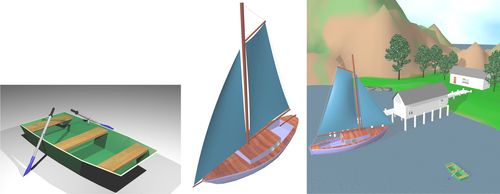
Welcome, it's a good guess that you are interested in learning how to do 3D animation. You've chosen Blender 3D and you want to learn how to use it. This book is a good choice. We did research on what hurdles new users faced and what their frustrations with other training methods were. So we will go step-by-step, learning how to use Blender comfortably to create animations, do modeling, lighting, camera work, and much more. You will start out with simple steps, get comfortable using the Blender interface, make and animate a rowboat, then a sloop, and create your own private island as shown in the following screenshot:

This first chapter will get us gently into Blender:
We will talk about general animation and look at a few videos. The videos give us a quick introduction to general animation principles.
We will watch some early computer graphics to see how using animation principles benefited early 3D animation.
After that, there will be the top-ten reasons to enjoy Blender.
We will look at what people use 3D for.
And then we'll be ready to focus on the inner workings of Blender itself in the other chapters.
The following is a screenshot made using Blender:

The world of Blender is not an animated world as seen in films like Big Buck Bunny as shown previously, or Sintel that was made in Blender. It's the amazing community of people all over the world who use Blender. Artists, programmers, professionals, amateurs, teens, and retirees all use Blender and you are one of the newest members of our community.
One thing that makes this community remarkable is the concept that Blender is free, you pay for it by helping out the Blender community. There are many ways to give back. You can recommend Blender to your friends; have fun helping other Blender users at websites such as www.blenderartists.org by critiquing their works or passing along tips that you have learned. Blender is open source. Once you have mastered Blender, you can help create new functions for Blender itself or work with the Blender foundation team to make new cutting edge examples of what Blender can do, such as Sintel. There are as many ways to help as there are Blender users and most important, helping others helps you as a Blender user. Blender is not a solo sport, so join in.
Note
Big Buck Bunny and Sintel are animated films created by the Blender Institute.
They were made with the dual purposes of improving Blender by bringing the best Blender users in the world together to push Blender to its limits, using its full capacity and demonstrating to people what Blender is capable of. You can download Big Buck Bunny and Sintel, or watch them at these locations:
Sintel can be seen at http://www.sintel.org/.
Big Buck Bunny can be seen at http://www.bigbuckbunny.org/.
As Sintel, shown in the following screenshot, learned about her little Dragon, you will be learning a lot about how to use Blender. We will start out with some quick exercises to introduce you to the basics, and as you progress, you will be able to do more and more. As you study and practice, your hands will learn the Blender commands, freeing your mind to let it concentrate on modeling, animation, lights, and camera.

This book is about using Blender 3D, but there is more to animation than knowing which buttons to push while using Blender. Animators who are skilled at using the software, but do not have a broader understanding of animation, do not get the full use of the tools. They don't understand the culture or the history of animation or how animation principles have been used by masters such as Ub Iwerks, Chuck Jones, and Hayao Miyazaki, and therefore cannot profit from them.
So, in this chapter, we will look at animation in general, and then computer animation specifically. After that, we will get a bit closer and apply what we have learned to Blender. As you go through this book, you'll start by making some simple animations, moving the lights and camera in Blender. Once you are confident with this, you'll study the fundamentals of modeling and complete a simple modeling and animation project; and finally, you will work on a more complex scene to expand your skills and get comfortable with the whole Blender production cycle.
There are many excellent books showing how to animate. In this book, we will focus on Blender and include pointers about animation that will help you educate yourself about animation in general and get the most from Blender.
Repetition is important when learning a skill. It takes repeated usage before your arms know what to do when the mind says "Scale this box." So be patient with yourself. Play, learn, and have fun.
You'll be able to look at an object and think of several ways to make it. You will perceive everything differently; as you walk down a street you will be imagining how you might model it or render it in Blender.
One thing to remember, there are no buttons in Blender that say "Don't touch".
As long as you back up your files and use the Ctrl+Z keys to undo any mistakes, not much is likely to go too wrong.
Now it's time to begin our discovery of Blender. Using Blender is as simple or complex as you want it to be.
Let's begin simply. To start, we will open Blender up and render out a scene. Rendering is like taking a picture in Blender. When you take a picture in real life, you have a camera, some light, and something or someone you are taking a picture of.
In a Blender scene, there is also a camera, lights, and something to render. When you render, Blender scans the scene from the camera's point of view. It notes which objects are where, and what lights are available. It then figures out how each object will be lit, what the surface of the object looks like, what part of the object the camera can see, how big it should appear to the camera, and other factors, and then Blender creates a picture. It's pretty amazing.
