringModeUpdate;
break;
}
case "NewPosting":
{
url = "CreatePosting.aspx?"
+ ((Channel)startItem).QueryStringModeUpdate;
break;
}
case "NewTemplateGallery":
{
url = PrepareUrl(startItem, PublishingMode.Update,
"CreateTemplateGallery.aspx");
break;
}
case "NewTemplate":
{
url = PrepareUrl(startItem, PublishingMode.Update,
"CreateTemplate.aspx");
break;
}
case "NewResource":
{
url = PrepareUrl(startItem, PublishingMode.Update,
"CreateResource.aspx");
break;
}
}
// if a URL was generated, register a JavaScript block to open
// a new window with the specified URL and reset the dropdownlist
if (url != "")
{
// register the javascript
string script = "";
script += "<script language=\"javascript\">";
script += "window.open('" + url + "');";
script += "</script>";
Page.RegisterClientScriptBlock("CreateNewItem",script);
// reset the dropdownlist
ddlNewItem.SelectedIndex = 0;
}
}Now we need to initialize the toolbar by adding the options as shown in the table below to the ddlNewItem DropDownList. These options will be specific to the type of the startItem and our code will ensure that these will only show up if the user has the appropriate permissions.
|
StartItem Type |
Options Added |
|---|---|
|
Channel |
New Channel New Posting |
|
TemplateGallery |
New Template Gallery New Template |
|
ResourceGallery |
New Resource |
For example, the options “New Channel” and “New Posting” will be added if the startItem is a channel and if the user has rights to create channels and postings within the parent channel.
Below ddlNewItem_SelectedIndexChanged() add the following PrepareToolbar() method, which inserts the options in the drop-down list:
private void PrepareToolbar()
{
// remove any pre-existing options from the DropDownList
ddlNewItem.Items.Clear();
ddlNewItem.Items.Add(new ListItem("New",""));
ListItem li = null;
if (startItem is Channel)
{
Channel currentChannel = startItem as Channel;
// if the user has rights to create channels, add option to create
// a new channel
if (currentChannel.CanCreateChannels)
{
li = new ListItem("New Channel","NewChannel");
ddlNewItem.Items.Add(li);
}
// if the user has rights to create postings, add option to create
// a new posting
if (currentChannel.CanCreatePostings)
{
li = new ListItem("New Posting","NewPosting");
ddlNewItem.Items.Add(li);
}
imgTitle.ImageUrl = "images/channelopen_big.gif";
}
else if (startItem is TemplateGallery)
{
TemplateGallery templateGallery = startItem as TemplateGallery;
// if the user has rights to create template galleries, add option
// to create a new template gallery
if (templateGallery.CanCreateTemplateGalleries)
{
li = new ListItem("New Template Gallery",
"NewTemplateGallery");
ddlNewItem.Items.Add(li);
}
// if the user has rights to create templates, add option to create
// a new template
if (templateGallery.CanCreateTemplates)
{
li = new ListItem("New Template","NewTemplate");
ddlNewItem.Items.Add(li);
}
imgTitle.ImageUrl = "images/templategalleryopen_big.gif";
}
else if (startItem is ResourceGallery)
{
ResourceGallery resourceGallery = startItem as ResourceGallery;
// if the user has rights to create resources, add option to create
// a new resource
if (resourceGallery.CanCreateResources)
{
li = new ListItem("New Resource","NewResource");
ddlNewItem.Items.Add(li);
}
imgTitle.ImageUrl = "images/resourcegalleryopen_big.gif";
}
}Next, add the following line inside the if (!Page.IsPostBack) code block at the end of the Page_Load() event handler:
. . . code continues . . . if (!Page.IsPostBack) { // display the publishing mode lblPublishingMode.Text = "Publishing Mode: " + cmsContext.Mode.ToString(); // use the start channel's display name as the // header for the page litCurrentContainer.Text = startItem.Name; // initialize the toolbar based on the current startItem PrepareToolbar(); }
The Channels button in the CMS Explorer UI allows the user to browse through the channel structure to inspect channel and posting objects.
