Creating a Feature Receiver
Feature Receiver as the name indicates is an event handler written to handle events triggered by Features. In this recipe, we will handle some of the Feature events and add a message to a custom list in our site.
Getting ready
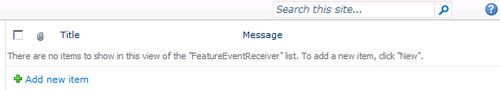
Create a custom list from the SharePoint user interface called FeatureEventReceiver. By default, SharePoint adds a column called Title. Add a new column called Message to this list. The end result should look like the following:

How to do it...
Launch Visual Studio as an administrator.
Create an empty SharePoint project and name it FeatureEventReceiver.
Stick with the defaults and click on Finish on the New Solution Wizard. As this is an Empty SharePoint project, there are no items in the project.
Add a new Feature to this project by right-clicking on the Features folder. This should add a new feature called Feature1 and should open the Feature Designer in the IDE.
Right-click this new feature to add an Event Receiver. This should add a code file named Feature1.EventReceiver.cs. Uncomment FeatureActivated and FeatureDeactivating methods. The project structure should look similar to the following screenshot:

Add the following method to the class
Feature1EventReceiver:private void AddMessage(ref SPFeatureReceiverProperties properties, string sMessage) { using(SPWeb web = properties.Feature.Parent as SPWeb) { SPList list = web.Lists["FeatureEventReceiver"]; SPListItem li = list.AddItem(); li["Title"] = properties.Feature.Definition.DisplayName; li["Message"] = sMessage; li.Update(); li = null; list = null; } }Call this method from the
FeatureActivatedandFeatureDeactivatingmethods. Your code should look like the following:public override void FeatureActivated(SPFeatureReceiverProperties properties) { AddMessage(ref properties, "Feature Activated"); } public override void FeatureDeactivating(SPFeatureReceiverProperties properties) { AddMessage(ref properties, "Feature Deactivating"); }Put break points on both the
FeatureActivatedandFeatureDeactivatingmethods and build and run the solution. This will open the default browser with the site that was provided in the solution creation wizard. The debugger never stops at the break points that were set. Exit out of this site to close the debugger so that the Visual Studio can retract the solution as well.Navigate to your site and open up the FeatureEventReceiver list where you should see two list items corresponding to Feature Activated and Feature Deactivating message as shown here, even though you could not see your code getting executed:

How it works...
From the code perspective, it is very simple. All we are doing is from the Feature properties, we get the reference to the site where Feature is being activated and deactivated. From this site reference, we will get the list object and add new items to it.
When we
built and ran the solution, behind the scenes, Visual Studio packaged the solution as .wsp file and executed all the commands for activating the solution. The debugger has not yet attached to the process and hence cannot stop at the break point provided.
Visual Studio first builds the solutions and during this process also deploys the solution and activates it. The next step in the process is to run the solution, during which time the Visual Studio debugger attaches itself to the w3wp.exe process. At this time, the Feature is already installed and activated and there is no way for the debugger to stop at the break point indicated. Closing the browser does not indicate that the Feature will be deactivated either and hence the break point for FeatureDeactivating never gets executed.
See also
Debugging a Feature Receiver recipe