We'll dip our toe into Blender, just so you can see that using Blender is not difficult and that you can do it. Then we will get a little background on animation so you will understand what animators are trying to accomplish in Blender. Then using what you have learned, you'll be ready to learn more about Blender.
Go to http://www.blender.org/ to download Blender for free. There is a Download button on the main menu, which will direct you to where you can download Blender for your system. Blender runs on Windows, Mac, Linux, and FreeBSD. Follow the instructions and you should have Blender up and running quickly.
To use Blender, you need to first check that your machine has certain minimum system specifications, so that it is capable of running Blender. Here's where to find your system information:
On a PC running XP or Vista, press the Start button at the lower left of the Windows screen, then find Programs | Accessories | System Tools | System Information.
On a PC running Windows 7, open System Information by clicking the Start button. When the search box opens, type
System Information, and choose System Information from the list of results.On a Mac, click on the Finder | Applications | Utilities | System Profiler.
On a Linux machine check the System Settings | System Info.
The following is what Blender needs in order to be able to run:
System
Windows XP, Vista, or 7
Mac OS X 10.5 or later
Linux
FreeBSD
Hardware - minimum
1 GHZ Single Core CPU
512 MB RAM
1024 x 768 px Display with 16 bit color
three-button mouse
Open GL Graphics Card with 64 MB RAM
Hardware - good
2 GHZ Dual Core CPU
2 GB RAM
1920 x 1200 px Display with 24 bit color
three-button mouse
Open GL Graphics Card with 256 or 512 MB RAM
Hardware - professional
Note
Using a three-button mouse and the numeric keypad
In looking at the hardware specs, you may have noticed that Blender is designed to be used with a three-button mouse. Whether you are running a Mac and using a single-button mouse; or you have a laptop with a touchpad or trackpad, this is a great time to go to the store and buy a three-button mouse optical mouse with a mouse wheel. They are not expensive. You shouldn't need anything special. I took one from a PC, plugged it into the USB port of a MacBook Air, running Snow Leopard, and it worked fine. I polled a number of Blender users and they all said that using the three-button mouse was faster and easier than other devices.
If you are using a tablet with a higher end system, check your tablet documentation on how to reproduce right, middle, and left mouse button clicks.
Also, if your computer does not have a numeric keypad built in, treat yourself to an external one. They are not expensive and will add a lot to your enjoyment of Blender, as well as improving your productivity.
Although Blender is very powerful and has a lot of features, it's easy to get started using it. Blender has a default scene all set up for you to render.
First, start your copy of Blender. You can either click on the Blender.exe icon in the directory that you have installed it in, or use a shortcut if you have created one. Blender will even run from a data stick, so you don't need to have it installed on a particular computer.
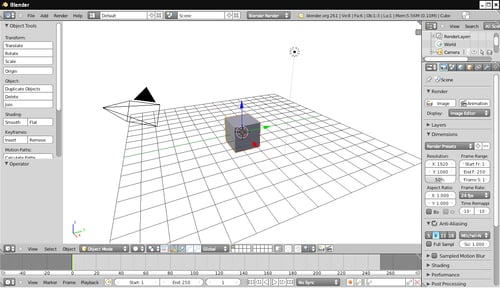
When you've started it, you should see something like the following screen, but you will also see a splash screen (depending on the version of Blender installed), consisting of an attractive image made in Blender and some links.

Move the mouse over the big central window. Click the mouse to remove the splash screen.
Then, if you are running Windows or Linux, press the F12 button on your keyboard.
If you have a Mac, click on where it says Render to the left, above the large 3D View window. Select Render Image from the drop-down menu. This is because Macs often have the F1-F12 function keys already mapped to specific functions.
The following are the changes you should make to optimize your Mac for Blender. When you have made these changes, you will be able to use Blender in the same manner as Windows and Linux users, and you will be able to press the F12 button to start rendering:
Go to the System Preferences, Select the Keyboard then check Use all F1, F2, etc. keys as standard function keys.
Next, in Keyboard Shortcuts under Dashboard & Dock, uncheck the Dashboard/F12 checkbox, so you can render by merely pressing F12.
Then, uncheck Exposé Desktop/F11 under Exposé & Spaces. Now you will be able to use the F11 key to bring back your most recent rendered image.
Now, click the left arrow at the top left of the System Preferences window to get back to the main System Preferences window. Now select the Exposé & Spaces symbol in the top row above the Keyboard. Select the Exposé button. Go down to the Dashboard section. Select the button that says Middle Mouse Button when the menu pops up, select the dash at the bottom of the pop-up menu. This will enable the middle mouse button for use with Blender.