In Design view, double-click on the btnChannels LinkButton. When the btnChannels button is clicked, we will simply refresh the page to show the contents of the root channel. This is simply achieved by redirecting back to the default.aspx page.
private void btnChannels_Click(object sender, System.EventArgs e)
{
Response.Redirect("default.aspx");
}The Templates button enables the user to browse the template gallery structure and view template gallery and template objects.
In Design view, double-click on the btnTemplates LinkButton. The btnTemplates button brings the user to the root Template Gallery. We use the PrepareUrl() method to get the correct URL and querystrings:
private void btnTemplates_Click(object sender, System.EventArgs e)
{
string url;
url = PrepareUrl(cmsContext.RootTemplateGallery,
PublishingMode.Unpublished, "default.aspx");
Response.Redirect(url);
}The Resources button lets the user browse through the resource gallery structure to inspect resource gallery and resource objects.
In Design view, double-click on the btnResources LinkButton. The btnResources button brings the user to the root Resource Gallery. We use the PrepareUrl() method to get the correct URL and querystrings.
private void btnResources_Click(object sender, System.EventArgs e)
{
string url;
url = PrepareUrl(cmsContext.RootResourceGallery,
PublishingMode.Unpublished, "default.aspx");
Response.Redirect(url);
}When you are done, save and build the solution. The user interface for CMS Explorer is complete! Click on the display name of Channels to drill down deeper into the hierarchy. Click the Up button to move up a level. Select the Edit button to reveal a set of actions that can be performed on each channel or posting.
In the Properties dialog, we are going to list all properties of the selected object. Usually, when you want to access a property value in code, you simply type the object name, followed by the period key and then the property name.
This is fine when you are just dealing with one or two properties, but there are over 40 properties for the channel object alone. In order to display all its property values in this way, you would have to type in at least 40 lines of code. And should there be future upgrades to the PAPI, the list may grow even longer. The good news is there’s a short cut—.NET Reflection.
Reflection is a technique used to access information about a class, such as its methods, properties, events and even information about its assembly. To implement reflection, use the GetType() method of the object (inherited from System.Object), which returns an object of type System.Reflection.Type. The System.Reflection.Type class contains methods that retrieve metadata about the object’s class. For example, given any object, you can get a list of its methods by calling:
MyObject.GetType().GetMethods();
and to get a list of its properties, you could call:
MyObject.GetType().GetProperties();
As you can see, reflection is a powerful feature. In this example, instead of writing 40+ lines of code to list the properties of a ChannelItem object, we will simply use reflection to iterate through each property and display its value.
Let’s display the list of properties in a DataGrid. To start, add a new web form to the CMSExplorer project. Name the new web form Properties.aspx. Toggle to HTML view and add a couple of headings to the form to describe what it does:
<form> <h1>Properties of <asp:Literal Runat="server" ID="litCurrentItem"/></h1> <h2>List of all Properties and their values</h2></form>
In the web form’s code-behind file, import the Microsoft.ContentManagement.Publishing and System.Reflection namespaces and add the following code in the Page_Load() event handler:
. . . code continues . . . // MCMS PAPI using Microsoft.ContentManagement.Publishing; // for reflection using System.Reflection; namespace CMSExplorer { /// <summary> /// Summary description for Properties. /// </summary> public class Properties : System.Web.UI.Page { HierarchyItem hItem; // the current item private void Page_Load(object sender, System.EventArgs e) { CmsHttpContext cmsContext = CmsHttpContext.Current; hItem = null; string cmsObjectGuid = ""; if (Request.QueryString["CMSObjectGuid"]!=null) { // template gallery items and resource gallery items cmsObjectGuid = Request.QueryString["CMSObjectGuid"]; hItem = cmsContext.Searches.GetByGuid(cmsObjectGuid); } else { // channels and postings hItem = cmsContext.ChannelItem; } // list all properties and their values in the grid if (hItem!=null) { litCurrentItem.Text = hItem.Path; ListProperties(); } } . . . code continues . . . } }
The code gets a reference to the HierarchyItem whose properties you wish to view. For template galleries, templates, resource galleries, and resources, this is obtained by getting the GUID from the CMSObjectGuid querystring parameter and using the Searches.GetByGuid() method. Channels and postings are obtained from the CmsHttpContext.Current.ChannelItem property.
