Customizing the form display for editing content
Form modes allow a site administrator to customize the edit form when modifying a content entity. In the case of nodes, you can rearrange the order of fields and change the form elements used for a fields node edit form. There is also the Field Group module. The Field Group module allows you to group fields into fieldsets.
In this recipe, we will install Field Group and modify the form display to create an Article content type.
How to do it…
- First, we must add the
Field Groupmodule to the Drupal site using Composer and then install it with Drush:composer require drupal/field_group php vendor/bin/drush en field_group –yes
- To customize the form’s display mode, go to Structure and then Content Types.
- We will modify the Article content type’s form. Click on and expand the Operations button and select Manage form display.
- Click Add field group to begin adding a new field group.
- Select Details Sidebar from Add a new group, give this a Label of Metadata, and click Save and continue.
- Press Create group on the next form and use the default values to finish creating the group.
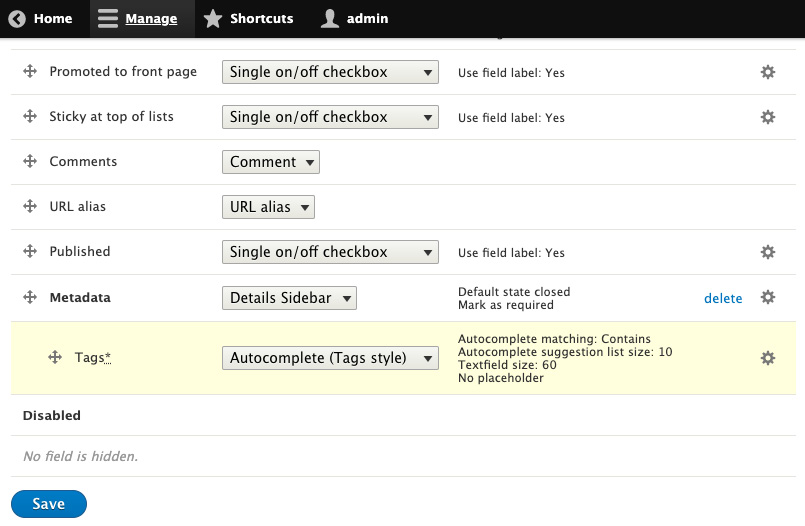
- Drag the newly created Metata group (as shown in Figure 2.3) up from the Disabled section so that is it enabled. Directly above the Disabled label is fine.
- Take the Tags field and drag it so that it is nested under the Metadata group – below it, and slightly to the right:

Figure 2.3 – The Manage Display form with the Tags widget moved underneath the Metadata field group component
- Click on the Save button at the bottom of the page to save your changes.
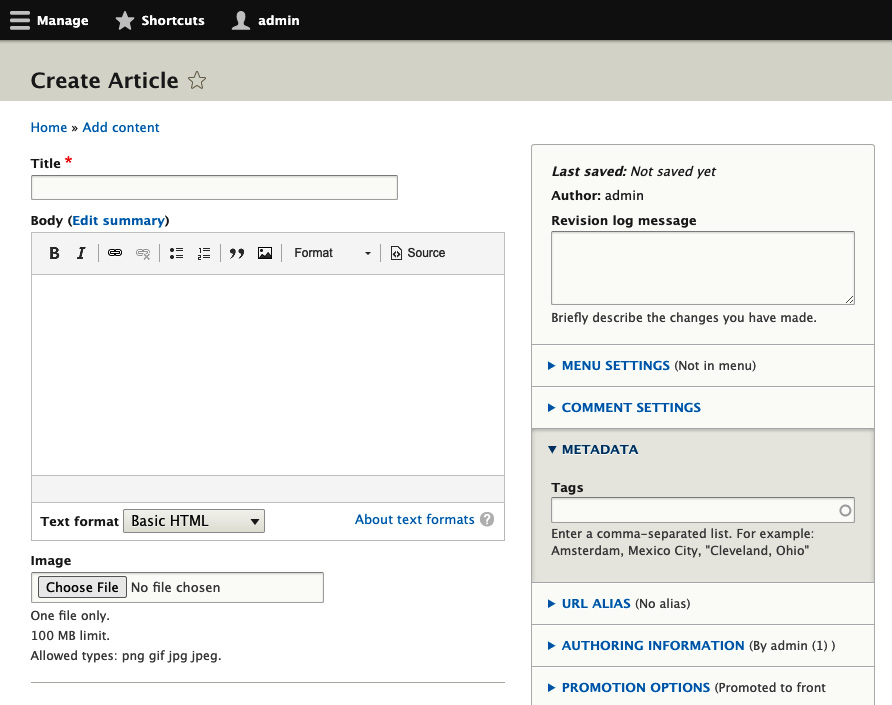
- Go to Create a New Article; you will find the Metadata tab in the sidebar, which contains the Tags field:

Figure 2.4 – The Article edit form, with the Tags element in the sidebar
How it works…
When a content entity form is built, the form is aware of the display mode to be used. Then, it invokes the display mode to build the components for each field using the specified field widgets.
This allows you to customize specific parts of the form without having to replace the entire form. Developers can create new field widgets or leverage ones from contributed modules to enhance the functionality of forms.
Field Group does not create field widgets, but a new structure inside of the form display. It will then arrange field widgets into groupings. This provides a more organized content editing experience.
There’s more…
We will discuss more items for managing the form of a content entity in the following section.
Managing form display modes
Additional form display modes can be added by visiting Structure and then Display Modes under Form Modes. Each content entity type has a hidden default form mode that always exists. Additional form display modes can be added and configured using the display management form.
On their own, these forms and their configured field widgets are not directly integrated with Drupal. Using custom code, or even contributed projects, they can be used to embed for special uses.
For instance, there is the Register form mode for users. The user registration form is built using this display mode and the configured widgets instead of what is normally available when editing an existing user.