Finally, click the left arrow at the top left of the System Preferences window to get back to the main System Preferences window. Select the mouse symbol next to the Keyboard. Uncheck where it says Zoom using scroll wheel while holding. This will activate the control key while using Blender.
Congratulations, you've now rendered your first scene in Blender. You can see the scene to be rendered in the preceding image. The cube is easy to guess. The dot surrounded by dashed lines is the light. The four-sided cone with a triangle on top is the camera, and there is a reference grid beneath the cube.
When the scene is rendered, as seen in the following screenshot, Blender shows you what the camera would see. The cube is colored gray because you haven't chosen a color. There is only one light in the scene and Blender calculates where the light is, and where the sides of the cube are. The light is not an object like a light bulb, so it is not seen in the rendered image, but its light is used to set the brightness of the scene.

While it's rendering, Blender figures out what portion of the light would bounce off of a particular side of the cube and into the camera. As some sides point away from the light, they appear darker. The sides facing toward the light appear to be brighter. Blender even does a trick that you don't see at all. Blender figures out which parts of the cube the camera does not see and to save itself from additional work, it doesn't render what cannot be seen.
Rendering this image was simple for you to do. Blender doesn't get any more difficult to use, you just learn more things to do with Blender. In future chapters, we will break down using Blender into easy-to-do steps.
Mac users, thank you for making changes to the interface of your Mac. Now you can use the standard Blender commands. This will this pay off by making Blendering much easier and fun. You can still access the Dashboard via the Mac menu bar.
Now let's close Blender and study some basics of animation:
Press the Esc key to close the render window and return you to the 3D View window.
Press Ctrl+Q to quit Blender. A dialog box will come up asking you to confirm that you want to Quit Blender, click on it to quit Blender.
When Blender renders a scene, it brings up a special render window over the 3D window. Pressing the Esc button closes this window, returning you to the 3D window. Ctrl+Q closes Blender 3D down completely. Congratulations! Everything else about learning Blender is just an elaboration on this.
We all have our reasons for wanting to use Blender. My initial reason was that I wanted to teach a class on 3D animation at my local parks and recreation center. I needed a 3D system that would fit the budget and that students could take home to use. Since then, I've also used it professionally, creating animations for an airline, a national football league team, banks, and more. I made the first animated entry ever into the Film in 48 Hours contest with Blender and one Blender animation of mine was also accepted into the Ozark Foothills Film Festival. So you never know how Blender will come in handy.
Here are the top 10 reasons to enjoy using Blender 3D:
|
10 |
It's a fun hobby that will last all of your life. |
|
9 |
You can use it to make a portfolio to get a job in games, films, advertising, and other fields. |
|
8 |
You can start a home-based graphics, animation, or game business. |
|
7 |
Blender has the largest user base and a great world-wide community. |
|
6 |
You can express your artistic side and make things the way they should be. |
|
5 |
It's fun to build your own worlds and have God-like power over them. |
|
4 |
You can make games with the Blender Game Engine and make assets for them. |
|
3 |
You can learn how to do computer programming with Python. |
|
2 |
You can impress your friends making animations for your civic social group or favorite team. |
|
1 |
You can get coffee, a snack, or take a nap while it's rendering and still be productive. |
One of the best ways to learn is to study what others have done; that is no surprise. If you wanted to be a soccer (football) star as a child, maybe you watched Pelé on TV and imagined yourself scoring goals the same way.
Animation is the same. So for the rest of the chapter, we will be looking at what animators learned and what you can learn from them to make lively animation. You will see their early crude animations and how the animations quickly became more dynamic and entertaining. If you know about the 12 principles of animation, and are in a hurry to learn more about using Blender, you can proceed onto the next chapter. But then again, as an animator, you'll probably enjoy watching these animations anyway.
Think of who your animation heroes are, and make a bookmarks folder in your web browser to store the addresses of websites about your favorite animators, or animations that you have seen. Now go online and look at some works that you know, whether it's Disney's Fantasia, South Park, or Plumiferos (Free Birds), which is the first feature length film made entirely in Blender (you can find out more at http://www.plumiferos.com/). Add a link to your folder whenever you find something you like. You can find quite a number of interesting animations by just looking around on the web. These are some that I found, Nina Paley's "Sita Sings the Blues" is a feature animation done by one person in Flash. It's pretty amazing. I also found "Snow-bo" by Vera Brosgol and Jenn Kluska, and "Kenya" on the Weebl's Stuff website. There are many great Blender animations at www.blenderartists.org.
Your list will be different from mine of course.
