When we have Node.js and the code editor installed, we are ready to create our first React.js app. We are using Facebook's create-react-app (https://github.com/facebook/create-react-app) for that. Here are the steps to make your first app:
- Open PowerShell or the command-line tool and type the following command. The command installs the
create-react-appstarter, which we will use to develop React apps. Parameter-gin the command means that installation is done globally.
If you are using npm version 5.2 or higher, you can also use npx instead of npm:
npm install -g create-react-app- After the installation is complete, we create our first app by typing the following command:
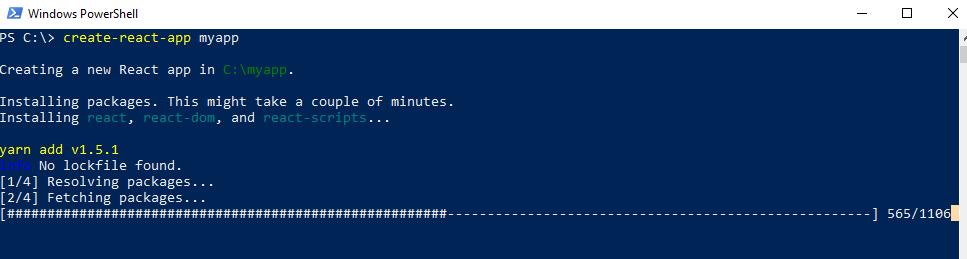
create-react-app myapp
- After the app has been created, move it into your
appfolder:
cd myapp- Then we can run the app with the following command. The command runs the app in port
3000and opens the app in a browser:
npm start- Now your app is running and you should see the following page in a browser...