In this chapter, we will customize the header and the footer by adding information to our Moodle on-premises or MoodleCloud. We can easily add links or another type of information to the top and the bottom, using the header and the footer of our Moodle course. Therefore, we will work on both of them since there are some slight differences, especially since MoodleCloud has some limitations. Therefore, we will learn how to do it in both of them.
In Moodle on-premises, we will work with the Essential theme, which is complete and lets us work with plenty of customizations. Furthermore, the Essential theme is also available through most Moodle hosting companies. We will work with online HTML editors to test the customization before adding them to the Moodle course.
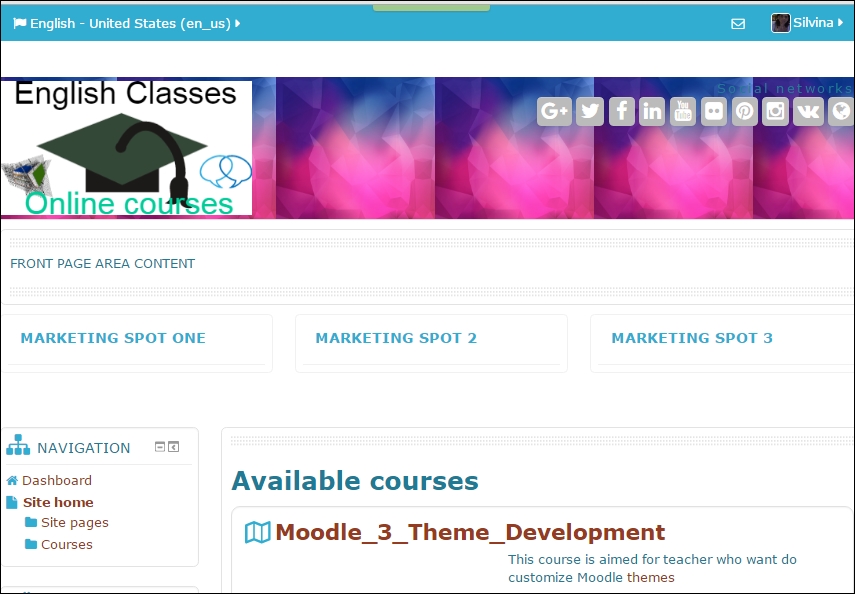
We will make hyperlinks to social networks in the header of Moodle on-premises, so that Moodle can communicate or look for more information. We can also create a profile on these networks...