We are going to go into the past, back to when animation was young. We are going there because there are general issues that everyone encounters when trying to put graphics into motion. Early animations were simple, so it is easiest to see the fundamental animation techniques done and to see examples of where it wasn't done so we can see the difference.
Back then, like now, animators were under pressure; they had a short time to turn out a completed animation. They ran into issues such as what was required to tell a story believably, what kind of look to give it, how to make it easy to do, and how to get it done before their deadline. They also had to answer questions such as how to tell the story, how to get all the art work done, and how to photograph it with a camera. A lot of the answers they came up with are now universal.
First, we are going to look at a Felix the Cat animation called Felix Turns the Tide made a few years after World War I. It was a silent animation and cutting edge for its time, but pretty primitive by modern standards, as you can see in the following screenshot. From the thought balloon and text borrowed from newspaper comics you can see that animation hasn't come too far from its roots.

It's a good place to start because they had figured out the mechanics of making an animation, but they were just beginning to learn how to do animation well. In this book, you will learn both the mechanics of Blender animation, and how to do it well. It's a learning experience we will share with these pioneers—so we're in good company!
Make a search on the web for the terms Felix Turns the Tide + 1922. YouTube, archive.org, or some other site should have the video. Felix Turns the Tide was made in 1922 and stars Felix the Cat who was the hottest animation star of the time. It was one of 17 different Felix the Cat films made that year, or approximately one animation every three weeks.
Watch it now and enjoy it.
Felix Turns the Tide sure isn't Avatar, but it's surprising how well they used their limited tools and told a story. This was only six years after cel animation had been invented. Cel animation revolutionized early animation because it allowed you to put different parts of an animated frame on different layers, so you didn't have to redraw the entire scene every frame.
There are no right or wrong answers to these questions about the movies. The purpose is to get you to think about the question and come up with your own answers:
Timing: Are Felix's movements realistic? Or are we given a series of poses and a moment to see each one?
Camera Use: How would you describe their use of backgrounds? Did they use a variety of distances between the action and the camera? Think of the house where he goes to say goodbye to his girlfriend, or when he hijacks the balloon. How is the camera used? How would you handle either of these scenes?
Producibility: They made this eight minute movie in a few months without computers; the 14 minute Blender movie Sintel took a year or more. Considering the short deadlines that the animators worked under, imagine some of the compromises the animators made to get the animation out of the door and some of the arguments they might have had about what to do.
Metaphors: As animation began to move away from the comics section of the paper, it continued to use a lot of the same metaphors that comics did. These are things such as text in balloons for dialog, plants moving along the side of the road to indicate motion, emoticon-like hearts indicating love. What other metaphors do you remember seeing?
Audience expectation: Think about how the sausages get to the battle. Do you think that modern audiences would accept this? Imagine you are remaking this animation in 3D in Blender for a modern audience, how would you handle getting the sausages to the battlefront?
Animators are learning their craft and technology is advancing. Walt Disney has lost his main character, Oswald the Lucky Rabbit, to Universal Studios. Universal also hired away all of his animators except Ub Iwerks, Disney's star animator. This is a serious blow to Disney. So Disney is desperate and he needs something to stay in business. In 1928, Walt Disney and Ub Iwerks make their first Mickey Mouse animation, Plane Crazy. It introduces both Mickey and Minnie. But Walt cannot find a distributor for it, so it doesn't get released. His next Mickey Mouse movie, Steamboat Willie was the first American animation with sound, and that opened up the market for Mickey. For us, since Plane Crazy was made as a silent and retrofitted with sound, it shows how animators had perfected their skills in the period between 1922 and 1928, before the use of sound.
Make a search on the Web for the terms Plane Crazy + 1928. YouTube, archive.org, or some other site should have the video. This is a good example of silent animation at the dawn of sound. As you watch it, keep Felix Turns the Tide in mind and see how the two are so different.
Watch it now and enjoy it.
Animation has improved quite a bit in those six years. Now, the basic principles of animation were codified and used with good results. Instead of a static, stage-like establishing shot, we enter the scene following a cow, from blackness into a farmyard filled with activity. Let's look at some aspects of this improvement.
Now let's consider how animators improved their skills in eight years and how it changed animation:
Performance: In one scene, Mickey is primping with a mirror comparing himself to a picture of Charles Lindberg, the first person to fly solo across the Atlantic. Mickey is not that much more complex than Felix visually. But contrast how dynamic the performances are in "Plane Crazy" with "Felix Turns the Tide". Felix has little character, and Mickey is egocentric, impulsive, and just plain crazy. What differences do you see in how the characters move and look, that allowed Iwerks to do more subtle characterization?