In Design view, drag and drop the Styles.css file and DataGrid onto the Properties.aspx web form and give the DataGrid the following property values:
|
Property |
Value |
|---|---|
|
Auto Format |
Simple 3 |
|
Font-Size |
10pt |
|
ID |
DataGrid1 |

Below the Page_Load() event handler, add the ListProperties() method. The method first creates a DataTable containing the following columns:
The property name
The property value
Whether or not the property can be written to
We use the GetType.GetProperties() method to retrieve a collection of all properties associated with the hierarchy item. Next, iterate through each property of the current ChannelItem and add each one as a row to the DataTable. Notice that the property value is obtained by calling PropertyInfo.GetValue() and passing in the hierarchy item as an input parameter. Finally, we bind the DataTable to the DataGrid.
private void ListProperties()
{
// display the property names and values for the current channelitem
DataTable dt = new DataTable();
DataRow dr;
// add columns for the property name, property value and
// the boolean that indicates if the property is writable
dt.Columns.Add(new DataColumn("PropertyName"));
dt.Columns.Add(new DataColumn("PropertyValue"));
dt.Columns.Add(new DataColumn("CanWrite"));
// use reflection to iterate through a list of the object's properties
foreach(PropertyInfo pi in hItem.GetType().GetProperties())
{
if (pi.PropertyType.ToString().StartsWith("System"))
{
dr = dt.NewRow();
dr[0] = pi.Name;
Object piObject = pi.GetValue(hItem, null);
if (piObject!=null)
{
dr[1] = piObject.ToString();
}
dr[2] = pi.CanWrite.ToString();
dt.Rows.Add(dr);
}
}
// bind the datatable to the datagrid
DataGrid1.DataSource = dt.DefaultView;
DataGrid1.DataBind();
}When you are done, save and build the solution. To see the code in action:
Access
http://localhost/CmsExplorer.Click on the
Editbutton on the row corresponding to the Tropical Green channel.Click
Properties.
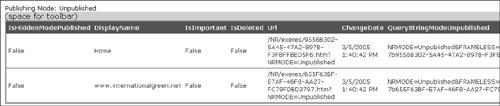
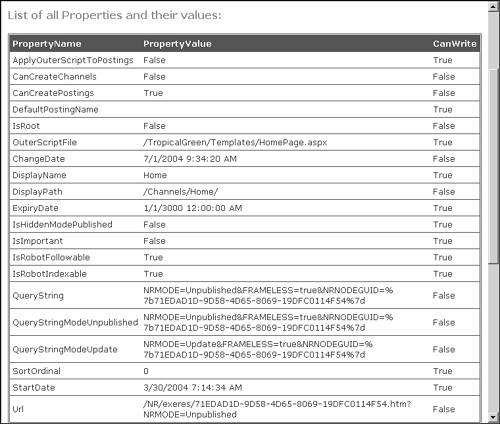
The Properties page opens as shown on the facing page. Notice that all properties of the Tropical Green channel are displayed! The page also works when viewing the properties of other object types like template galleries and resource galleries.

Look at the grid. Properties whose values we can modify using the PAPI have a CanWrite property value of true.
So far, we have only been reading property values and using Web Author to update them. Let’s attempt to change the Description property value using the PAPI.