Use of Backgrounds: The backgrounds are softer and more lush in "Plane Crazy" than in "Felix Turns the Tide". They are soft edged pastels while the characters are hard-edged, flat colors, and much simpler visually. Does this accomplish the purpose of highlighting the characters by contrast? How would you decide how much work to put into a given background?
Immersion: In the scene where Mickey and Minnie fly down the middle of the highway narrowly missing cars and telephone poles, Ub Iwerks is very successful in giving it a three dimensional feel and sweeping you into the action by letting you see the action through Mickey's eyes instead of showing the plane flying along the road. In what ways is "Plane Crazy" visually richer than "Felix Turns the Tide" and how does it help tell the story?
Squash and stretch: In "Plane Crazy", did you notice how much distortion there was? The first plane swerved and bent back upon itself. The second plane is semi-soft as it flies up and down. Minnie grabs Mickey's head and distorts it terribly. What techniques did Ub Iwerks use to make "Plane Crazy" more dramatic?
Misdirection: In "Plane Crazy", Iwerks sets you up and then pulls the carpet from under your feet by doing something you don't expect. Mickey and Minnie are taxiing the plane, when it bumps on a rock and knocks Mickey out of the pilot's seat. The animation takes a whole different direction than you were expecting. Are there other places he managed to redirect your expectations so you were fooled, or it helped him to add or remove something without you noticing?
The animation industry is mature. Felix ceased production in 1936. Disney released Snow White and the Seven Dwarfs in December of 1937 and was beginning production on Fantasia. With the popularity of Popeye, Fleischer Studios had become the number two animation company and was working on Gulliver's Travels. In 1938, Fleischer Studios did the Popeye cartoon Goonland. Goonland is a good example of the state of animation then.
Make a search on the Web for the terms Goonland + 1938. YouTube, archive.org, or some other site should have the video. According to reviews on imdb.com, this has some of the best artwork of all the Popeyes. Look at it with an eye to what progress has been made since 1930.
Watch it now and enjoy it.
Animation was mature by 1938. Studios were busy animating classics such as Snow White and Gulliver's Travels. Let's examine how they were using their talents:
Secondary motion can enhance or detract from the main motion. Think of the sails of Popeye's boat and the clouds behind them. The background has become a character. They move in rhythm to Popeye's body and the boat's motion, and when he leaves the wheel, the rhythm changes. And it's subtle enough that you're not likely to notice it at first. Name other places where secondary motion helps the scene.
Arcs make design and motion more interesting than straight lines. The motion is arced even when Pappy powers up into the air to save Popeye. What places in the animation do they arc the motion to make it more interesting?
Anticipation and follow through help carry the motion. On his boat, to speed up, Popeye takes a BIG breath in anticipation, he blows the boat onto shore and in follow through the boat goes aft-high when it lands. Are there other places where this principle is used?
Exaggeration. Popeye blowing the boat along is clearly exaggeration, but we accept it. Are there other places where exaggeration helps the story?
Notice how few metaphors are used. There are no eye-lines, no text balloons. The fight scene with the goons where it becomes a cloud of arms and fists, seems to be one of the last metaphors. Do metaphors like this still have a place in animation, why or why not?
You have already made up a library of your favorite animators. It's also good to study the masters; that's one great thing about the Internet, not only can you watch the animations, but you can pause them and scrub back and forth over the best parts, look at how they did it frame by frame, make sketches, and take notes. You see a lot of stuff that way that you would miss if you were just watching it play.
The following are a few recommendations:
Oswald the Lucky Rabbit, Trolley Troubles
Felix the Cat, Woos Whoopee
Popeye the Sailor, The Paneless Window Washer
Betty Boop, Minnie the Moocher
Lotte Reiniger, The Adventures of Prince Achmed, made in Germany
Jiri Trnka, Ruka (The Hand), considered the Walt Disney of Eastern Europe
Ivan Ivanov-Vano, Blek end Uait, made in Russia, which may be disturbing to some
Quirino Cristiani, El Mono Relojero, made in Argentina
Please remember that the times and values were different and watch their animation and not their attitudes.
The first interactive computer graphics project was carried out using the Whirlwind computer that was used in an attempt to create a flight simulator for the military. Other early adopters were GM and Boeing who tried to use the computer to help them design automobiles and airplanes.
The history of interactive graphics began at the Massachusetts Institute of Technology (MIT) in 1961 with two big projects, one of which was called Sketchpad. It's shown in the next image that was provided by MIT. Sketchpad was created by Ivan Sutherland, and it was the forerunner of programs such as Blender. You can see Timothy Johnson using it to model what looks like a chair. To use it, he's using a light pen, the box with 40 buttons on it, and all the switches on the panel to his left.

The other project was a game called Spacewar!, by Steve Russell, which was the first video game to be distributed.