In HTML view, add the code shown below (including the text markers) above the opening <asp:DataGrid> tag:
<p>
<table>
<tr>
<td>Description:</td>
<td>(Add the text box for the Description here)</td>
</tr>
<tr>
<td colspan="2" align="right">
(Add the Update button here)
<INPUT type="button" value="Close" onclick="javascript:window.close();">
</td>
</tr>
</table>
(Add the Label for displaying error messages here)
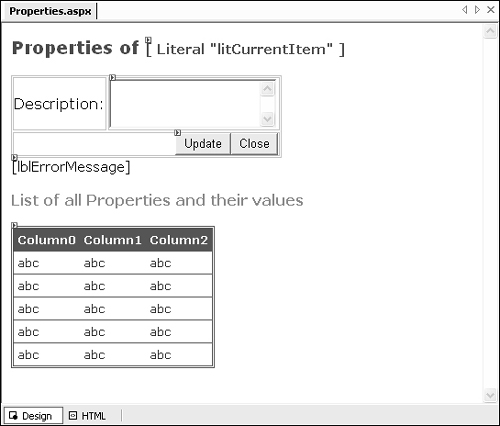
</p>Toggle to Design view. Drag and drop the following controls from the Web Forms section of the Toolbox and delete all text markers. We will be adding a textbox for entering the channel item’s new description, a button for saving it, and a label for showing error messages (if there are any). Arrange them as shown in the diagram below and set their properties accordingly.
|
Control |
Property |
Property Value |
|---|---|---|
|
TextBox |
ID Rows TextMode |
txtDescription 3 MultiLine |
|
Button |
ID Text |
btnUpdate Update |
|
Label |
ID Text |
lblErrorMessage (empty string) |

In the Page_Load() event handler, add code to read the Description of the current hierarchy item and display it on the screen.
private void Page_Load(object sender, System.EventArgs e)
{
// Put user code to initialize the page here
CmsHttpContext cmsContext = CmsHttpContext.Current;
hItem = null;
string cmsObjectGuid = "";
if (Request.QueryString["CMSObjectGuid"] != null)
{
// template gallery items and resource gallery items
cmsObjectGuid = Request.QueryString["CMSObjectGuid"];
hItem = cmsContext.Searches.GetByGuid(cmsObjectGuid);
}
else
{
// channels and postings
hItem = cmsContext.ChannelItem;
}
// list all properties and their values in the grid
if (hItem != null)
{
litCurrentItem.Text = hItem.Path;
if (!Page.IsPostBack)
{
txtDescription.Text = hItem.Description;
}
ListProperties();
}
}Toggle to Design mode and double-click on the btnUpdate button. In the btnUpdate_OnClick() event handler, we will write the code that updates the Description property value of the HierarchyItem based on the text entered into the textbox.
private void btnUpdate_Click(object sender, System.EventArgs e)
{
try
{
// IMPORTANT: You must be in update mode for the code to work
// update the description
hItem.Description = txtDescription.Text;
// commit the change
CmsHttpContext.Current.CommitAll();
// refresh the page to ensure that the change shows up in the
// datagrid
Response.Redirect(HttpContext.Current.Request.Url.ToString());
}
catch(Exception ex)
{
CmsHttpContext.Current.RollbackAll();
// after a rollback the CMS context needs to be disposed.
CmsHttpContext.Current.Dispose();
lblErrorMessage.Text = ex.Message;
}
}Save and build the solution. Let’s test it to see if it works:
1. With the properties page open, click the Refresh button.
2. Enter TropicalGreen—Live the Sunny Side of Life in the Description field.
3. Click Update.
Look at the grid again. The description property of the TropicalGreen channel has been updated!
We have used the MCMS Publishing API (PAPI) to create the CMS Explorer and provide a web interface with many of the features of Site Manager as well as some additional ones.
In the process of building the CMS Explorer we have learned about many of the capabilities offered by the PAPI. There are many things that we could add to the CMS Explorer to make it even more valuable to your organization. In the next chapter we will demonstrate additional PAPI features by extending our CMS Explorer project, where we will add channel and posting management functionality.