Let's continue our tour. We're going to look at a demonstration of Sketchpad. Then we will look at Triple I, a company founded by three MIT professors to build advanced computer graphics display hardware and we will see what their in-house 3D animation department was learning. Finally, we will look at the first short from Pixar, where the animation and the computer animation industries met.
It's time to meet Blender's great-great-grandfather. Originally, TV screens were used by computers for short-term data storage, but it wasn't long before people tried to connect the screens to computers especially for making graphics. We're going to look at videos of a few early efforts. The amazing thing about the first one is that one man came up with all of this in 1961. Ivan Sutherland put this system called Sketchpad together. It's the first real-time interactive computer graphics system; all others are descended from it, including Blender.
Make a search on the Web for the terms Ivan Sutherland + Sketchpad. YouTube, archive.org, or some other site should have the video. Hopefully, YouTube will have the Ivan Sutherland : Sketchpad Demo (1/2) and Ivan Sutherland : Sketchpad Demo (2/2), but any of them will do. Sketchpad Demo (2/2) is best. Watch it if you can find it. If you watch Ivan Sutherland : Sketchpad Demo (1/2) you can skip the first 3:33 part of the video unless you enjoy 1960s technical jargon.
Watch it now and enjoy it.
We saw the grandfather of all computer animation programs. Similar to early ink animations, it was all done with lines.
This is like animators are starting all over again. Back to bad animation and black and white line drawings. It's no wonder critics laughed at their efforts and thought that computers would never ever be an animation tool. Part of the problem was that this was done by computer scientists, not animators. They hadn't learned as much as you have about animation principles. But let's think about what they did do.
They used a light pen and dozens of switches as their input device. At that time, the mouse was just being invented at the Stanford Research Institute, and the trackball was a military secret. What other input devices do you think would be good for making 3D animation?
They spoke about master drawings and instances of these drawings, and the data structures that make them. Given that Blender can use master objects and instances, and organizes everything with data blocks, does it sound to you as though Dr. Sutherland was on the right track for making computer graphics?
They showed the Lincoln Labs TX-2 computer used by Ivan Sutherland. As shown in Ivan Sutherland : Sketchpad Demo (1/2), the computer was huge. People used to wonder if a computer like that could take over the world. When you compare how much trouble that computer had in just displaying simple lines, to what your mobile phone can do, which do you think would win in a computing power contest, the TX-2 or your mobile phone? That's right, your mobile phone.
A few companies are experimenting with video and film quality computer animation. One of the first was a company called Information International, Inc. or Triple I. At the time, they were doing some of the best animation in the world, which led to them being one of the teams that made the original Tron. What's amazing looking back is how simple the graphics are.
Make a search on the Web for the term Triple I demo. YouTube, archive.org, or some other site should have the video. You want the video Triple I (1976 1979). It is a compilation of two different demo reels. You can tell the change by the soundtrack. But it's also important to see how they used art direction to get the most out of what they were able to do.
Watch it now and enjoy it.
That is quite an improvement over the work in Sketchpad, but still very stiff. Work on color, lighting, and textures was all being done for the first time. What is amazing is that this was a professional demo reel. Now, it might not even get you a job as an intern. Back then it was amazing.
Just as we saw an improvement between Felix and Mickey, there's been a lot of advancement from Sketchpad to the Triple I demo reel. Let's think about how they are getting better.
Did you notice the teapot on the table in one of the scenes? The teapot was created in 1975 and is found throughout computer graphics. This was one of the earliest uses of it and in this case it was testing curved surfaces and shading.
Did you notice the big boxy machine at the very beginning? You could see something like a movie camera in it. That was the FR-80 graphics recorder. Yeah it took that whole machine just to make the image back then. No flat panels, screens, or pressing the Prnt Scr button for those guys. Then, the camera panned to multi-disk hard drives and several tape back up units. Storing the data and backing it up has always been a problem for computer animators. What are some of the ways you can back up your work?
In some of the 3D models such as the ABC logo and the Mercedes Benz logo, you can see the basic geometric structure. You can see that the sides are made of flat panels called polygons. What are some of the ways that they play with these flat polygons to make it more interesting?
Compare the animation here with the animation in Felix Turns the Tide. Both are primitive. Are there similarities in how they handle backgrounds? Is Triple I's plastic look equivalent to the line art in Felix in that they did that because they couldn't do better?
Although these images are not real-time images, compare them to Ivan Sutherlands Sketchpad images. What changes do you see?
Make a search on the Web for the term Triple I demo. You are looking for their Information International, Inc. (Triple I) 1982 demo reel. YouTube, archive.org, or some other site should have the video. It's mostly the same production crew, just a short time later with an art director Richard Taylor added. The magician, Adam Powers was the first character animation. Note how they pushed their simple geometries farther with the Allied Stars logo, and started to integrate backgrounds to create complete scenes. With their work on Looker and Westworld they also incorporated computer graphics with film. Their modeling has improved so that now they can model an entire human body. Similar to you, their work was simple at first, but it got better.
Watch it now and enjoy it.
In the first demo reel, the animation was pretty much objects floating in space. In the 1982 demo reel, the background becomes an integral part of the scene, and in the Adam Powers section we have a simple character animation, and he has to interact with objects in the scene. The team was the same people, with the addition of an Art Director. So we can see that using principles of graphic design is starting to make a difference.
Pixar was the first place that combined computer animation technology with traditional animation techniques. While the modeling and rendering were no better than anyone else at that time, the use of the 12 animation principles revolutionized computer animation. When it was introduced, other animators were in awe.
Make a search on the web for the term The Adventures of André and Wally B. YouTube, archive.org, or some other site should have the video. This was Pixar's first animation. It was made in 1984. It was directed by John Lassiter, who had been a traditional cel animator at Walt Disney and was familiar with standard animation principles. The modeling is very simple, and the storyline goes right back to the complexity of Felix the Cat. So you can see, even successful and modern companies have learned from the old school, just as you're doing by reading this chapter.
Watch it now and enjoy it.
The Adventures of André and Wally B was a landmark film in a number of aspects. It took ten VAX-11/750 super-minicomputers and a Cray X-MP/48 supercomputer to render it out, and it was the first computer animation to use motion blur. But more importantly, it was the first computer animation to have animation principles used seriously. You can see the difference. This was such a breakthrough that the Association of Computing Machinery had John Lassiter write up a paper called Principles of Traditional Animation Applied to 3D Computer Animation for the July 1987 issue of Computer Graphics.
You learned about classic animation principles. The Adventures of André and Wally B allows us to see how these applied to computer animation.
Notice how all the trees are similar? Is this an application of a master object and instance as invented by Ivan Sutherland?
What has John Lassiter done to make Wally B so threatening to André?
Lassiter has employed a number of classic animation techniques like anticipation and squash and stretch; the way Wally's feet float as a secondary action is a good example. What are some of the other things Lassiter has done in this that reflect classic animation techniques? Does he use anticipation for Wally's final attack?
Compare how dynamic these characters are with Adam Powers by Triple I.
Often animations have inside jokes. Did you notice the gloves on André's hands? Which other animated character wore gloves like that?
There is a lot of great animation to look at. You can never watch too much. If you have time, watch any Pixar shorts you can find. You might also want to check out the following films for a better idea of the range of animation that was happening back then. Do you see differences in the styles of the Americans, the Europeans, and the Japanese?
VintageCG on YouTube has a good collection of early computer animation. Some of the titles are:
MAGI Synthavision Demo Reel 1982, this was Triple I's main competitor. Both worked on Tron.
Sogitec Showreel (1985), this is a European competitor. They used some of the equipment that Triple I built, but had their own studios.
Japan Computer Graphics Lab (1985) shows what the Japanese were doing at that time.
Stanley & Stella in Breaking the Ice (1987), the first animation with flocking behaviors to control the birds and fish.
Another one you might want to see is:
Reboot Intro (1994), this was the first half hour TV show that was entirely computer generated.
Your greater understanding of animation will increase your ability to create it.
So far, we've studied the roots of animation and of computers. It's good to see that the great started humbly, and see how things improved as they practiced. That gives us inspiration. It's the journey we are all on. The changes from Adam Powers to The Adventures of André and Wally B are impressive, as an animation professional moved in and showed the computer boys what using the principles of animation could do for their computer generated animations.
Over time, people have learned techniques that aid the animator in making an interesting and exciting animation. As we saw, it didn't happen overnight, but when everything came together the synergy of the techniques made animation come alive.
The following is a list of techniques to think about and incorporate into your work as you learn to animate in Blender:
|
Technique |
Benefit |
|---|---|
|
Squash and stretch |
Makes animated objects like clay. A ball hitting a wall gets taller and narrower as it flattens on the wall momentarily, and then resumes its original shape. This punches up the motion and gives the viewer clues about the weight and rigidity of an object or character. |
|
Anticipation and follow through |
Animation is like throwing a ball. You must have a wind up, a pitch, and a follow through to make the action work. You need to build up to an action, and show the results. Anticipation clues the audience that something is going to happen. When Wile E Coyote goes off a cliff when chasing the Roadrunner, he pauses in mid air before falling into a deep canyon, then he falls and then you get a little dust cloud to tell you that he landed. |
|
Staging |
How is the action framed by the camera and what part of the area is used? You want to present the action in the clearest and most dynamic manner. |
|
Slow in and slow out |
Similar to a drag racing car accelerating or an F1 car stopping in the pits. The rate of motion changes for emphasis and adds to the subtlety that you can express. |
|
Arcs |
Arcing motion and curvy lines can be more attractive and powerful. |
|
Secondary action |
Motions driven by other motions, like Wally B's floating feet, can add a lot of realism. |
|
Timing |
The use of time in animation will affect pacing, characters, and the effect of an action. |
|
Exaggeration |
Exaggerating things makes it more interesting and accentuates the things you want to be most important. |
|
Appeal |
A character does not need to be as cute as Hello Kitty to have appeal, but the audience must have a way to relate to them and enjoy them. An object should also have appeal, pleasing proportions, and perhaps some sparkle to catch the eye. |
|
Misdirection |
Can be used to change the plot, or guide the viewer's eyes magician-like, so that they will not notice entrances, exits, or changes. |
|
Contrast |
How much a character or object being animated should stand out from the background. |
There are a lot of different ways to use 3D. The following are a few ways you might want to use your Blender skills.
It might seem odd, but if you watch animated shows such as Futurama and American Dad, in outdoor scenes or ones with cars, planes, and rockets moving in them, you can tell that they were originally created in 3D then colored to match the rest of the 2D animation. One director told me that his 2D animated show is all done in 3D, but shot with a camera setting that flattens it out again. He finds it's faster to make it that way than with Flash or other 2D animation packages.
This is the market Blender was originally built for, back in the days when it was the in-house system at a Dutch advertising firm called NeoGeo. Blender is a good tool for local TV stations and advertisers, because it can do a lot quickly and deliver quality results at a price that even the smallest TV station's manager will appreciate. Networks such as Azteca America have used Blender at some of their studios. Blender is good for schools and universities as well as personal video projects.
Although there are few films done in Blender, shorts such as Sintel show that Blender has the capacity to do it. Hollywood has been known to use Blender for pre-visualizing a movie before it's made, to figure out how the movie will look when they make it.
This is the hot new trend in films. You need to have two cameras render the same scene from slightly different locations, just like your eyes are slightly apart. But the cameras have to work in sync with each other. Think of how your eyes shift if they were to go from threading a needle to looking at mountains in the distance. Blender can do this as well as any other 3D animation package.
Blender has its own Game Engine. So it's good for making your own games and showing what you can do. You can also export Blender files for use as assets with other game engines such as Ogre, Unity, and CrystalSpace. You can find out more at sites such as www.blenderartists.org.
The Blender Game Engine and Blender's physics packages make it possible to make your own flight and driving simulators.
Nowadays we are seeing digital signs almost everywhere, from HD monitors in McDonalds to the huge signs in Las Vegas. With user-selectable resolution, you can make animations in Blender to whatever size you need, for whatever use. The files can then be uploaded to the Web and distributed to displays all over. This is a quickly growing market for advertising companies.
Because the Python language allows using a scientific data set, anything from weather to a rocket to medial simulations can be animated. NASA uses Blender at some of its locations.
With animation for the legal system, the models are often simple though realistic proportions. The clients are paying for accuracy, not fancy graphics. Blender's physics engine can help you make realistic animations. You can make car crashes, track bullets, and help when a crime comes to trial. It's an in-demand way to use your animation talents.
Clients of a multi-million dollar project want to see what they are getting before they spend their money. This is a very specialized use of Blender and other 3D animation systems. You can give your clients either a high resolution video walkthrough or use the game engine to make it interactive. You could even use it to plan the remodeling of your basement.
Blender can output a virtual reality .X3D file to create virtual reality on the Web that can be used interactively on most browsers.
The set behind the TV personality may not exist at all, it might be a set modeled and rendered in Blender.
For anything from dinosaurs to the moons of Saturn, 3D is probably the best way to demonstrate what can't be seen directly. This can be used to show others the ideas in your head and the visions you see, taking them to places that are too small, too large, or too dangerous to visit in reality.
This first chapter was there to get you ready for Blender 3D.
You dipped your toe into Blender, opening it, rendering a scene, and closing Blender. You looked at the roots of animation, and the techniques that were developed to make animation producible and enjoyable. You got to see into the beginning of computer animation and computer games and understand how the principles of animation apply to computer animation. You've got a top-ten list of cool things about Blender and some ideas on how you can use the skills that you will develop with this book.
In the next chapter, we will get you comfortable working in Blender. We'll discover the secrets behind all those windows, get an explanation of the basic geometry behind 3D animation, and learn how to use the 3D View window where most of the work in Blender is done.
Let's go!